웹 개발 로드맵
우연히 유튜브를 통해서, 우리가 흔히 알고 있는 버전의 로드맵이 아닌 간략하게 정리한 버전의 로드맵을 보게 되었다. 워낙 정리도 잘 되어있고 핵심만 잘 설명해주신 점이 매우 유익하여서 벨로그에 따로 정리하게 되었다.
https://www.youtube.com/watch?v=TTLHd3IyErM
*출처 : 본문의 이미지는 모두 유튜버 '드림코딩'님의2022 웹개발 로드맵 총정리영상에서 캡쳐하여 사용했습니다.
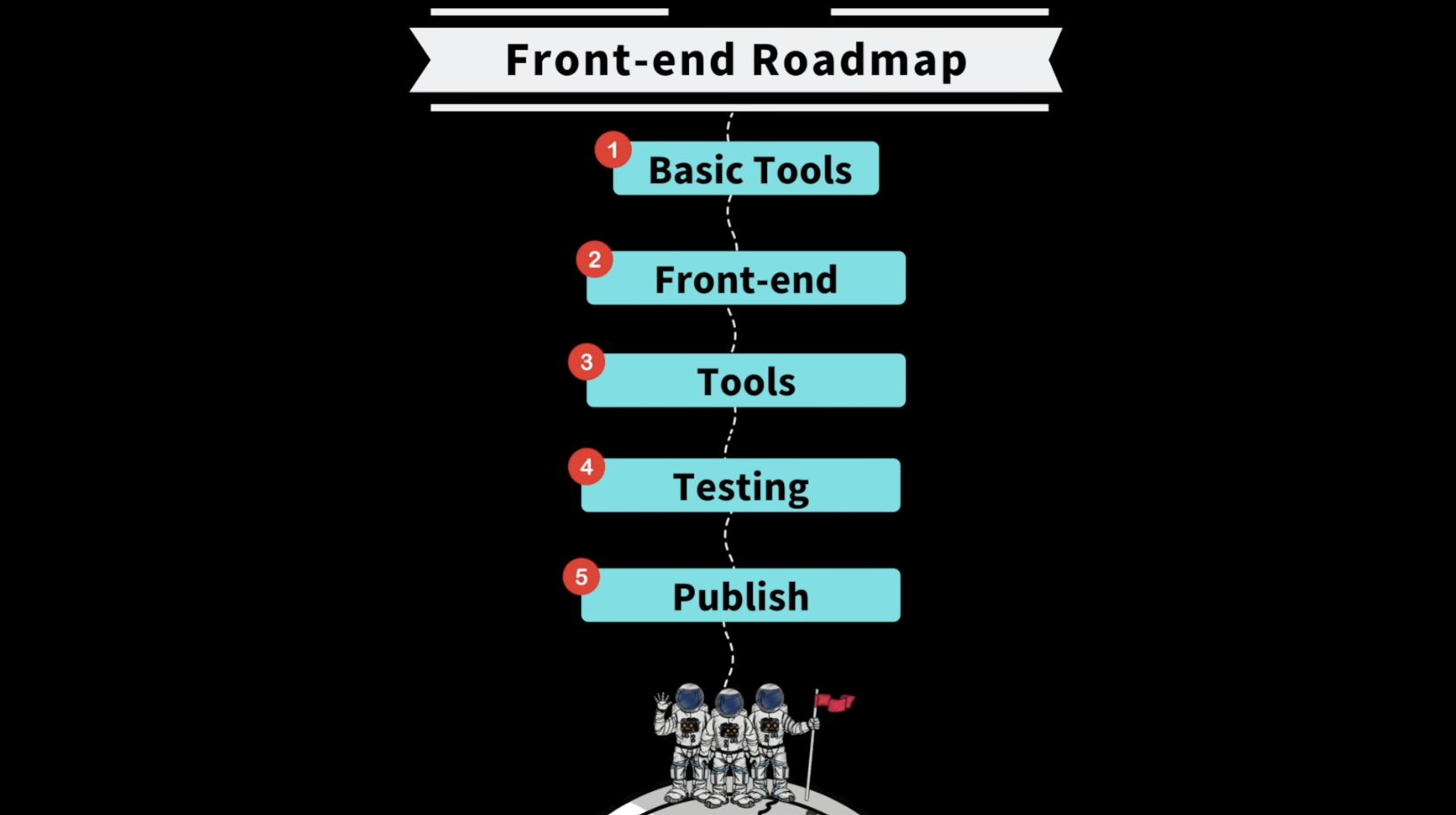
