스벨트가 왜 좋으신가요?
스벨트 영업 글도 기대해보겠습니다 ㅎㅎ
프레임워크들의 차이점이나 트렌드가 어떻게 변하고 있는지에 대해서 가져갈 수 있지 않을까..!
이번 글의 주제를 선정할 수 있도록 해주신 분들께 다시 한번 감사드립니다.
프롤로그
주의! 이 글은 정말 정말 주관적인 입장에서 작성하였습니다.
개인적으로 Svelte를 아주 좋아하고 저변을 넓히고 싶지만 현재 취업시장에서 유리한 프레임워크는 아니다보니 (프레임워크에도 양극화가... ㅠㅠ) 아직은 비주류 프레임워크를 추천하기가 괜히 조심스럽습니다. (하지만 저는 저점에서 풀매수 존버중입니다.)
그래서 이번 글에서는 정보를 전달하기 보다는 조금 더 재미를 추구하고 개인적인 이야기를 바탕으로 작성하였습니다. 기억의 의존하여 글을 쓰고 있으니 실제 역사와는 조금 다를 수 있습니다.
이번 글의 흐름은 다음과 같습니다.
- JS생태계에서 프레임워크는 어떤 식으로 발전하게 되었는가?
- 프레임워크 3대장은 왜 3대장이 되었는가? (with 제 개발 역사에서 3대장은 어떠했는지...)
- Svelte는 뭐가 좋아서 최애 Pick이 되었는가?
한번 애기해보려고 합니다.
주의2! 이 글은 꽤 깁니다. 그리고 정작 Svelte는 거의 맨 뒤에 나옵니다!
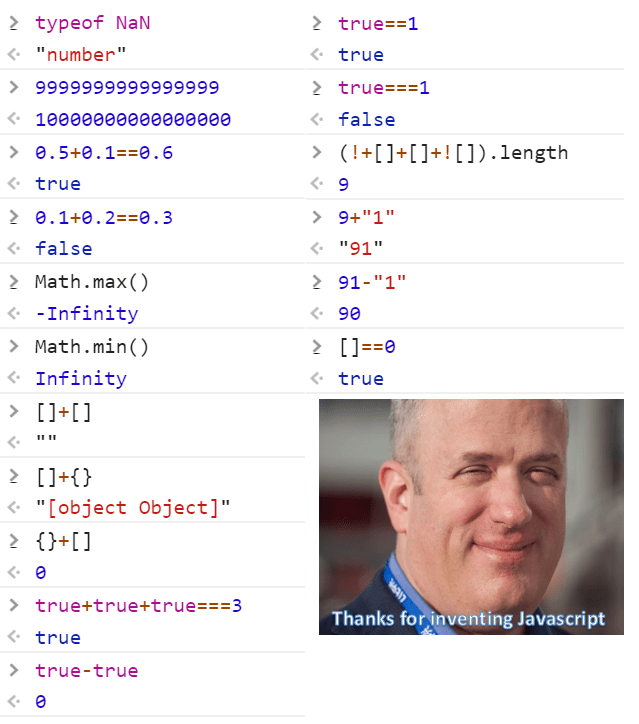
😏 너 javascript 한다며?ㅋ

최초의 자바스크립트는 그렇게 뛰어난 언어는 아니었습니다.
제가 예전에 쓴 글에도 있는데 자바스크립트는 10일 만에 후딱 만들어졌으며 초기 설계 단계에서 몇 가지 아쉬움들이 있었기 때문에 지금처럼 그렇게 인정받는 언어가 아니었습니다.


초기에 인정을 받지 못한 이유들... 지금도 그렇다는 안 비밀 ;P
그런데 웹 개발을 하려면 JS밖에 없었기 때문에 울며 겨자 먹기로 해야 됐었던 언어이기도 합니다.
그렇지만 JS는 함수형과 객체지향의 절묘한 배합이 있는 언어였고 당연히 좋은 점도 있었기에 누군가는 이 안에서 좋은 점들을 찾고 발전을 시켜 나가기 시작했습니다.
당시 주류 언어중에서 함수가 일급객체였던 몇 안되는 언어였죠. 이 개념은 나중에 많은 언어들에게 영감을 줍니다.
저 역시 누가짜도 비슷하게 나오는 엄격함의 Java보다는 클로저로 인해 코드의 자유로움이 존재하는 javascript가 너무 매력적이었습니다.

더글락스 크락포드의 Javascript: The Good Parts 심지어 이것도 meme화 되었다. Good Parts의 비중을 보라... 😢
하지만 개인적으로 좋아했던 책입니다. ES3 시절의 책이라 지금 시대와는 맞지 않지만 만들어져 있다고 굳이 다 사용할 필요는 없다는 철학을 배우게 된 계기입니다.
JS가 별로라면 더 좋은 걸 만들면 되지... 집단지성의 힘!

- 웹에서는 쓸 수 있는 언어가 javascript 밖에 없다는 사실과...
- 웹산업의 발전과 웹의 가치가 어마어마하게 상승을 하게 되면서...
- javascript의 태생의 부실함(?)으로 인해서...
javascript의 framework나 library들은 쏟아져나오니... 알고보니 사실상 개발 트렌드를 이끌어 가고 있었습니다.

1. JS생태계에서 프레임워크는 어떤 식으로 발전하게 되었는가?
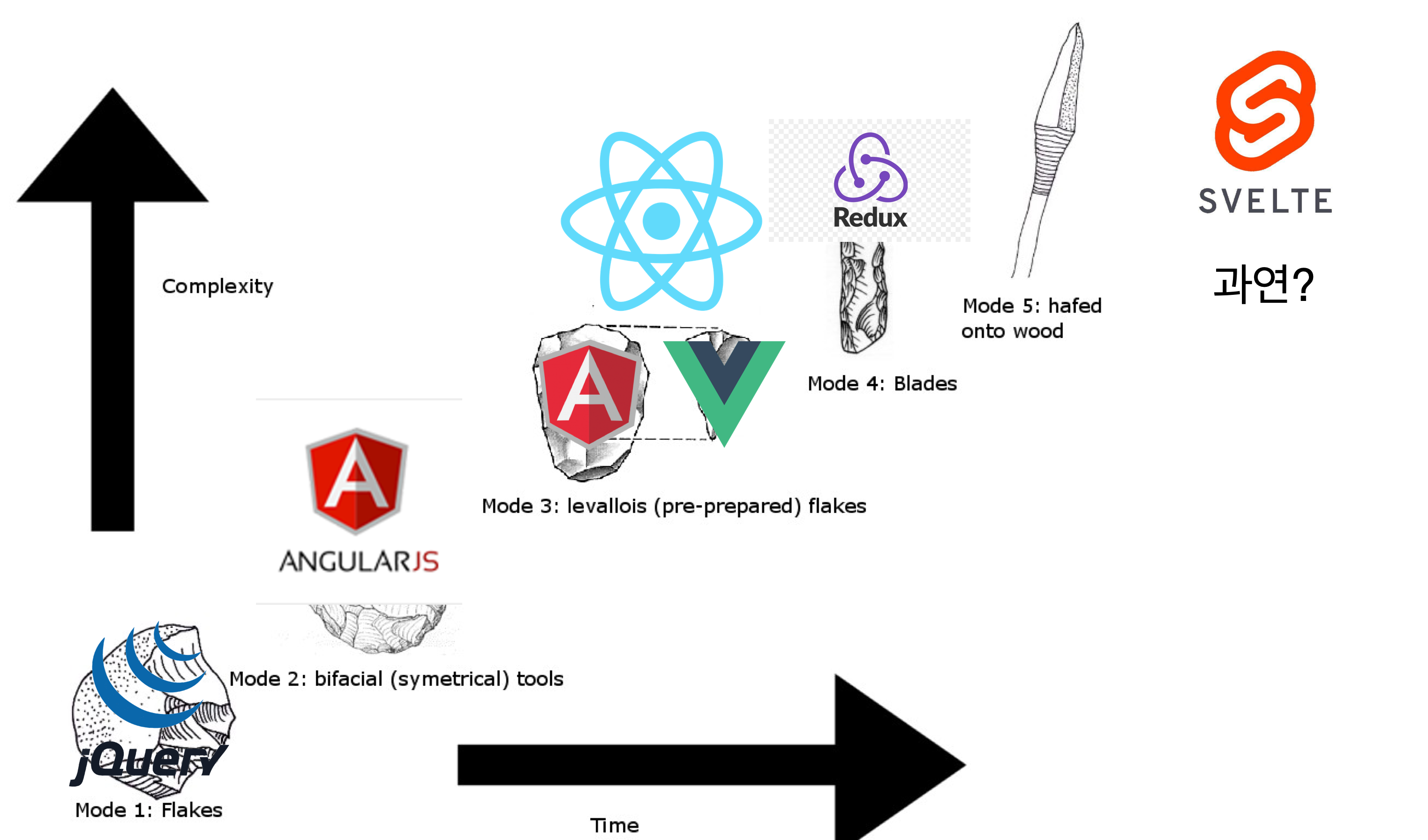
미안하다 이거 보여주려고 어그로끌었다..
