
@규칙 및 scss 문법
@mixin (재활용)

@mixin 을 통해 재활용 할 수 있는 값을 설정할 수 있으며,@mixin으로 설정한 값은 @include 설정값을 통해 불러올 수 있다.
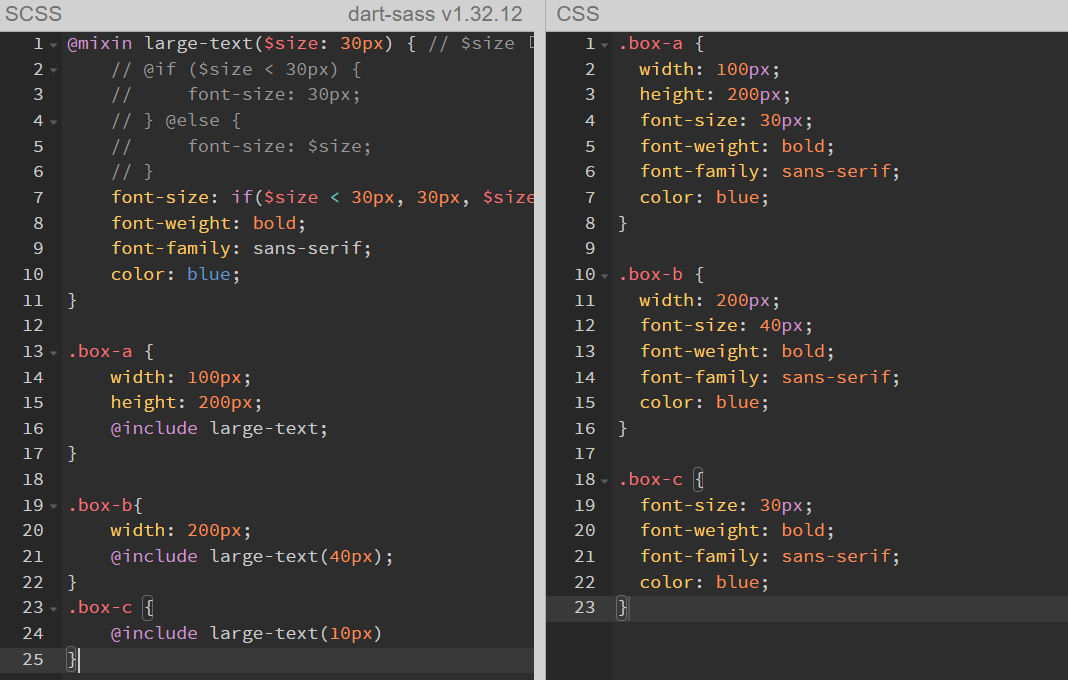
@mixin large-text($size: 30px) 처럼 $size 매개변수 설정, : 30px기본값 설정 등 함수로도 사용할 수 있다.
삼항연산자
SCSS의 삼항연산자 사용방법은 자바스크립트가 condition ? true : false 이라면,
SCSS의 삼항연산자는 if(condition, true, false)으로 사용한다.
가변인수 ...

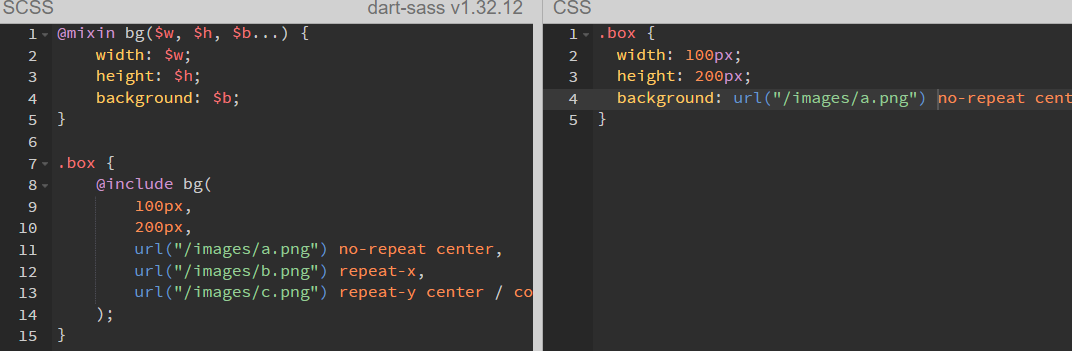
background를 여러개 넣기 위해 전개연산자...을 사용해서 $b라는 매개변수를 $b...가변인수로 만들어 한번에 사용할 수 있다.