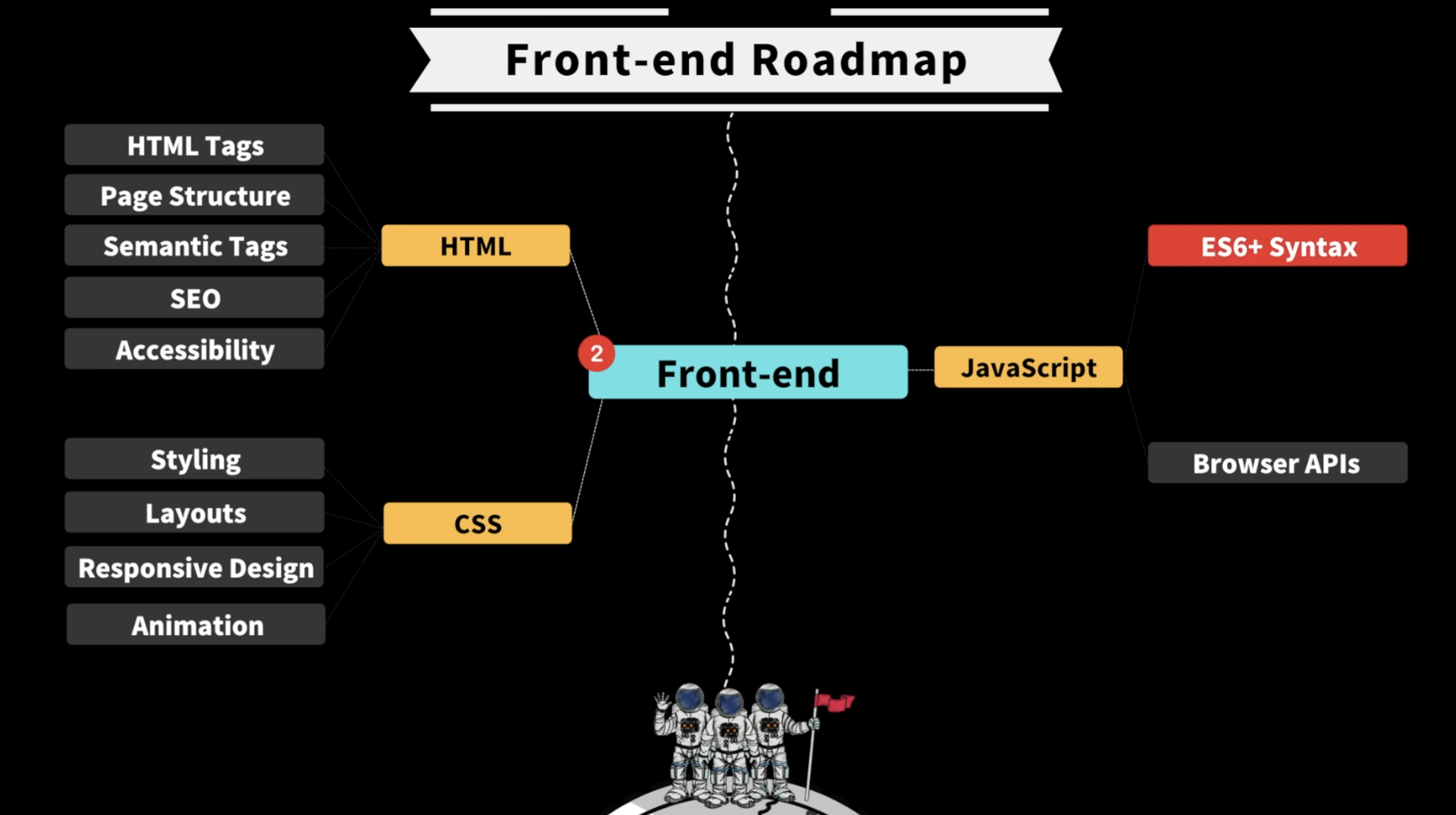
프론트엔드 Front-end

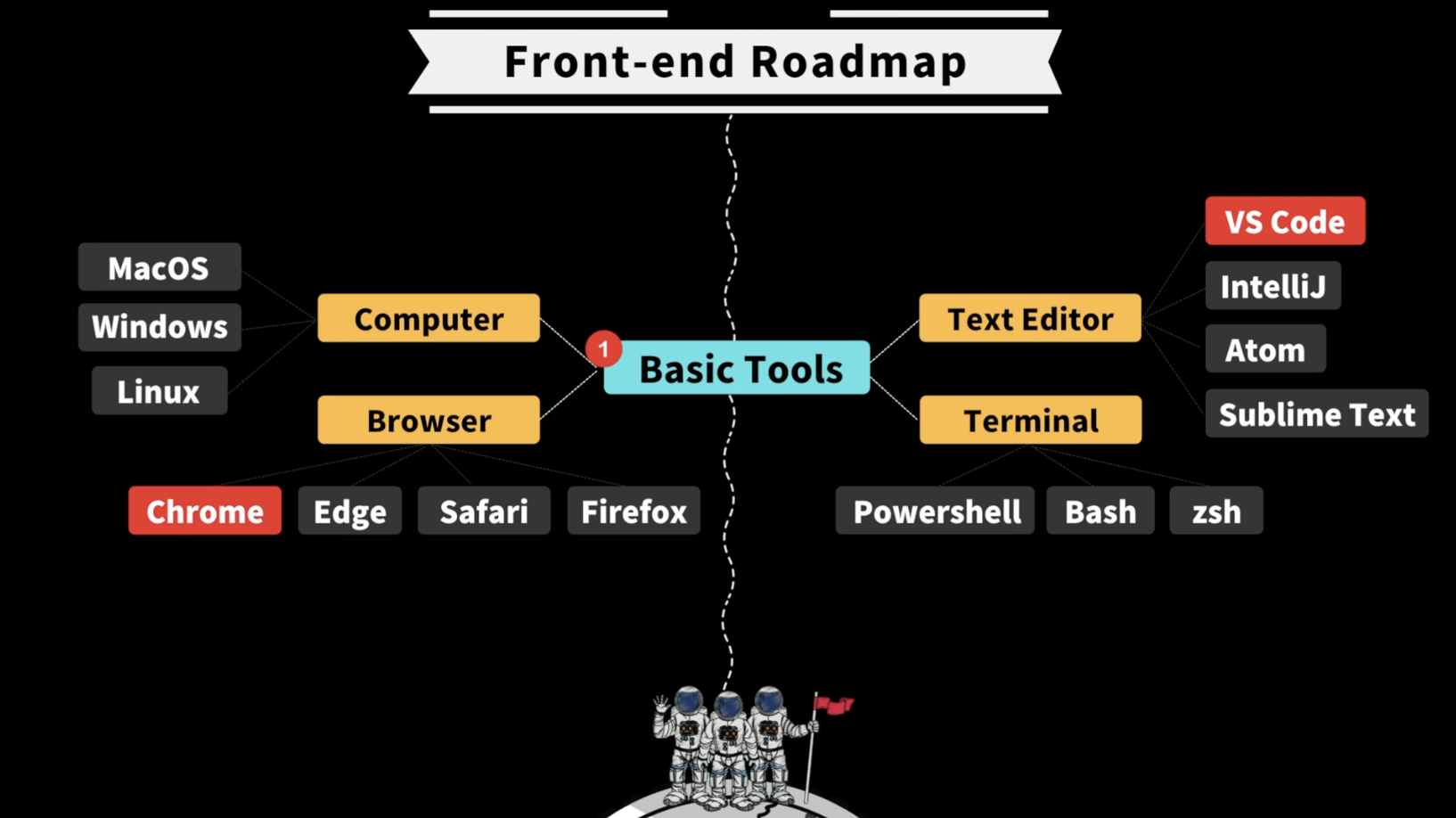
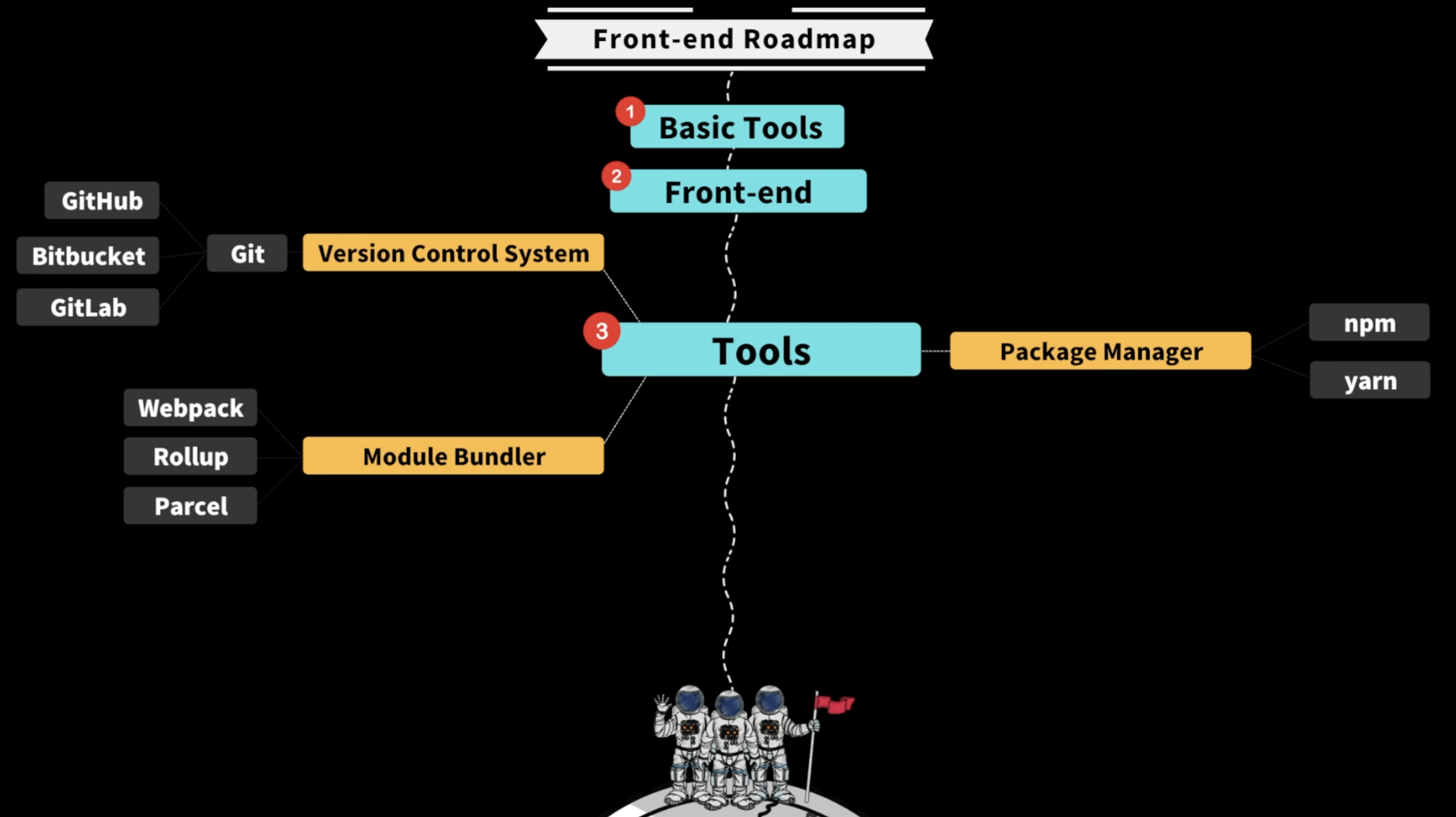
1. Basic Tools
컴퓨터
텍스트 에디터
- VS CODE
- 장점 : 코드를 작성할 에디터, 무료 + 다양한 익스텐션
브라우저
- 크롬 (+모든 브라우저 확인)
터미널
- OS 기본 제공 터미널 사용

2. Front-end

2-1. HTML
1) HTML Tags
2) Page Structure
3) Semantic Tags
<div>, <span> 등이 아닌
<form>, <table>, and <article> 등 의미가 있는 태그를 사용해서 개발자와 브라우저가 이해하는 구조를 만들기
4) SEO
SEO(Search Engine Optimization, 검색 엔진 최적화)는 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정. 크롤링 할 때 더 높은 순위를 매기도록 수정하여 검색 결과(SERPs)의 상단에 노출을 시키는 것. 검색엔진 마케팅의 영역으로 디지털 마케팅에서 중요.