미안하다 이거 보여주려고 어그로끌었다.. JS 발전속도 ㄹㅇ실화냐? 진짜 세계관최강자들의 싸움이다.. 그찐따같던 JS가 맞나? 진짜 JS는 전설이다..
(아... 이 드립을 치고 싶어서 이번 프롤로그 빌드업이 이렇게 되었답니다. 😚)
진짜 세계관최강자들의 싸움
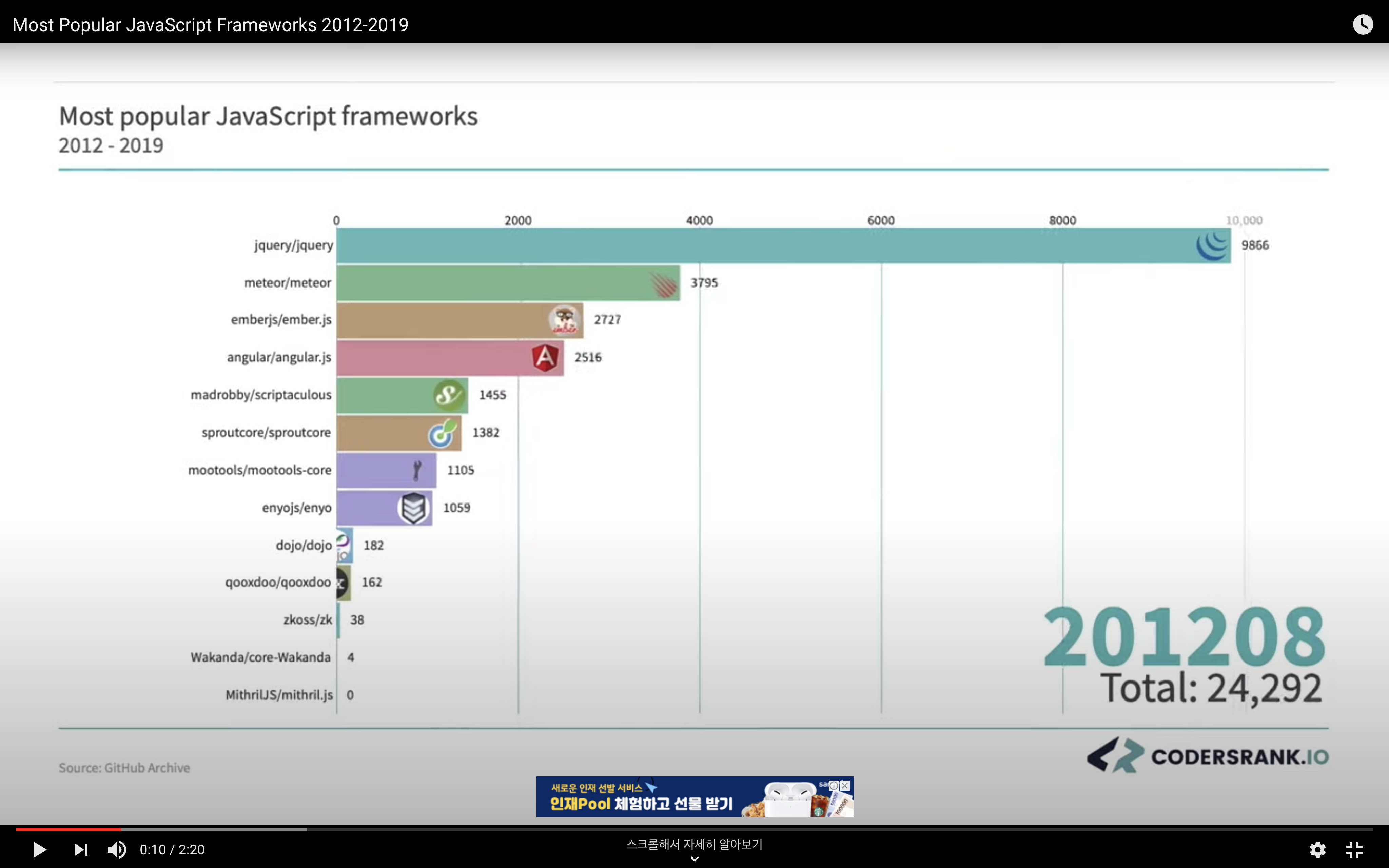
주목!: 이번 글은 이 동영상을 꼭 보셔야 합니다. 이거 보여줄려고 한 빌드업이니 지난 10년간의 세계관최강자들의 싸움을 꼭 감상하고 난 뒤 나머지 글을 읽어 주세요!
https://www.youtube.com/watch?v=3xKxSNw26ZU
NOTE: github star가 기준이기 때문에 시장 점유율하고는 괴리감이 있습니다.
2. 프레임워크 3대장은 왜 3대장이 되었는가?
지금부터가 본문입니다 >o<
jQuery 이전의 시대에도 할 얘기는 많지만 굳이 하지는 않겠습니다. (알아봐야 현실에는 도움이 안돼요..) 바로 skip하고 프레임워크 시대 이야기 부터 하려고 합니다. 제 웹 개발의 역사이기도 합니다.
첫번째 Framework Winner - Angularjs

첫번째는 MVC 패러다임에서 MVVM으로 패러다임으로 바뀌게 될 때의 시기입니다.
MVC? MVVM? 이 궁금하다면 제 이전 글인 프론트엔드에서 MV* 아키텍쳐란 무엇인가요? 를 참고해보세요 :)
Knockoutjs
angaulr이전 MVVM의 시초는 Knockoutjs 였습니다. 저는 이 라이브러리를 알고나서 당시 jQuery만 하던 제가 신선한 냄새를 맡고서는 굉장히 흥미를 느끼게 됩니다. 제가 찾은 것은 아니었구요, 회사직원 중 한명이 이거 어떤 라이브러리냐고 물어봐서 알게 되었는데 역시 인적네트워크가 중요합니다!
컨셉이 너무 신선해서 jQuery대신 채택을 하고 사용하다가 템플릿은 마음에 드는데 스크립트 부분이 조금 마음에 안들어서 재미삼아 공부도 할겸 이걸 다시 코드를 짜서 사내 프레임워크로 사용하기 시작합니다.(이때부터 제 javascript framework 역사가 시작이 됩니다.)
