
리액트 설정
<React에 관한 간단한 명령어>
리액트 설치하기
npx create-react-app ././ => 리액트를 설치 하고자 하는 디렉토리 이름
리액트 실행하기
npm run start리액트 테스트하기
npm run test리액트 배포하기
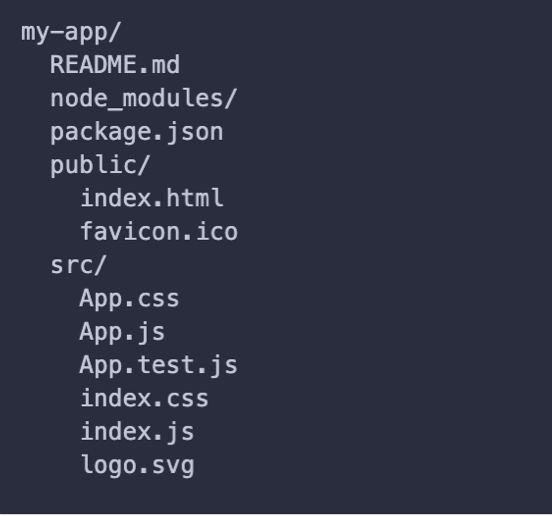
npm run buildCreate React App Structure

리액트를 설치하면 기본적으로 위와 같은 구조가 생성된다.
개발자는 src/에 하위디렉토리를 만들어서 JS나 CSS 파일을 만들 수 있다.
- public/index.html은 페이지 탬플릿
- src/index.js는 JS의 기본 진입점

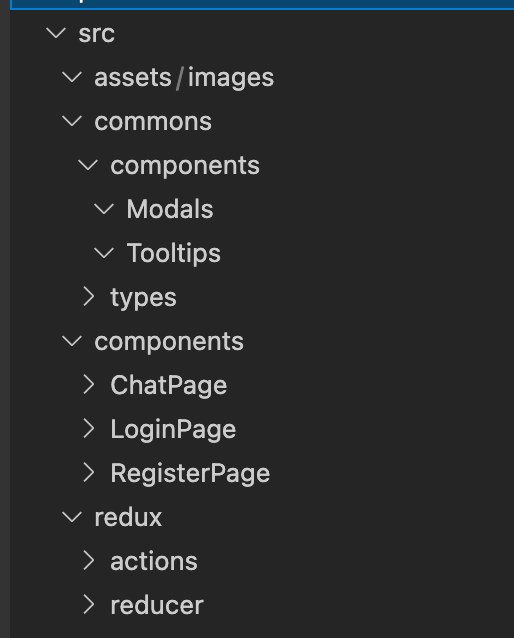
본인이 편한대로 src/하위 디렉토리를 만든 모습.
- assets/ => 이미지, CSS, JS 파일들 보관
- commons/compoents => 여러 페이지에서 쓰일 수 있는 것들
- commons/types => typescipt를 위해서 type 지정
- components => Pages
- redux/ actions, reducer => Redux 관련 폴더
- App.js => Routing 관련 일
