React-Router-Dom
현재 페이지에서 원하는 페이지로 넘어가기 위해 사용된다.
react-router-dom 모듈 설치하기
npm install react-router-dom --savereact-router-dom 사용하기

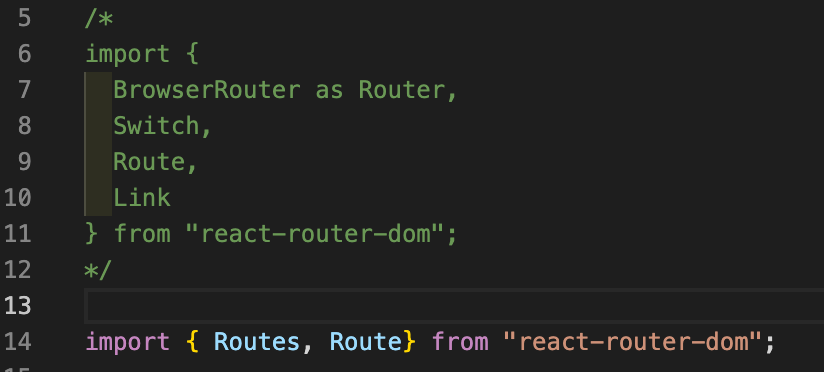
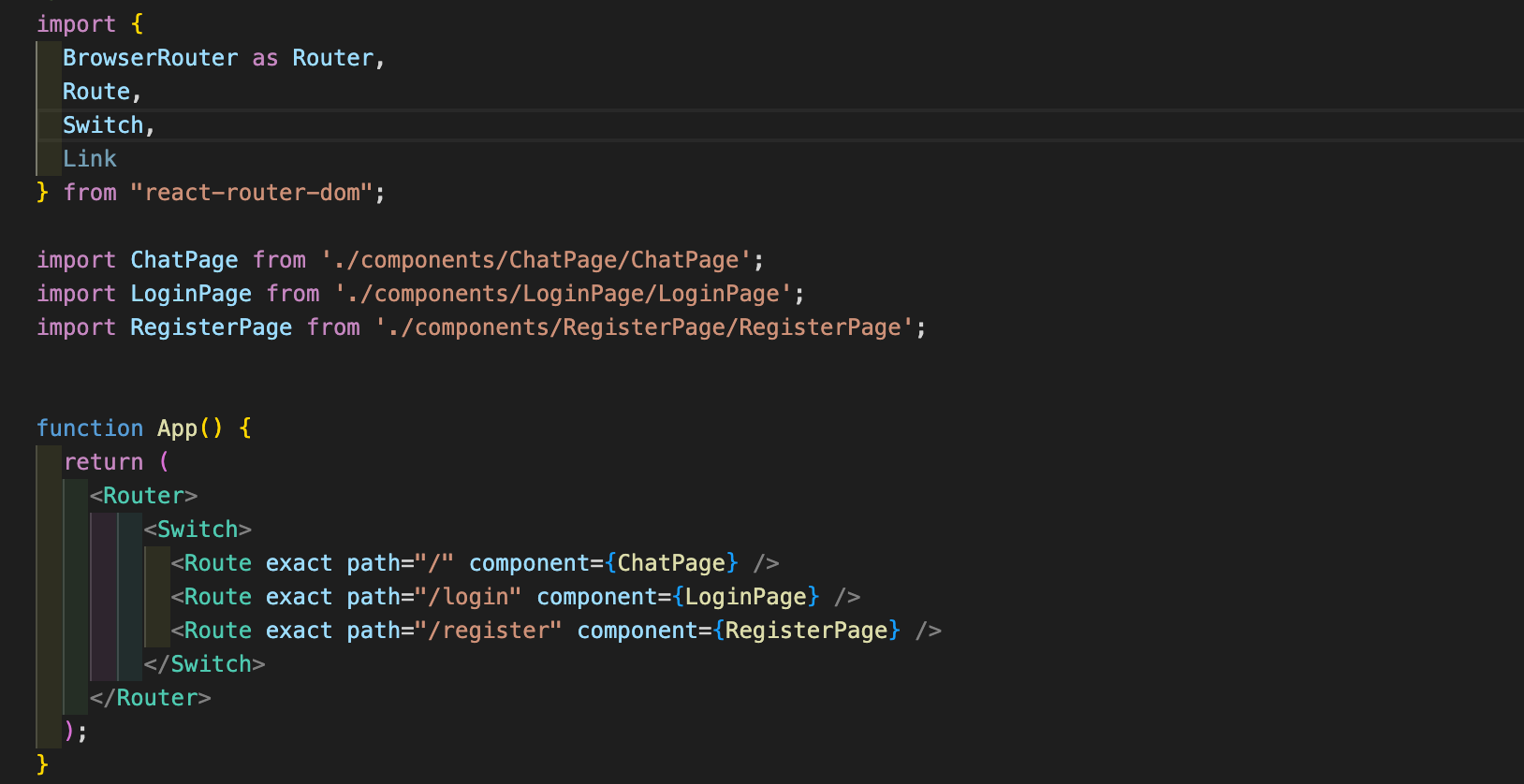
react-router-dom을 사용하기 위헤 import 하는 과정이다.
아직까지는 Routes와 Route만 사용할 것이기 때문에 필요한 것들만 import 해주면 된다.
주석처리 된 부분은 하위 버전(V6)에서 사용가능하다.
하지만 사용하고자 하는 문법은(V7)문법이다.
V6 문법에는 있는 Switch문법을 V7에는 사용 할 수 없기에 오류가 났다. 이 오류로 나는 2시간 동안 고민했다

