📌 Router
📖 Routing
- 사용자가 요청한 url에 알맞은 페이지를 새로고침 없이 컴포넌트를 보여준다.
- 리액트 자체에 기능이 내장되어 있지 않아 설치를 진행.
- react-router 라이브러리
📗 React-router-dom
- React Router : https://reactrouter.com/en/main
- 라이브러리 설치
npm install react-router-dom or npm install react-router-dom@6 // 6버전 - 특정 버전 설치
✅ package.json 파일 확인

📘 BrowserRouter
- 브라우저의 주소 표시줄에 현재 위치를 저장하고 브라우저에 내장된 기록 스택을 사용하여 탐색.
- history api를 사용한다.
- 라우터를 사용하는 컴포넌트 최 상위에 BrowserRouter 컴포넌트로 Router를 감싸준다.
- 최상단에 위치한다.
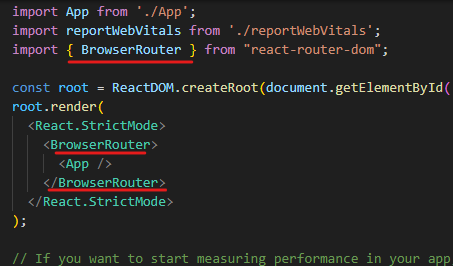
✅src/index 파일

✔️ import { BrowserRouter } from "react-router-dom";
✔️ 최상위 index파일에서 BrowserRouter 컴포넌트로 App컴포넌트를 감싼다.
📘 Routes, Route
📍 Routes
- import {Routes} from 'react-router-dom';
- Route 상위 경로에 존재.
📍 Route
- import {Route} from 'react-router-dom';
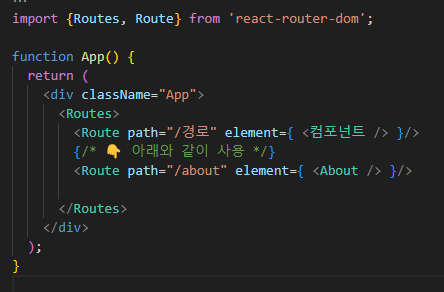
- path에 따라 해당 지정된 컴포넌트를 렌더링
- path에 URL 경로 작성
- element에 컴포넌트 작성

✔️ Path에 입력한 경로와 맞을 경우 element 컴포넌트를 보여주세요 라고 생각을 하면 끝!
EX)
<Route path="/about" element={<About />}>url 👉 http://localhost:3000/about
보여지는 컴포넌트 👉 About 컴포넌트
📗 Router 사용 기존 - BrowserRouter
// App.js
import {Routes, Route} from 'react-router-dom';
import RouterMain from './components/router/RouterMain';
import RouterAbout from './components/router/RouterAbout';
import RouterPage from './components/router/RouterPage';
function App() {
return (
<div className="App">
<Routes>
<Route path="/" element={ <RouterMain /> }/>
<Route path="/about" element={ <RouterAbout />} />
<Route path="/page" element={ <RouterPage />} />
</Routes>
</div>
);
}
export default App;
- - - - - - - - - - - - - - - - - -
👇 url 입력 시
http://localhost:3000 👉 RouterMain 컴포넌트 노출
http://localhost:3000/about 👉 RouterAbout 노출
http://localhost:3000/page 👉 RouterPage 노출정상적으로 url에 맞게 나오는 것을 알 수 있습니다.
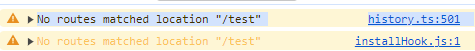
⚠️ 잘못된 경로일 경우 경고문.
EX) localhost:3000/test
 잘못된 경로일 경우 안내를 해주는 컴포넌트도 필요!
잘못된 경로일 경우 안내를 해주는 컴포넌트도 필요!
// path="*" RouterError 컴포넌트
<Route path="*" element={ <RouterError /> }/> {/* 없는 경로 */}✔️ path="*" 잘못된 url의 경우 Error 컴포넌트가 보여지도록 완료!
📘 페이지 이동 - Link, useNavigate
📍Link
- 페이지 이동하기 위해 사용.
- to={url 경로 입력}
- a 태그로 생성

