
CSS가 왜 시멘틱 해야 하는지, 그리고 또 꼭 그렇지만은 않아도 괜찮은지에 대한 이야기를 해볼까 합니다.
개인적인 경험을 바탕으로 하는 얘기라 몇몇 이야기들은 아주 정확하지 않을 수 있지만, 큰 틀에서의 흐름이나 내용은 알아두면 요긴하고 중요한 이야기니 재미있게 읽어 주세요.
언제부터 시멘틱 했을까?
라떼는 말이야.... <table> 로 레이아웃을 했다구!
이제는 그런 걸 배울 리가 없겠지만 "table로 레이아웃하지 말고 div를 써라" 라는 얘기는 웹을 배울때 항상 처음 배우던 이야기였습니다.
이때가 바로 이제는 HTML과 CSS를 시멘틱 하게 만들어야 한다는 기조가 막 생길 때를 가장 대표하는 말이라고 생각합니다.
아주 아주 오래전 웹 페이지에는 HTML과 CSS가 분리되지도 않았고 디자인을 하기 위해서는 HTML에 inline-style로 디자인을 만들던 시절이 있었습니다. 그러니 당연히 코딩만으로 화면을 만든다는 것은 생각하기 힘든일이었고 나모웹에디터나 드림위버라는 디자인 툴을 이용해서 화면을 만들어내곤 했습니다.

이걸 기억한다면 당신은 주니어일 리가 없겠지요. ㅋㅋ
웹이 발전하고 웹 페이지는 인기가 높아지니 웹에서 자주 쓰이던 이러한 기능들을 대신 만들어주는 업체나 솔루션 등이 생겨나기 시작합니다.
이때 대부분의 솔루션들은 이른바 게시판이라 불리는 제로보드, 그누보드와 같은 게시판 솔루션과 드루팔, 줌라 등 CMS용 솔루션이나 쇼핑카트류의 솔루션 등이 만들어지곤 했습니다.
이런 주류 솔루션들은 다채로운 고객들의 커스텀 니즈를 만족시켜야 했는데, 디자인와 컨텐츠 즉 HTML와 style이 너무 밀접하게 연결이 되어 커스텀을 하기 위해서는 엄청 복잡한 코드를 읽어내고 수정할 수 있어야 했습니다.

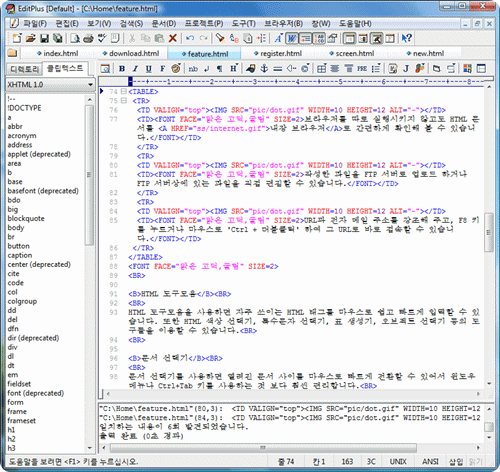
그 당시 코드를 찾을 수가 없어서 Table + inline-style의 형태만 유추해볼만한 이미지를 가져왔습니다.
주의! 제로보드 등 해당 솔루션들은 예시를 들기 위한 이름이며 실제 CSS가 만들어지기 전에 만들어진 솔루션들이 아닙니다. 커스텀을 하기 위해서 저렇게 하지도 않았습니다. 흐름과 상황을 설명하기 위한 예시일 뿐입니다.
아! 컨텐츠와 서식을 분리해야겠구나.
컨텐츠와 서식을 분리해두면 같은 컨텐츠(HTML)에 대해서 다른 디자인 서식(CSS)을 적용하기 편하겠구나. 그래서 서식과 콘텐츠를 분리해내자 라는 기조가 만들어지게 되고 이렇게 CSS가 탄생을 합니다.
CSS는 Cascade라는 것이 큰 특징인데, inline-style처럼 각 엘리먼트에 속성을 부여하는 방식이 아니라 일괄적으로 조건에 맞는 엘리먼트에 동일한 서식을 적용할 수 있는 특징을 가지고 있습니다.
h1 { font-size: 20px; }이렇게 만든 이유는 웹 사이트는 HTML의 크기와 CSS의 텍스트 크기가 곧 트래픽이니 적은 양의 코드로 기존의 HTML에서 반복적으로 쓰이는 코드들을 줄이기 위함이었습니다.
