
배우는 것들이 급격히 많아진 탓인지 TIL이 필기했던 공책과 별다른 차이가 없어지고 있다. 좀 더 깔끔하게 정리하고 싶지만, 대부분 버릴 수 없는 내용이고, 특정 개념을 찝어 정리하기에는 대부분 모르는 개념이다. 때문에 CSS에 관한 TIL은 차라리 배우는 것의 대략적인 내용을 제목에 써놓고, 이후 필요한 내용이 있을 때 네비게이터를 통해 참고하는 참고서의 개념으로 정리할까 한다.
grid의 culumns과 암시적 정의

column-count: 3; 단 개수 설정
column-width: 500px; 브라우저가 자동으로 최적의 width를 설정하며, 단 개수가 너무 많으면 단을 줄이거나 width가 모자란 경우 반영되지 않는 등 브라우저가 자동으로 최적의 width를 설정함
columns: 500px 3; 너비, 개수로 위 값과 같은 단축속성 지정가능
column-rule: 4px solid gray; 단을 나누는 선 설정
column-gap: 40px; 단과 단 사이의 거리 gap: 40px; 으로 flex, grid통합하여 사용가능
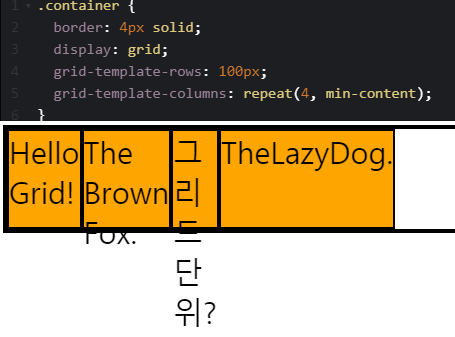
grid-template-columns: repeat(2, 100px 200px); css에서 repeat에 규칙을 넣을 수도 있다.
grid-template-columns:minmax(100px, 1fr) 1fr 비율의 최소 100px의 max값. 최소너비보다 줄어들지 않아 넘을시 컨테이너에서 넘침
grid-auto-rows: minmax(100px, auto) 100px이 넘으면 grid의 행넓이를 암시적으로 정의
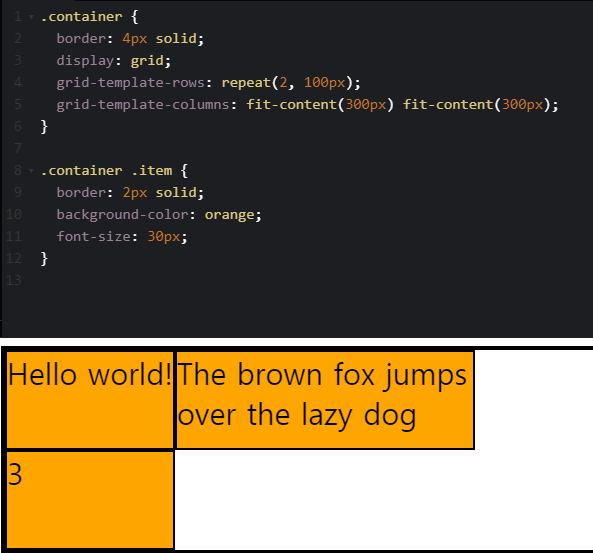
fit-content() grid-item의 크기에 맞춰주는 함수 (제한너비)
grid의 암시적 정의: 값을 넣지 않아도 규칙을 통해 grid에 자동으로 값을 넣어주는 것

word-break: keep-all; 모든 단위를 띄어쓰기로 구분
auto-fit repeat와 함께 사용, 지정할 수 있는 최대 크기에 맞춰 창의 크기에 맞춰줌
auto-fillrepeat와 함께 사용, 지정할 수 있는 최소 크기에 맞춰 창의 크기에 맞춤
transfrom

