.png)
CSS는 시멘틱하게!.....?
처음 css를 배울때에는 css를 시멘틱하게 만들어야 한다고 배웠습니다. 시멘틱하게 만드는게 곧 css를 잘 하는 지표였죠.
그래서 프로젝트를 하면서 시멘틱하게 유지하려는 강박을 가지면서 class의 이름과 selector를 작성하고 다듬고 하는 일을 자주 하곤 했습니다.
그렇게 시멘틱하게 작업을 하다가도 일정이 쫓기거나 혹은 아니면 한참 후에,
"저기 여기를 볼드로 바꿔주실래요?"
(css에 font-weight:bold를 추가하고...) "수정했어요!"
"아.. 전부 말고 여기만 바꿔주세요!"
"... !"
이런 디자인 수정 사항이 나중에 생기곤 합니다.
그러면 예를 들면 여기가 <div class="desc" 적혀 있는 건데 다른 desc도 다 똑같은 클래스인데 얘만 볼드를 넣어달라하니
슬쩍 <div class="desc bold" .bold { font-weight: bold } 이런식으로 작업하면 편하기도하고 급하니까
<div class="desc">...</div>
<div class="desc bold">...</div>
<style>
.bold { font-weight: bold }
</style>이렇게 작업을 하고선는 내적 갈등을 하곤 했습니다.
"아... 이러면 시멘틱한게 아닌데..."
그러면서 나중에 정리해야지 하고 오픈까지 문제가 없다면 건들지 않았죠..
CSS도 재사용이 되나요?
개발을 배울 초창기에 정적 사이트만 여러개를 만들어서 돈을 벌었던 기간이 있었습니다
이때는 짧은 기간에 많은 프로젝트를 다양한 디자인으로 만드는 방식으로 작업을 하게 되었죠.
그러면서 느꼈던 점은 비슷비슷한 css를 굉장히 많이 작성을 하는 것은 같은데 정작 재사용이 되는 css가 별로 없다는 거였습니다.
당연히 디자인이 다르니까 그렇겠지 하면서도 반복작업은 굉장히 많이 하고 있다는 걸 알았습니다.
그렇지만 기존 프로젝트에서 복사-붙여넣기를 해서 뼈대를 가져오면서 다시 쓸만했던 css들은,
* { margin:0; padding:0; box-sizing:border-box }
.bold { font-weight: bold }
.text-center { text-align: center }
.pull-left { float: left }
.clearfix { clear: both }
.none { display:none }
.no-text { text-indent: -9999px }
.hbox { display: flex; align-items: center; }
.relative { position: relative }
...
...이와 같이 유틸리티성 class만 남고 나머지 .title, .gnb, .lnb, .sidebar .nav 이런데서 사용한 스타일을 재사용이 불가능했습니다. 심지어 .btn 같은것들도요.
이후 sass와 같은 pre-processor를 배우고 도입을 했을 때에는 (저는 stylus를 썼었습니다.) mixin이나 function같은 방식을 쓴다면 뭔가 재사용이 가능한 세트를 만들 수 있지 않으까 생각을 기대를 했습니다
"뭔진 모르겠지만 나만의 mixin, 나만의 bootstrap을 만들고 싶다!"
내가 하는 작업은 반복적이라고 느껴지니 재사용이 가능한 css셋을 만들고 싶었지만 작업의 디자인이 매번 달라지는 환경에 맞는 그런 방법들은 쉽게 찾을 수는 없었습니다.
저에게는 css는 되게 고민이 많았던 영역이었습니다.
'이게 css가 어렵지 않은데 물리적인 시간은 많이 들어갈 수 밖에 없는 작업이다보니 그 시간 대신 다른 걸 더 할 수 있는 기회비용이 너무 아깝다'
그렇다고 css를 대충했다가는 프로젝트가 나중에 엉망이 되기 때문에 소홀히 할 수 있는 영역은 아니었기 때문입니다.
엔터프라이즈급 CSS프로젝트를 진행해보게 되었다!
이런 생각을 하던 중 2014~2015년도에 큰 프로젝트를 하나 맡게 됩니다.
모 대기업에서 기존에 앱으로 만들어져있던 서비스를 전부 웹앱으로 전환하는 프로젝트가 있었습니다.
기존에 앱을 개발하시던 분들이 웹앱으로 만들다보니 css를 비롯한 UI 구현쪽을 추가로 인력을 보강을 하면서 제가 웹 UI 컴포넌트 및 시스템 개발을 하게 됩니다.
그래서 새로운 웹앱 디자인으로 만들어지는 컴포넌트를 전부 다 만드는 작업을 했었습니다.
당시 ionic과 material-design을 많이 벤치마킹해서 그 회사에서 쓰는 앱 디자인 시스템을 하나 다 만드는 게 이제 요구사항이었어요. (당시 프레임워크는 angularjs로 결정이 난 상태였습니다.)
"야호! 나도 만들어 보는구나. 디자인 시스템!"
당시에는 컴포넌트를 중심으로 디자인을 하는 디자인 시스템이라는 인식이 좀 부족했었던 때라,
통 디자인을 보고 이리 저리 잘라서 공통 부분을 컴포넌트를 만들고 분리하고 재사용이 가능하도록 설계하느라 머리가 아팠지만 그래도 컴포넌트를 만드는 업무는 참 재미있었습니다.
그런데... 문제는 다른데 있었습니다.
이렇게 만들어진 컴포넌트를 실제로 사용하는 개발자들이 쓰는 건 문제가 안되는데,
이 컴포넌트들을 최종 디자인에 맞게 레이아웃을 하는데서 문제가 발생하기 시작했습니다.
어쨋든 컴포넌트를 조립해 주어진 최종 페이지 디자인을 만들기 위해서는 추가적인 css 작업이 필요했어요.
컴포넌트만으로는 부족하니까 배치를 위해서는 각 개발자가 또 각자 css를 써야 하는 상황이 되었습니다.
근데 이게 개발자가 하는 방식이 다 다르고 서로의 코드가 영향을 주어 디자인이 틀어지기도 했고,
게다가 디자인과 기획도 계속 바뀌어갔기 때문에 바뀌면 다시 만들어야 하는 작업이 벌어지니 디자인 시스템을 계속 만들어 갈수가 없었어요.
개발은 디자인 시스템이 확정되길 원하는데...
디자인과 기획은 여러가지를 적용해서 확인해보기를 원하고...
확정된 디자인 시스템이 생기면 유연하지를 못하고..
각자 알아서 만들어 주세요 하면 코드 품질 컨트롤이 안되고...
