📌 Axios
📖 Axios란?
- 액시오스(Axios)
- Promise 기반 HTTP 비동기 통신 라이브러리
✅ 특징
- Promise API를 지원
- 브라우저를 위해 XMLHttpRequests 생성
- node.js를 위해 http 요청 생성
- 요청, 취소, 응답 인터셉트, 데이터 변환,
- JSON 데이터 자동 변환
- XSRF를 막기위한 클라이언트 사이드 지원
⚠️ fetch와 axios를 중 axios를 많이 사용하여 axios 테스트
fetch도 알아보기 추천드립니다!
📗 Axios 설치
npm install axios
✅ package.json 파일 확인

📗 Axios 사용법
import axios from 'axios';
// 1.
axios.get("URL")
.then((response) => { // 성공
console.log(response)
})
.catch((error) => { // 실패
console.log(error)
})
// 2.
async function axiosGet(){
try {
const response = await axios.get("URL");
console.log(response)
} catch(error){
console.log(error)
}
}✅ 요청 메소드 명령어
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
✅ 대표적으로 아래 4가지를 사용
// 가져오기 읽기
GET : axios.get(url[, config])
// 데이터 추가
POST : axios.post(url, data[, config])
// 데이터 수정
PUT : axios.put(url, data[, config])
// 데이터 삭제
DELETE : axios.delete(url[, config])🔗 Axios 참고
https://axios-http.com/
https://axios-http.com/kr/docs/intro
Inpa Dev
📗 Axios 테스트 (json-server)
📘 test json 파일 생성
✅ ./data/data.json 생성 (src와 동일한 위치, 형제 위치)
{
"test": [
{
"id":1,
"name":"이름1",
"desc":"테스트 중"
},
{
"id":2,
"name":"이름2",
"desc":"테스트 중"
},
{
"id":3,
"name":"이름3",
"desc":"테스트 중"
},
{
"id":4,
"name":"이름4",
"desc":"테스트 중"
},
{
"id":5,
"name":"이름5",
"desc":"테스트 중"
}
]
}📘 json-server
✅ Axios를 연습하기 위해 가짜 API 서버를 만들고 실행!!
- json 서버를 실행하고 TEST 테이터를 만들고 불러오고 수정하기
port : React 3000 사용 / json-server 4000 실행.
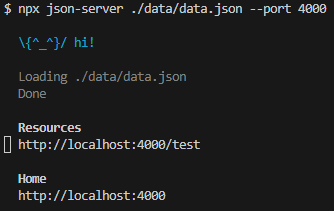
$ npx json-server ./data/data.json --port 4000
글로벌 설치 후 json-server ./data.json --port 4000 사용 가능
npm install -g json-server

✅ 실행 완료 화면
Resources 경로를 확인하면 정상적으로 출력을 확인 할 수 있습니다. 👍

React 실행하고 json-server 따로 실행하다보니 불편하니
한번에 react와 json-server를 실행 시키도록 해보겠습니다!
👇👇
📘 concurrently
✅ concurrently 라이브러리를 이용하여 React와 json-server 한번에 실행하기.
npm install concurrently --save
🔗 참고
https://www.npmjs.com/package/concurrently
✔️ package.json에서 concurrently 설치 확인.
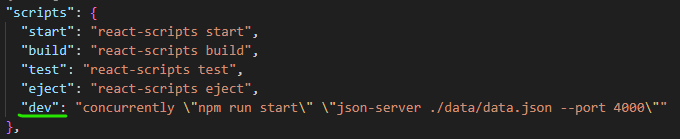
✅ package.json에서 scripts dev를 추가해서 테스트

"dev": "concurrently \"npm run start\" \"json-server ./data/data.json --port 4000\""✔️ npm run dev 를 실행
localhost:3000
localhost:4000/test
확인 완료👍
👇 axios 테스트 진행!!
📘 Axios - GET, POST, PUT, DELETE
📍 GET 테스트
import axios from "axios"
function AxiosTest(){
axios.get("http://localhost:4000/test")
.then((res) => {
console.log(res)
})
.catch((err) => {
console.log(err)
})
return (
<>
</>
)
}
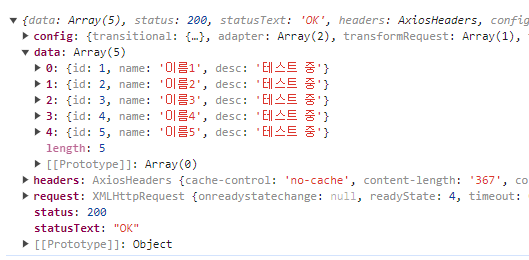
export default AxiosTest;✔️ 확인

