🍪 웹 스토리지 탄생 배경
- 쿠키의 단점
- HTTP요청마다 포함되어 있어 서버에 부담이 가고, 웹이 느려지는 원인이 될 수 있음
- 4KB라는 작은 용량
- 만료기간이 존재
- 웹스토리지
- 서버가 없어도 로컬 스토리지에 저장 가능
- 더 많은 용량 (5MB)
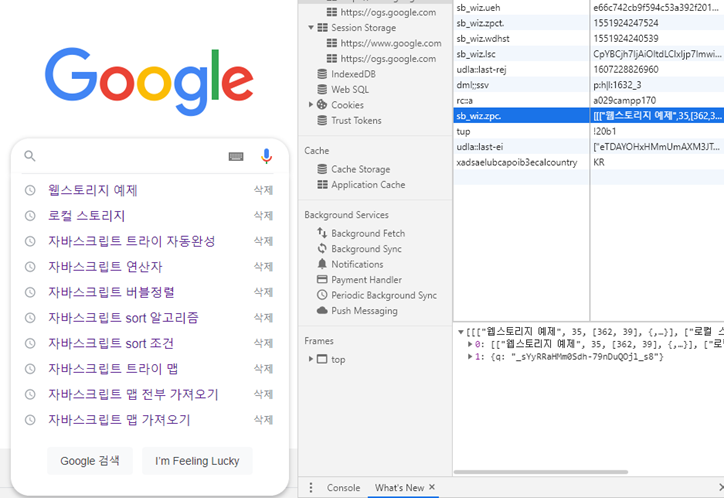
💾 웹 스토리지
웹스토리지는 로컬스토리지와 세션스토리지로 나뉜다.
Chrome 기준, 개발자 도구 ▶ 어플리케이션 ▶ 스토리지 에서 확인 가능

📚 로컬스토리지
- 브라우저를 닫아도 데이터가 남음
- 반영구적 데이터 저장(사용자가 지우지 않으면 안사라짐)
- 도메인이 다르면 접근 불가
- 아이디 저장, 검색 기록에 주로 사용
📖 세션스토리지
- 새 창, 새 탭마다 개별적으로 데이터 저장
- 브라우저를 닫는 순간 데이터 사라짐 (브라우저가 열려있는 한 최대한 유지)
- 저장된 데이터를 절대 서버로 보내지 않음
- 도메인이 다르면 접근 불가
- 세션이 다르면 접근 불가
- 입력 폼 정보, 비로그인 장바구니에 주로 사용
📋 웹스토리지 API 사용법
localStorage. || sessionStorage +
length // 읽기 전용 현재 Storage의 길이
key(int) // 해당 인덱스 위치에 있는 문자열 키 값을 리턴
getItem(key) // 해당 키 값에 해당하는 정보(문자열)을 리턴
setItem(key, value) // 해당 키 값에 대하여 해당 값을 설정
removeItem(key) // 해당 키 값의 값을 삭제
clear() // Storage 전체 내용을 삭제🔎 IndexedDB
웹스토리지와 비교하여 알아보는 IndexedDB
📙 Webstorage
- 5MB 저장용량
- 동기(synchronous) 방식 동작
- String 형태로만 저장 가능
📚 IndexedDB
- 저장용량의 제한 없음
- 비동기 방식 (Asynchronous)
- 어떤 형태로든 저장 가능
- Window객체, 웹워커, 서비스워커에서 접근 가능
- low-level API로 사용하기가 어려움
참고사이트: kjwsx23.tistory, ktko.tistory, unikys.tistory, han41858.tistory, pks2974.medium
