리액트_채팅프로그램
1.React 기초 설정하기

<React에 관한 간단한 명령어>./ => 리액트를 설치 하고자 하는 디렉토리 이름리액트를 설치하면 기본적으로 위와 같은 구조가 생성된다.개발자는 src/에 하위디렉토리를 만들어서 JS나 CSS 파일을 만들 수 있다.public/index.html은 페이지 탬플
2022년 8월 20일
2.React Router Dom

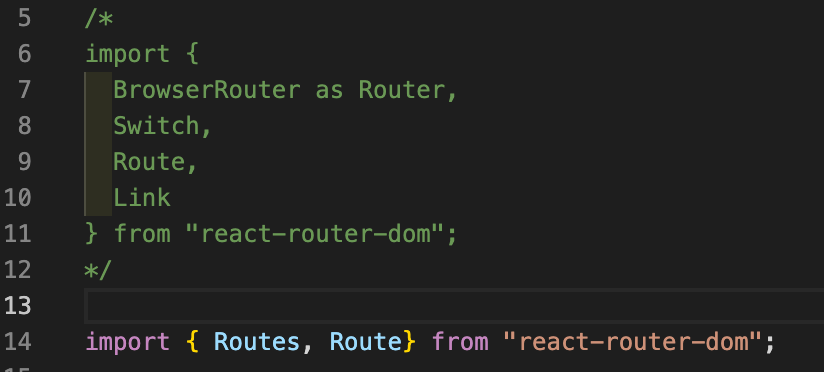
현재 페이지에서 원하는 페이지로 넘어가기 위해 사용된다.react-router-dom을 사용하기 위헤 import 하는 과정이다.주석처리 된 부분은 하위 버전(V6)에서 사용가능하다.하지만 사용하고자 하는 문법은(V7)문법이다. V6 문법에는 있는 Switch문법을 V
2022년 8월 20일
3.Redux

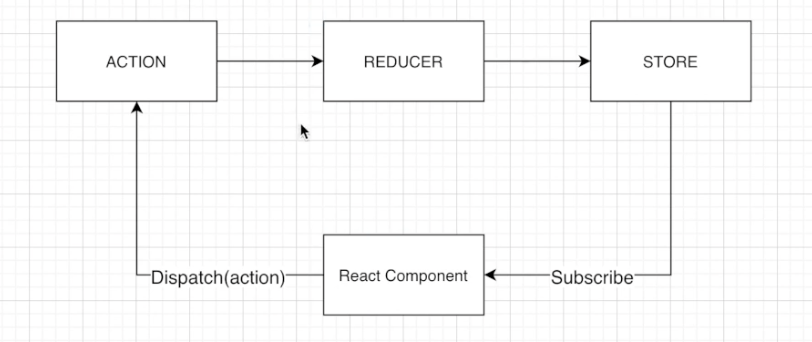
State의 상태를 관리하는 라이브러리State는 무엇인가?State가 무엇인지 알기 위해서는 Props가 무엇인지 알고 둘이 비교 할 줄 알아야 한다.Props와 State는 React에서 데이터를 다룰 때 사용하는 개념이다.Props는 부모 컴포넌트가 자식 컴포넌트
2022년 8월 21일
4.Firebase

: 클라이언트가 서버에서 Request를 주기적으로 요청하고 서버가 응답하는 방식위 그림에선 아무개의 컴퓨터가 새로고침을 해야만 Hello 값을 받을 수 있음.: 서버와 크라이언트가 지속적으로 연결된 TCP라인을 통해 실시간으로 데이터를 주고 받을 수 있다. 일반적인
2022년 8월 22일