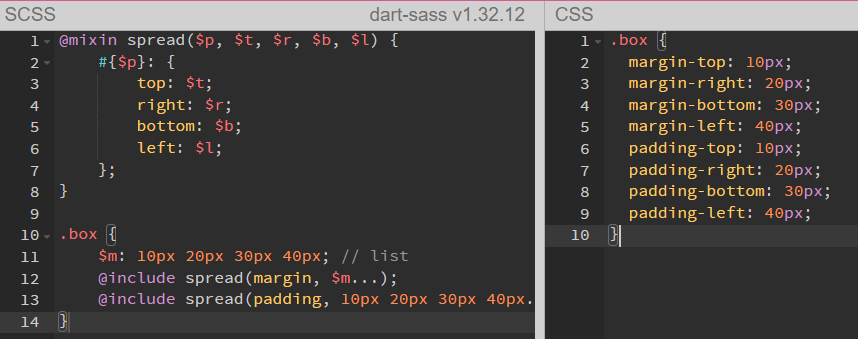
위처럼 리스트를 사용할 때에도 리스트가 필요한 매개변수를 ...를 사용하여 적용할 수 있다.
인자의 순서와 상관없이 입력할 수 있는 키워드인수
@mixin pos($p, $t: null, $b: null, $l: null, $r: null) { // : null 기본값 지정
position: $p;
top: $t;
right: $r;
bottom: $b;
left: $l;
}
.absolute {
width: 100px;
height: 100px;
@include pos(absolute, $t: 100px, $l: 50px )
} // $t: 100px 키워드인수로 명시하면 순서와 상관없이 입력됨필요 인자를 순서에 상관없이 사용하려면 위의 $t: 100px와 같이 키워드인수를 사용하면 된다.
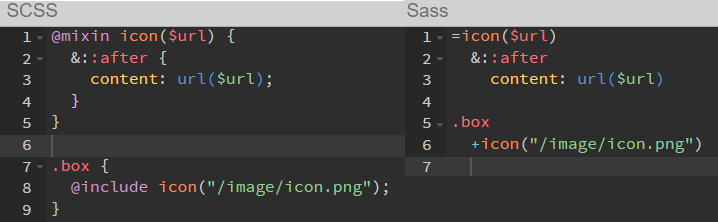
@규칙_@content과 url 함수
@mixin icon($url) {
&::after {
content: url($url); // url 함수를 통해 이미지도 출력 가능
@content; // @include icon의 중괄호 내용을 받아주기 위한 @규칙
}
}
.box {
@include icon("/images/icon.png") {
position: absolute;
top: 0;
left: 50px;
};
}content: url($url);은 url 함수를 통해 url 이미지를 출력할 수 있도록 한다.
위 코드는 @mixin의 스타일 내용을 받을 수 있도록 하는 @content 문법예시로써, &::after 내부에 @content를 넣어주어 @include icon의 중괄호 속 내용까지 전달받을 수 있도록 한다.
선택자없이 사용하는 중첩문법
.box {
width: 400px;
height: 400px;
@media all and (max-width: 1400px) {
width: 300px; // .box 선택자 없이 중첩문법을 이용해 쉽게 정리
height: 300px;
}@media all and (max-width: 992px) {
width: 200px;
height: 200px;
}@media all and (max-width: 576px) {
width: 100px;
height: 100px;
};
.section {
@meida all and (max-width: 992px) {
width: 450px;
}
}sass의 중첩문법은 부모선택자를 반복하지 않도록 중첩해서 사용할 수 있도록 한다. 위 코드에서는 .box 선택자 없이도 중첩문법을 이용해 쉽게 정리하고 있다.
@content의 using($ )문법
@use "sass:map"; // 내장모듈 사용
@mixin media($name) {
$breakpoints: (
lg: 1400px
);
@media all and (max-width: map.get($breakpoints, $name)) { // map 모듈 사용
@content(777);
}
}
.box {
@include media(lg) using($c) { // content(777)의 값이using()으로 전달
_debug: $c;
};
}scss와 sass의 문법차이

scss의 @mixin ,@include는 sass에서 =, +으로 나타난다.