어떻게든 코드 품질을 유지하고 css 코드 컨트롤을 하기 위해서 각자 개발하고 있던 화면관련된 작업을 저를 포함한 퍼블리싱 팀을 신설해서 일원화하기로 했습니다. 그렇지 않으면 관리가 안 될 것 같았어요.
어쨌든 컴포넌트는 다 있고 배치만 한다면 화면을 만들어 주는 것은 어렵지 않다고 생각을 했습니다.
그러다보니 문제가 개발팀에서는 퍼블리싱 작업으로 화면을 안 만들어주면 거기서 개발을 진행을 못하는 병목 현상이 생기게 되고 까딱 디자인이나 기획이 한번 변경되면 그 병목이 극대화 된다는 것을 알게 되었습니다.
안되겠다. 그러면 웹 개발자가 직접 레이아웃 할 수 있는 방법을 만들어 주자!
대신 css를 직접 수정하는 방식으로는 안돼!
css덩치가 커지고 css를 작업하는 사람이 많아지면...
1) global scope 문제가 발생할수도 있고...
2) 각자 이름을 짓는 일관성이 없어서 중복 클래스 남발이 생기고
3) 나중에 다른 사람들이 유지보수 해주기가 굉장히 복잡한 문제점을 가지고 있었습니다.
4) 또한 conflict라도 나면 어디서 문제가 생겼는지 찾기 힘들어지기도 했죠. (confilct가 안 났는데 화면이 이상하게 보인다면 더 끔찍했습니다)
레이아웃을 위한 CSS Framework를 만들어보자!
대부분 앱 개발자 출신들이니 css를 사용하지 않고 앱 개발의 XML처럼 HTML attribute형태로 제공을 해볼까?
좋은 아이디어였고 실행에 옮기기 시작했습니다.

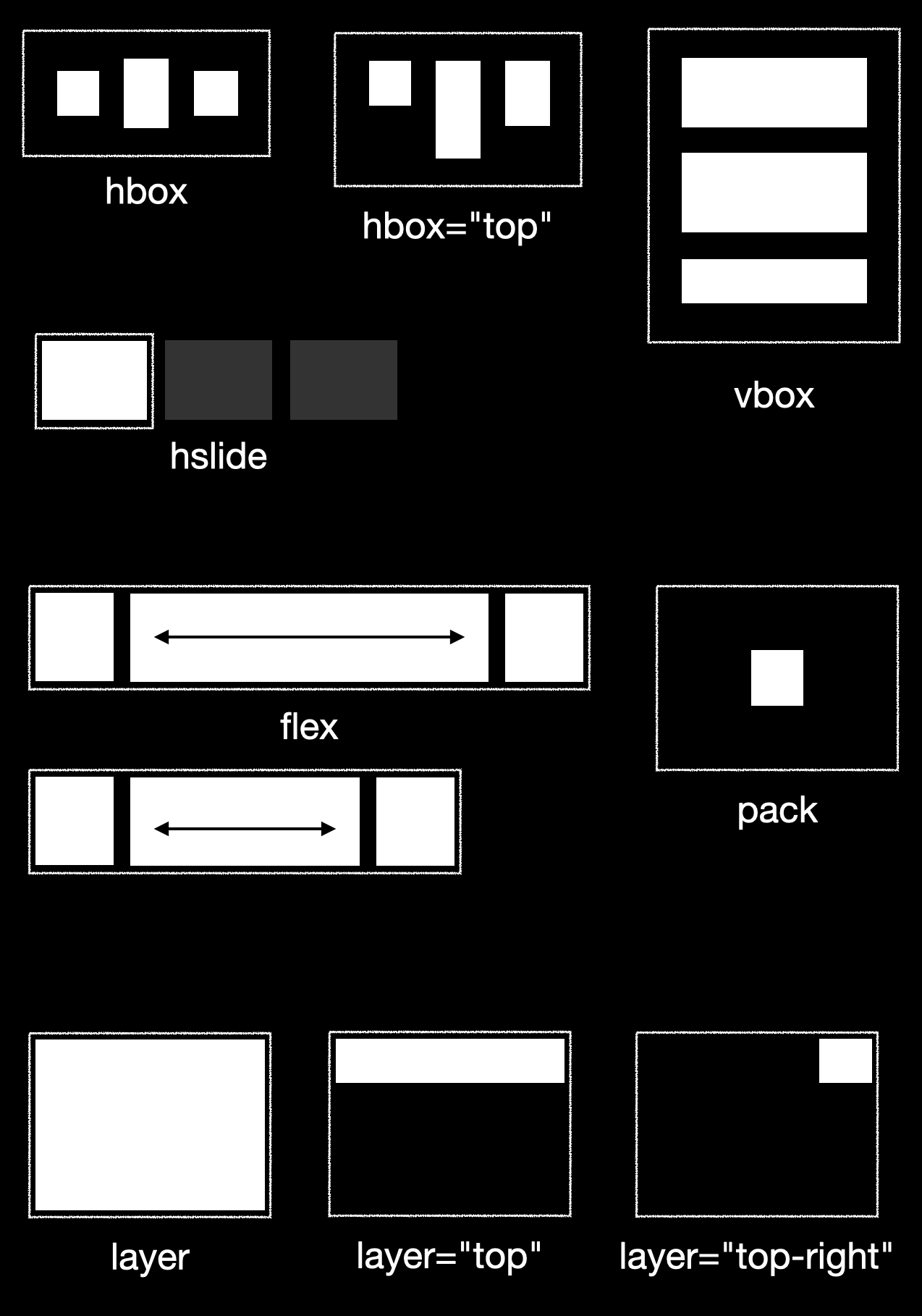
[hbox] { display: flex; align-items: center; }
[hbox="top"] { display: flex; align-items: flex-start }
[vbox] { display: flex; flex-flow: column; align-items: stretch }
[hslide] { display: flex; } [hslide] > * { min-width: 100%}
[flex] { flex: 1}
[pack] { align-items: center; justify-content: center }
[layer] { position: absolute: top: 0; left: 0; right: 0; bottom: 0 }
[layer="top"] { position: absolute: top: 0; left: 0; right: 0; }
...
...우선 가장 많이 쓰이는 flexbox와 position을 먼저 만들기 시작했습니다.
<div hbox>
<div>가로로</div>
<div>배치</div>
<div flex>여기는 꽉채우게</div>
</div>
<div vbox="right">
<div>세로로</div>
<div>오른쪽 배치</div>
</div>
<div class="carousel" hslide>
<div>1</div>
<div>2</div>
<div>3</div>
</div>그 다음 문제는 margin과 padding이었습니다.
