🖋️생초보의 기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 let, const 선언
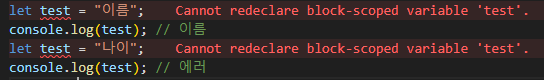
📍 let 재할당 가능, 재선언 불가


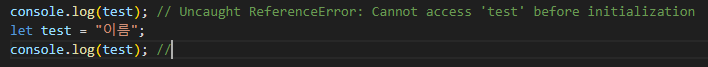
 선언보다 먼저 사용할 수 없습니다.
선언보다 먼저 사용할 수 없습니다.
📍 const 값 재선언,재할당 ❌
const constTest = "const변수";
console.log(constTest) // const변수
constTest = "새로운Const";
console.log(constTest) // 에러 ❌
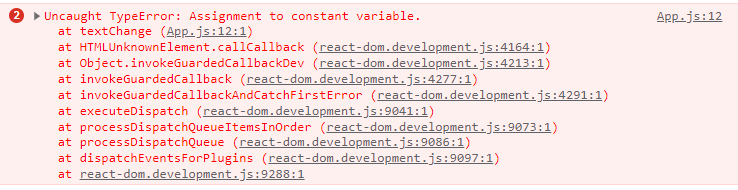
// Uncaught TypeError: Assignment to constant variable.✔️ 변경이 불가능
📍 state 설정 시 let? cont?
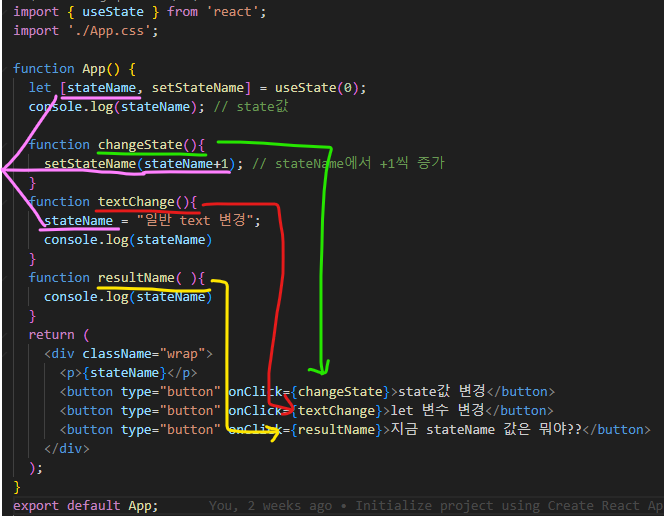
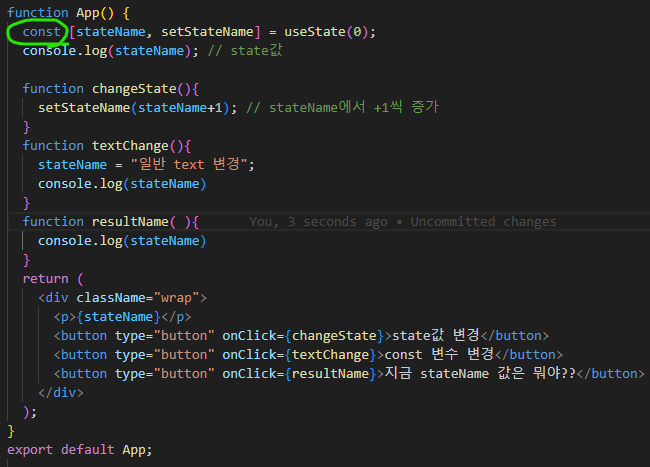
🎈 참고 let EX)
EX)

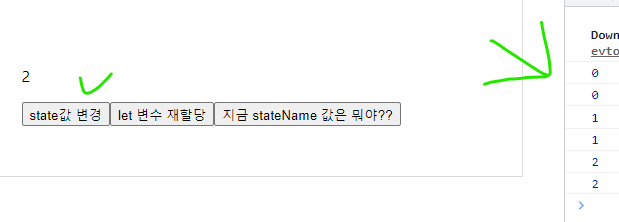
✅결과는 어떻게 나올까요??
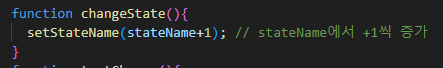
☑️ state값 변경 버튼 클릭 시 : changeState 함수 실행
setStateName(stateName+1); // stateName에서 +1씩 증가