5) Accessibility
웹 접근성
2-2. CSS
1) Styling
2) Layouts
3) Responsive Design
4) Animation
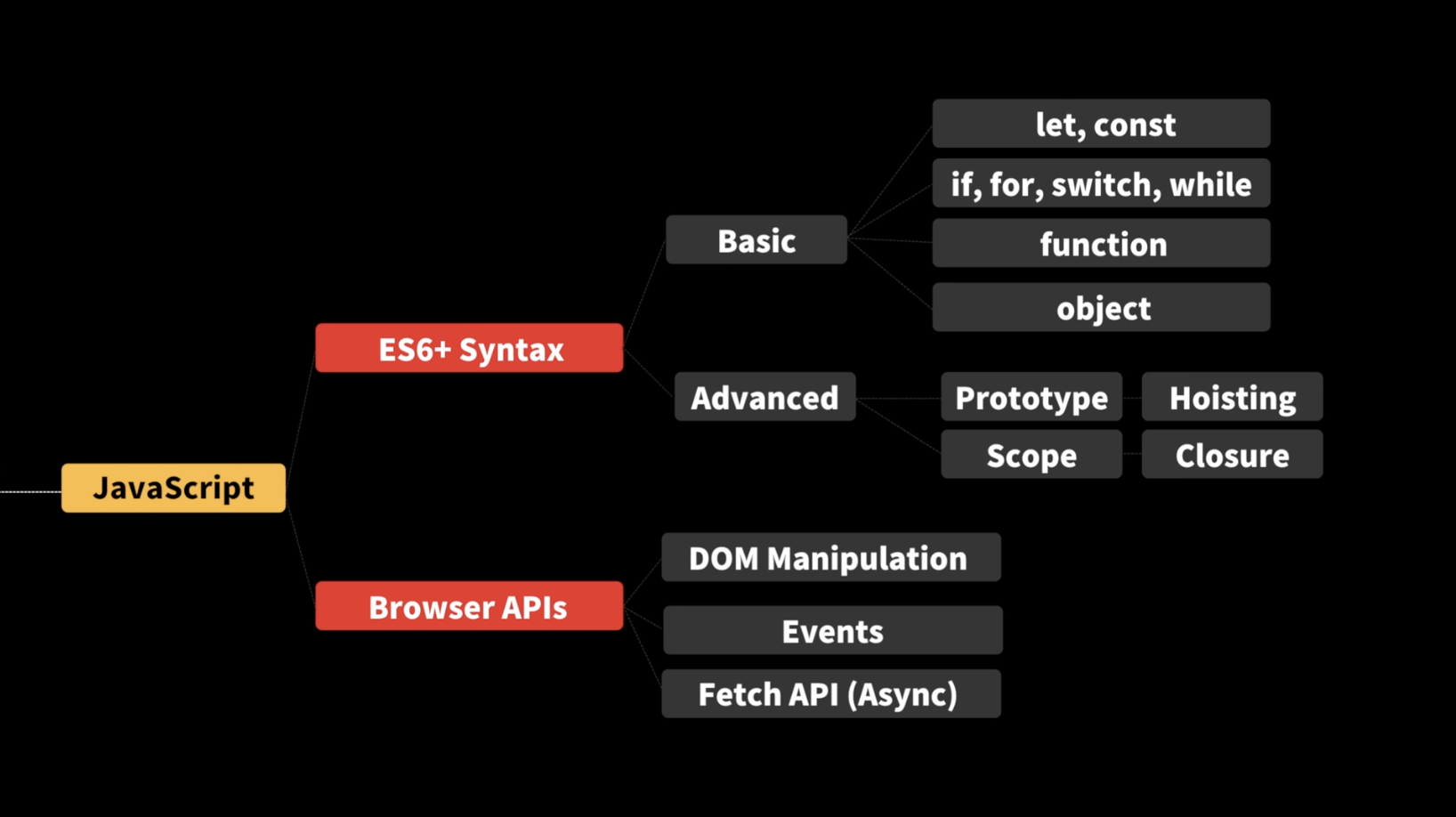
2-3. JavaScript

1) ES6+ Syntax
2) Browser APIs

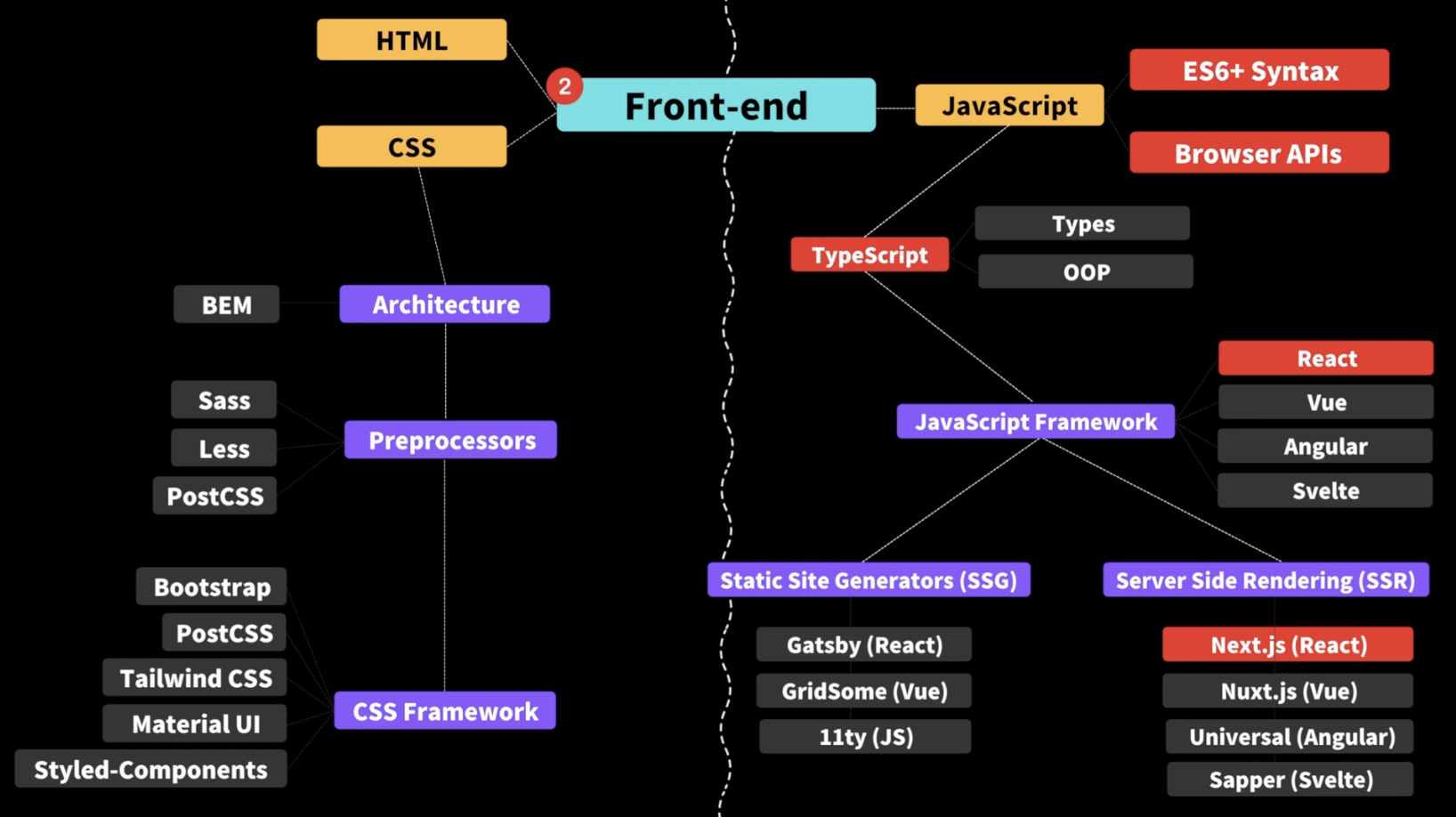
+2-4. CSS 심화
1) BEM (Block-Element-Modifier)
CSS 클래스 이름 규칙 아키텍쳐로
.Block__Element--Modifier 와 같이 이름을 짓는 방법을 말한다.