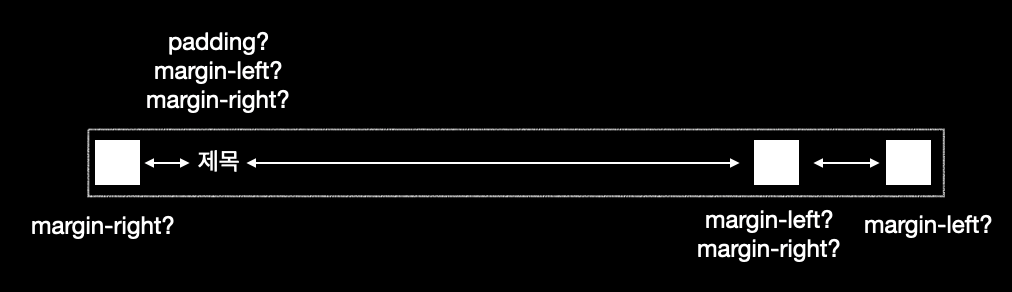
그중 특히 margin은 css를 복잡하게 만드는 주범이었습니다.

CSS의 딜레마! 어디에 margin-left를 쓰고 margin-right를 쓰고 padding을 써야 할까?
대부분 디자이너는 디자이에 명세를 표기할때 margin의 개념으로 전달해주지 않습니다. 거의 대부분 해당 컴포넌트간의 사이 간격을 표기해줍니다. 그래서 개발자 분들이 개발을 할때에도 그런식으로 접근을 하기를 원했습니다.

margin은 css를 복잡하게 만든다. margin이 아니라 space(gap)으로 생각하자.
space { display: block; visivility: hidden; }
space[size="2"] { padding: 1px; }
space[size="4"] { padding: 2px; }
space[size="6"] { padding: 3px; }
space[size="8"] { padding: 4px; }
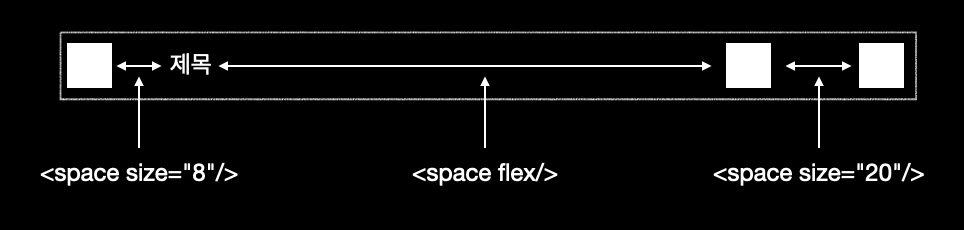
...<div class="bar" hbox>
<div>1</div>
<space size="8"></space>
<div>제목</div>
<space flex></space>
<div>2</div>
<space size="20"></space>
<div>3</div>
</div>
결과는 매우 좋았습니다.
이런 아예 레이아웃을 만드는 방법을 정리 해드리고 가이드를 드리니 서로 너무 편했습니다.
css를 만들필요없이 html에다가 그냥 입력하면 원하는 배치를 할 수 있었으니까요.
물론 이런 생각도 들었습니다.
이거 전혀 시멘틱하지 않는데 괜찮을까?
그 이후 한동안 다른 업무지원이 필요해 한동안 css를 작업을 하지 않다가 돌아왔는데 그 동안 UI/디자인 관련 아무런 이슈가 없길래 잘 되고 있나보다라고 생각하다가 코드를 확인을 해보니 전혀 제가 생각하지 않았던 방향으로 흘러가고 있었습니다
디자인은 여전히 수정되고 있었지만 그런 부분이 있을때 마다 이제는 아래처럼 Attribute를 추가해버리고
[bold] { font-weight: bold }
[underline] { text-decoration: underline; }
[text-center] { text-align: center }
[relative] { position: relative }
[hidden] { display: none }
[color="primary"] { color: #4f80ff }
[color="error"] { color: #a10000 }
[bg="primary"] { background-color: #4f80ff }
...
이렇게 수치가 필요한것들도 그냥 필요할때마다 이렇게 추가를 해서 작업을 하고 있었습니다.
[font="12"] { font-size: 12px; }
[font="14"] { font-size: 14px; }
[font="20"] { font-size: 20px; }
[w="32"] { width: 32px; }
[w="64"] { width: 64px; }
[h="48"] { height: 48px; }
[p="10"] { padding:10px }
...
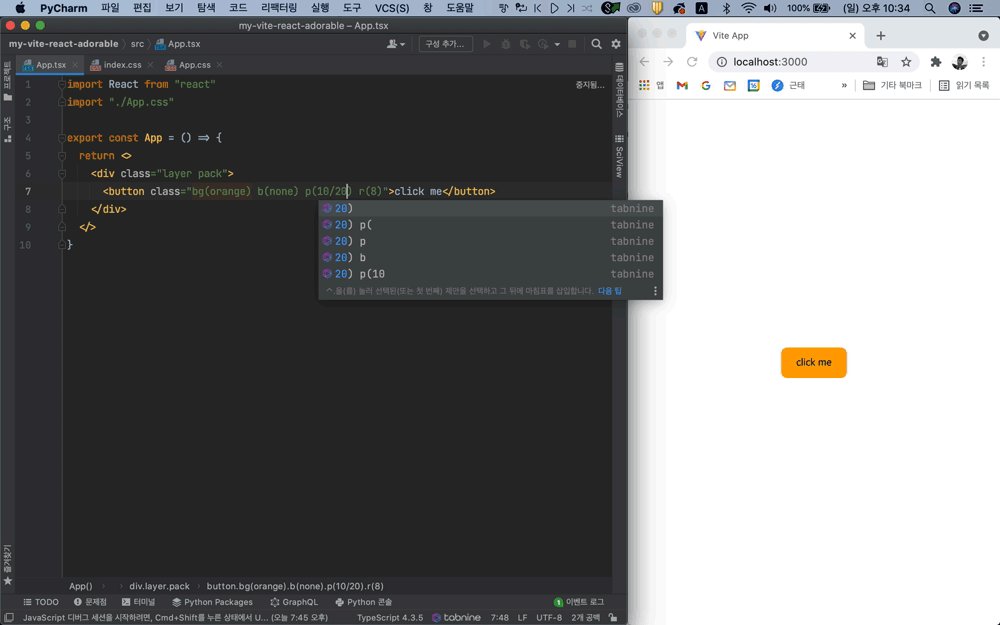
<div hbox>
<div font="12" color="orange">오렌지 12px글자</div>
<div bg="error" w="32" h="48">빨간색 네모</div>
</div>어라? 정말로 시멘틱하지 않은 방법인데 이래도 되나?