MVC에서 MVVM으로 바뀌었으니 생산생이 얼마나 높아지겠습니까! jQuery 방식에서 템플릿과 데이터 바인딩의 방식으로 전환을 하는 순간에 생산성이 극대화되는 경험들이 진짜 너무 좋았습니다. 덕분에 angaulr가 나오기 까지 웹의 나름 전문가 행세를 하면서 많은 부분들을 해낼 수 있었다고 생각합니다.
이때 부터 Framework에 흥미를 느꼈고 글에서는 분량상 3대장 프레임워크에 대해서만 기술하겠지만 앞서 본 유투브에 나오는 프레임워크들은 실전은 아니더라도 한번씩은 다 해봤습니다.
Angularjs
Knockoutjs는 유명하지 않아서 사람들에게 MVVM을 퍼뜨리지 못했지만 이후 angular가 나오면서 상황이 정리가 됩니다.
세상에! 구글에서 만든 MVVM방식의 새로운 프레임워크! ... jQuery와는 다르다. jQuery 와는!
어떻게 흥행을 하지 않을 수 있었을까요.
나머지 MVC 패러다임 내에 있던 유명 프레임워크들은 이 새로운 템플릿-바인딩 패러다임에 저항할 수 없었고 구글이라는 브랜드는 감히 넘을 수가 없었습니다. 유투브를 보셨다면 아시겠지만 이때 angaulr가 시사하는 바는 어마어마했습니다.
심지어 당시에는 없었던 module과 http, router, formater까지 아주 풀패키지였습니다.
이러한 신문물은 너무 좋았지만 당시 angaulr는 제 기준 너무 무거웠고 module, service, factory, component, directive등 배워야 할 개념들이 많았기 때문에 당시 현업에 사용하기에는 좀 부담스러웠습니다. (저희는 그렇게 큰 프로젝트를 하지 않았어요.)
그래도 Knockout보다는 훨씬 더 깔끔한 구조였기 때문에 이부분만 벤치마킹해서 전에 만들었던 사내 프레임워크가 훨씬 angaulrjs스럽게 바뀌게 됩니다.
덕분에 angaulrjs를 공부는 했기 떄문에 엔터프라이즈급에서 angaulrjs 프로그래밍을 요청할때에도 수월하게 작업을 할 수 있습니다.
Angularjs의 한계
Angularjs의 한계점은 명확했습니다. 일단 너무 많은 기능을 지원하다보니 라이브러리가 무거웠습니다. 단순한 1page 기능에는 적합하지 않았습니다. KnockoutJs와 달리 dirty-check 방식으로 값이 바뀔때마다 전체를 검사하는 방식이었기에 무겁고 퍼포먼스가 나지 않았습니다.
이때 까지는 나(회사)만쓰는 내 프레임워크가 나에게는 더 좋다고 생각했던 시절이었습니다.
두번째 Framework Winner - React

그리고 아시다시피 Next Game Changer는 바로 React입니다.
이미 React는 지금은 모르는 사람이 없으니 프레임워크에 대한 이야기는 생략하겠습니다.
리액트가 초창기 나왔을때에는 저는 반응이 그저 그랬습니다. 일단 더글라스 클락포드의 영향으로 class라는게 싫었습니다.ㅋㅋ 그리고 HTML이 아니라 javascript에서 HTML을 만들어야 하는 jsx 모양새도 마음에 들지 않았습니다.
더군더나 jsx라는 문법은 브라우저에서 바로 돌아가지 않았기 때문에 개발을 하기 위해서는 당시로는 세팅이 굉장히 복잡했었습니다. 그리고 그 당시 프론트만 개발한다는 SPA 개념은 거의 없었고 서버 Language기반으로 특정 페이지, 예를 들어 장바구니와 같은 사용자 인터렉션이 복잡한 페이지를 같이 만들어내기 때문에 세팅을 복잡함은 기피할만했습니다. 우리에게는 angaulrjs가 있고 저희 사내 프레임워크가 있었으니까요!
그리고 jsx등이 IDE에서 지원이 원활하지 않았기 때문에 React 점유율도 당시에는 그다지 높지 않았습니다. 하지만 React는 이후 많은 웹의 아젠다를 선점했습니다.
제일 크게 이슈가 된 부분이 SSR(Server Side Rendering)이었습니다. Nodejs가 주류 백엔드언어가 되면서 javascript로 백엔드와 프론트엔드를 하나의 언어로 개발을 할 수 있다는 것은 엄청 큰 메리트였습니다. 그러면서 스크립트 기반의 웹 페이지의 가장 큰 약점인 SEO(Search Engine Optimization, 검색엔진최적화)에 약하다는 부분을 해결하는 방법을 제시함으로써 웹 프론트엔드의 분야에 선두에 설 수 있었습니다.
또한 이후에 나온 HMR(Hot Module Replace)등의 새로운 아젠다를 계속 선점해나갔고 이 모든 것을 가능하게 하는 것이 바로 Virtual-DOM이었습니다. SSR을 하고 싶으면 선택지가 React뿐이었으므로 React의 점유율은 계속 올라가게 됩니다.
JSX, SSR, SEO, HMR, Virtual-DOM, 이거 다 아시죠? 굳이 설명 안하겠습니다. :P
하지만 당시에는 저희는 Google App Engine을 사용하고 있었고 서버 언어를 python을 쓰고 있었던터라 node는 언감생심이었으며 SSR을 하지 않을 거라면 React의 도입은 쓸데없이 더 복잡해지기만 할 뿐이라는 결론을 내렸습니다.
지금은 압니다. 물론 그러지 말았어야 합니다. ㅠㅠ
Angular의 반격!!..... 은 실패...
Angaulrjs의 경우 워낙 오래전에 만든 Framework인데 javascript는 점점 문법이 발전하고 특히 번들러라는 개념이 나오면서 module의 시대가 열립니다. 그래서 웹 개발에 우리가 알고 있는 import, export 문법이 본격적으로 사용되게 됩니다. 그리고 본격적으로 ES6의 시대가 열렸죠.
그러다보니 구글에서는 Library로 module 개념을 제공하고 old한 문법으로 작성된 angaulrjs를 새로운 시대에 맞는 방식으로 만들고 싶어합니다. 지금까지 점유율이 1등이었으니 이 점유율을 그대로 유지는 하고 싶었겠죠. 하지만 기존 라이브러리를 바꾸기에는 너무 세상이 변했기 때문에...
"우리 구글은 Angaulr2를 만들겠습니다. 그리고 Angaulrjs는 더 이상 업데이트를 하지 않겠습니다."
라고 선언을 하게됩니다.
사람들은 당연히 엄청나게 기대를 했고 Preview가 선보일때마다 관심도가 높았습니다. 저 역시 Preview가 나왔을때 <button [attr.title]="..." [style.color]="..." (click)="...">{...}</button> 이러한 깔끔한 template 문법을 보고 ng-if ng-click 이런 지저분한(?) prefix없는 모습을 보고 엄청 기대를 했었고 당시 문법을 미리 저희 라이브러리에 적용을 했었습니다(!).
'이힛! Angaulr2가 나오면 이제는 갈아타고 빨리 적응해야지!'
하지만 Angaulr2의 오픈 소식은 점점 지연되었으며 그런날은 오지 않았습니다.
세번째 Framework Winner - Vue

저뿐만이 아니라 Angaulr2를 기다린 사람들은 꽤나 많았습니다. angularjs는 이제 너무 old해졌습니다. 대부분은 React로 이전하였고 이때 혜성같이 Vuejs가 등장합니다.
Vuejs는 angaulrjs를 한 사람이라면 넘어갈 수 밖에 없었습니다. angaulrjs에서 불편하다고 생각했던 부분들을 거의 다 수정을 해두었고 특히 dirty-checking으로 인한 느린 성능을 Reactive Getter/Setter라는 세련된 방법으로 풀어냈습니다.