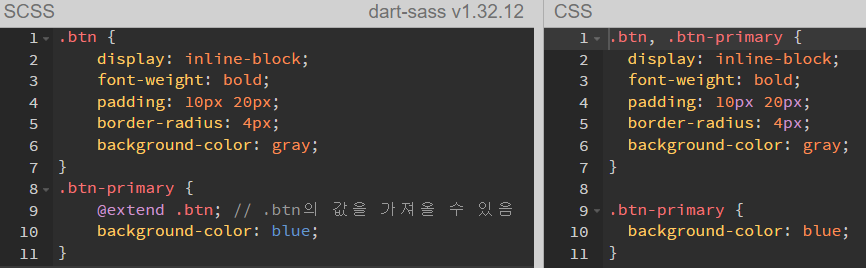
@extend


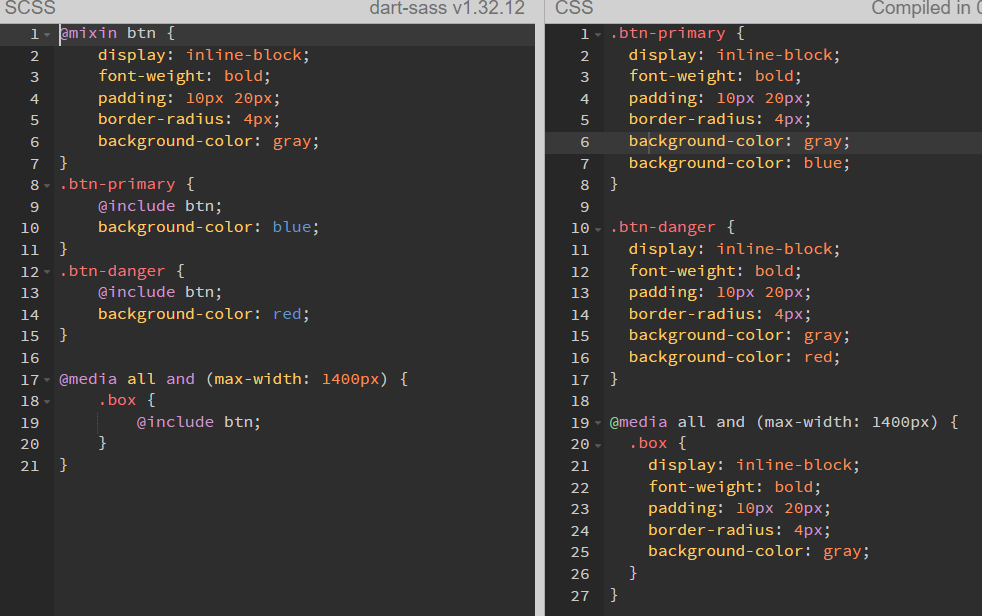
@extend는 선택한 속성에 합치는 것으로, 선택자폭발 가능성 때문에 대체로 @mixin을 권장한다.
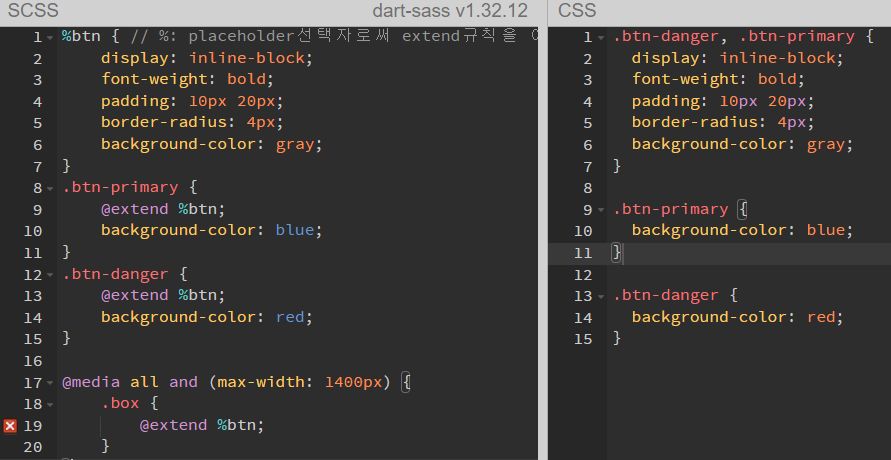
% : placeholder선택자로써 extend규칙을 이용한 확장에만 사용 가능하다.