저렇게 하면 나중에 한번에 글자나 크기를 일괄적으로 바꿔야 할 때 힘들텐데...
하지만 물어보니 개발할때 전혀 문제가 없고 전보다 더 편하다고 하시더라구요.
한번에 디자인을 바꿔야 하면 어떡하나요? 라는 질문에
"반복 되는건 이미 대부분 컴포넌트라서 바꿀 곳이 많지 않아요. 정 많아도 그냥 찾아 바꾸기 하면 되고... 오히려 특정한거 하나만 변경을 해야되는 경우에는 훨씬 더 편해요."
아! 그렇구나...
그 이후로 제 css 개발일은 눈에 띄게 줄었습니다. 프로퍼티는 필요하면 알아서 넣으셨고 특별히 컴포넌트를 제작해야하는 일이 아니라면 필요가 없었고 그 프로젝트는 그렇게 일단락 되어갔습니다.
그때는 머리속에서는 아래 두 생각이 부딫이며 계속 긴가민가 했었습니다.
"야! 이거 되게 편하다! 이 방식 괜찮지 않아?"
vs
"이건 아니지! 시멘틱하지도 않고 그럴거면 그냥 inline-style이랑 뭐가 다른데?"
물론 해당 서비스는 아무 문제없이 잘 오픈 했습니다.
그러다가 tailwindCSS를 만났습니다.
2018~19년쯤에 tailwindCSS를 알게 됩니다.
그걸 보고 나서 약간 쇼크를 먹었죠.
아예 대놓고 전부 이렇게 하려고 하는 게 나오구나. 그 이후로 계속 긴가민가하게 만들었던 그 생각들! tailwindCSS는 이렇게 말하고 있었습니다.
시멘틱하게 만들려고 하지마라! 시멘틱하게 만들려고 하는게 css를 어렵고 복잡하게 만드는 원인이다!
이걸 알고 나니 tailwindCSS를 통해서 관련 지식을 많이 습득할 수가 있었습니다. 또 찾아보니까 이러한 방식이 tailwindCSS가 처음이 아니더라고요.
그러니까 이미 막 2013년도쯤 부터 타키온, basscss, shed등 TED홈페이지도 이 방식을 쓰고 야후도 이러한 방식을 쓰고 있다고 하더라구요.
이러한 방식 이라 함은,
<div class="button">button</button>
<div class="button--red">red button</button>
<style lang="sass">
.button {
width: 24px;
height: 32px;
text-algin: center;
font-weight: bold;
}
.button--red {
@extends .button
color: red
}
<style>이러한 전통적인 css 작성 방식 대신,
<div class="w-24 h-32 bold text-center">button</div>
<div class="w-24 h-32 bold text-center color-red">red button</div>
<style>
.w-24 {width: 24px}
.h-32 {height: 32px}
.bold {font-weight: bold}
.text-center {text-align: center}
.color-red { color: red }
<style>이런 식으로 작성을 하는 방식입니다. 이 방식이 바로 현재 atomic css 혹은 functional css 라고 불리는 방법론입니다.
이렇게 css를 시각적인 이름의 class를 미리 만들어서 재사용하여 조립하는 방식으로,
미리 만들어 두었기 때문에 css를 매번 작성할 필요없이 HTML에서 바로 원하는 서식을 적용할 수 있습니다.
자세한 내용이 궁금하시다면 아래 링크들을 한번 보고 오시면 좋아요.
https://tailwindcss.com/
https://adamwathan.me/css-utility-classes-and-separation-of-concerns/
https://johnpolacek.github.io/rethinking-css/
당시에는 머리속이 엄청 복잡했었습니다.
와~ 이게 안티패턴이 아니라 새로운 방법론이라고?
그러니까 저도 이런 생각을 어렴풋이 했었습니다. 확실히 시멘틱한 css는 아무리 만들어야 재사용이 안되고, 이런 유틸리티 class만 재사용이 되는데... 아예 작정하고 다 이런방식으로 css를 만들면 어떨까 하는...
하지만 이러한 방식은 절대로 그 당시 정석이지 않았습니다. 오히려 안티패턴에 가까웠죠. 쓰지 말아야하는 방식. 그래서 초창기에는 tailwindCSS에 대한 비판적인 글이 엄청 많았습니다
우선 그동안 정석이라고 믿고 있던 것들을 버려야만 받아들일 수 있는 개념이 날 혼란스럽게도 했지만,
실제로 tailwindCSS를 써보고 또 다른 tachyon 써보고 shed.css, basscss등 다른 css들을 다 써봐도 이게 막 그렇게 기존에 쓰던 stylus(sass)에 비해서 좋은가 하는 의문이 들었습니다.
생각보다 tailwindCSS나 다른 atomic css를 사용했을때 효용체감이 느껴지지 않았습니다.
왜지? atomic css, functionalCSS 패러다임이 추구하는 방향은 맞는 것 같은 데 왜 실전에는 쓰기가 어려운 걸까?
왜 실전에서는 tailwindCSS를 쓰지 못했나?
현업에서 저는 혼자 개발을 하지 않고 항상 디자이너와 함께 작업을 했었습니다.
디자이너들은 자유롭게 만들기를 원하고 개발은 그걸 최대한 100% 그대로 구현해주는 역할이라고 생각을 했습니다.
tailwindCSS의 경우에는 비단 tailwindCSS 뿐만 아니라 functionalCSS에서는 이러한 수치들을 전부 만들어둔다면 용량이 엄청 커질것이기에 특정 수치들만 지원을 하거나 필요한 수치를 그때마다 추가를 해야 했습니다.
그런 수치나 색상들이 미리 디자이너와 협의가 되어 있지 않으면, 없던 수치나 색상에 대해 새롭게 추가/수정등을 하려고 하면 엄청 귀찮거나 복잡한 과정을 거쳐야 했습니다.
그러니까 실제 현실 작업 순서는 디자인 => css 인데, 이건 반대로 css => 디자인으로 되어 있는게 문제였습니다. (물론 우리는 이것을 디자인 시스템이라고 부릅니다.)
그래서 기존 경험에서처럼 레이아웃과 같이 수치가 없거나 제한적인 부분에서는 일단 효용체감이 확실한데 수치나 색상등을 미리 만들어둬야 하는 경우에는 세팅의 비용때문에 문제가 생길 수 있구나..
