 출처 : https://2020.stateofjs.com/ko-KR/technologies/front-end-frameworks/
출처 : https://2020.stateofjs.com/ko-KR/technologies/front-end-frameworks/
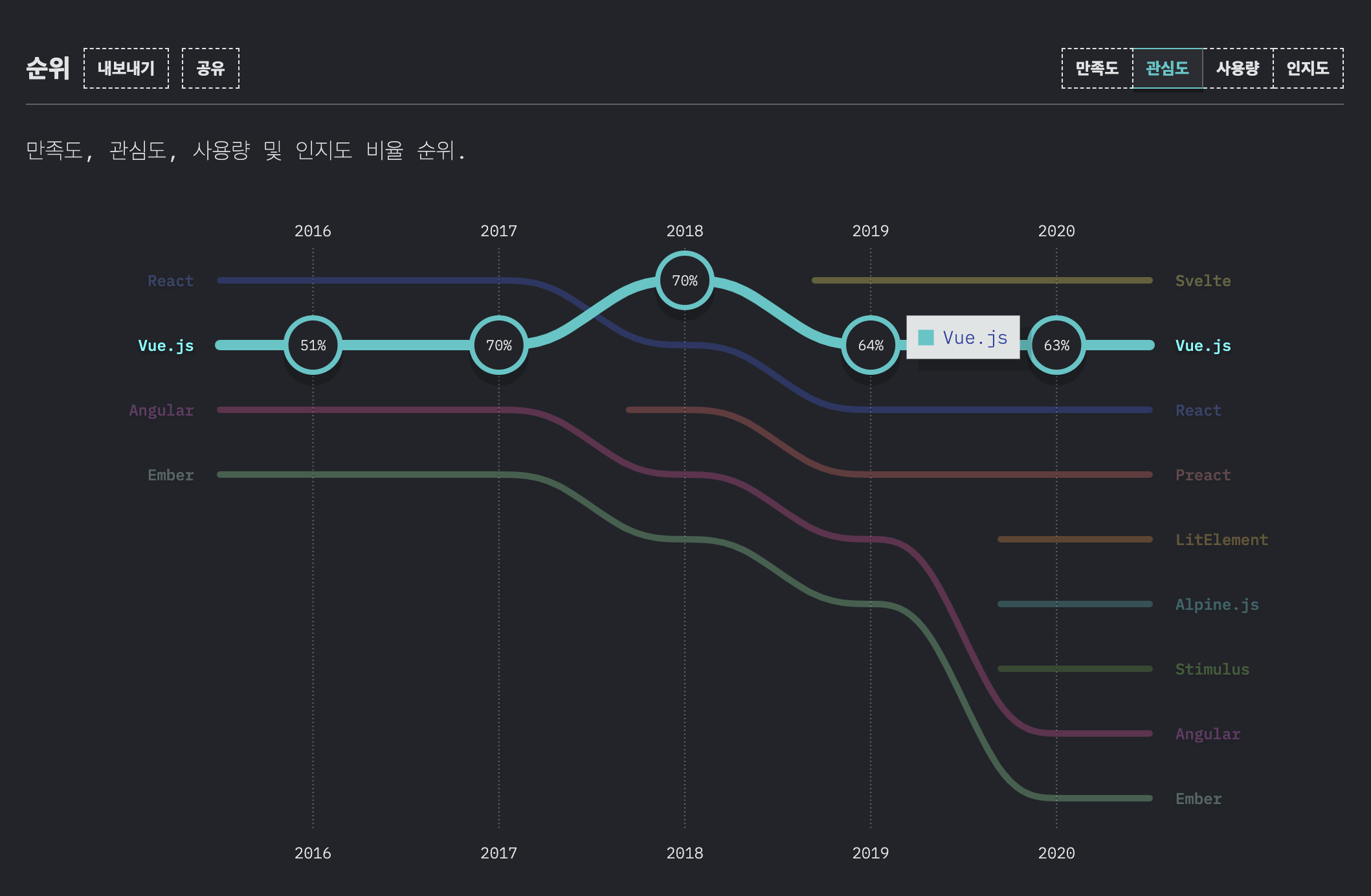
Vue는 가장 강력한 React와 비교해서 활용도와 관심도면에서 나름 비벼볼만한 프론트엔드 프레임워크이다.
(물론 그래프만 봐도 알 수 있듯이 새롭게 떠오르는 Svelte를 더 주목해야 하는 상황)
리액트 VS 뷰 (장단점 비교)
아래의 두 글에도 정리되어 있는 것처럼 일반적으로 Vue는 React에 비해 소규모로 덜 능숙한 개발자가 참여하는 프로젝트에 좋을 것이라는 평이 있다.