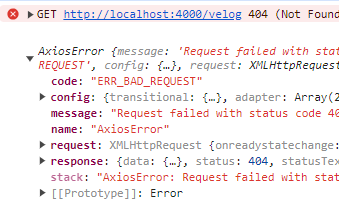
✅ ERROR
// ⚠️ 잘못된 주소 입력.
axios.get("http://localhost:4000/velog")
.then((res) => {
console.log(res)
})
.catch((err) => {
console.log(err)
})
📍 POST 테스트
import axios from "axios"
function AxiosTest(){
const addData = {
name:"이름6",
desc:"테스트 중6"
}
axios.post("http://localhost:4000/test",addData)
.then((res) => {
console.log(res)
})
.catch((err) => {
console.log(err)
})
return (
<>
</>
)
}
export default AxiosTest;
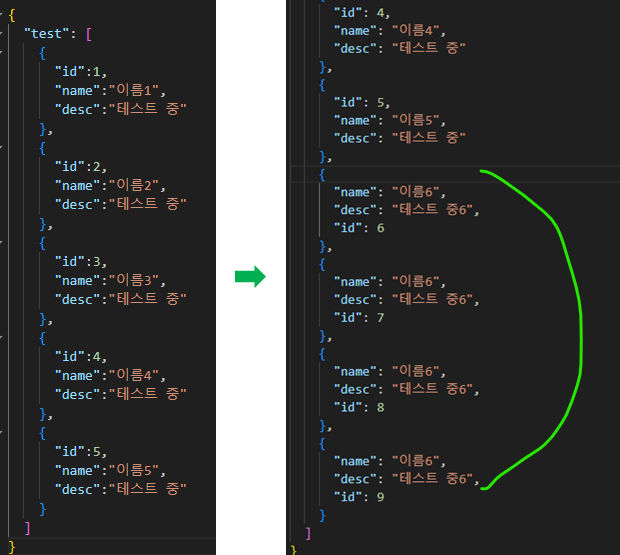
⚠️ 렌더링 시 axios.post가 실행 되어서 여러개가 추가가 된 것을 확인할 수 있습니다.
useEffect 또는 어떠한 반응에 의해 필요한 경우에 실행 하도록 수정 해주세요!
📍 PUT 테스트
import axios from "axios"
function AxiosTest(){
const putChange = () => { // 클릭 시 변경하도록
axios.put("http://localhost:4000/test/4",{
name:"velog",
desc:"아이디4로 변경"
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
})
}
return (
<>
<button
type="button"
onClick={() => putChange()}>
ID 4 변경하기
</button>
</>
)
}
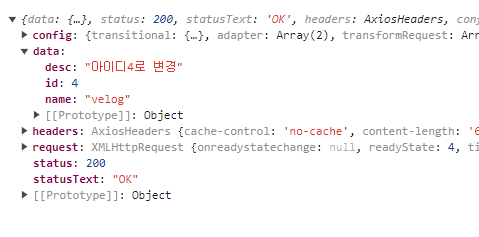
export default AxiosTest;✔️ 버튼 클릭 시 - 수정 완료!

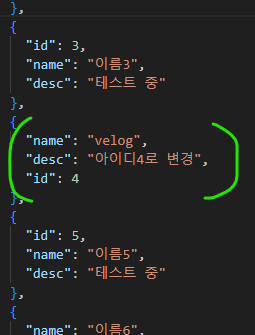
✔️ json 파일 확인하면 변경이 되어 있다.

📍 DELETE
import axios from "axios"
function AxiosTest(){
const axiosDelete = () => { // id 5 삭제
axios.delete("http://localhost:4000/test/5")
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
})
}
return (
<>
<button
type="button"
onClick={() => axiosDelete()}>
ID 5 삭제하기
</button>
</>
)
}
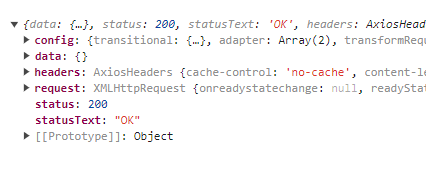
export default AxiosTest;✔️ 버튼 클릭 시 - 삭제 완료!

