🖋️기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 styled-components

📖 styled-components
css 파일을 사용하지 않고 React 컴포넌트 내에서 스타일을 작성할 수 있는 CSS-in-JS 라이브러리
✔️ 사용하는 컴포넌트에만 적용 다른 곳 영향 걱정 X
✔️ props를 활용한 조건부 사용, 재활용
✔️ 변하지 않는 고정된 값 상수를 공유하여 사용할 수 있다.
✔️ 네이밍을 편하게 작성할 수 있다.
✔️ styled-components 컴포넌트 구분 및 추적이 어렵다.
✔️ 기타 등 😅
📗 styled-components 설치하기
npm install styled-components
📗 사용법
✔️ import styled
✔️ styled components 작성 시 컴포넌트이기에 첫글자 대문자!
✔️ SCSS 사용하듯이 작성 가능.
👉 EX) const StyledComponents = styled.h1
✔️ styled.사용할 태그(css 적용할 태그)
👉 EX) styled.div / styled.h1
import styled from 'styled-components'
// 대문자로 시작하는 styled components
// styled.사용하는 태그`(빽틱기호) css 입력 `;
const StyledComponents = styled.div`
// 👇CSS 작성
background:#000;
`
function StyledTest(){
return (
<StyledComponents>
배경색 #000 div 완료!!
</StyledComponents>
)
}
export default StyledTest;📗 상속 / 재활용
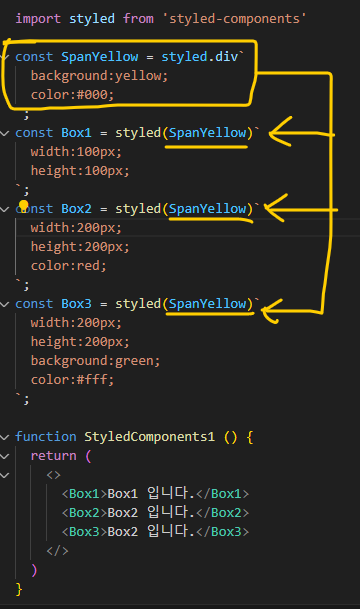
✔️ 만들어 놓은 컴포넌트를 ( ) 괄호로 상속 받아서 재활용할 수 있습니다.
import styled from 'styled-components'
const SpanYellow = styled.div`
background:yellow;
color:#000;
`;
const Box1 = styled(SpanYellow)`
width:100px;
height:100px;
`;
const Box2 = styled(SpanYellow)`
width:200px;
height:200px;
color:red;
`;
const Box3 = styled(SpanYellow)`
width:200px;
height:200px;
background:green;
color:#fff;
`;
function StyledComponents1 () {
return (
<>
<Box1>Box1 입니다.</Box1>
<Box2>Box2 입니다.</Box2>
<Box3>Box2 입니다.</Box3>
</>
)
}