그래서 이제 디자인 툴이 아니라 HTML과 CSS도 코딩의 영역으로 들어가게 되었고, 기존의 디자인만 적용하던 방식과 달리 같은 컨텐츠와 서식을 잘 분리하는 것이 아주 중요해졌습니다.
여기서 잘 분리한다는 척도가 바로 시멘틱입니다.
시멘틱이 뭔데요? 그거 하면 뭐가 좋은가요?
- 시멘틱이 뭔데요?
시멘틱은 의미론적이라는 뜻인데 그냥 사전적으로만 보면 무슨 말인지 알기 어렵고 예시를 한번 들어 보겠습니다.
<div class="error">에러 메시지</div>
<div class="red">에러 메시지<div>
<div class="#ff0">에러 메시지</div>
<style>
.error { color: #f00 }
.red { color: #f00 }
.\#ff0 { color: #f00 }
</style>여기에 동일한 서식을 가지는
.error,.red,.#f003가지 클래스 이름이 있습니다.
모두 빨간색으로 표기하는 서식이기에 결과는 같습니다.
이 중 어느 이름이 더 시멘틱 한걸까요?
시멘틱이 뭔지 몰라도 .error라는 이름이 더 시멘틱하다고 생각할거라 생각합니다.
이 상황에서 에러 메시지의 색깔을 오렌지색으로 바꿔야 하는 요구사항이 생겼습니다.
(단, HTML을 수정할 수가 없어요!)
CSS를 어떻게 바꾸면 될까요?
<div class="error">에러 메시지</div>
<div class="red">에러 메시지<div>
<div class="#ff0">에러 메시지</div>
<style>
.error { color: #f90 }
.red { color: #f90 }
.\#ff0 { color: #f90 }
</style>.error { color: #f90 } 은 전혀 문제가 없어보입니다. 에러색이 오렌지색으로 변했으니까요.
.red는 어떨까요? 내가 아는 빨간색은 이제 아니게 되었지만 그쪽 계열(?)이라고 우겨볼수는 있으려나요?
.#ff0은 이제 명백히 잘못된 디자인을 표기하게 될 겁니다.
- 그거 하면 뭐가 좋은가요?
앞서 말한 컨텐츠과 서식의 분리라는 조건에서 컨텐츠인 HTML은 대부분 백엔드에서 고정이 되어 수정을 할 수 없는 상황이며 커스텀하게 수정이 가능한 영역은 CSS쪽입니다.
그렇다면 내가 여기에 어떤 서식을 넣어도 상관없이 되기 위해서는 위 예시처럼 .red와 같이 모양을 나타내는 이름으로 만들어진다면 나중에 혹시 에러메시지를 파란색으로 수정하려고 한다면 굉장히 혼란스러운 상황이 발생을 합니다.
그래서 커스텀을 제공하는 입장에서 이런 CSS 클래스의 작명을 의미 기반으로 만들어야 하는 이유가 발생을 합니다.
이 개념은 아주 중요했기 때문에 HTML과 CSS를 배울때 시멘틱을 배우게 되고 이 기조는 10년 동안 계속 이어져오고 있는 기조입니다.
그래서 .red .left .center 이런식으로 커스텀의 여지가 없는 이름들을 짓지 않아야 하는 것이 원칙이 되었습니다.
참고: 시멘틱이 중요한 원인은 이 뿐만 아니라 검색, 즉 SEO의 측면도 관계가 있지만 그것은 CSS가 아니라 HTML에 국한된 내용이며 이번 글과는 관련이 없기에 생략합니다.
시간은 이제 흘러 흘러 10년이 지났습니다.
이제는 너무 당연하지만 HTML은 이제 백엔드에서 프론트엔드의 소유로 바뀌게 됩니다.
- Ajax, RestAPI ... 그리고 프론트엔드
Ajax라는 기술을 시작으로 웹 서비스의 패러다임이 한차례 변화하게 됩니다. 이제 더이상 HTML은 백엔드에서 만들어져서 내려오지 않습니다. 백엔드는 이제 데이터만 전달해줄 뿐입니다.
HTML의 편집권한은 이제 전적으로 프론트엔드의 담당이 되었습니다. 더 이상 HTML과 CSS를 분리해서 개발을 할 필요가 없어졌습니다.