ex) .header__form--email
다음에 나올 css 전처리기를 사용하면 활용할 일이 없긴하다. 게다가 [CSS in 2022]를 보면 Sass나 CSS Module의 기능까지도 포함하기 때문에 더더욱.. 레거시 파일들을 이해하는 정도로 알아두면 좋지 않을까
2) Preprocessors 전처리기
Sass (Syntactically Awesome Style Sheets)
3) CSS in JS
Styled Components
4) CSS Framework
이미 디자인된 요소를 가져와서 사용하는 것
Bootstrap
Material UI
*PostCSS는 처음 들었다.
+2-5. JS 심화
1) TypeScript
- JS가 가지지 못한 '타입'과 '객체지향'을 개념을 가진 언어
- 규모있는 현업에서 사용한다고 함
2) JS Framework
- React
3) SSR
- Next.js (React)
- SEO 보완
- 코드 분할 : 로딩 빠르게
- 페이지 기반 라우팅 제공
4) SSG
- Gatsby (React)
3. Tools

3-1. Version Control System : GitHub
작업 히스토리 버전 관리
3-2. Package Manager : npm & yarn
외부 라이브러리 관리
3-3. Module Bundler : Webpack
배포 시 압축
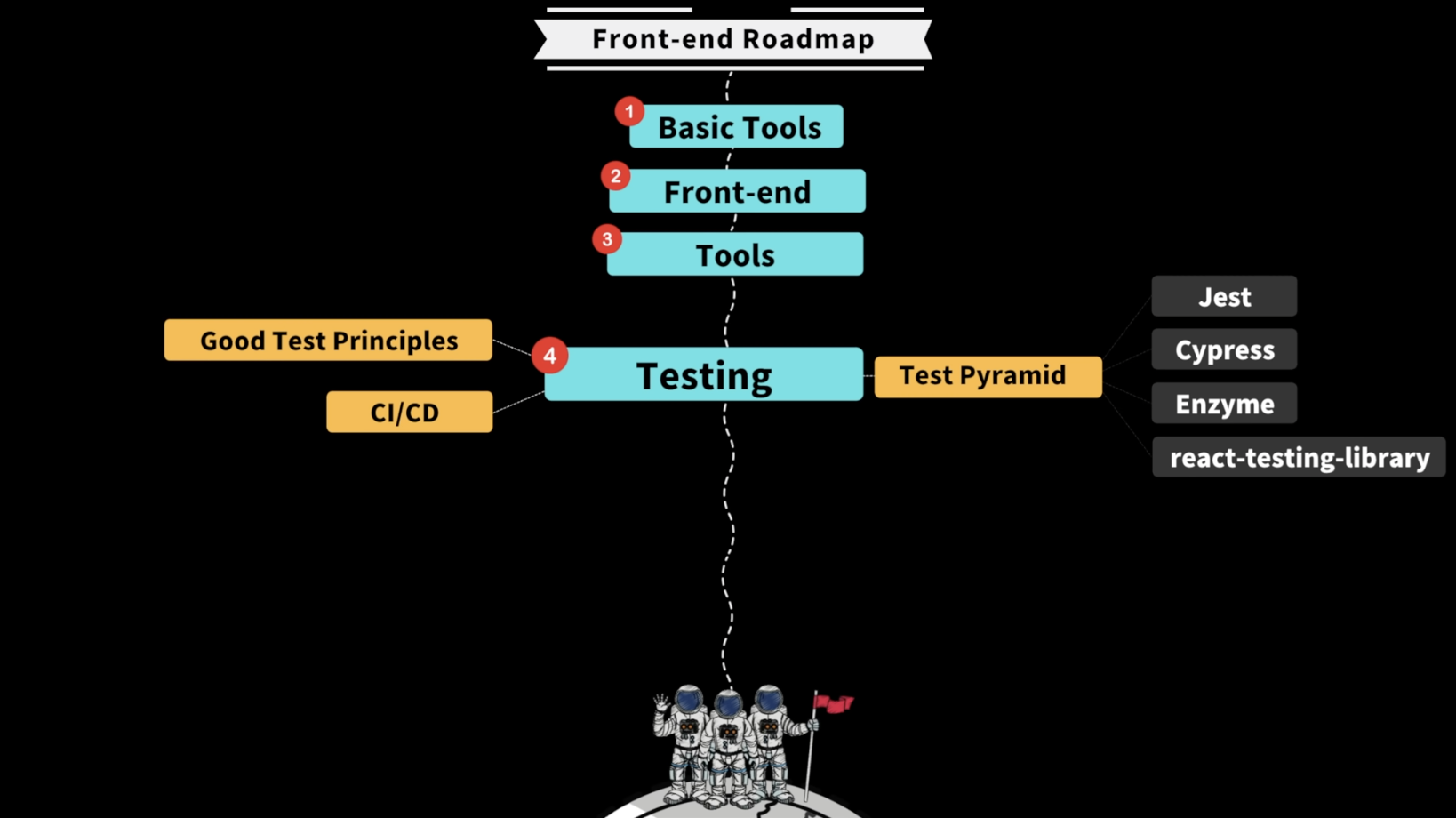
4. Testing

4-1. Test Pyramid
react-testing-library(React)
4-2. Good Test Principles
? 무엇을 봐야하는지 모르겠다.