Vue는 angaulr와 유사하면서도 아주 잘 깔끔하게 만들어져 있었고, 더이상 angaulrjs의 업데이트는 없을 터 vue의 인기는 엄청 빨리 올라갔습니다. 특히 중국에서 만들었기 때문에 중국쪽 문서지원이나 대응이 좋았고 중국쪽의 인기와 커뮤니티를 바탕으로 엄청 빠른 속도로 성장을 하게 되었습니다.
특히 Vue의 문서는 엄청 잘 만들어졌기 때문에 저 역시 Vue 문서를 정독하면서 정말 많은 것들을 배울 수가 있었습니다.
이때부터는 사내 프레임워크를 만든다는 뭔가 관성이 생기면서 Vue로 갈아타지 않고 Vue의 Reactive Getter/Setter 코드를 구현해서 내부 프레임워크에 탑재를 하게 되었습니다. 물론 예전 프레임워크로 만든 프로젝트가 많아 다 다시 Vue로 짠다는 것은 상상하기가 어려웠던 탓도 있습니다.
Angular2의 등장! 두둥탁~
(솔직히 Vue와 Angular2가 누가 먼저였는지는 기억이 잘 나지 않습니다.) 아무튼 Angaulr2는 제 기준으로는 엄청 실망이었습니다. Angularjs에서 불필요한 부분들을 다듬어서 나올줄 알았는데 .. 뭐 그렇기는 하지만.. 완전 다른 느낌으로 만들게 되었습니다.
어떤 느낌이었냐면...
"분명히 Angular를 만든 사람은 Java 성애자일것이야!!"
진짜 딱 그런 생각이 들었습니다. Typescript와 At-script가 결합해서 결국 typescript에서 Java의 @어노테이션을 가져왔습니다. (차라리 python의 @을 가져오지!!!)
뭐 하나를 만들기 위해서 엄격하고 장황한 문법을 써야 하는 방식은 제가 진짜로 싫어하는 방식중에 하나였습니다.
Angaulr2의 경우에는 일부 기능만 쓰고 싶어서 Angaulr2를 쓴다는 것은 있을 수 없는 일입니다. 작정하고 Angaulr2의 프레임워크 세계관에 입성만 하면 그 안에 빌드, SSR, 라우팅, 컴포넌트, Form Validation등 모든 필요한 기능들을 다 제공해주었지만 제가 하던 프로젝트와의 궁합은 정말로 맞지가 않았습니다.
이렇게 Angaulr2의 기대감은 와장창 박살이 났지만 Angaulr2의 Template Syntax라던가 Form Validation, Service DI 등의 개념들을 상당히 좋았었기 때문에 또 해당 개념만 가져와서 결국 사내 라이브러리에 적용하는 방식으로 업데이트가 되었습니다.
개인적은 추측이지만 Angaulr2는 Java 개발자나 객체지향의 백엔드 개발자들은 아마 좋아할거라고 생각합니다. 객체지향적인 아키텍쳐에 Java스러운 방식으로 거의 모든 기능이 이미 다 구현이 되어 있어서 React에서 처럼 필요한 라이브러리를 찾아 해메이는 것과는 다른 그런 장점들은 존재한다고 생각합니다
Polymer 1.0

아마 그 당시는 Polymer 1.0 이었을 겁니다.
https://polymer-library.polymer-project.org/1.0/docs/devguide/feature-overview
프레임워크 3대장도 아니고 그렇게 주목을 받았던 프레임워크는 아니지만 개인적으로는 매우 주목해서 주시했던 프레임워크중 하나라서 소개합니다.
특히 WebComponent라는 표준 스펙이 웹에 등장하게 되고 이를 바탕으로 하는 프레임워크라는 점이 주요했습니다.
왜냐하면 이미 건널 수 없는 자체제작 프레임워크라는 길을 걷다보니,
언젠가는 탈이 나지 않을까... 다른 회사 사람에게 인수인계를 하려면 프레임워크도 같이 알려줘야 하는데... 문서도 없고... 업데이트는 꾸준히 할 수 있을까?
이런 불안감에서 'Web Component라는 표준 스펙으로 만들게 되면 각자 다른 방식으로 프레임워크를 좀 만들어도 어차피 호환이 된다면 프레임워크가 좀 달라도 무슨 상관이겠어?' 라는 생각으로 희망회로를 굴리게 해준 프레임워크였습니다.
뭐 현실은 아시겠지만 통일된 Web Component 내에서 각자의 프레임워크는 없었죠.
같은 엔딩이지만 그래서 자체제작 사내 프레임워크에는 Web Component 기반으로 컴포넌트가 만들어지도록 구현이 되었습니다.
3. Svelte는 뭐가 좋아서 최애 Pick이 되었는가?
이제 Svelte 얘기 시작합니다!
위와 같은 사정으로 회사가 운영되는 동안에는 3대장 프레임워크 중 Pick를 하지 않고 계속 사내 프레임워크로만 프로젝트를 진행했었고 사실 결과에는 큰 문제는 없었습니다. 제가 제일 잘쓰는 거였으니까요.
하지만 여차저차해서 회사는 잘 안되었고 이제 새로운 직장을 찾아야 하는 단계가 되다보니 주류 프레임워크를 하지 않았던 경험이 진짜 뼈아프게 다가왔습니다.
그냥 하라고 하면 다 할 자신은 있는데 이제와서 다시 경험을 쌓는다는건 힘든일이었습니다. 이직이 되어야 경험을 쌓는데 이직을 할때에는 경험을 요구하니까요...
그리고 겨우겨우 인맥빨로 웹 프론트가 아닌 다른 2개월짜리 단기 파견일을 하나 시작하게되었습니다. 그러다가 좀 본업외에 다른 프로토타입을 만드는 일에 참석을 했고 어차피 프로토타입이니까 제가 하던 방식으로 개발을 했는데 반응이 좋아서 그대로 프로젝트가 진행이 되고 계약은 1년으로 연장이 됩니다.
인수인계를 해주고 나와야 하는 상황이다 보니 자체 프레임워크를 던져주고 가는 것은 엄청 부담이었습니다. 그래서 무언가 공식적인것(?)을 하나 찾았어야 했었습니다. 그러던 중 노마더 코더 유투브 동영상에서 Svelte라는 것을 알게됩니다.
2020 자바스크립트 트렌드는 어떻게 될까?
https://www.youtube.com/watch?v=YPMARa8Ex58
그리고 Svelte를 확인하고 나서 이 프레임워크를 안 선택할 수가 없었습니다.