❗ 주의사항: @media 규칙에서는 @media 내부에서 선언한 것만 extend 가능하며, @extend는 의도하지 않은 선택자가 만들어지는 부작용(선택자폭발)이 생길 수 있기 때문에 @extend를 사용할 때에는 중첩을 피하고, @mixin규칙을 이용한 재활용을 권장한다.
아래는 @extend규칙을 사용한 코드를 @mixin규칙으로 변환한 코드

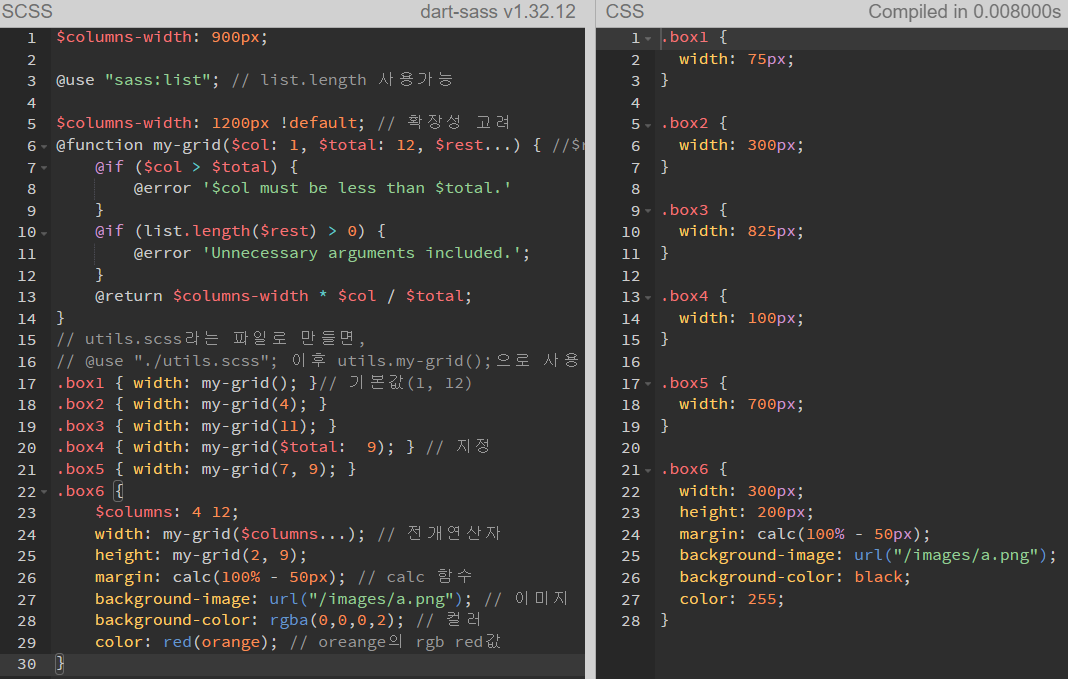
CSS 함수

위 코드는 컬럼의 가로넓이를 구하는 함수로써 @function(), @if() @return 등 자바스크립트와 비슷한 방식의 사용법을 가지며, @if의 ()소괄호 생략가능하다.
또한 전개연산자, calc, 키워드인수 등 scss문법 모두 사용 가능하다.