4-3. CI/CD
지속적인 통합 / 지속적인 제공 (Continuous Integration/Continuous Delivery). 빌드 시 여러 명의 개발자가 동시에 애플리케이션 개발과 관련된 코드 작업을 할 경우 서로 충돌할 수 있는 문제를 해결
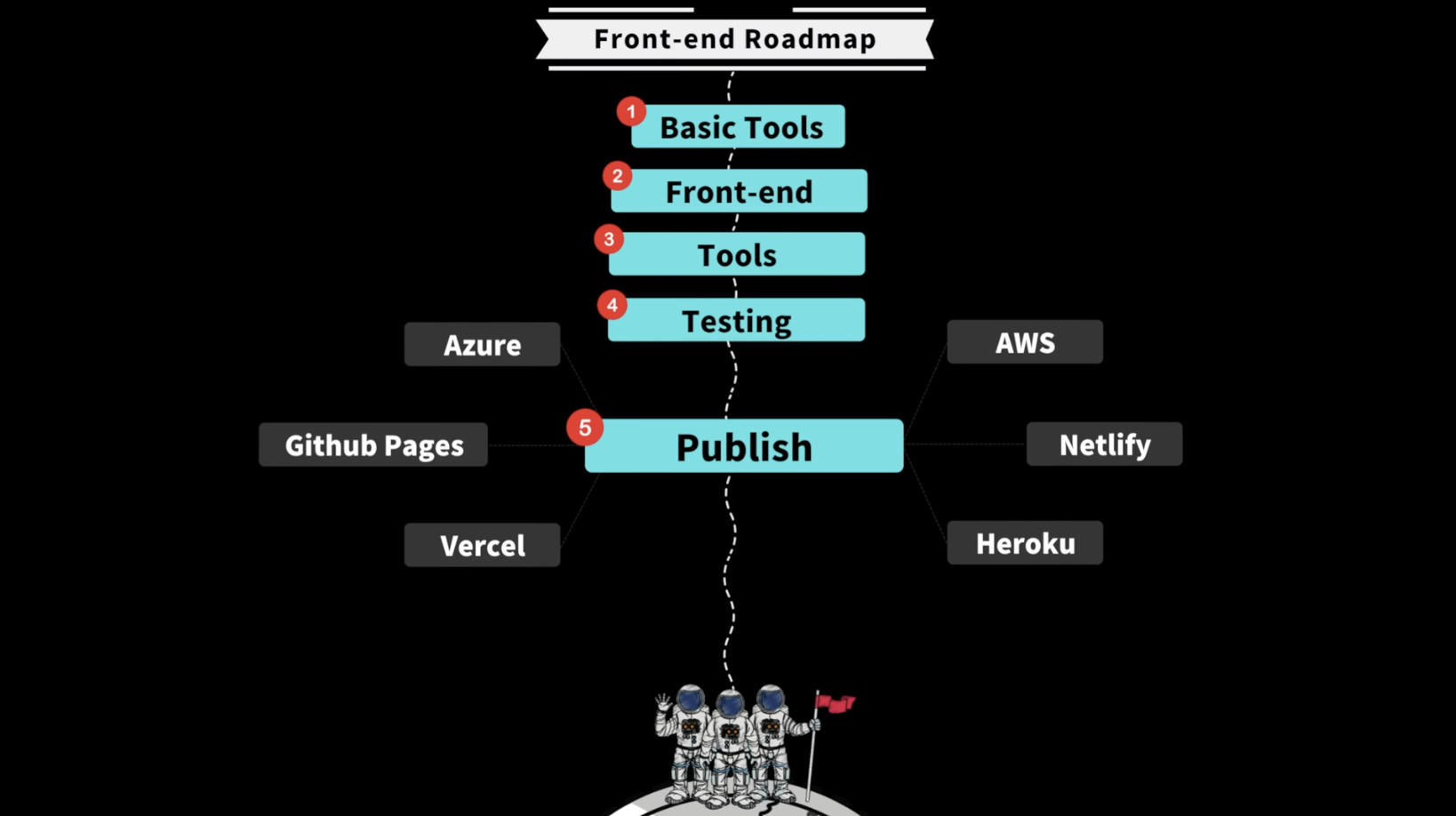
5. Publish
필요에 따른 배포 툴 활용
AWS
Heroku
Netlify
Github Pages

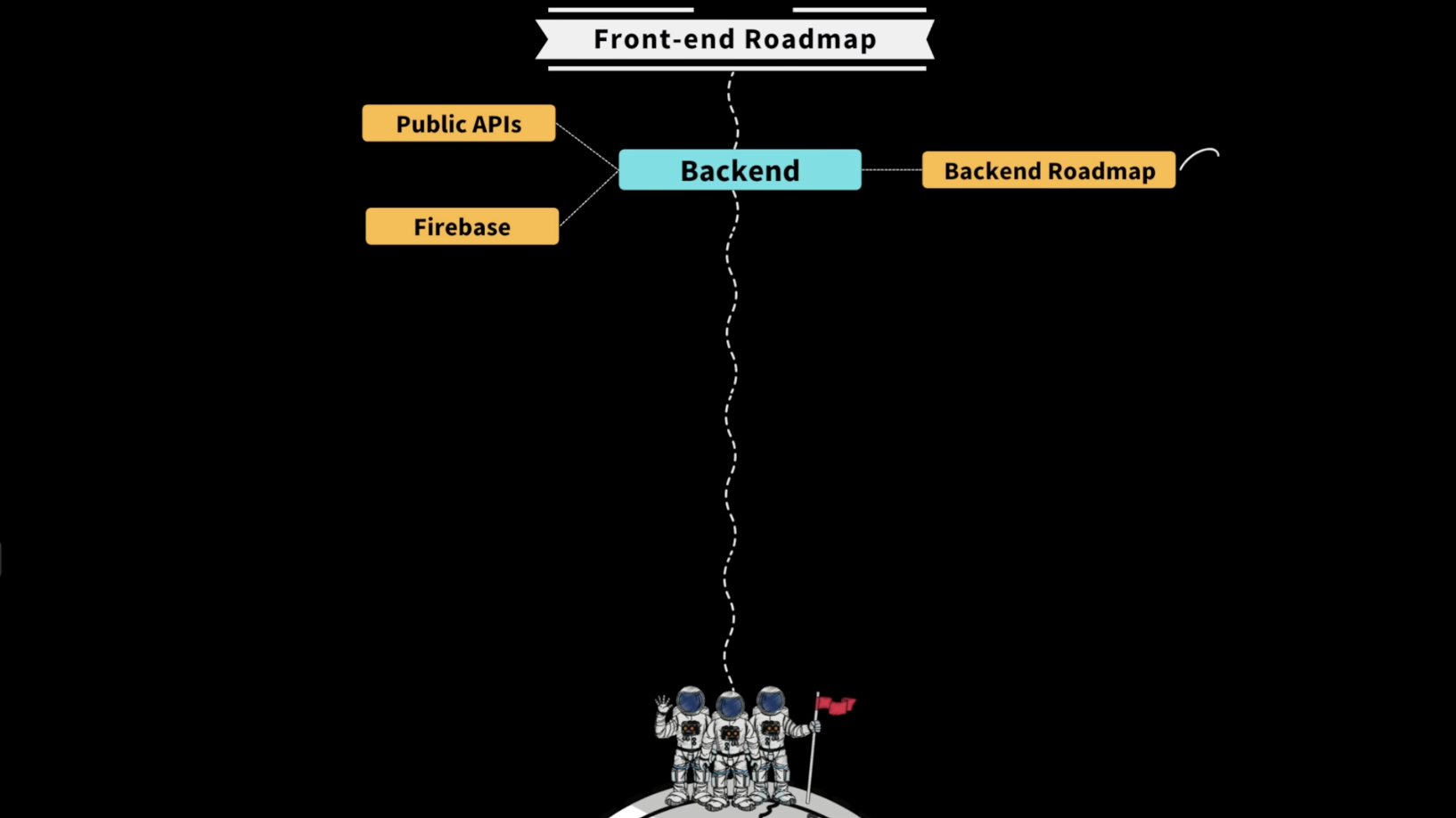
백엔드 Back-end

Public APIs
트위터나 유튜브 등 무료 공식 API 활용
Firebase
실시간 데이터 베이스 저장, API 활용
Node.js
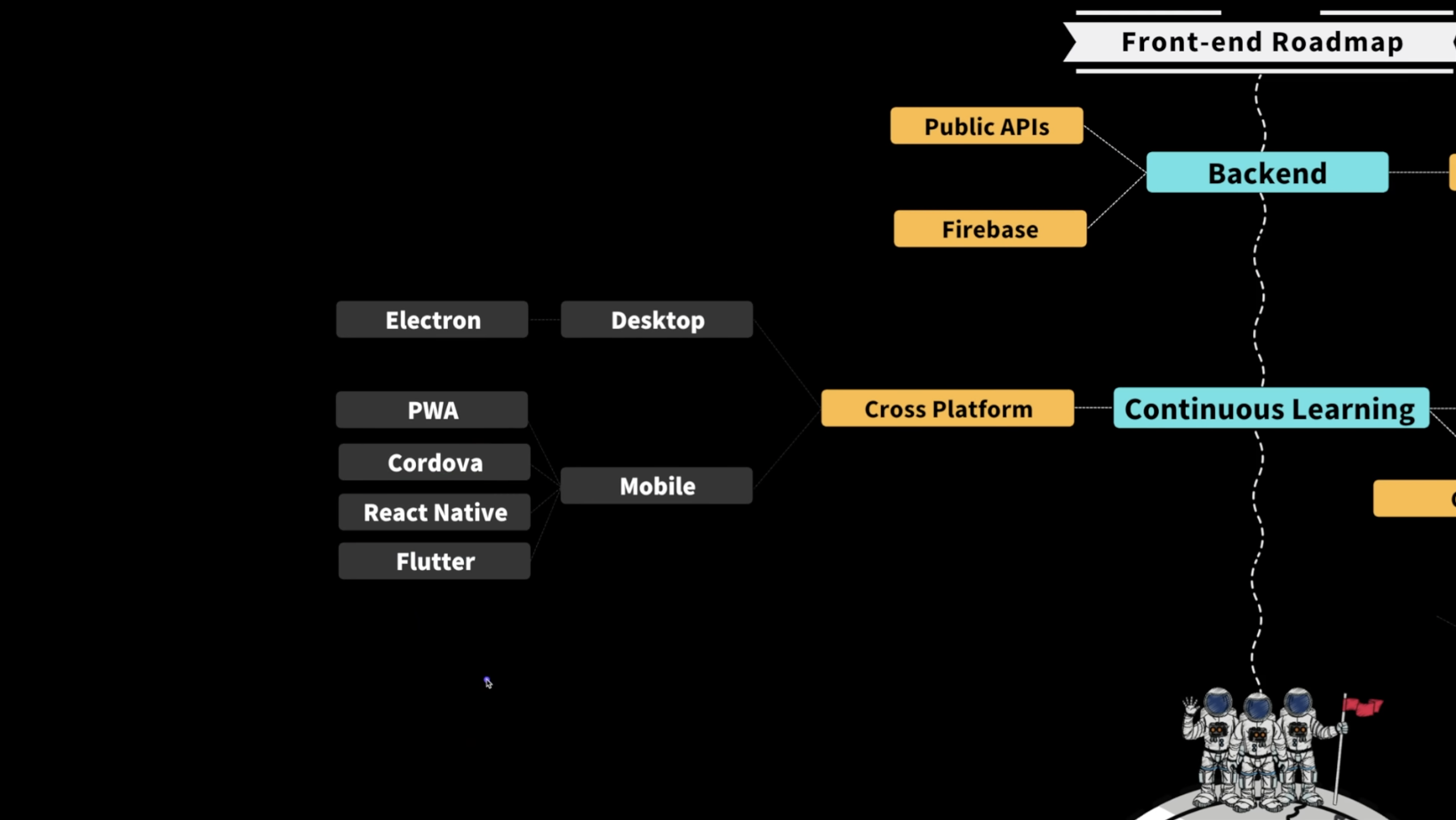
더 나아가서

Electron : Desktop App
React-Native (RN) : Mobile

Web Assembly
특정하게 성능이 중요한 경우 ex) 비디오, 이미지 등의 처리
GraphQL vs REST Api
GraphQL
- 페이스북에서 만든 쿼리언어
- 엄격하게 정의된, 최소한의 원하는 데이터 유형만 요청하고 받아옴
- 👍 하나의 Query(Endpoint)에 모두 담아 요청가능하기 때문에 요청 횟수와 응답 줄일 수 있음
- 👎 Text로만 하기 힘든 내용을 처리하기 복잡 ex) file 전송 / 재귀적인 Query 불가
Apollo
- GraphQL을 편하게 사용할 수 있도록 도와주는 라이브러리
RESTful
- Resource마다 하나의 Endpoint를 가지고 있음
- 요청의 구조가 정해져 있을 때
- 👍 HTTP와 HTTPs에 의한 caching
*참고 :
GraphQL vs REST https://www.holaxprogramming.com/2018/01/20/graphql-vs-restful-api/
REST? https://dev-coco.tistory.com/97
강제로 접해서 눈물나게 만든 지식들
1. CMS (Content Management System)
*CMS란? WordPress, Wix처럼 전문 기술 없는 유저가 쉽게 디지털 컨텐츠를 구축, 생성, 관리할 수 있는 서비스.