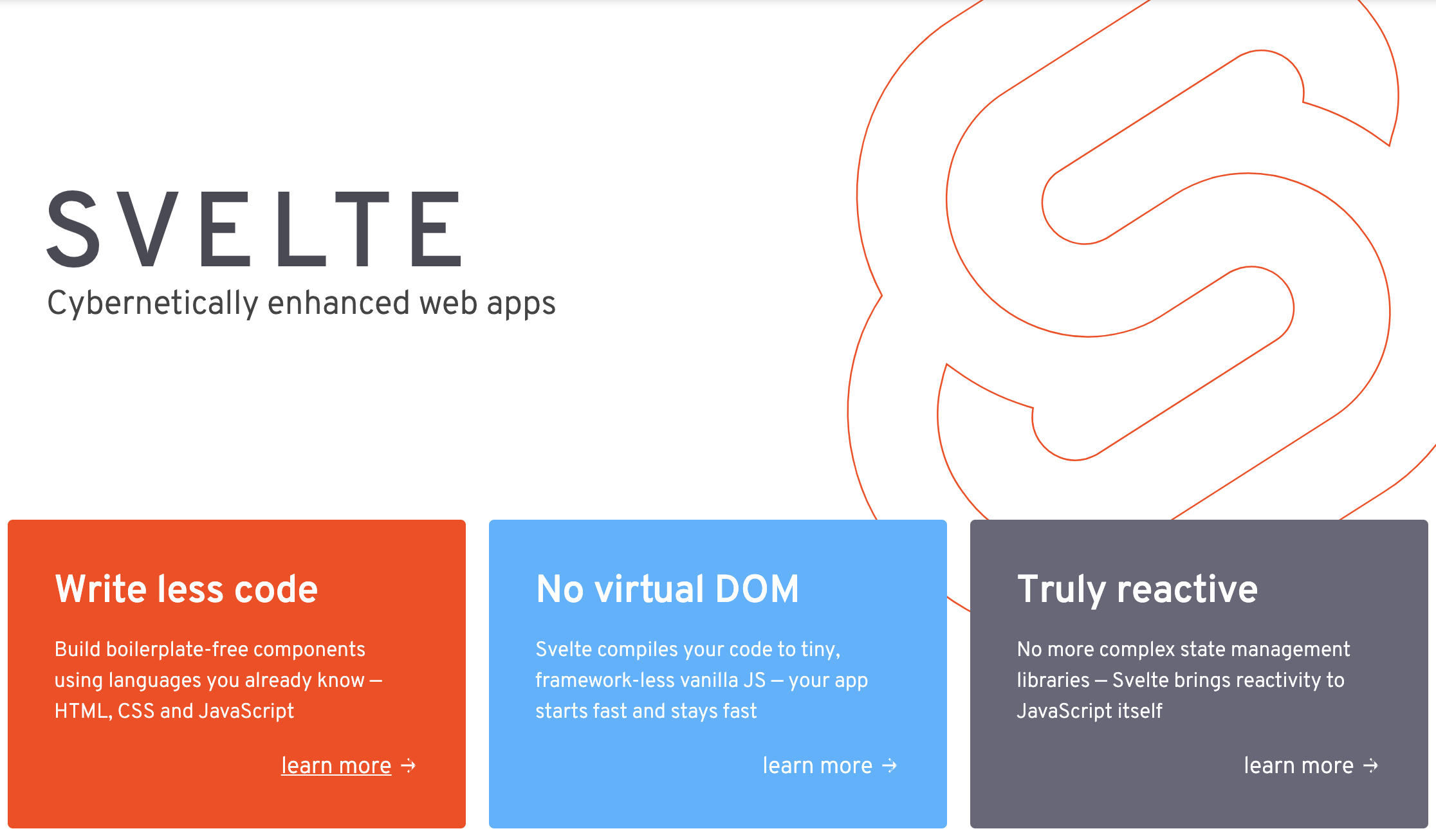
S.V.E.L.T.E ❤️

No virtual DOM...?!
처음 사이트에 접했을때 제일 먼저 눈에 띈 것은 No virtual DOM 이었습니다.
프레임워크를 제작하면서 알게된 사실인데 프레임워크의 코드는 적을수록 빠릅니다. javascript가 원래 스크립트 언어기에 어떠한 알고리즘을 쓰더라도 navtive의 기능보다 더 빠를 수 없고 vanilla javascript보다 빠를 수가 없습니다. 그래서 React가 virtual DOM 때문에 빠르다 라고 믿고 있는 사람들에게 매번 '아니야!' 라고 속으로만 좀 생각을 했었습니다. 암만 생각해도 virtual DOM이 빠를 수가 없는 구조니까요!
'와!? 이거 뭔가 제대로겠다!' 이런 생각을 했습니다.
나머지 문구들도 하나같이 주옥같은 문구들입니다. 찬찬히 읽어보면 Svelte의 가치를 알 수 있습니다.
(그때 당시는 바로 몰랐지만) 저와 같이 다시 한번 음미해봅시다. +_+
1. Write less code
Build boilerplate-free components using languages you already know — HTML, CSS and JavaScript
Svelte는 어떠한 boilerplate도 없습니다. boilerplate란 어떤 목적을 이루기 위해 꼭 적어야 하는 하는 일종의 상용구 코드를 의미합니다. 당연히 이런것들을 많을수록 세팅이 필요하다는 의미기에 적을 수록 좋죠.
React에서는 이정도가 있곘네요.
export const App = () => {
return <div>Hello world!</div>
}export const App = () => { ... }, 등을 의미합니다.
예전의 클래스방식는 조금 더 boilerplate가 많았습니다.
import React, { Component } from 'react';
class App extends Component {
...
render() {
return (
<div>Hello world!</div>
);
}
}하지만 Svelte는 그러한 boilerplate가 아예 없습니다. 심지어 문법마저도 HTML과 동일하기 때문에 HTML, CSS, JS를 아는 그대로 쓰면 됩니다!
<script>
let name = "teo.yu"
</script>
<div>Hello world! {name}</div>
<style>
div { color: red }
</style>이 부분의 최대 장점은 Svelte를 몰라도 HTML, CSS, JS를 배운 사람이면 일단 Svelte가 가능하다는 의미입니다!. 실제로 JS에 대해서 잘 모르시는 주니어 퍼블리셔 분들도 Svelte는 그 자리에서 바로 적응하셨습니다.
2. No virtual DOM
Svelte compiles your code to tiny, framework-less vanilla JS — your app starts fast and stays fast
Svelte를 단순히 문법이 쉬운 프레임워크가 아닌 Game Changer로 만들어주는 대목입니다. Svelte는 라이브러리도 프레임워크도 아닙니다. 컴파일러 입니다.
기존의 Angular, Vue, React 들은 전부 Run-time환경에서 돌아갑니다. 그렇기 때문에 해당 프레임워크를 돌리기 위한 엔진이 항상 코드에 같이 탑재를 해야 합니다. 그러다보면 내가 사용하지는 않지만 포함되어 있는 코드가 있을 수 있고 내가 1줄의 코드 적용을 위해서라도 반드시 라이브러리가 전부 포함이 되어야 합니다.
하지만 Svelte는 컴파일러이기 때문에 실행가능한 vanilla JS를 만들어 줍니다. 여기에도 역시 Core가 없지는 않지만 간단한 Util수준이며 실제 vanilla JS의 양만큼의 코드를 생성하기 때문에 실제 번들의 크기가 급격히 줄어듭니다. 내가 1줄을 썼다면 딱 그만큼의 코드만 포함이 됩니다.
저도 제가만든 코드에서 탑재되는 Parser의 양의 코드가 많아 이걸 줄이고 싶었었는데, Svelte는 컴파일러쪽 코드가 커지고 복잡해져도 실제 번들의 용량에는 아무런 영향을 미치지 않습니다.