✅EX)
import {Routes, Route, Link} from 'react-router-dom';
import RouterMain from './components/router/RouterMain';
import RouterAbout from './components/router/RouterAbout';
import RouterPage from './components/router/RouterPage';
import RouterError from './components/router/RouterError';
function App() {
return (
<div className="App">
{/* 👇 링크 */}
<div className="link">
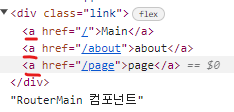
<Link to={"/"} >Main</Link>
<Link to={"/about"} >about</Link>
<Link to={"/page"} >page</Link>
</div>
<Routes>
<Route path="/" element={ <RouterMain /> }/>
<Route path="/about" element={ <RouterAbout />} />
<Route path="/page" element={ <RouterPage />} />
<Route path="*" element={ <RouterError /> }/> {/* 없는 경로 */}
</Routes>
</div>
);
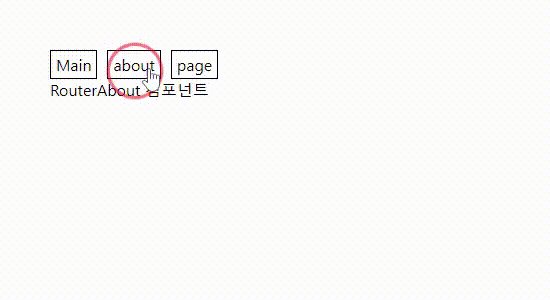
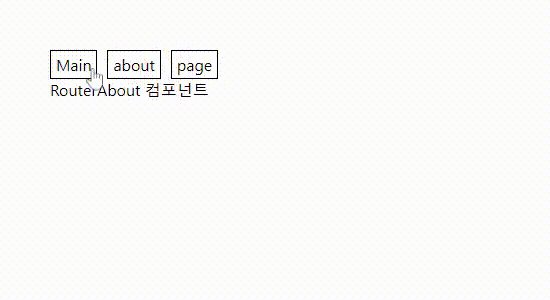
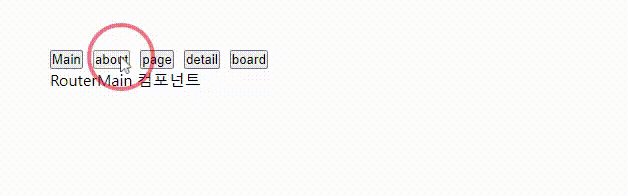
}👇 link a태그 클릭 시 url에 맞는 컴포넌트로 바뀌고 있는 것을 알 수 있습니다!