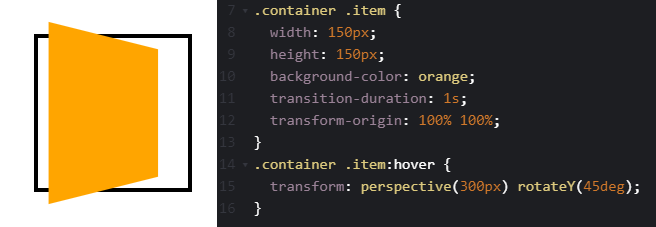
transform-origin: 50% 50%; transform의 중심축 설정
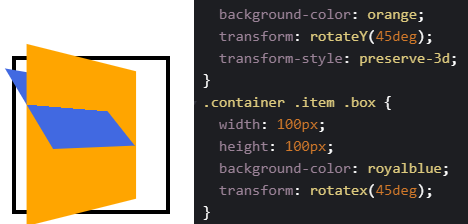
transform: perspective(300px) rotateY(45deg); perspective 원근효과 rotateY(45deg) y축을 기준으로 회전
perspective-origin: 50% 50%;, perspective: 300px 으로 적용시, 부모속성에 적용해야 함
transfrom-style과 backface

transform이 적용된 요소의 자식요소에는 transform을 적용할 수 없는데, 이를 해결하기 위해 transfrom-style 이라는 속성을 추가해야 한다.
transform-style: 은 후손에는 유효하지 않으며 자식에만 유효함
backface-visibility: hidden; 요소 뒷면을 보이지 않도록 설정
backface-visibility: 를 통해 요소를 겹쳐 카드를 뒤집는 효과 연출 가능
filter 효과 및 이미지 효과
filter: blur(10px) grayscale(); 블러효과와 무채색효과 적용
filter: drop-shadow(10px 20px 10px red); 그림자의 x축, y축, 흐림정도, 색상
(filter가 아닌 그냥 box-shadow는 그림자의 크기까지 조절가능)
그라데이션 효과는 background-color에 적용할 수 없기 때문에 다음과 같이 적용해야 한다. background-image: linear-gradient(orange, royalblue);
backdrop-filter: blur(10px); 창문처럼 해당 요소 뒷단에 보여지는 영역을 필터처리 IE, 파이어폭스에서 지원안함
CSS 변수 선언
:root { // root라는 가상 선택자를 통해 최상위 요소에 선언, 모든 요소에서 사용가능
--color-primary: royalblue; // --하이픈 2개 필수 ex: --red: #DC3545;
}
.primary { background-color: var(--color-primary) } // var()인수로 넣어야 함
.danger { background-color: var(--color-danger, red) } // red 초기값 지정@supports
@supports (display: grid) or (display: float) {
div {
display: grid;
}
}
@supports not (backdrop-filter: blur(10px)) { // backdrop-filter가 적용안되면
.container { // 괄호 내 속성 적용
backdrop-image: linear-gradient(orange, royalblue);
}
}
@supports not ((display: grid) and (display: flex)) {
}
@supports (selector(:dir(ltr))) { //selector: 선택자
:dir(direction)이 ltr(left to right)
}@supports (selector(:dir(ltr))) :dir(direction)이 ltr(left to right) 일 때
@media
// @media 타입 and (기능) { 스타일 }
@media screen and (max-width:700px) { // 기능만 쓸 시 기본값 all 적용
.box {
width: 200px;
background-color: royalblue;
}
} // 스크린의 크기가 700이 넘지않으면 royalblue 적용
// not 적용시에는 기본값 all and 라도 꼭 적용해야함
@media not all and (max-width:700px) and (min-width: 400px) {
.box {
width: 200px;
background-color: royalblue;
}
}
@media not all and (max-width:700px) and (min-width: 400px),
tv and (display-mode: fullscreen) // 쉼표를 통해 미디어 여러개 사용가능<link rel="stylesheet" href="css/main.md.css" media="all and (max-width: 700px)">