SCSS의 다크모드 함수 예시
$light-background: #f2ece4;
$light-text: #036;
$dark-background: #6b717f;
$dark-text: #d2e1dd;
@mixin theme-colors($light-theme: true) {
@if $light-theme { // @if의 ()소괄호 생략가능
background-color: $light-background;
color: $light-text;
} @else {
background-color: $dark-background;
color: $dark-text;
}
}
.banner {
@include theme-colors($light-theme: true);
body.dark & { // body.dark 가 있을때, .banner의 값 지정(상위선택자 &)
@include theme-colors($light-theme: false);
}
}상위선택자 &을 하위속성에 사용하여 body.dark 가 있을때 .banner의 값을 지정한 것
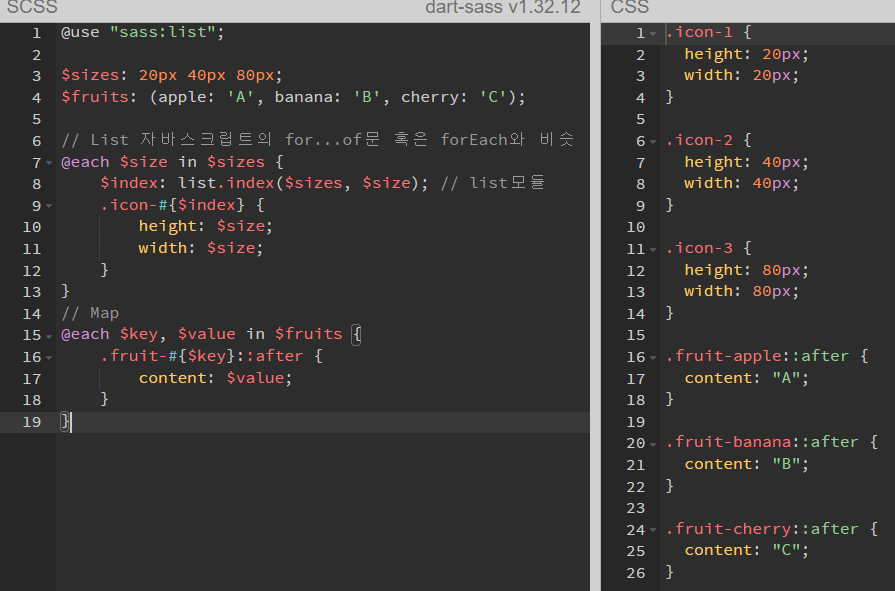
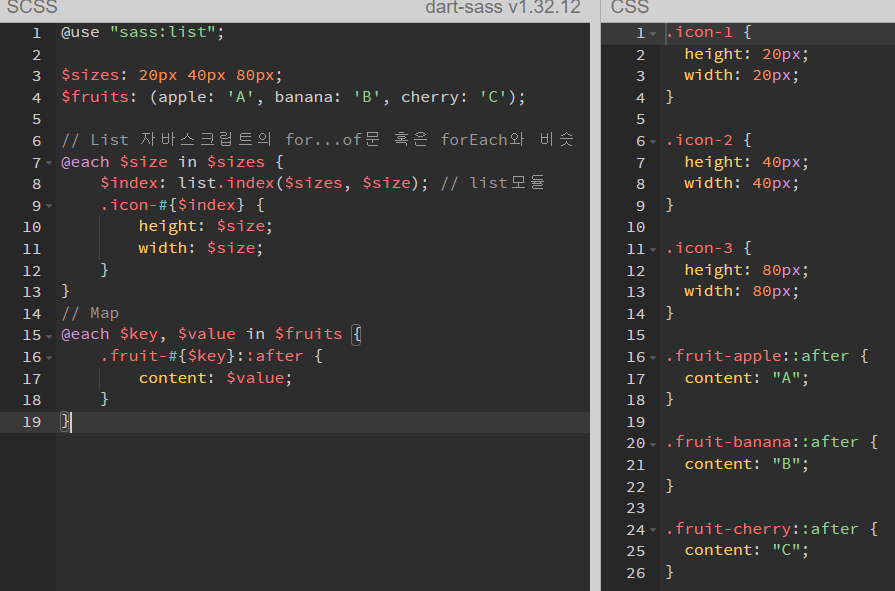
@each

@each ... in ... {} 자바스크립트의 for...of문과 비슷한 사용법
$fruits의 key, value 형태를 Map과 비슷하게 사용할 수도 있음
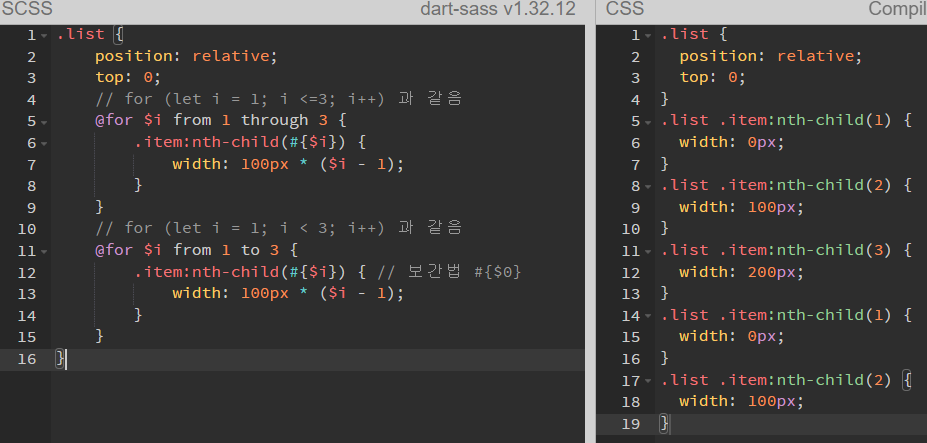
@for

@for ... from 1 through 3 은 (let i=1; i≤3; i++), @for ... from 1 to 3 은 (let i=1;i<3;i++)과 같다.