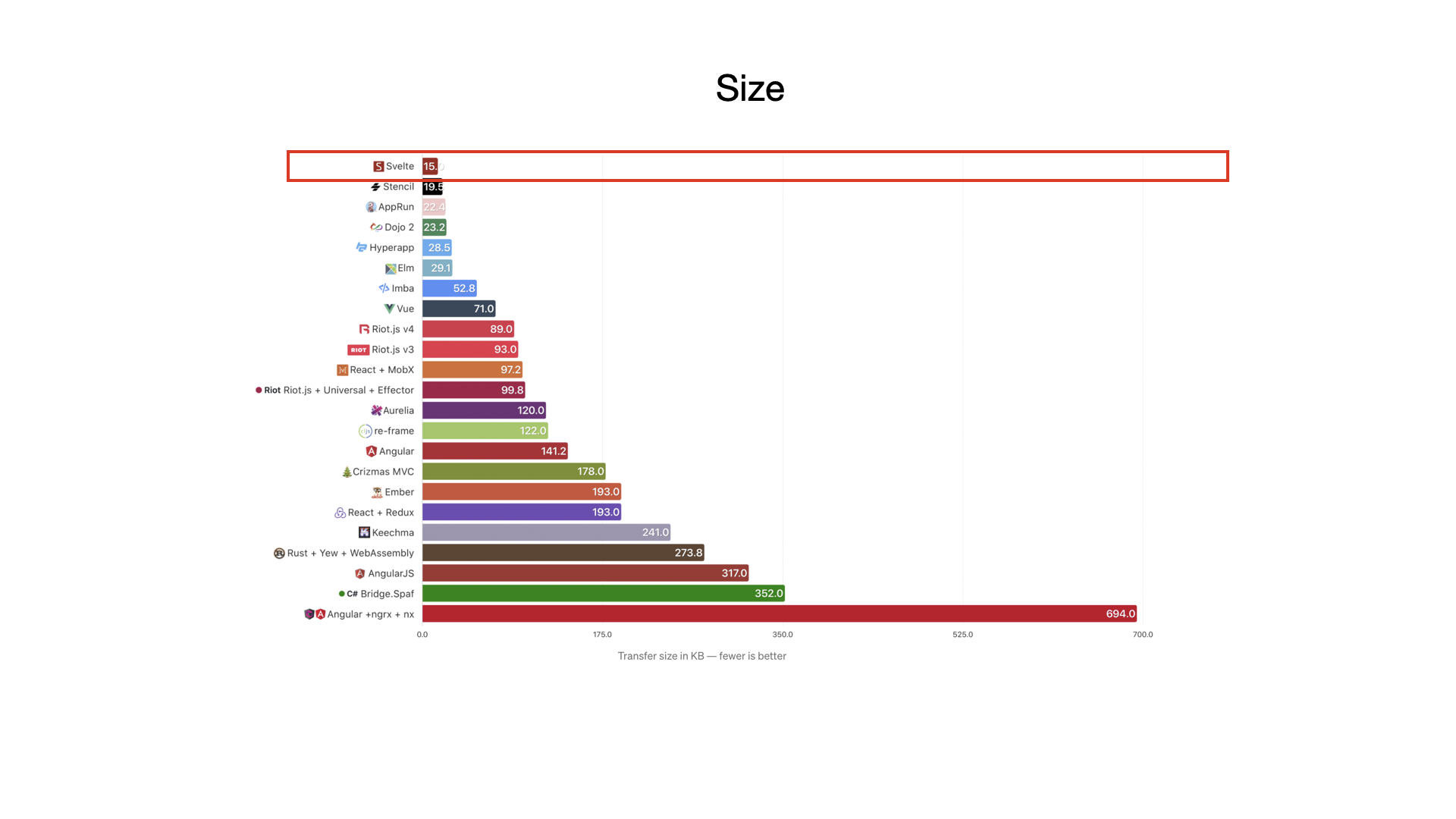
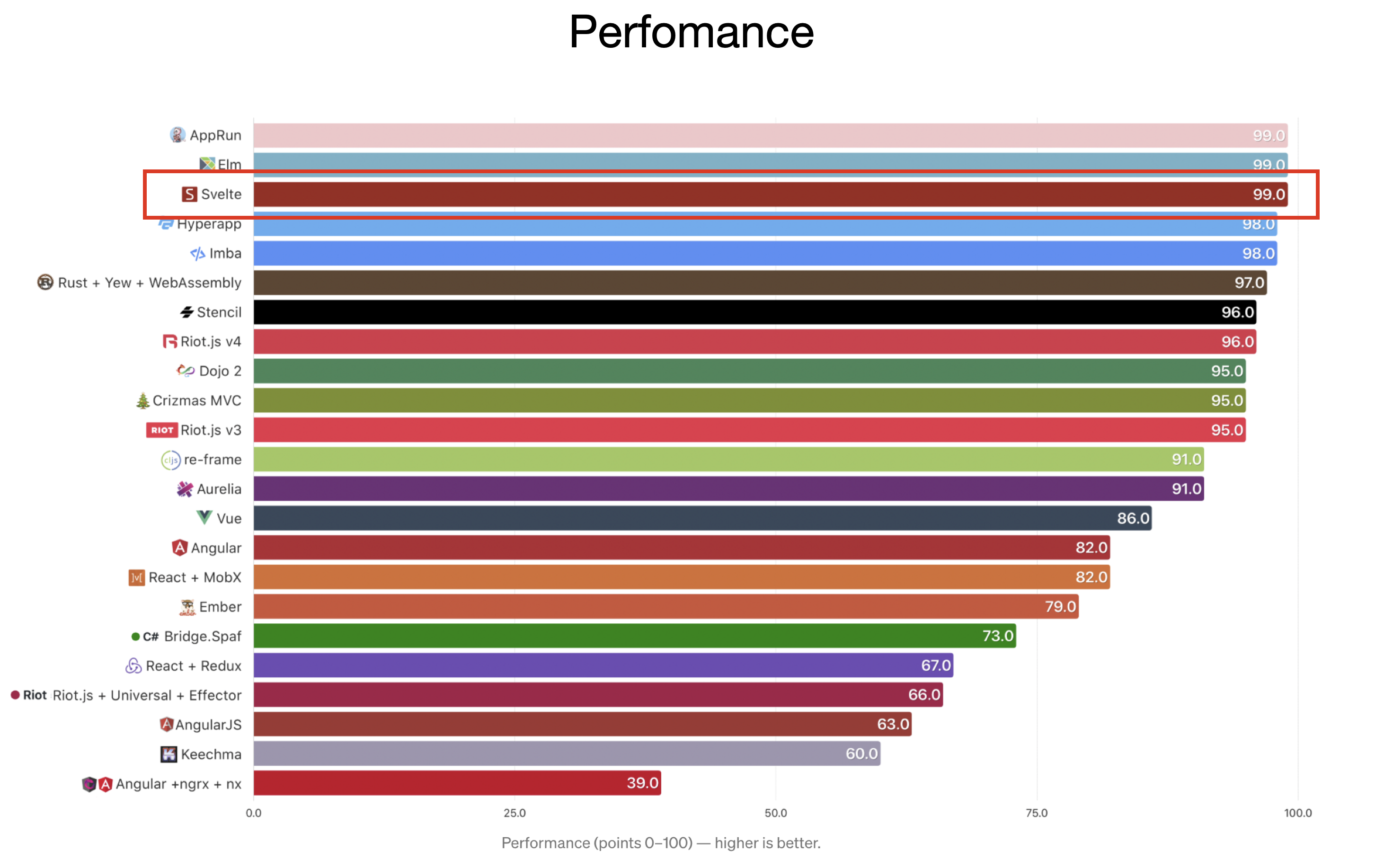
다음은 RealWorld에서 조사한 각 프레임워크의 벤치마킹 결과 입니다.
https://medium.com/dailyjs/a-realworld-comparison-of-front-end-frameworks-2020-4e50655fe4c1
이 아름다운 그래프를 보세요!
같은 코드를 만들었을때 실제 만들어지는 번들의 크기 비교입니다.
같은 코드를 만들었을때 성능 비교입니다.
퍼포먼스 또한 최상위권입니다!
3. Truly Reactive
No more complex state management libraries — Svelte brings reactivity to JavaScript itself
상태관리를 위한 별도의 라이브러리없이 javascript 문법만으로도 반응형 프로그래밍이 가능합니다. 기존 라이브러리들의 경우 값이 변경되었음을 알리기 위한 수단이 반드시 필요했습니다.
React의 경우에는 그래서 [value, setValue] = useState(...) 라는 hook을 사용합니다. 이 hook의 2번째 함수가 바로 값이 변경되었음을 전달하는 함수입니다. setValue(...) 라는 식으로 작성을 해야하는 부분들 때문에 코드가 복잡해집니다.
하지만 Svelte는 컴파일러이기에 JS의 문법을 그대로 기술하더라도 알아서 hook과 같은 코드를 작성해줍니다.
<script>
let count = 0
function inc() { count++ }
</script>
<button on:click={inc}>count: {count}</button>자체 라이브러리는 어떻게 되었나요?