📍useNavigate
- 특정 이벤트 발생 시 실행하도록 할 수 있다.
- 다른 함수 실행 후 조건에 따라 실행 가능
- a태그 외 button태그를 사용 할 수 있다.
- 뒤로 가기 사용.
import {Routes, Route, useNavigate} from 'react-router-dom';
const navigate = useNavigate(); // 👈
return (
<div className="App">
{/* 링크 */}
<div className="link">
<button type="button" onClick={()=> navigate("/") }>Main</button>
<button type="button" onClick={()=> navigate("/about")}>about</button>
<button type="button" onClick={()=> navigate("/page")}>page</button>
</div>
<Routes>
<Route path="/" element={ <RouterMain /> }/>
<Route path="/about" element={ <RouterAbout />} />
<Route path="/page" element={ <RouterPage />} />
<Route path="*" element={ <RouterError /> }/> {/* 없는 경로 */}
</Routes>
</div>
);✔️ 정상적으로 동작 확인
function aboutClick() {
navigate("/about")
}
<button type="button" onClick={()=> aboutClick() }>about</button>✔️ 함수 내에 입력하여 조건에 따라 실행하도록 할 수 있습니다.
// -1 뒤로 가기 -2를 입력해도 가능 - 그전 단계로 돌아간다.
navigate(-1)✔️ 뒤로 가기 -1
📘 nested routes 중첩 라우팅
- page/detail 등 상세페이지를 보여주는 경우
- 같은 내용을 보여주고 하위 컴포넌트만 내용만 교체될 경우(Tab 메뉴와 비슷한)
- Route 자식으로 Route 입력 path 부모 /path 이어서 작성한다고 생각(부모 path="/page" 자식 path="detail" 👉 /page/detail )
// ✔️ Route 자식으로 Route를 입력하면 끝!
<Route path="/page" element={ <RouterPage /> } >
<Route path="detail" element={ <RouterDetail /> } />
</Route>자식으로 들어간 Route는 path에 /page/ 이후에 입력될 url을 입력하면 됩니다!
detail만 작성하면 /page/detail 경로가 지정됩니다.
라우터로 경로, 컴포넌트 등록이 끝났습니다!
/page/detail 경로로 접근할 경우 경고는 나오지 않는데
detail의 정보는 보여지지 않고 page 컴포넌트 내용만 나오게 됩니다.
EX)
/page
/page/detail
✔️ 같은 내용 노출
경로는 바뀌었는데 렌더링 되지 않는 이유는 page 하위 detail 컴포넌트를 불러오는 위치, 공간을 잡아주지 않아서 입니다!
✅추가로 page에 detail를 불러오기 위해 Outlet을 사용!
📍 Outlet
- import { Outlet } from "react-router-dom";
- 상위 컴포넌트에서 Outlet사용.
- outlet 위치에 url - 해당하는 location 컴포넌트를 렌더링
import { Outlet } from "react-router-dom";
<Outlet />// Route 👉 /page 하위로 detail, board 추가
<Route path="/page" element={ <RouterPage /> } >
<Route path="detail" element={ <RouterDetail /> } />
<Route path="board" element={ <RouterBoard /> } />
</Route>
// RouterPage.jsx
<div className="page">
<h1>RouterPage 컴포넌트 입니다.</h1>
<hr />
{/* 👇 Route page 하위 컴포넌트 불러오기 */}
<Outlet />
</div>
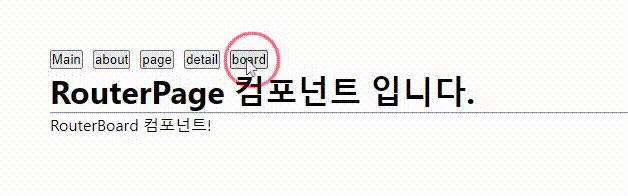
✅결과
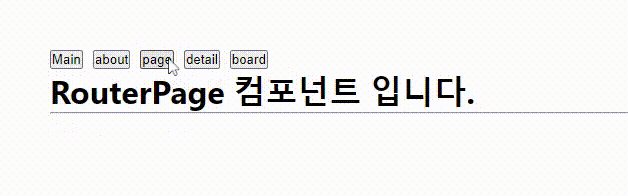
경로: /page
/page 컴포넌트 내용만 나오게 됩니다.
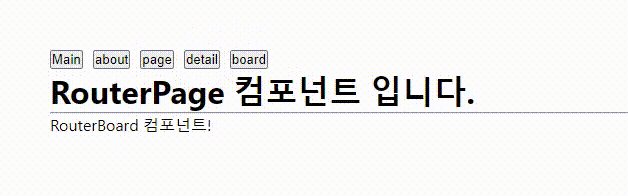
경로: /page/detail
page 컴포넌트 내용 및 detail 컴포넌트 내용
경로: /page/board
page 컴포넌트 내용 및 board 컴포넌트 내용📗 Router 사용 v6.4 새로운 - createBrowserRouter
- React Router v6.4부터 사용
- BrowserRouter 👉 RouterProvider 최상단에서 감싼다
- RouterProvider에 props로 router= {router} 필수 입력
- createBrowserRouter 작성 시 path, element 작성하며 중첩 라우팅은 children으로 작성
✅ 기존과 새로운 Router 코드 비교
// Configure nested routes with JSX
createBrowserRouter(
createRoutesFromElements(
<Route path="/" element={<Root />}>
<Route path="contact" element={<Contact />} />
<Route
path="dashboard"
element={<Dashboard />}
loader={({ request }) =>
fetch("/api/dashboard.json", {
signal: request.signal,
})
}
/>
<Route element={<AuthLayout />}>
<Route
path="login"
element={<Login />}
loader={redirectIfUser}
/>
<Route path="logout" action={logoutUser} />
</Route>
</Route>
)
);
// ⭐ Or use plain objects ⭐
createBrowserRouter([
{
path: "/",
element: <Root />,
children: [
{
path: "contact",
element: <Contact />,
},
{
path: "dashboard",
element: <Dashboard />,
loader: ({ request }) =>
fetch("/api/dashboard.json", {
signal: request.signal,
}),
},
{
element: <AuthLayout />,
children: [
{
path: "login",
element: <Login />,
loader: redirectIfUser,
},
{
path: "logout",
action: logoutUser,
},
],
},
],
},
]);
// 출처 - https://reactrouter.com/en/main/start/overview📍 RouterProvider
src/index.js
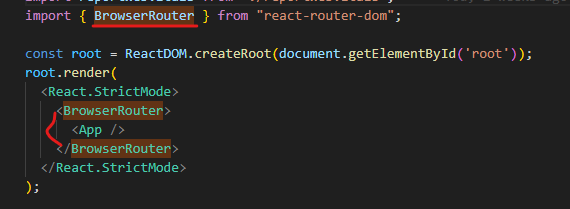
👇기존