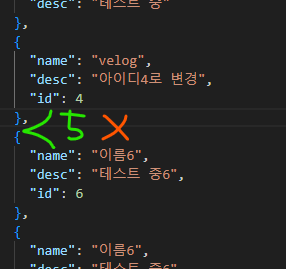
✔️ json 파일 확인

📍테스트용
import axios from "axios"
function AxiosTest(){
const axiosGet = () => {
axios.get("http://localhost:4000/test")
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
})
}
const axiosPost = () => {
axios.post("http://localhost:4000/test",{
name:"추가!",
desc:"Post"
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
})
}
const axiosPut = () => { // ⚠️ id가 없는 경우 error
axios.put("http://localhost:4000/test/4")
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
})
}
const axiosDelete = () => { // ⚠️ id가 없는 경우 error
axios.delete("http://localhost:4000/test/6")
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
})
}
return (
<>
<button type="button" onClick={() => axiosGet()}>확인</button>
<hr />
<button type="button" onClick={() => axiosPost()}>추가</button>
<hr />
<button type="button" onClick={() => axiosPut()}>ID 4 변경하기</button>
<hr />
<button type="button" onClick={() => axiosDelete()}>ID 5 삭제하기</button>
</>
)
}
export default AxiosTest;✅ 간단하게 get, post, put, delete 확인 완료 👍
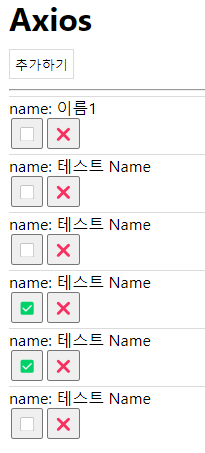
📗 Axios 테스트-추가, 삭제, 체크 변경
import axios from "axios"
import { useEffect, useState } from "react";
import styled from "styled-components";
function AxiosTest(){
const [listData, setlistData] = useState([]); // default []
const URL = "http://localhost:4000/test";
// 초기 불러오기
const loadAxios = async() => {
try {
const res = await axios.get(URL)
setlistData(res.data); // state data 값 입력
}catch(error) {
console.log(error)
}
}
// 추가
const postAxios = async(pushData) => { // 수정하는 item, 수정 값
try{
await axios.post(`${URL}`, {...pushData})
}catch(error) {
console.log(error)
}
}
// checked 수정
const putAxios = async(putItem, putData) => { // 수정하는 item, 수정 값
try{
await axios.put(`${URL}/${putItem.id}`, { ...putItem, ...putData})
}catch(error) {
console.log(error)
}
}
// 삭제
const deleteAxios = async(putItem) => { // 삭제 데이터
try{
await axios.delete(`${URL}/${putItem.id}`)
}catch(error) {
console.log(error)
}
}
useEffect(()=>{
loadAxios();
},[])
const addItem = () => { // 추가 버튼
const testData = {
id: `test_${Math.random() * 1000}`,
name:"테스트 Name",
checked:false
};
// setlistData(prev => [...prev, testData])
setlistData(prev => prev.concat(testData))
postAxios(testData);
}
const toggleChecked = (liItem) => { // 수정 버튼
const toggleCheck = {
checked: !liItem.checked
}
setlistData(
listData.map(item =>
item.id === liItem.id ? {...item, ...toggleCheck}: item
)
)
putAxios(liItem, toggleCheck); // axios put 요청
}
const removeItem = (liItem) =>{ // 삭제 버튼
setlistData(
listData.filter(item =>
item.id !== liItem.id && item
)
)
deleteAxios(liItem);
}
return (
<div>
<AddBtnStyle onClick={() => addItem()}>추가하기</AddBtnStyle>
<hr />
<ul>
{
listData.map((item,idx) => {
return <LiStyle key={idx}>
<p>name: {item.name}</p>
<button type="button" onClick={()=>toggleChecked(item)}>
{item.checked ? '✅' : '⬜' }
</button>
<button type="button" onClick={()=>removeItem(item)}>❌</button>
</LiStyle>
})
}
</ul>
</div>
)
}
export default AxiosTest;
// styled-component
const AddBtnStyle = styled.button.attrs({
type:'button'
})`
margin:10px 0;
padding:5px;
border:1px solid #dbdbdb;
background:transparent;
cursor:pointer;
`;
const LiStyle = styled.li`
margin-top:5px;
border-top:1px solid #dbdbdb;
& > button {
margin:0 2px;
padding:5px;
}
`;
✅ 👆 테스트용
감사합니다. 😁