거짓이 아님을 보여주고자 링크는 남기는데 엄청 부끄럽네요;; 좋은 건 다 있는 것처럼 말했는데ㅋㅋ
https://github.com/1pxdeveloper/1px.js
외부에 공개할만큼 완성도를 갖추지는 못했지만 그래도 망한 회사의 유품같은 존재라서 어떻게든 살려보려고 했는데... 적어도 3대장 프레임워크에서 아쉬운 점과 개선해야할 부분에 대해서는 '...그래도 내(가 생각한)것이 더 낫지...' 하는 한켠의 위안 포인트들이 있었는데...
Svelte의 경우 그 아쉬움을 다 해소한 것을 넘어 컴파일러라는 패러다임의 전환부터 JS엔 HTML이 있는 JSX와 다른 내가 알고있는 HTML, CSS, JS가 근본인 방식에다가 Web Component로 빌드하는 기능까지 갖추고 SSR, Scoped CSS, Observable Subscribe, Animation 지원 등 그냥 제가 상상해왔던 완전체를 보는 느낌이었습니다.
특히 저만의 심쿰포인트였는데 each 블록에서 as를 사용해서 array값을 먼저 쓰도록 해주는 이 문법의 세심함을 보고 참 좋았습니다. 저도 이렇게 만들었거든요!
{#each items as item, index}vs{#each item, index in items}// 저는 전자를 선호합니다.
그래서 자체 라이브러리는 짬처리 후 이제 추억속에서 미화시키고 이제는 완전히 Svelte로 정착하기로 마음을 먹었습니다!
단점은 없었나요? (고난과 역경들...)
-
파견 당시에는 엄청나게 비주류였기 때문에 설득하는데 고생을 했습니다. Svelte를 받아줄 인력이 없다는 이유로 다른 것으로 포팅해달라 요청받았지만, Svelte를 보여주면서 설득을 했고 다행히 내부 개발자들이 해보고 싶어 했기 때문에 어찌어찌 Svelte로 개발이 되었고 다들 개발 만족감이 엄청 높았습니다.
(다만 나중에 알게된 것인데 인수인계가 되고나서 담당팀이 바뀌면서 결국 React로 바뀌었다고 하더라구요. ㅠㅠ)
-
제가 할 당시에는 Typescript를 지원하지 않았습니다. 이건 꽤 큰 약점이었는데 다행히 2020년 7월에 공식 지원이 되어 그전에 만들었던 프로젝트를 전부 Typescript로 변경하느라 애를 많이 먹었습니다. 아직도 가끔씩 Typescript가 타입 체크를 못해 줄때가 있습니다. 그때는 코드를 다시 전체 오려두기 -> 붙여넣기를 하면 인식합니다.
(이거 좀 고쳐주세요 ㅠㅠ) -
당시에 IDE 지원이 좀 미약해서 ESLint나 코드 정렬, 오류 발견 등에 대해서는 조금 불편함이 있었습니다. 일부 스펙등은 세팅을 해줘야하지만 지금은 충분히 잘 돌아가고 있습니다.
-
HMR 기능을 지원하지 않았습니다만, 번틀툴이 rollup -> snowpack -> vite로 변화해가는 과정에서 HMR기능이 생겼습니다. 이렇게 대규모 업데이트가 있을때마다 프로젝트 세팅을 다시 해주고 잡아줘야 하는 과정이 좀 불안했는데 이제 vite와 svelte는 한몸이 되었다고 합니다.
-
비주류 프레임워크였기 때문에 스스로 늘 불안했습니다. 혹시 React로 바꿔달라고 하면 어떡하지? 인수인계를 받아줄 사람이 없으면 어떡하지?
-
아직 Svelte용 killer 상태관리 라이브러리가 없습니다. 요새 프레임워크는 상태관리까지 포함해야 한쌍이 되는 시기다보니 아직은 그런게 없어서 오히려 좋습니다. 못다 이룬 자체 프레임워크의 꿈! 상태관리 라이브러리는 이 핑계로 다시 자체 상태관리 라이브러리를 만들어서 개발하고 있습니다.
아직 오픈할 급은 아닙니다. 하지만 이 녀석도 준비중에 있습니다. 원래 AdorableCSS보다 먼저 출격할수 있을거라 생각했어요!
https://github.com/developer-1px/adorable -
SPA에서는 진짜 탁월하지만 SPA가 아닌 홈페이지 류에서는 아직 백엔드와 잘 연동할 수 있는 서비스가 부족합니다. Rich Harris가 Svelte@Next를 만들고 있는 중이기 때문에 기대를 하고 있습니다. 아마 이게 잘 만들어지면 Svelte가 떡상하리라 기대하고 있습니다.
-
그 밖에 나머지 React는 이거 있나? 하면 있는데 Svelte는 이거 있나? 하기 전에 그냥 만듭니다. 아직까지 Best Practice가 만들어지지 않았습니다.
😘 근데 뭐 어떻습니까? 제가 늘 얘기합니다. React는 2년차면 주니어지만 Svelte 2년차는 시니어라고... (Svelte3는 2019년에 나왔습니다.) 다시말하지만 저점 풀 매수 했습니다! 이런 과도기적 문제들은 즐겁게 처리하고 있습니다.ㅋ
끝으로...

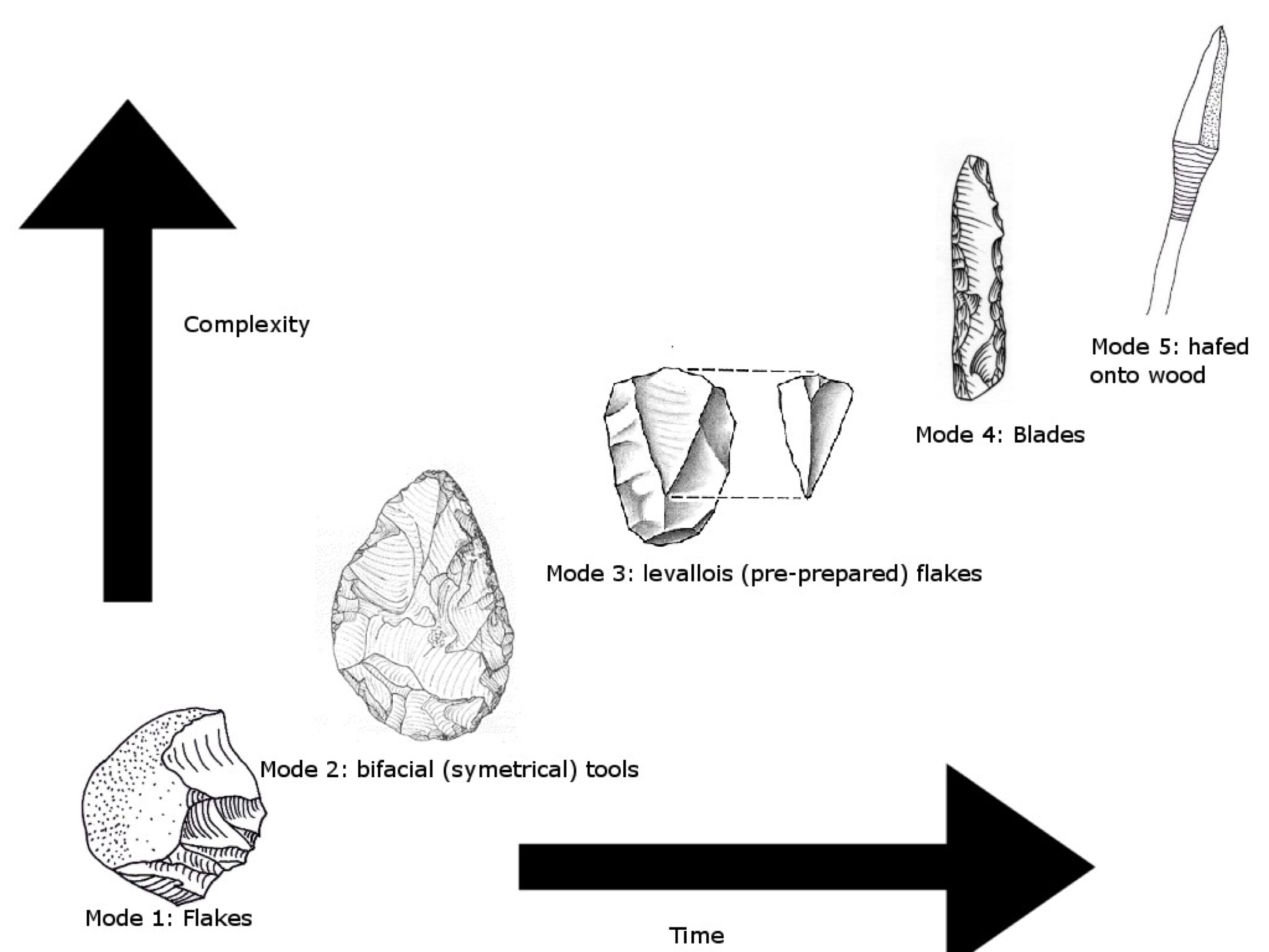
사람의 진화는 도구의 진화로 설명할 수 있다고 합니다. (갑자기?)