- jQuery의 몰락, 웹 프레임워크의 부상
백엔드에서 내려오던 HTML을 가공하기 위해 사용된 DOM API,
그리고 그 DOM API 사용을 극대화해주던 jQuery는 이제 필요가 없어졌습니다.
왜냐하면 HTML은 이제 백엔드에서 내려오지 않기 때문입니다.
굳이 복잡한 셀렉터를 이용해서 DOM을 지정할 필요가 없게 되었습니다.
이제 HTML이 프론트엔드로 오면서 기존의 백엔드 개발방식과 유사한 치환자를 바탕으로 HTML을 생성하고
앱과 같은 컴포넌트 기반의 프로그래밍 방식으로 발전합니다.
그리고 HTML, CSS, JS를 개발하기 위해서는 이제 하나의 웹 프레임워크는 당연히 선택을 하고 개발을 하는 시대가 되었습니다.
- CSS의 발전...?
CSS도 sass등의 pre-processor등이 만들어지고,
bootstrap을 필두로하는 프레임워크들,
BEM과 같은 방법론,
PostCSS,
최근 styledComponent와 같은 CSS in JS 까지
CSS 역시 여러가지로 변화 해오고 있습니다.
하지만 CSS는 상대적으로 JS에 비해서는 그 변화의 속도가 다소 느린 모습을 보인다고 생각합니다.
시대가 변했다.
10년 전과 달리 웹은 이제 아주 거대한 산업이 되었고, 웹 페이지로 시작한 웹은 웹 페이지를 너머 웹 서비스라는 거대한 산업군으로 발전을 하였습니다.
대규모 웹 서비스가 만들어지면서 디자인과 커스텀에 대한 인식도 많이 바뀌어져 갔습니다.
지금 쓰는 블로그를 예로 들어보면 티스토리, 워드프레스와 같이 사용자가 커스텀한 화면을 만들 수 있는 것들이 주력이 서비스에서
미디엄, 브런치, 벨로그와 같이 디자인을 오히려 하나로 고정을 하고 디자인과 구성 자체가 하나의 아이덴티티가 되는 시대가 되었습니다.

누구나 아는 인스타그램은 그 레이아웃 자체가 곧 아이덴티디이다.
시멘틱한 웹을 작성하기 위한 비용의 문제