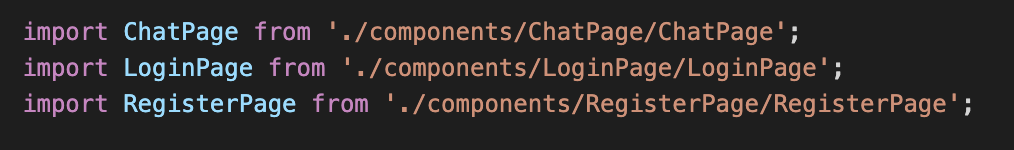
src/components/ChatPage/ChatPage 경로에 있는 js파일을 import한다.

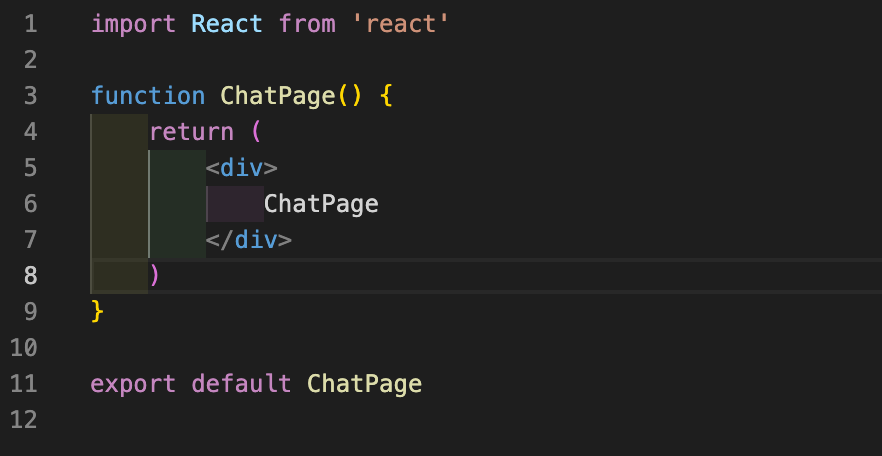
ChatPage.js이다. 일단은 화면에 ChatPage만 출력되도록 한다.

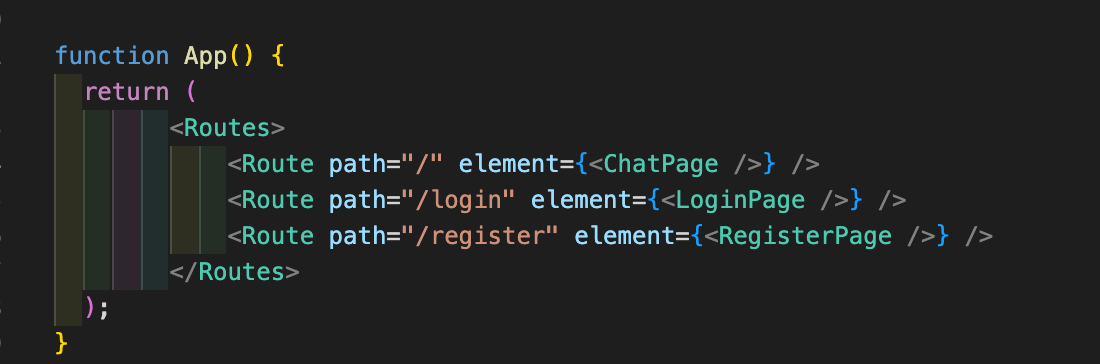
주소 URL/ 이후에 해당 텍스트를 입력하면 해당 페이지로 넘어가고 결과를 보여준다
<참고>
Route exact path="/" element={<ChatPage />} />path 앞에 exact를 붙인다면 정확한 URL값이 일치한 경우에만 반환

같은 내용의 V6의 방법이다.
만약 본인이 V6 react-router-dom 모듈을 사용한다면 위와 같은 문법으로 사용한다.