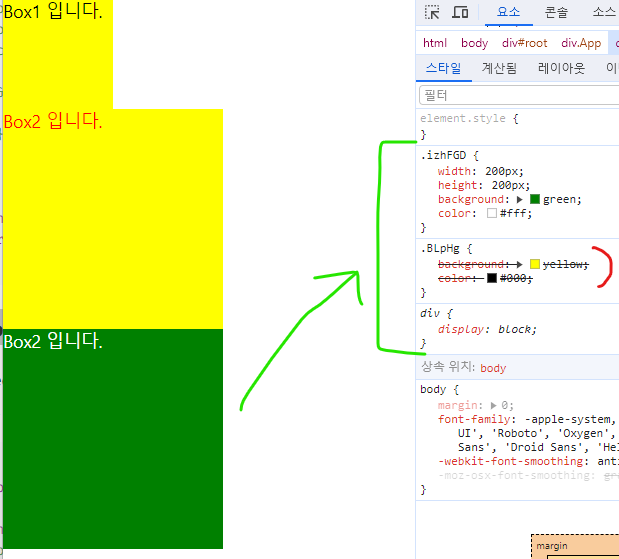
✔️ .온점 대신 ( ) 괄호를 사용한다.
✔️ css를 상속받고 추가로 작성할 수 있다.
✔️ 만약 같은 속성을 재입력할 경우 덮어씌게 된다.
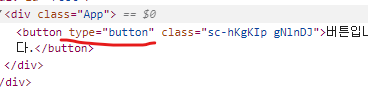
📗 attrs 속성 지정
styled.button.attrs({속성})
✔️ .attrs를 사용한다.
EX) 버튼의 경우
const Button1 = styled.button`
background:#000;
color:#fff;
`;
//
<Button1>버튼입니다.</Button1> 
// ✅.attrs 사용
const Button2 = styled.button.attrs({
// 여기에 속성 입력
type:'button'
})`
background:#000;
color:#fff;
`;
//
<Button2>버튼입니다.</Button2>
✔️ ☝️속성을 입력할 수 있다.
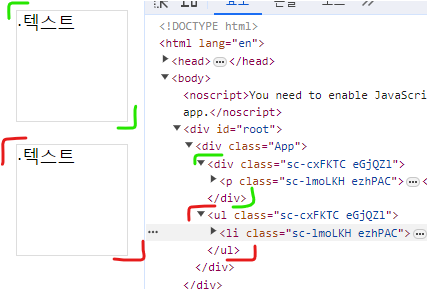
📗 as 사용하여 태그 변경
✔️ styled.지정된 태그를 같은 css 스타일로 다른 태그로 사용하고 싶다면!?
as="변경 태그"
const BorderBox = styled.div` // div
width:100px;
height:100px;
margin:20px;
border:1px solid #ddd;
`
const CircleText = styled.p` // p
&::before {
content:'\\22C5';
}
`
///////
<BorderBox>
<CircleText>텍스트</CircleText>
</BorderBox>
<BorderBox as="ul"> 👈 ul 변경
<CircleText as="li"> 👈 li 변경
텍스트
</CircleText>
</BorderBox>
✔️ 같은 스타일로 태그만 다르게 적용된 것을 확인할 수 있습니다.
📗 props
✔️ props를 통해 값을 받아 사용 및 조건에 따른 스타일을 지정할 수 있다.
// 기본 작성법
${props => props.받아온값 }
// 👇 EX)
color:${props => props.color || #000000 };✅테스트
import styled from 'styled-components'
// ✅ props
// 코드 확인 및 복사용
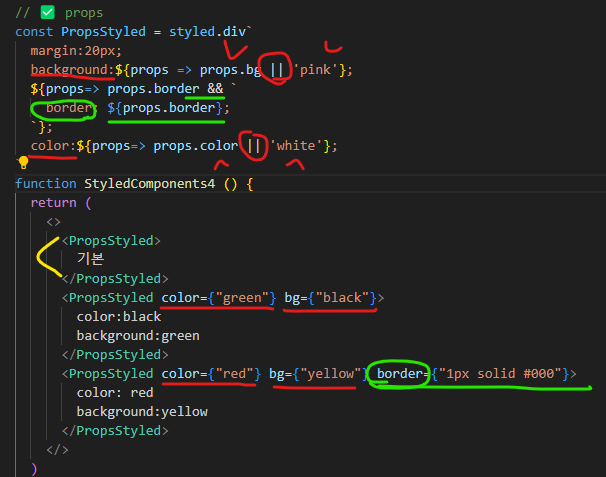
const PropsStyled = styled.div`
margin:20px;
background:${props => props.bg || 'pink'};
${props=> props.border && `
border: ${props.border};
`};
color:${props=> props.color || 'white'};
`
function StyledComponentsTest () {
return (
<>
<PropsStyled>
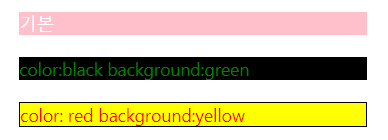
기본
</PropsStyled>
<PropsStyled color={"green"} bg={"black"}>
color:black
background:green
</PropsStyled>
<PropsStyled color={"red"} bg={"yellow"} border={"1px solid #000"}>
color: red
background:yellow
</PropsStyled>
</>
)
}
export default StyledComponentsTest; ${props => props.bg || 'default'}
${props => props.bg || 'default'}
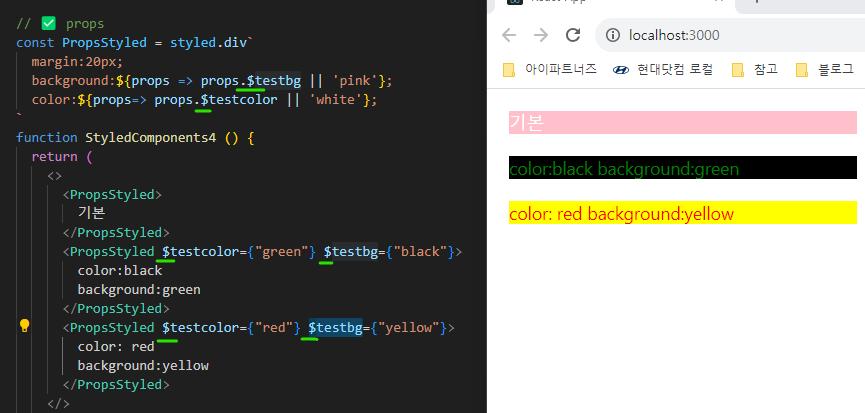
✔️ ||을 사용하여 props.bg가 있을 경우 bg 값으로 사용하고 없는 경우에 default 값을 입력하여 사용할 수 있습니다.
✔️ background,color의 경우 입력된 상태에서 props값 또는 default 값이 들어가게 되어 있습니다
✔️border의 경우 props.border 있는 경우에만 border 속성을 사용하도록 할 수 있습니다.
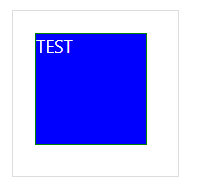
✔️ 👇결과물