강의 내용
- 패스트캠퍼스 React.js 올인원 패키지 Online
- 더 나은 사용자 경험을 위한 UI 컴포넌트 제작
- Form, Toast, ProgressBar 구현
*아래의 메모 내용은 대부분 위 강의를 기반으로 한 내용임을 미리 밝힙니다.
1. 개발환경 세팅
Vue-CLI : vue 개발 환경을 설정해주는 도구
- 설치 : npm install -g @vue/cli
- 생성 : vue create (이름)
→ 생성할 프로젝트 환경 선택 - 이동 : cd (이름)
- 실행 : npm run serve
VS code extensions
- Vetur : VS Code에서 뷰 지원
- Vue VSCode Snippets : 일부 안되는 현상이 있어서 추가로 설치
2. 뷰 특징
- 컴포넌트 기반 개발 방식
- 화면을 여러 개의 작은 단위로 쪼개어 개발
- 재사용성, 구현속도, 코드가독성 높음
- MVVM패턴
- 화면 UI코드와 백엔드 데이터 처리 코드를 분리함
- 리액트와 앵귤러의 장점을 흡수
3. 뷰 CDN
Vue CDN : https://v2.vuejs.org/v2/guide/
- development ver → 개발자도구 vue탭에서 확인 가능
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>- production ver → 배포용으로 개발자도구에서 볼 수 없음
<!-- production version, optimized for size and speed -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>4. Vue 실습
Vue 데이터
- props: [] // (변수) 템플릿에서 활용되는 키워드들, 부모에서 자식으로 내려감
- data() { }// (변수) 리턴해서 활용
Vue 컴포넌트 요소
- el: // element의 약자, html DOM요소 의미
- template: `` // 마크업 뷰 템플릿 인스턴스
- components: {} // template와 script에서 import한 요소들
Vue API
- methods: {} // 호출에만 실행
- computed: {} // 데이터 값이 바뀔 때마다 실행, 선언형
- watch: {} // (비동기식) 명령형
Vue Directives 디렉티브
v-접두사가 가지는 속성
- v-if : if문
- v-bind : 데이터 속성과 html 연결
- v-on : 화면 요소의 이벤트 감지
- v-model : 인스턴스 데이터와 동기화 (부모-자식 양방향)
이벤트 전달
this.$emit : 부모로 이벤트 전달
활용
// Event.preventDefault() 활용하지 않고 .prevent로 바로 처리
<form v-on:submit.prevent="submitForm()">스니펫
vim → import New from '@/components/New.vue';
vda →
data() {
return {
key: value
}
},vue → vue 구조 자동완성
<template> </template>
<script>
export default { }
</script>
<style> </style>5. 메모 : 기타 알게 된 내용
스니펫 snippet : 사용자의 루틴화를 도와주는, 반복을 줄여주는 것, 자동완성이나 단축키 등
- Code > Preferences > User snippets
- javascript react
에밋 Emmet : HTML, CSS의 작성 시간을 줄이는 자동완성 기능
- !만 쳐도 html 구조가 바로 생성된다
- [HTML]Emmet 사용법 : https://nachwon.github.io/How_to_use_emmet/
- Emmet 예시 : https://jeonghakhur.gitbooks.io/sublime-text3/content/package-emmet.html
nvm (Node Version Manager): Node.js 버전 매니저
CLI : Command line interface
바벨 Babel : js개발환경에 구애받지 않도록 하는 컴파일 또는 프랜스파일러 ex) ES6 문법으로 작성한 것을 ES5로
웹팩 webpack : 웹 복잡성에 대응하는 모듈화 방식
- node.js 환경 필요
- export, module, loader 등의 키워드를 활용하고 package.json 사용
- 웹팩 핸드북 : https://joshua1988.github.io/webpack-guide/
Reset css : 브라우저마다 기본 스타일이 달라서 정리하는 세팅 코드 https://abcdqbbq.tistory.com/9
Vue를 접한 소감
React 강의 마지막에 짤막한 Vue 수업이 있어서 비교할 겸 듣게 되었다.
전반적인 소감은 굉장히 간단하고 쉽다는 것이다.
template - script - style으로 이루어진 구조가 한 눈에 보기 편했다.
정리하려고 다시 찾아보니 생각보다 복잡했다
오랜만에 공부한 소감
구글 독스에 혼자서만 노트용으로 대충 작성하다가 처음으로 외부에 공유하려니 생각보다 부담스럽다.
너무 쉬운 개념도 몰라서 부끄러운 부분도 있었는데 나만 그런 것은 아니리라.. 지금이 중요한 것이 아니라 성장이 중요한 것이다!