Traditional CMS - 마케터에게 친숙, 프론트엔드 요소
Headless CMS - 개발자에게 친숙, API기반, 디바이스 제한이 없음 (HEAD = PC-모바일-워치 등)
Serverless CMS - 두 가지 결합
https://www.techmagic.co/blog/headless-vs-serverless-cms/
SSG에서 여기까지 왔다. 웹빌더, SI, 요즘 트렌드인 노코드와도 관련이 있어보인다. 그만 알아보자.
2. SPA vs MPA
1) SPA (Single Page Application)
- 활용 : 대체로 역동적이고 섬세한 웹 어플리케이션 ex) 구글맵
- 방식 : 브라우저에서 자바스크립트를 이용하여 단일 웹페이지에 동적으로 생성
- 클라이언트 측에서 비동기로 처리, AJAX(비동기)
- 대표 : React
- 장점 👍 : UX (깜빡거림 없음), 한 번 요청하여 캐시로
- 단점 👎 : 자바스크립트 의존, 클라이언트 코드 양이 많아 로딩 느림, 웹크롤링 제한, 보안 이슈
2) MPA (Multiple Page Application)
- SSR 방식
3. CSR vs SSR vs SSG
1) CSR (Client Side Rendering)
= SPA
2) SSR (Server-Side Rendering)
- 활용 : 전자상거래 플랫폼, SNS 서비스
- 핵심 : 서버측에서 렌더링
- 방식 : 클라이언트 요청이 들어올 때마다 실시간으로 웹을 만들어냄
- 데이터 즉시 반영, 유저마다 다른 경험
- 대표 : Next.js
- 장점 👍 : 초기 렌더링 빠름, SEO 크롤링 적합
- 단점 👎 : 페이지마다 새로고침, 트래픽, 서버 부하
3) SSG (Static Site Generator)
- 활용 : 제품 카탈로그, 개인 블로그 등 컨텐츠의 변경이 없는 소규모 웹
- 방식 : 서버가 웹사이트 전체를 만들어놓고
- 대표 : Gatsby
- 장점 👍 : 속도가 빠르다, SEO 크롤링에 적합
- 단점 👎 : 큰 프로젝트 빌드에 비효율
+ 여러 방식을 보완한 하이브리드 방식 : Universal Rendering, ISR (Incremental Static Regeneration)
*참고 :
4. 객체지향 vs 함수형
명령형 - HOW 절차지향, 객체지향
선언형 - WHAT 함수형
*이미지 출처 : 얄팍한 코딩사전 https://www.youtube.com/watch?v=KDiE5qQ3bZI
1) 절차지향 Procedural
- 대표 : C언어
- 특징 : 사람의 사고방식과 유사, 서비스 플로우 관점
- 👍 컴퓨터의 처리구조와 유사해 실행속도가 빠르다.
- 👎 유지보수, 디버깅 어려움
2) 객체지향 OOP Object-oriented Programming
- 대표 : C++, JAVA, Python, React(클래스형)
- 특징 : 추상화, 캡슐화, 상속, 다형성
- 👍 코드 재활용, 디버깅 쉬움
- 👎 느림, 설계 어려움
*절차지향과 객체지향은 반대되는 개념이 아니다.
3) 함수형 FP Functional Programming
- 대표 : React(함수형)
- 👍 방대한 데이터를 빠르게 병렬적으로 처리
- AI, IoT, 빅데이터, 비트코인 등이 뜨면서 주목
- 특징 : 순수함수, 비상태, 불변성, 일급함수 First-class, 고차함수 Higher-order function, Only Expression
- Expression -
- Statement - if, switch, for...
- 데이터 변경없이
mapreduce등 복사본 함수 사용
4) 함수형 반응형 FRP
- 대표 : ReactiveX 라이브러리
- 시간의 흐름, 사용자의 동작, 네트워크 요청의 결과까지 흐름으로 만들어서 파이프라인 처리
- 거의 다른 차원의 이야기라서 유튜브로 설명 대체...
얄팍한 코딩사전 - https://www.youtube.com/watch?v=KDiE5qQ3bZI
*참고 :
선언형, 명령형 프로그래밍 https://velog.io/@blackb0x/%EC%84%A0%EC%96%B8%ED%98%95-%EB%AA%85%EB%A0%B9%ED%98%95-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D
함수형프로그래밍이 대세다?! (함수형 vs 객체지향) - 드림코딩
https://www.youtube.com/watch?v=4ezXhCuT2mw
리액트 함수형 vs 클래스형 https://devowen.com/298
기타 참고
*로드맵 - 프론트엔드 & 백엔드

https://roadmap.sh/frontend
https://roadmap.sh/backend
이미지로는 많이 봤는데 하나하나 항목별로 클릭할 수 있는 하이퍼링크가 있는 웹사이트 인건 처음 알았다. 누르면 어디서 무엇을 공부하라고 링크가 걸려있다. 일종의 목차같은
하지만 못생기고 복잡해서 싫다. 더 어렵게 느껴지는듯 😿.
소감
어째 모르는 키워들 찾아서보다가 배보다 배꼽이 더 큰 글이 되었다. 시간도.. 가볍게 유튜브 본 거 정리하려다가 거의 강의 정리한 것보다 더 많이 들었네.
로드맵을 정리하면서 좋았던 것이 이름만 들어봤던 것들, 어디에 붙어있는지 몰랐던 것들을 자리정리를 해서 머리가 맑아진 느낌이다. 막막했던 것들도 걷히고 생각보다 웹 개발에 전반적인 경험과 지식이 있다는 자신감도 생겼다.
앞으로 나에게 필요한 것은 이 세 가지가 아닐까.
1. 실전의 경험 2. 습관화 3. 고급 기술로 레벨업