이미 큰 프로젝트에서 디자인의 형태가 정리가 끝나 디자인 시스템이 갖춰진 상태에서는 너무 괜찮으나,
나처럼 디자인 의존성이 있고 프로젝트 변경이 잦은 사람에게는 맞지 않은 옷이구나 하는 생각이 들었습니다.
그래서 tailwindCSS는 쓰지 않지만 수치가 없는 css들(레이아웃, 뷰) 대부분은 functionalCSS 방식으로 진행하면서 수치가 필요한 부분만 stylus(sass)를 이용한 BEM방식을 쓰는 방식으로 하이브리드하게 개발을 하게 되었고,
무엇보다 더이상 시멘틱에 집착하지 않게 되었습니다.
'시대가 바뀌었다. 시멘틱은 이제 컴포넌트가 담당 하는거지 css가 할 필요는 없는것 같아...'
그러다가 https://acss.io 를 알게되고 모든 생각이 바뀌게 됩니다.
수치와 색상을 자동으로 생성해주면 되잖아!
수치와 색상이 포함되는 css는 미리 다 만들어 두지 못하는게 문제라면 그때 그때 필요한 것만 만들어 주는 방식으로 하면 안될까?
.gif)
ACSS에서는 이렇게 HTML를 입력하면 자동으로 css를 생성해줍니다!
<div class="D(b) Va(t) Fz(20px)">Hello World!</div>/* auto generate */
.D(b) {
display: block;
}
.Va(t) {
vertical-align: top;
}
.Fz(20px) {
font-size: 20px;
}atomic css라고 검색하면 제일 먼저 노출되는 사이트인데 뭔가 깊게 보지 않았다가 나중에 진가를 알게 되었습니다. 야후에서 만들었고 만들어진 시기도 2013년으로 매우 시대적으로 앞선 발상이었다고 생각을 합니다.
당시의 저는 이건 너무 시멘틱하지 않다는 이유로 쳐다도 보지 않았겠죠. ^^;
또한 물론 acss를 그냥 쓰기에는 힘들었습니다. 표현력이 저랑 맞지도 않았고 무엇보다 암호같아 보이는 css를 만들고 싶지는 않았습니다.
이제 머릿속에서 모든 퍼즐을 다 맞춰졌습니다. atomic css / functional css에 대해서는 이미 효용체감을 했으며 수치와 색상만 자동으로 생성 할수만 있으면 그냥 css를 이렇게 써도 되겠다.
'필요한 만큼만 자동생성하는 방식의 atomic css framework을 만들면 현업에서 쓸 수 있겠다!'
라는 생각이 들어서 그때부터 나만의 css framework를 만들기 시작했습니다.
acss와 tailwindCSS는 on-demand atomic css의 틀을 이미 만들어 놓았기 때문에 저는 표현력이 마음에 들지 않았던 부분들을 최대한 정리해서 제 식으로 풀어낸 프레임워크를 만들게 되었습니다.
AdorableCSS를 만들다!
https://www.npmjs.com/package/adorable-css

Try it Online: https://developer-1px.github.io/adorable-css/
git: https://github.com/developer-1px/adorable-css
당시 진행했던 프로젝트에 이걸 도입을 할때만 하더라도 생산성에 대해서 반신반의했지만 실제로 적용을 하고보니 기존의 개발방식보다 훨씬 더 편하게 개발할 수 있었습니다.
무엇보다 functional CSS의 가장 최고 강점인 불필요한 이름짓기에서 해방된 것이 너무 좋았습니다.
.sidebar-inner-wrapper, .inner-g와 같은 padding이나 relative를 하나주려고 만드는 이름들, 짓다보면 헷갈리는 .title, .title--header, .desc, .message 이런 이름들 이제 안녕~
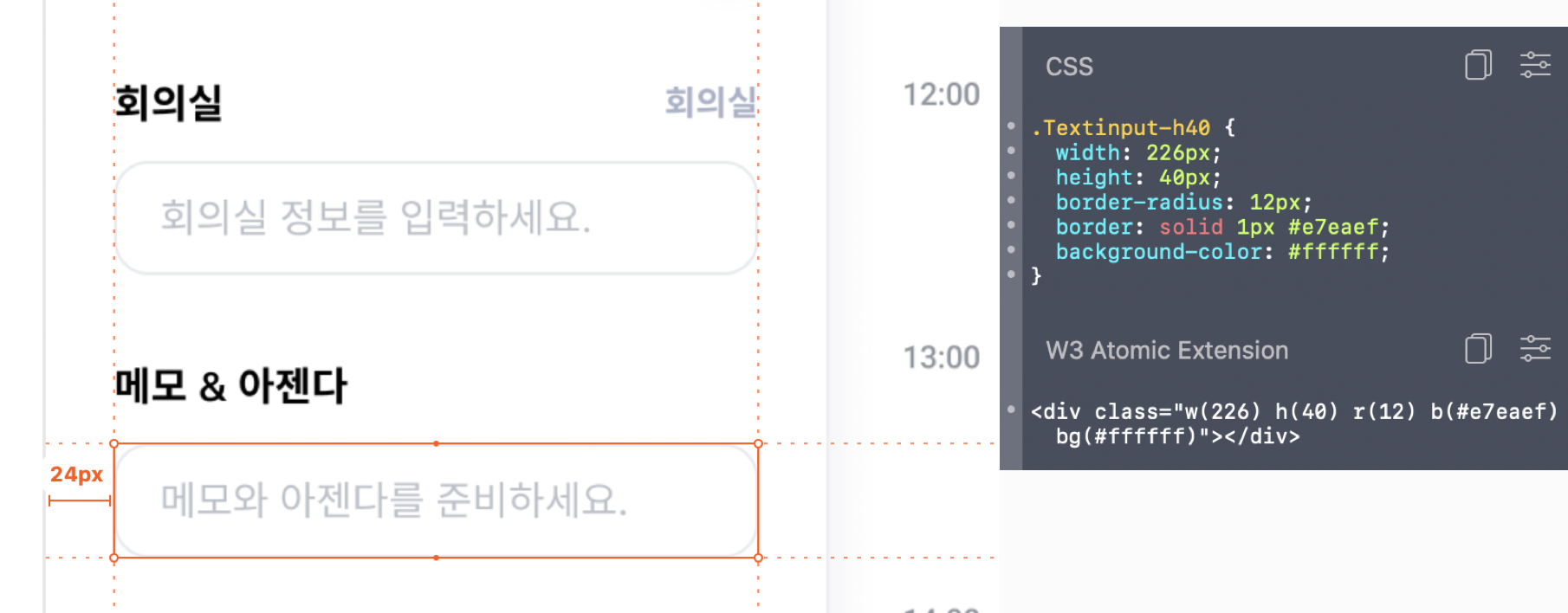
제플린에서 편하게 써보자!