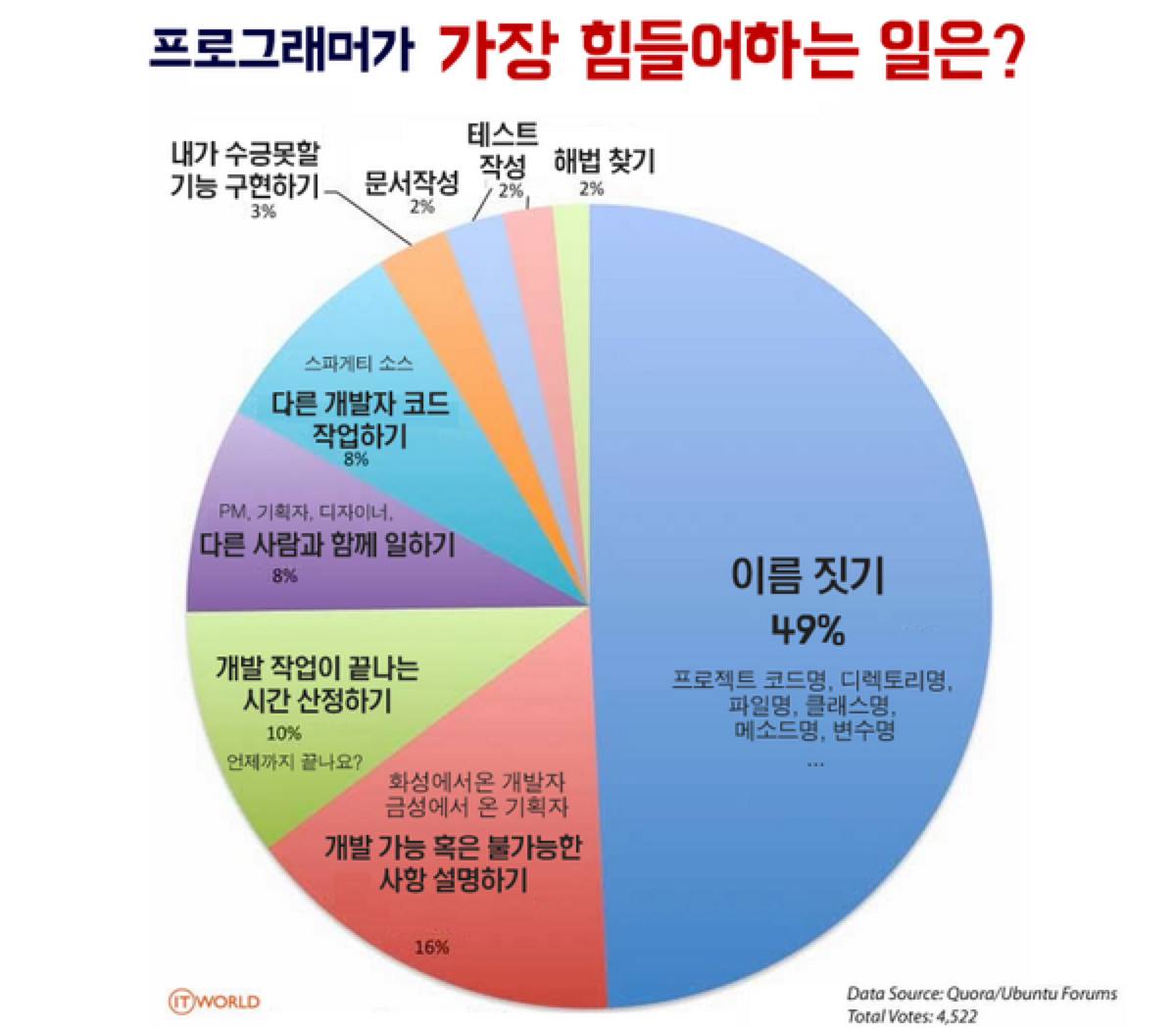
시멘틱한 이름을 짓는 다는 것은 엄청 괴로운 일입니다. CSS가 복잡하고 어려운 이유는 속성을 배우고 적용하는 게 아니라, 바로 이것! 이름을 짓는다는 행위가 엄청 고달프기 때문입니다.
경험 해본 사람만 안다. 이름 짓기가 얼마나 어려운 일인지.
심지어 정답이 있는 것도 아니며 항상 내적 고민을 해야 하는 문제입니다.
그래서 어떻게 이름을 지으면 좋을지에 대한 논의들이 우리가 알고 있는 BEM과 같은 CSS 방법론입니다.
그나마 .tool-bar .gnb .footer 이런 이름들은 그마나 나은 편입니다.
디자인을 적용하기 위한 억지로 만들어야 하는 .siderbar-inner-wrap .gnb-nav-item .inner-g .wrap .container 이런 이름들은 나중에 지은 본인도 헷갈립니다.
게다가 잘 지어진 .title, .desc, .message, 와 같은 이름마저도 실제로 작업을 할때에는 어디에 써야 하는지 헷갈리기 마련입니다.
그리고 무엇보다 이렇게 고민해서 만든 시멘틱한 CSS는 재사용이 되지 않습니다.
굳이 시멘틱 해야 하나?
웹이든 - 꼭 웹이 아니더라도 - 어쨌든 어떤 기술이 만들어질때에는 그때는 당연한 이유라는 것이 존재하고
이렇게 한번 만들어낸 기술이나 패러다임은 하위 호환성을 고려해서 버릴 수가 없습니다.
이제는 그 가치가 희석되고 있다면 쓰지 않아야 될 수 있지만 이미 만들어진 기능은 없앨수 없고 그것을 설명하는 문서, 교과서, 패러다임등은 계속 재생산 되기 마련입니다.
내가 하는 작업에서 꼭 CSS를 시멘틱하게 만들어야 하는지 생각해봅시다.
- HTML을 편집할 수 없고 CSS만으로 작업을 해야 하는가?
- 디자인을 누군가가 커스텀해서 제공하는 기능이 필요한가?
- 웹 프레임워크를 쓰지 않고 HTML + CSS만으로 작업하는 웹페이지인가?
- 디자인 변경 주기가 잦은가?