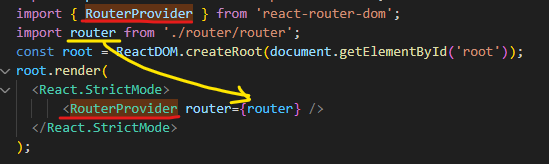
👇새로운

✔️ BrowserRouter 대신 RouterProvider 사용.
✔️ props로 router={router}를 입력합니다
✔️ 기존 Routes Route 대신 router.jsx 파일을 만들어 분리하여 관리를 합니다!
// src/index.js 참고
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import reportWebVitals from './reportWebVitals';
import { RouterProvider } from 'react-router-dom';
import router from './router/router';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();📍 createBrowserRouter
👇기존 Route

👇 새로운 - object로 작성합니다.
//EX)
import { createBrowserRouter } from 'react-router-dom';
const router = createBrowserRouter([
{
path:'/',
element:'<App />'
}
export default router;// router.jsx EX)
import { createBrowserRouter } from 'react-router-dom';
import App from '../App';
import RouterMain from '../components/router/RouterMain';
import RouterAbout from '../components/router/RouterAbout';
import RouterPage from '../components/router/RouterPage';
import RouterDetail from '../components/router/RouterDetail';
import RouterBoard from '../components/router/RouterBoard';
const router = createBrowserRouter([
{
path:"/",
element: <App />,
children:[
{
index: true, // 👈 App Outlet default 컴포넌트
// path:"/", 👈 path:'/' 입력해도 App Outlet 렌더링
element:<RouterMain />
},
{
path:"about",
element:<RouterAbout />
},
{
path:"page",
element:<RouterPage />,
children: [
{
path:"detail",
element:<RouterDetail />
},
{
path:"board",
element:<RouterBoard />
}
]
},
]
},
])
export default router;✅ Route 작성이 완료되었으니 이제 App 기준으로 children을
보여주기 위해 App.js에 Outlet을 사용합니다!
// App.js
import './App.scss';
import {useNavigate, Outlet} from 'react-router-dom';
function App() {
const navigate = useNavigate();
return (
<div className="App">
<div className="link">
<button type="button" onClick={()=> navigate("/")}>Main</button>
<button type="button" onClick={()=> navigate("/about")}>about</button>
<button type="button" onClick={()=> navigate("/page")}>page</button>
<button type="button" onClick={()=> navigate("/page/detail")}>detail</button>
<button type="button" onClick={()=> navigate("/page/board")}>board</button>
</div>
{/* 👇Outlet 추가 App-> children */}
<Outlet />
</div>
);
}
export default App;✅ 끝
감사합니다. 😁