사람이 서 있으면 앉고싶고 앉으면 눕고 싶어진다고, 편한부분도 있는데 이제는 형식이 달라져 제플린에서 제공하는 inspect style code를 복사하지 못하고 타이핑을 해줘야 하다보니 번거로움이 느껴졌습니다.
그래서 간단하게 제플린 플러그인을 하나 만들었습니다. 해당 플러그인은 css코드를 AdorableCSS 포맷으로도 보여주는 기능이었습니다.

이 때부터는 생산성이 훨씬 더 좋아졌음을 알게 되었습니다.
개발이 필요한 컴포넌트 찍어서 html에만 붙여놓으면 되고 css를 안 만드니까 너무 편했습니다.
특히 컴포넌트를 자르고 옮기고 리팩토링 하기가 너무 편한 거예요.
사실 여기서 이미 너무 좋았습니다.
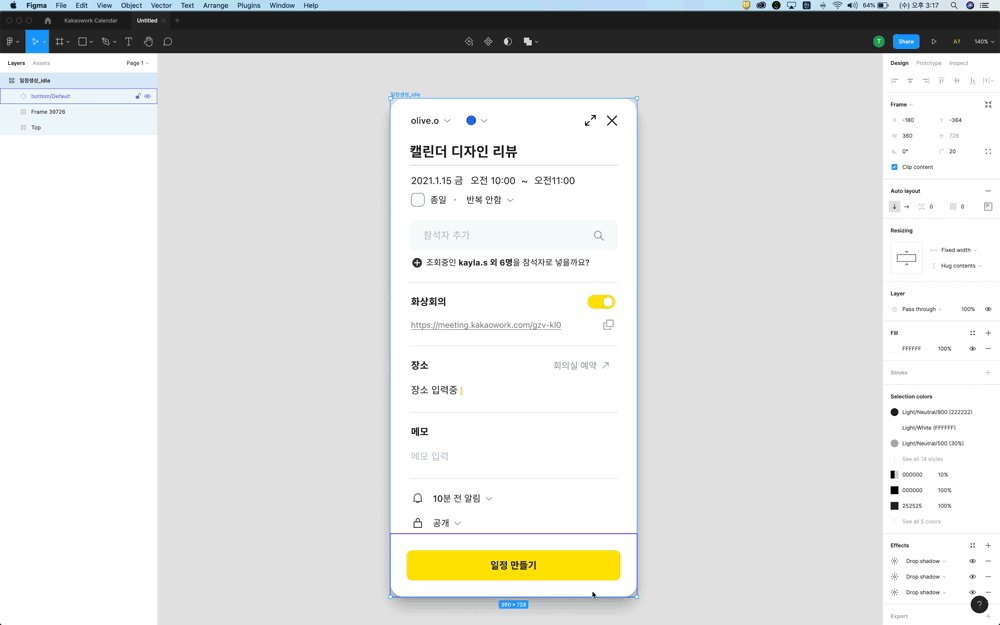
하지만 앞으로 더 결정적인 사건이 벌어지는데... 바로 디자인 툴인 figma로 들어오면서 완전 바뀌는 순간이었습니다.
figma에서 알게된 Atomic CSS의 최대 강점. Handoff!
"저희 제플린 쓰지 말고 figma에서 바로 확인하시면 안되나요? 매번 export 해서 드리는게 번거로운것 같아요."
디자인 팀에서 figma를 쓰니 제플린을 쓰지 말고 권한을 줄테니 와서 확인을 하는게 낫지 않겠냐는 제안을 하셨습니다. 제플린 플러그인이 아까웠지만 figma는 어떤지 볼 겸 확인을 해보았습니다.
그런데...
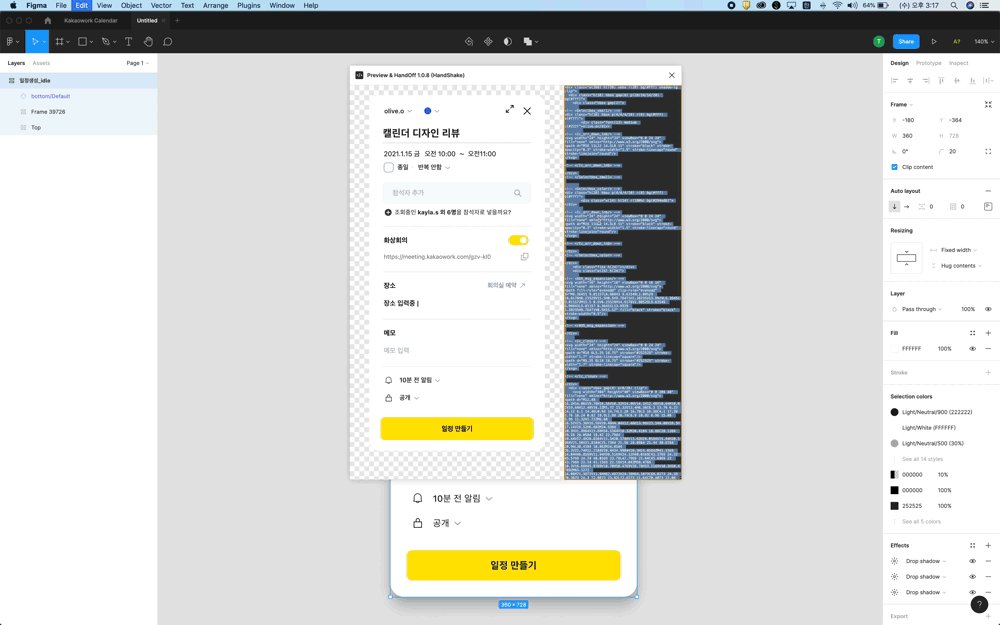
figma는 제플린 그 이상이었습니다.

inspect에 찍혀있는 display: flex !
세상에 display: flex를 지원해주다니... 제플린과 달리 figma는 플러그인를 지원하는 범위가 완전 달랐습니다.
"제플린 버려요! 당장!! figma 플러그인 좀 만들고 올게요."
예전 생각들이 떠올랐습니다.
