강의내용
패스트캠퍼스 React.js 올인원 패키지 Online
벨로퍼트's 컴포넌트 스타일링
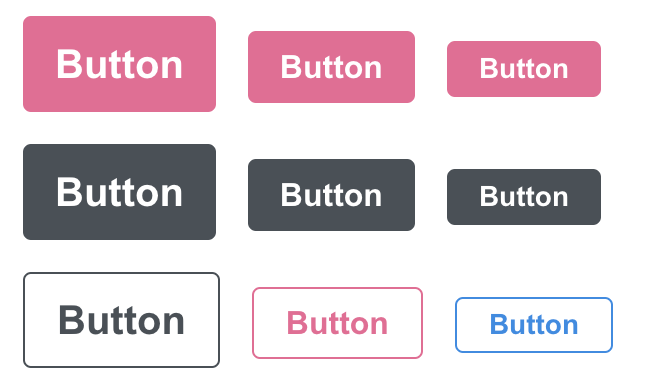
Sass 버튼
SASS란?
Syntactically awesome stylesheets 문법적으로 멋진 스타일시트
*가이드라인 : https://Sass-Guidelin.es/ko/
SASS vs SCSS
SASS : 중괄호, 세미콜론 사용하지 않음
SCSS : CSS문법과 유사
*두 문법의 차이 예제 : https://sass-lang.com/guide
개발환경 세팅
-
npx create-react-app 이름
npx : 로컬에 패키지 남기지 않고, 최신버전 유지하는 방식
참고 : https://velog.io/@kimkyeseung/%EB%B2%88%EC%97%AD-%EA%B7%B8%EB%9E%98-npx-npm%EB%A7%90%EA%B3%A0-%EC%B0%A8%EC%9D%B4%EC%A0%90-%EC%84%A4%EB%AA%85 -
VS에서 Code라는 명령어 사용해서 새 프로젝트 열기
*참고 : https://jsikim1.tistory.com/194
- F1키 눌러서, install code 입력, ‘code’라는 command in PATH 설치
- code ./이름
-
yarn add node-sass
sass설치 -
yarn add classnames
classnames라는 라이브러리 설치
CSS 셀렉터
* - all
. - class
# - id
, - anddiv > p - 자식
div p - 자손
div+div - 인접한 형제 선택
div ~ p - 다음의 모든 형제 선택예시
<h1> </h1> <p> </p> // ① <p> </p> // ② <p> </p> // ③h1+p : ①
p+p : ②,③
h1 ~ p : ①,②,③
selector 종류와 사용법
*참고 : https://webty.tistory.com/60
@extend, @mixin 사용
반복하는 css 코드를 변수처럼 가져와 사용할 수 있음
- $변수
- @extend 이름 // 그대로 불러오기
- @mixin 이름($인자: 디폴드값) { }
-> @include 이름(인자값)
예시
$blue: #228be6;
$pink: #f06595;
@mixin button-color($color){
background: $color;
&:hover{
background: lighten($color, 10%);
}
&:active {
background: darken($color, 10%);
}
}
.Button {
&.blue {
@include button-color($blue)
}
&.pink {
@include button-color($pink)
}
& + & {
margin-left: 1rem;
}
}버튼 생성 컴포넌트
import React from 'react';
import classNames from 'classnames'; // 1
import './Button.scss';
function Button({ children, size, color, outline, fullWidth, className, ...rest }) {
return (
<button
className={classNames( // 1
'Button', // 1-①
size, // 1-②
color,
{
outline, // 1-③
fullWidth
},
className // 2-①
)}
{...rest} // 2-②
>
{children}
</button>
);
}
Button.defaultProps = { // 3
size: 'medium',
color: 'blue'
}
export default Button; <div className="buttons">
<Button className="customized-button"> Text </Button>
<Button fullWidth outline={true} color="pink" size="small"> Text </Button>
<Button onClick={() => console.log('클릭')} onMouseMove={() => console.log('움직임')}> Text </Button>
</div>-
classNames 라이브러리를 활용
① 최상위 엘리먼트 클래스이름 = 컴포넌트 이름 'Button' (클래스가 겹치지 않도록 정리하는 것)
② string 파라미터 'size, color'
③ boolen은 객체로 'outline, fullWidth' -
재사용성 높이기
① 스프레드 연산자를 활용한 …rest props 전달하기
onClick, onMouseMove 등의 추가적인 키워드를 한 번에 받아옴
② className을 추가로 받아서 커스텀 클래스에 대비하여 스타일링 -
defaultProps 분리 (리덕스 개발자도구에서 볼 수 있도록)
*참고 : 스프레드 연산자 (three dots)
https://dinn.github.io/javascript/js-dotdotdot/
defaultProps 분리 및 다른 방법 코드 비교
1. defaultProps 분리 가장 이상적인 방법
function Button({ children, size }) {
return (
<button className={classNames('Button', size)}> {children} </button>
);
}
Button.defaultProps = {
size: 'medium'
}- 매개변수 기본값
function Button({ children, size = 'medium'}) {
return (
<button className={classNames('Button', size)}> {children} </button>
);
}- OR 연산자
function Button({ children, size = 'medium'}) {
return (
<button className={classNames('Button', size || 'medium')}> {children} </button>
);팁 메모
반복되는 키워드 일괄 수정 : 블록처리 한 다음 [cmd+d] 를 누를 때마다 다음 키워드를 추가로 잡음