@import
터미널 명령어 sass scss(폴더명):css 를 통해 scss파일을 css로 컴파일 할 수 있다.
import시, scss나 sass 확장자는 확장자를 생략할 수 있다.
import 하는 파일이름앞에 언더바(_)를 붙이면 해당 파일의 이름으로 별도의 css파일을 만들어 컴파일하지 않으며, 이 파일을 import할 때 언더바(_)는 생략할 수 있다.
컴파일 시 import에 url을 붙이거나 http:// 등은 그대로 import하는 것으로 컴파일된다.
@use 모듈화
// @use "./variables";
@use "./variables" as var;
.main {
background-color: var.$primary;
border: 4px solid var.$succesee;
}@use를 통해 nameSpace(variables)를 사용할 수 있으며 이렇게 모듈화 한다면 함수명이 중복되어 생기는 충돌을 막을 수 있다.
napeSpace는 @mixin, 함수 등에서도 사용할 수 있다.
as를 이용해 파일명이 아닌 다른 이름으로 nameSpace를 사용할 수 있다.
@import는 파일을 그대로 가져오는 반면, use는 모듈화에서 사용한다
@forward
특정 파일에서 모듈로 사용하는 모듈파일을 다른 파일에서도 사용하기 위해서는 앞선 특정 파일에서 @forward "./모듈파일"; 해줘야 한다
@forward에서도 as 기능을 사용할 수 있는데, 이때 as한 값 뒤에 을 붙이고, 사용하는 곳에서 as한 값을 앞에 붙여야 한다.
ex) `@forward "./variables" as var-; border: 4px solid main.$var-primary;`
SASS 내장모듈
-
color.adjust색상의 컬러, 채도, 투명도 등 조정가능 -
lighten/darken($color, $amount)색상의 명도 조절, hover효과에서 자주 사용됨 -
desaturate/saturate($color, $amount)색상의 채도 조절 -
grayscale($color);&color.grayscale($color);

-
@use "sass:list";자바스크립트처럼 리스트 사용가능 -