디자인을 찍어내면서 밥벌어 먹던 시절, 스케치나 XD의 자동 HTML export 이런 plugin들을 참 써먹고 싶었습니다. 그런데 자동으로 익스포트를 해보면 그때마다 맨날 부딪히는 게 뭐냐면
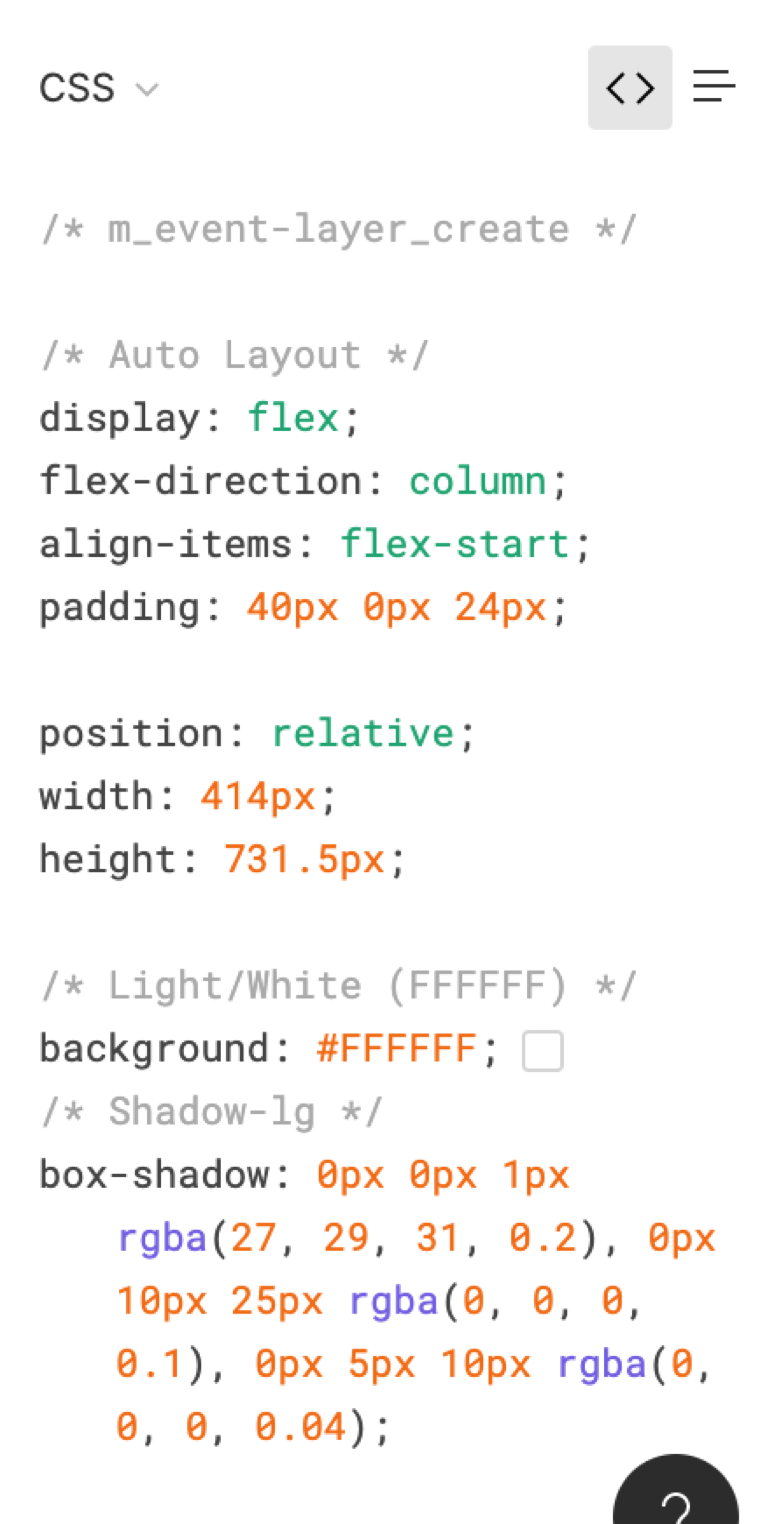
1) layer123 혹은 Frame4768와 같은 숫자형 이름들이 난무하고
2) 절대 좌표값으로 다 그려줬었죠.
시멘틱한 것들을 디자이너가 모든 레이어에 이름을 안 지어놓으면 export라는 게 의미가 없어요.
같이 작업하는 디자인하던 친구가 옛날에 이렇게 말했습니다.
이거 HTML export 누르면 웹 브라우저에서 잘 보이는데 이걸 개발에 갖다 쓰면 안 되냐?
응 안돼.
그랬을 때 되게 아무것도 모르면서 저런 얘기 한다 이런 생각했었거든요. 그건 실제로 그 개발에 못 쓰는 거니까
그것보다 네가 처음부터 css로 디자인을 하는 건 어떄?
ㅋㅋ
그랬던 기억이 있는데 코딩에서 나오는 결과랑 디자인에서 만드는 결과랑 이 두 개가 너무 다른데
1) 시멘틱한 이름
2) 그리고 절대좌표 vs 상대좌표
3) 그룹과 레이아웃(flexbox) vs 레이어 개념
때문에 안 되는 거죠. 안 되는 거였는데
atomic css 방식은 1)을 해결해 줄 수 있습니다.
2)와 3)은 figma에 있는 AutoLayout이 지원하는거구요.
그러니까 그냥 디자인 작업했던 게 딱 해서 쭉 붙이면 되는 거죠.

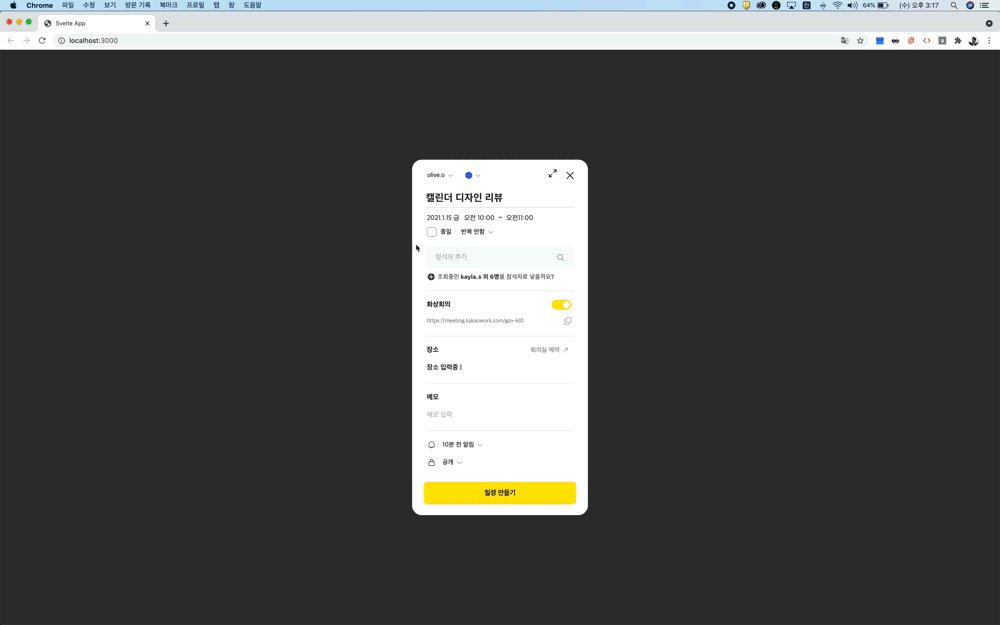
여기서부터
이제 저희 개발 속도가 미친 듯이 올라갑니다.