✔️ 아직까지는 잘 동작이 되는 것을 확인할 수 있습니다!
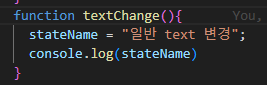
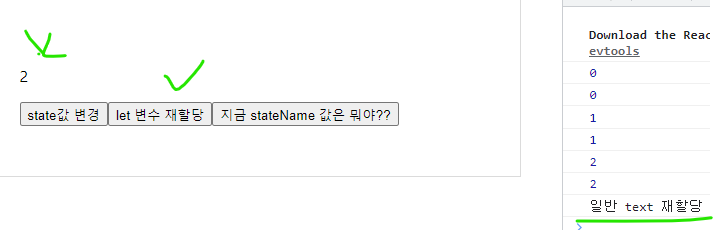
☑️ let 변수 재할당 버튼을 클릭 : textChange 함수 실행
stateName = "일반 text 변경";

stateName 값을 텍스트로 변경하였습니다
console.log를 통해서 콘솔 출력도 확인 되었는데
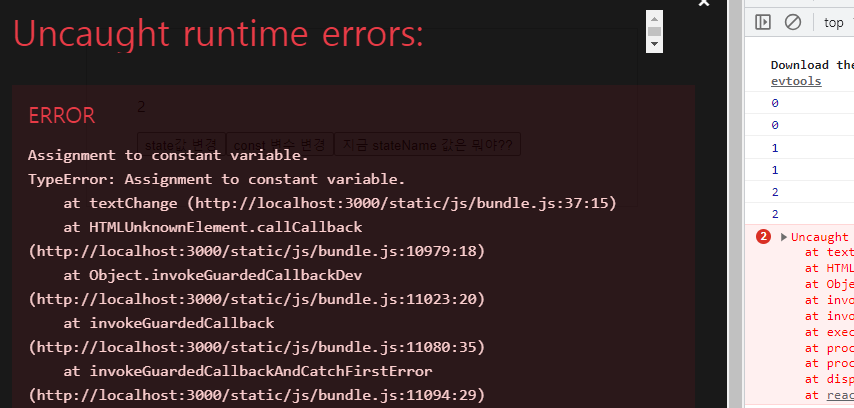
<p>{stateName}</p>✔️ let 으로 만든 state의 값을 강제로 변경 하다보니
오류가 발생했네요
✔️ 값은 변경되지 않았어요! 반응성을 띄는 state에서 일반 텍스트로 변경이 되다 보니 반응성을 잃었습니다 그래서 stateName 값은 변경되었지만 화면에는 반영이 되지 않았어요 🥲
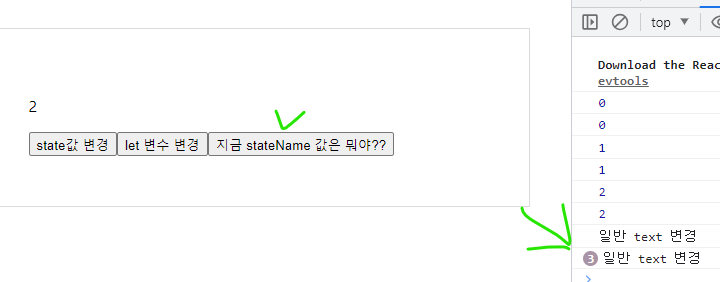
☑️ 지금 stateName 값은 뭘까요?
resultName 실행 : console.log 출력을 해보겠습니다

✔️ 콘솔에는 일반 text 변경으로 나오고 있어요
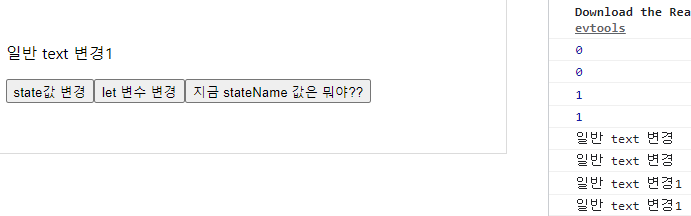
☑️ 다시 state값 변경을 클릭해볼게요!

✔️ 오류! 화면에 변경이 이루어지는 것을 보니 반응성을 띄게 숫자 증가가 아닌
문자 데이터로 바뀌어 문자+1이 붙고 있어요
✔️ let 으로 선언한 state변수는 state 변경함수 없이도 값이 변경되어 오류를 발생시킬 수 있어요
let 선언한 state 값은 아래와 같이 실수로 변경할 가능성이 있다.
stateName = "일반 text 변경";✅ let 로 선언한 state는 변경이 되어 오류를 발생할 수 있다.
🎈 참고 const EX)
EX)

✔️ 똑같은 코드에서 let 👉 const로 바꿔서 선언해볼게요
✔️ state값 변경 클릭 👉 let 과 동일하게 정상동작 확인
✔️ 그리고 문제의 stateName = "일반 텍스트로 변경!!"하는 const변수 변경 버튼 클릭


✔️ 에러!!
✔️ 원인 : const 변수는 재할당을 할 수 없다
const 선언한 state 값은 아래와 같이 실수로 변경하면 오류가 발생
stateName = "일반 text 변경"; ✔️ num, count 등 자주 사용하는 변수명을 실수로 재정의, 변경이 가능하기에 let 보다는 const로 사용하는 방법이 안전하고 초보분들에게는 더 좋을 것 같습니다.
감사합니다. 😁




좋은 글 잘 보고 갑니다 :)