list.index에서 index는 1부터 시작함list.join($arrayA, $arrayB)배열 합칠 수 있음 -
$firstItem: list.nth($arrayA, n);arrayA의 n번째 값을 넣는다
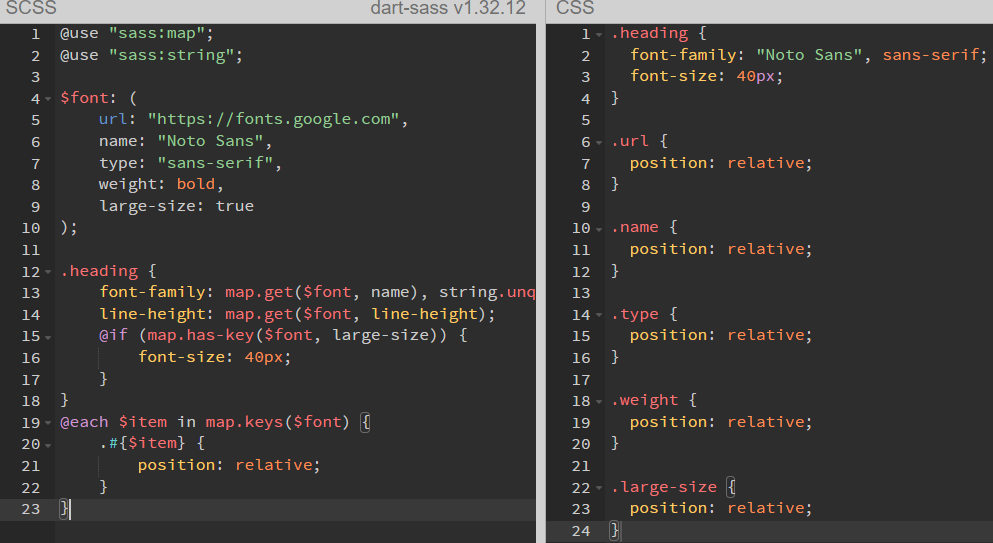
sass:map

map.get(key, value)형식으로 사용string.unquote(map.get($font, type));map으로 가져온 데이터의 "" 삭제@if (map.has-key($font, large-size))$font에 large-size가 있는지 확인하는 if문@each $item in map.keys($font)@each를 통해 for...in 구문 사용가능map.merge($mapA, $mapB);object 병합. 자바스크립트 map처럼 중복된 값은 합쳐짐$font: map.remove($font, large-size);$font 맵데이터의 large-size값 삭제한후 $font로 반환
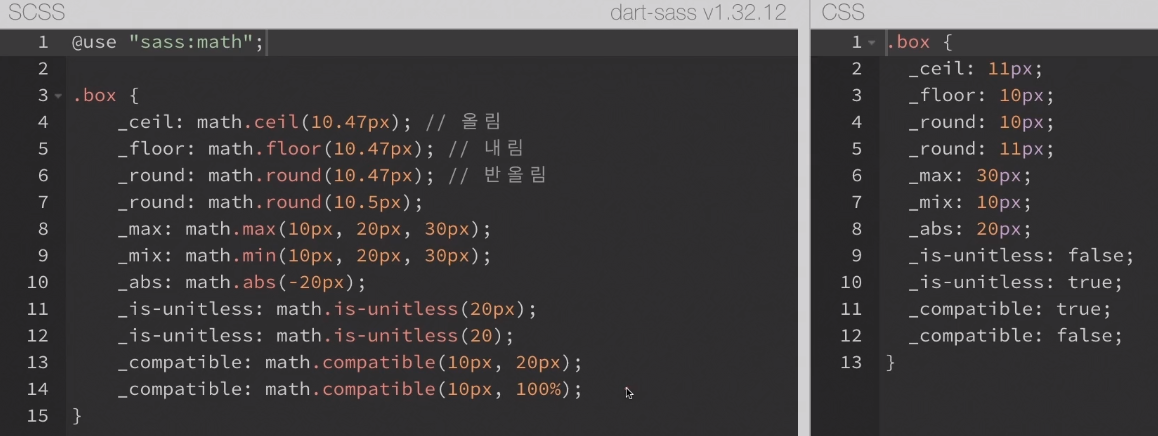
sass:math

sass:meta
sass에서 callback함수를 사용하기 위해서는 meta.call을 사용해야 한다
meta.type-of($value) $value의 데이터타입을 반환
sass:string
string.quote/unquote(example/"example")따옴표를 없애거나 생성string.index("my name is", "is");is의 인덱스 반환string.insert("my name is", "TJ", 10);10번째 인덱스에 TJ 추가string.insert("my name is TJ", 3,7);slice기능string.to-lower-case("my name is TJ");toLowerCase기능string.unique-id();고유 id생성
디버깅
-
@debug "테스트";를 작성하고 컴파일 시, 터미널에 console.log처럼 "테스트"가 나타남 -
@warn "테스트";를 작성하고 컴파일 시, 터미널에 경고메시지 "테스트"가 나타남 -
@error "테스트";를 작성하고 컴파일 시, 터미널에 throw처럼 "테스트"error가 나타남