저희가 스프린트를 하면서 디자인을 진짜 엄청 많이 바꿨습니다. 그런데도 진짜 부담이 없었어요.
오히려 예쁜 디자인 만들어질 때까지 그냥 계속 해보시라고 저도 이제 퀄리티가 나오는 게 좋으니까 실제로 디자인이 바뀌어가지고 적용을 하면 훨씬 더 좋아졌거든요.
만약 거기까지 가는 과정에서 이런 속도가 없었다면
디자인만 갈아 끼우는 게 어렵지 않더라도 시간이 걸리는 작업이었다면,
그래서 옛날 방식으로 만들었다라고 생각을 하면,
예를 들면 디자인이 나왔어요.
그럼 지금은 이 디자인이 나와서 적용을 하는데 하루 아니 1시간도 안 걸려요.
지금 방식으로는 그러니까 그냥 바로 시험해 보고,
좀 이상하다 싶으면 쿨하게 버리고 걸 또 시도해 볼 수도 있었습니다. 시간이 덜 드는 만큼 포기하거나 버리는데 부담이 줄어들었습니다.
이게 디자인이 변경되고 나서 적용까지 시간이 좀 걸리기 시작하면 디자이너들이 눈치를 보기 시작하게 됩니다.
제가 아무리 괜찮아요 그냥 할 수 있어요 라고 말을 해줘도 눈치가 보이거든요.
전체적인 개발 일정에서 디자인 변경때문에 늦어진다고 하게 되면 제일 먼저 줄이는게 기능 없애고 디자인 냅두고 하는 식으로 되는 거겠죠.
무엇보다 이 방식으로는 기존의 css문제가 거의 다 해결이 됩니다.
[참고자료] Vjeux가 제안한 현재 CSS의 문제점
- Global namespace: 모든 스타일이 global에 선언되어 중복되지 않는 class 이름을 적용해야 하는 문제
- Dependencies: css 간의 의존관계를 관리하기 힘든 문제
- Dead Code Elimination: 기능 추가, 변경, 삭제 과정에서 불필요한 CSS를 제거하기 어려운 문제
- Minification: 클래스 이름의 최소화 문제
- Sharing Constants: JS 코드와 상태 값을 공유할 수 없는 문제
- Non-deterministic Resolution: CSS 로드 순서에 따라 스타일 우선 순위가 달라지는 문제
- Isolation: CSS와 JS가 분리된 탓에 상속에 따른 격리가 어려운 문제
어떻게 이런 문제들이 해결되는지는 전문적이고 기술적인 내용은 다음 시리즈에 글을 꼭 써보도록 하겠습니다.
마치며
on-demand atomic css framework가 아직 관심도가 높지 않고 메이져한 방식은 아직 아닙니다.
하지만 저는 충분히 그 호용체감을 했고 특히 디자이너의 결과물을 공유하는 handoff쪽에서 여태껏 다른 css방법론들에 비해 월등히 경쟁력이 있다고 생각을 합니다.
저는 지속적으로 제 걸 실전에 적용을 하면서 개선을 할 예정입니다.
관심이 생기거나 필요한 기능이 있다면 언제든지 찾아와 이슈 작성해주시고 응원 부탁드립니다.
https://github.com/developer-1px/adorable-css
긴 글 읽어 주셔서 감사합니다.
좋은 하루 되세요 :)
[참고자료] 다른 유명한 on-demand atomic css framework
https://acss.io/
https://windicss.org/
https://github.com/antfu/unocss
24개의 댓글
공감100입니다
피그마는 사랑입니다(현실은 제플린😹)
해당 컴포넌트 혹은 요소에 대해 인식하기 위한 값은 하나쯤은 있는게 개발 및 디버깅 때 편했었고(주석으로도 가능) 그게 css 클래스명일 필요는 없다고 생각합니다!
tailwind의 방법은 이전에 부트스트랩의 md-12 와 같은 grid 사용기반과 같은 패턴으로 공통화된 작은 css를 사용하는것이고, 그 이전으로 가보면 oocss 라고 하여 공통된 것을 따로 빼는, 작성자분이 초기에 사용하는 방법과 비슷한 방법입니다.
atomic css란 단어의 개념자체는 더 이전부터 부트스트랩이전, 방법론 시대부터 쓴 개념인데 왜 단어가 바껴서 새로 뜬건지는 모르겠네요.
전 글을 봤을때 피그마에서 바로 html 를 가져오셨을때 svg 태그가 통째로 들어가게 되던데, 이 부분은 조금 불편하다고 생각듭니다.
이미지의 색상을 바꾼다면
피그마에서 추출할 경우 - 1. 디자이너가 색상 변경, 2. 추출
기존 방식 - svg 컴포넌트 내부에서 색상값만 변경
으로 진행될수있어서요.
angular.io 에 adorable-css를 도입해보고 싶은데 가능할까요? gihub 내용중에 bite기반에서 가능하다고 되어있어서요, 가능하다면 figma > handoff > adorable & angular 이렇게 사용해 볼까 합니다.
제가 디자이너와 처음으로 진행해본 협업에서 느꼈던 고민들과 비슷한 고민들이 녹아져 있고 실제로 해소도 많이 되는 내용인 것 같아요. 잘 배우고 갑니다!
안녕하세요 adorable-css를 써보다가 비슷한 컨셉의 css library를 하나 만들었는데 봐주실 수 있을까요?
https://artxe2.github.io/instant-css
개인적으로 써봤을 때는 편하고 런타임 빌드 성능도 괜찮은 것 같아서요.









와 정말 대단하시네요 많은 감명 받고 잘 읽고 갑니다