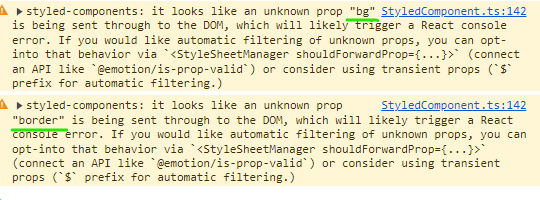
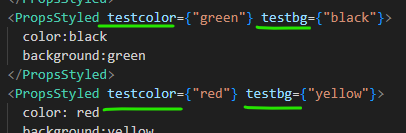
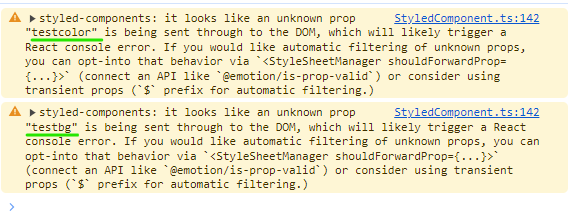
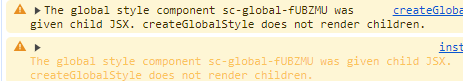
⚠️ color, bgColor 등 다른 잘못된 네이밍으로 입력 시 아래와 같은 경고를 확인할 수 있습니다.

또는 👀


👇 경고문 해결

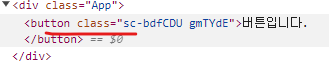
⚠️ $(prefix) 붙여서 사용하면 경고문이 사라진다.
- $ 사용하면 필터링하여 DOM 요소에 전달되는 것을 막는다.
- 불필요한 속성 전달을 방지
- 스타일드컴포넌트에서만 사용하도록 명시적으로 나타낼 수 있다.
📘 자식컴포넌트에게 props 전달 및 사용
// parent.jsx
const ParentWrap = styled.div`
width:150px;
height:150px;
margin:20px;
border:1px solid #ddd;
`;
function PropsStyledChildren(){
return (
<ParentWrap>
{/* EX) 👇자식 컴포넌트에게 배경색과 border 전달 */}
<ChildrenStyled $bg={"blue"} $border={"1px solid green"} />
</ParentWrap>
)
}
//children.jsx
const ChildrenWrap = styled.div`
width:100px;
height:100px;
margin:20px;
${props => `
${props.$bg && `background: ${props.$bg};`}
${props.$border && `border: ${props.$border};`}
`}
color:#fff;
`;
// ✅ 방법 1 - $bg, $border 사용하는 방법
function ChildrenStyled({$bg, $border}){
return (
<ChildrenWrap $bg={$bg} $border={$border}>
<p>zz</p>
</ChildrenWrap>
)
}
// ✅ 방법 2 - ...props
function ChildrenStyled({...props}){
return (
<ChildrenWrap {...props}>
<p>TEST</p>
</ChildrenWrap>
)
}
✅ 정상 출력
📗 GlobalStyle - 전역 스타일
✔️ GlobalStyle 컴포넌트를 만들고 import해서 사용한다.
✔️CSS common.css 만들어 사용하듯이 사용 가능
✅ import 확인!
// GolbalStyle.jsx 파일 생성
import { createGlobalStyle } from 'styled-components'
// ✅ Global TEST입니다
const GolbalStyle = createGlobalStyle`
* {margin:0; padding:0}
.App {
div {
width:100px;
height:100px;
border:1px solid #ddd;
}
p{
font-size:14px;
color:red;
}
}
`;
export default GolbalStyle;✅ 글로벌 스타일 적용할 테스트 컴포넌트
// StyledGlobalTest.jsx
function StyledGlobalTest (){
return (
<div>
<p>styled components - Global TEST</p>
</div>
)
}
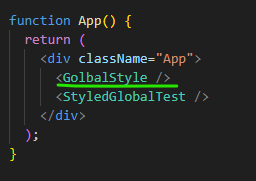
export default StyledGlobalTest;// App.js
function App() {
return (
<div className="App">
<GolbalStyle />
<StyledGlobalTest />
</div>
);
} ✅ GlobalStyle 컴포넌트 사용 끝
✅ GlobalStyle 컴포넌트 사용 끝


⚠️위와 같이 사용 시 경고문과 함께 적용이 되지 않는다.

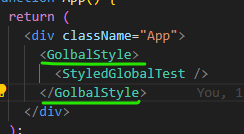
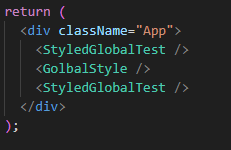
✅ GobalStyle 다른 컴포넌트 사이에 사용해도 정상동작
css를 import 하듯이 GolbalStyle 컴포넌트 사용시 부모 자식 컴포넌트 에 스타일이 적용되는 것을 확인
기록 끝.
감사합니다. 😁