시멘틱을 포기하면 얻을 수 있는 이점들: Atomic CSS
Facebook에서 발표한 Atomic CSS in JS
https://sebastienlorber.com/atomic-css-in-js
velog에서 gtah2yk님이 번역해주신 글
https://velog.io/@gtah2yk/Atomic-CSS-in-JS-%EA%B8%80-%EC%A0%95%EB%A6%AC
확장성 있는 CSS
https://mrmrs.cc/writing/scalable-css/
leejh3224님께서 번역해주신 글
https://velog.io/@leejh3224/%EB%B2%88%EC%97%AD-%ED%99%95%EC%9E%A5%EC%84%B1-%EC%9E%88%EB%8A%94-CSS
Atomic CSS와 CSS in JS는 다른 기술입니다. 여기에서는 Atomic CSS만 다루겠습니다.
위 링크의 내용을 요약하자면 시멘틱한 방식으로 CSS를 작성을 할 경우, 여러군데의 클래스에서 동일한 style이 반복이 됩니다.
한번 CSS를 열어서 display:none을 얼마나 쓰고 있는지 한번 확인해보세요.
앱이 커질수록 시멘틱과 Cascade한 방식의 결합으로 인해
HTML의 크기가 줄어든다는 장점이 사라지고
CSS의 크기가 늘어단다는 단점이 더 부각됩니다.
Atomic CSS는 class를 더 이상 시멘틱하게 작성하기 않고 중복을 최대한 방지하기 위해 같은 CSS를 반복하기 위한 방법론입니다.
<div class="error">에러 메시지</div>
<style>
.error { color:red; font-weight: bold}
</style>
<div class="red bold">에러 메시지</div>
<style>
.red { color: red; }
.bold { font-weight: bold; }
</style>이러한 방식으로 작성을 할 경우 전통적인 CSS방법에 비해 CSS양이 절대적으로 줄어듭니다.
Facebook은 Atomic CSS 방식으로 전환했다는 이 발표에서 이렇게 말했습니다.
"Facebook의 단 첫 페이지만 해도 413kb에 달했던 CSS를 이제 모든 페이지를 다 포함해서 74Kb로 줄였습니다. 심지어 다크모드도 추가해도 말이죠."
Atomic CSS의 한계... 그리고 발전중!
이러한 방법은 옛날부터 있었지만 그 한계가 분명했기 때문에 주류가 되지 못했습니다.
이러한 CSS를 미리 만들어야 둬야 하며,
모든 디자인에 반응하는 수치와 색상을 다 다둘 수 없고
여러 사람이 잘 만들기 위해서는 결국 무언가를 새로 배워야 한다는 점
시멘틱의 비용증대와 시멘틱 하지 않아도 되는 환경, 그리고 확실히 줄일 수 있는 번들의 양과 더 나은 효과적인 개발방식으로 인해 다시 연구되고 있는 분야 입니다.
그래서 현재 Atomic CSS는 2가지 갈래로 발전하고 있습니다.
하나는 CSS in JS로 기존의 style을 javascript와 결합하여 Atomic CSS로 만들어내는 방법이며
다른 하나는 필요한 것만 그때 그때 만들어주는 주문형 Atomic CSS입니다.
마치며
시멘틱한 웹 개발을 할 줄 알아야하고 배워야 할 필요성은 당연히 있습니다.
그리고 꼭 그러지 않아도 된다는 것도 알고 있으면 좋을 것 같습니다.
웹 기술은 과거의 기술을 버리지 않고 계속 이어져 옵니다. 어느 것을 지금 좋고 어느 것은 대체가능한 기술이고 어느것은 버려질 기술인지 알고 있어야 지속적으로 효율적인 개발을 할 수가 있습니다.
패러다임은 늘 바뀝니다. 이 글이 시멘틱 CSS의 패러다임 변화에 대해 이해가 되는 글이었으면 좋겠습니다.
저는 현재 Atomic CSS의 후자의 방향성인 주문형 Atomic CSS: AdorableCSS 를 개발하고 있습니다.
이게 어떤 방식인지 궁금하시다면 한번 확인해보세요.
AdorableCSS - 함수형 CSS framework 개발 이야기: <나의 CSS 개발 변천사>
https://velog.io/@teo/adorable-css

이전에 시멘틱하게 사용하기로 규칙을 정해 사용했을때 확실히 디버깅에서의 장점이 좋았습니다. 다만 일회성 스타일들의 재사용성이 아쉬워 tailwind같은 아토믹이 필요한 순간이 생겼고, 결국 따로 mt18 처럼 미리 만들어둔 재사용성 css 를 만들어 혼용하던 기억이 있네요 ㅋㅋ