도구의 진화는 비슷한 도구들이 계속 사용되다가 어느 시점에 패러다임을 바꿀 수 있는 완전 새로운 도구가 생기면서 이전과는 완전 다른 삶이 만들어지는 시점이 생긴다고 합니다. 구석시, 신석기 뿐만 아니라 TV, 스마트폰, 컴퓨터도 마찬가지겠죠.
웹 개발에 빗대보면 분명 그 이전에도 사용할 수 있었던 방법인데도 생각의 한계로 못하고 있다가 이 틀이 깨지면서 한꺼번에 진화를 하는 경우가 있다고 생각합니다. 지금까지 웹의 패러다임이 바뀌는 그러한 순간들이 있었죠. 저에게는 Svelte가 그 중 하나였습니다. 컴파일러라는 방식은 분명히 Game Changer로 보였으니까요...

뿐만 아니라 Svelte는 실제로 객관적인 성능면에서도 우수합니다. 장단점을 비교할만한 Trade Off를 논할 수준이 아니에요.
출처: 위시켓 요즘 IT: 스벨트 vs 리액트, 누가 더 뛰어날까?
https://yozm.wishket.com/magazine/detail/1176/
하지만 맨 마지막 항목인 '커뮤니티 지원' 의 '취약함'은 아주 큰 고민을 하게 합니다.
그래서 회사에서 사용 가능한가?
글 도입부에 적은 2019년 까지의 프레임워크의 변화 중 마지막에 치고 올라오는 Svelte의 모습을 다시보고 나서 2년이나 지난 지금 Svelte의 위치는 어디일지 궁금해졌습니다.
아쉽게도 2019년도와 2021년도의 차이는 거의 없습니다. 아예 없다고 봐도 무방할 정도입니다. 웹 전체가 판도가 뒤바뀔만한 과도기적인 시기가 아니고 안정을 택하는 느낌입니다.
많은 수의 번들러들이, 라이브러리들이, 백엔드 프레임워크들이 대부분 React를 기반으로 만들어지고 있습니다. 그 카르텔(?)이 공고해질수록 아마 이 생태계는 더 안정화 상태로 가려고 할 것입니다. 물론 웹이 언제나 역동적으로 변하고 있으므로 Svelte가 아니라 다른 Rising Star가 나올수도 있구요...
이 글은 Svelte를 추천하려고, 자랑하려고, 홍보하려고 쓴 글은 맞습니다.
그렇지만 Svelte를 꼭 하십시오! 라고 권하기는 참 어렵네요. 특히 현직에 있다보니 더더욱 그렇습니다. 저는 열심히 할것이지만 결정은 본인의 몫입니다. 취업이 아니라 취미로 사이드 프로젝트로 해보는 것은 엄청엄청 추천드립니다!
혹시 Svelte에 대해서 궁금한거 있으면 언제든지 물어보세요. 즐거운 마음으로 답변 드리겠습니다. :)
개인사가 포함되다 보니 글이 길어졌네요.
긴 글 읽느라 수고 많으셨습니다.
오늘도 즐거운 하루 되세요 :)
29개의 댓글
ㅠㅠ 저도 스벨트가 주류가 된다면 좋겠다는 사람의 1인이지만 리액트의 카르텔을 이길수 없을 거같아서 리액트 진영에서 존버중입니다.. 이번에 전자정부 컨퍼런스에서도 차기 개발을 리액트로 한다는 소문도 돌더라고요.. 그래서 리액트는 더 견고해질거같습니다..
자네 리액트가 빠르다 생각하는가? 탈 리액트의 첫걸음이죠 ㅋㅋ
그래서 TS와 SSR이 되나요? 프로덕션은 리액트로...
믿는다 vercel!! SSR 해줘!!
백엔드 개발자라 프론트 고르는 중이었는데...
굉장히 흥미롭게 잘 봤습니다.
svelte가 ts 안정화 될 때까진 존버해볼까 합니다.
킵 해두고... (토이 프로젝트 생기면 꼭 해보는걸로) 그 전까진 angular랑 react로 열심히 만들어 봐야겠습니다.
vue가 진짜 별로였는데, 얜 어떨려나...?
최근에 리액트 신규 베타 버전에서 SSR도 지원된다는 영상을 봤는데 어떻게 됐는지 잘 모르겠네요,
그래도 뭔가 여유가 되면 경쟁력 갖추기 위해 스벨트 한번 배워서 써보고 싶네요 ㅠㅠ
테오님 글 읽으면서 스벨트를 시작했는데 svelte devtool이 업데이트가 안되서 작동이 안되는 점을 빼고는 아직까지는 좋은 것 같습니다. 테오님은 개인적으로 어떤 라우팅 라이브러리를 사용하시나요?
테오님 금일에 스벨트 5에 대한 중요한 부분 rune에 대한 정보가 공개 되었는데요.
rune
$state, $derived, $effect, $props 이 4가지가 기존 스벨트 요소에 대체 안으로 나온거 같습니다.
제 생각에는
derived는 effect는 리액트의 useEffect() 의 느낌
$props는 export let 의 상위호환 , 컴포넌트 연결성 을 중점으로 두고 있는것 같은데
기존 요소들이 없어 지는 건 아니지만 생각보다 큰 업데이트라 생각하는데 어떻게 생각하시는지 의견 한번 주실 수 있으실가요?
참고로, 저는 리액트는 잘 모르고 스벨트 기본정도만 하는 정도라 생각하고 있습니다.
%E1%84%85%E1%85%B3%E1%86%AF_%E1%84%8C%E1%85%A9%E1%87%82%E1%84%8B%E1%85%A1%E1%84%92%E1%85%A1%E1%84%82%E1%85%A1%E1%84%8B%E1%85%AD_.png)
















글을 읽기전까지만해도 "스벨트가 도대체 뭐길래 이렇게 핫하지??" 했었는데 글을 읽고나니 왜 스벨트가 이렇게 핫한지 알게됐습니다! setState대신 let 을 사용한다니 저 문법을 보고나니 갑자기 리액트가 미워지네요. 못생겨보이기도 하구요..ㅠ다음 토이프로젝트는 스벨트로 한번 해봐야겠어요!! 얼마나 편하고 좋을지 벌써 궁금해지네요ㅎㅎㅎ 오늘도 좋은 글 감사합니다!