FLEXBOX FROGGY
https://flexboxfroggy.com

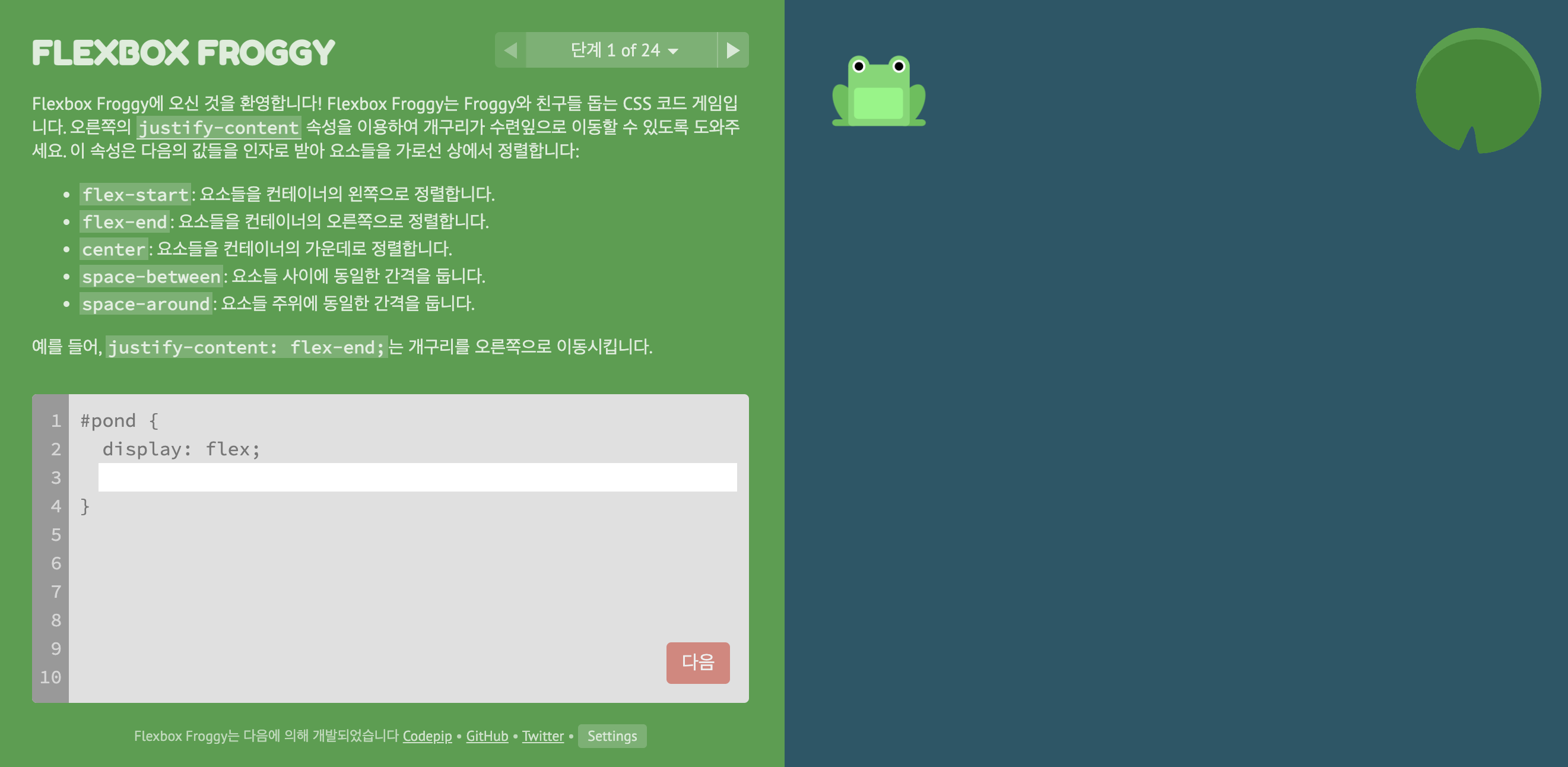
Flexbox Froggy는 웹에서 간단하게 CSS의 FLEX개념을 배울 수 있는 웹 게임이다.
CSS에서 flex는 막상 쓸 상황에는 조급해지고 쓸 때마다 마음대로 되지 않아서 짜증나는 개념이었는데 24개의 문제를 풀며 순차적으로 익히다보니 편하고 재미있었다. 강의 중간에 소개를 받아서 잠시 한 눈을 팔았다. 들어야 할 강의는 안듣고...
아래의 CSS 속성들을 배울 수 있다.
- justify-content
- align-items
- flex-direction
- order
- align-self
- flex-wrap
- flex-flow
- align-content
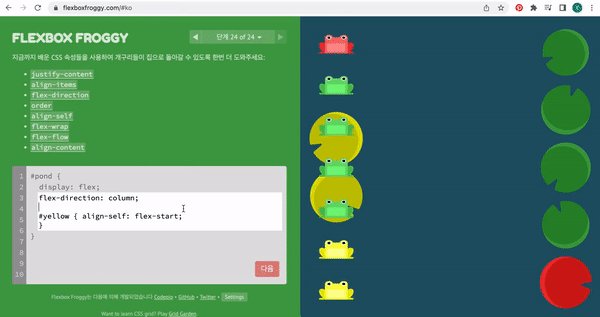
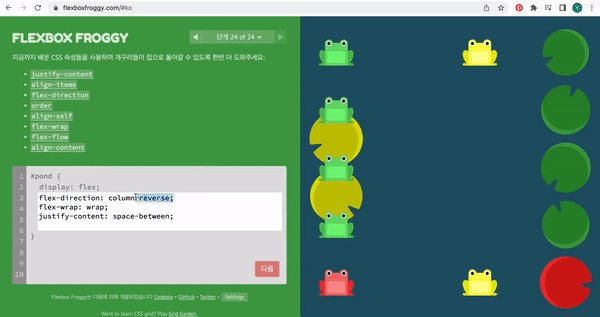
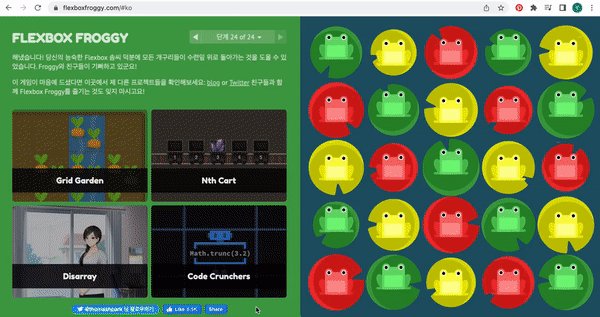
마지막 문제 풀이
개구리 친구들과 헤어지는 것이 아쉬워서 기록했다.

ㅤ
ㅤ
ㅤ
GRID GARDEN
시리즈로 CSS grid를 배우는 GRID GARDEN도 있다. 나중에 풀어봐야겠다.
https://cssgridgarden.com/