🖋️기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 state 값 변경 복습
📍 button count +-
🎈간단하게 다시 복습
const [count, setCount] = useState(0);
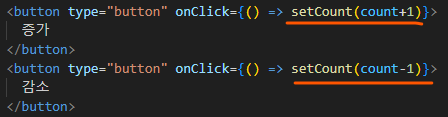
✔️ 버튼 내에서 state 변경함수를 통해 증가/감소를 했습니다.

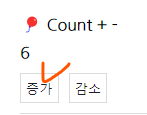
✔️ 증가/감소 버튼 클릭 시 count 값이 오르고 내리는 것을 확인 할 수 있습니다!
✅ 최소 0 최대 xx까지 제한을 만들어 주는 것도 좋을 것 같아요!👍
📍 button array 값 변경
const [arr, setArr] = useState(["배열1","배열2","배열3"]);
const arrChange = () => {
const newArr = [...arr];
// newArr[0] = "변경글자"; 👈 배열1 값을 바꾸는 방법
newArr.push("추가" + newArr.length); // 👈 배열 추가
setArr(newArr)
}
// 변경 버튼
<button type="button" onClick={arrChange}>배열 변경</button>
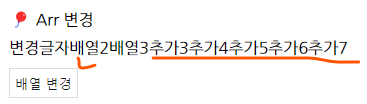
✔️ 배열 값이 추가되는 것을 확인할 수 있습니다!
✔️ Array, Object의 경우 기존 배열은 두고 새롭게 배열을 만들어 변경을 합니다!
📍 input onChange 값 변경
const [inputVal, setInputVal] = useState('');
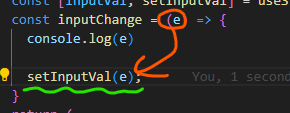
const inputChange = (e) => {
console.log(e)
}
// return( 안에 입력해주세요 )
// input 👇 onChange를 통해 입력 시 확인을 해볼게요.
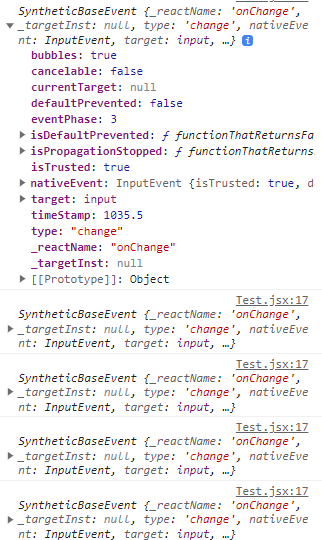
<input type="text" onChange={(e) => inputChange(e)} /> ✔️input에 입력시 아래와 같이 console에 값이 나오고 있어요
✔️input에 입력시 아래와 같이 console에 값이 나오고 있어요

✔️ 입력된 값으로 inputVal 값을 변경하기 위해선??
✔️ 변경함수 setInputVal(입력 값);으로 변경!!

✔️ 변경함수로 하는 방법은 알지만 어떤 값을 입력해야?!
✔️ ☝️ 저렇게 *매개변수(e)를 그대로 입력하면 안돼요 !
*매개변수 👇 함수에 전달되는 변수 '매개변수'라 한다.
자세한 내용은 구글링⌨️
function 함수명(매개변수1, 매개변수2,...) {
내용
}console로 확인을 했다면 콘솔의 내용을 확인해보면
답을 알 수 있어요!!

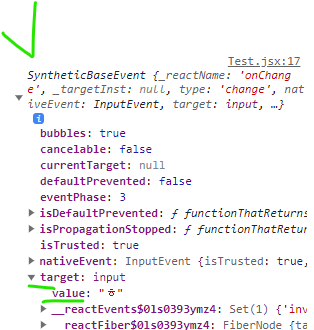
✔️ 콘솔로 찍어보며 원하는 값을 찾아보거나 어떤 값들이 있는지 한번 구경도 해보세요!!
✔️ 결론은 e.target.value
const [inputVal, setInputVal] = useState('');
const inputChange = (e) => {
console.log(e)
setInputVal(e.target.value); // 👈수정
}
// return (...)
<p>{arr}</p> // 👈
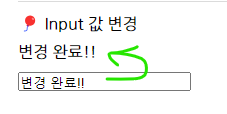
<input type="text" onChange={(e) => inputChange(e)} /> ✔️ 입력 시 {arr} 값이 변경되어 확인할 수 있어요!!
✔️ 입력 시 {arr} 값이 변경되어 확인할 수 있어요!!
📍 input + button 값 변경
const [changeVal, setChangeVal] = useState('');
const textChange = (e) => {
console.log(e)
}
// return(...)
<p>{changeVal}</p>
<input type="text" />
<button type="button" onClick={textChange}>입력 값으로 변경</button>
✔️ 준비 끝!
✔️ 버튼으로 input에 입력된 값을 버튼 클릭 시 changeVal 값을 변경해야 합니다
✔️ 그렇다면! input 입력 ➡️ 버튼 클릭 ➡️ setChangeVal(input 입력된 값) 이렇게 해야겠다고 생각을 했습니다
✔️ 우선 input 입력 시 바뀌는 값과 바뀌게 도와주는 함수를 추가했습니다
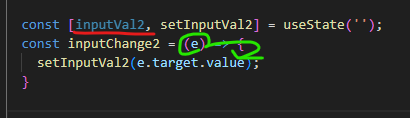
const [changeVal, setChangeVal] = useState('');
const [inputVal2, setInputVal2] = useState(''); // 👈추가
const inputChange2 = (e) => { // 👈추가 : input 입력 시 동작
setInputVal2(e.target.value);
}
const textChange = (e) => { // 버튼 클릭 시 동작
console.log(e)
}
// return(...)
<input type="text" onClick={(e)=>inputChange2(e)}/>
//☝️ onChange 추가
<button type="button" onClick={textChange}>
입력 값으로 변경
</button>
✔️ input 입력 시 입력된 value 값을 변경함수로 inputVal2 값을 변경!
✔️ 변경된 값을 button click 시 변경을 해보겠습니다
const [changeVal, setChangeVal] = useState('');
const [inputVal2, setInputVal2] = useState('');
const inputChange2 = (e) => {
setInputVal2(e.target.value);
}
const textChange = () => {
setChangeVal(inputVal2) // 👈 추가
}
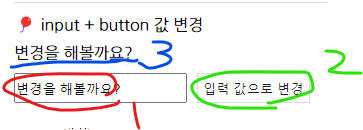
1: input 입력
2: button 클릭
3: {changeVal} 변경 확인
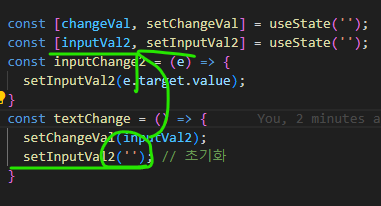
✔️ button 클릭 시 변경 후 input 값을 '' 초기화도 해볼게요
const [changeVal, setChangeVal] = useState('');
const [inputVal2, setInputVal2] = useState('');
const inputChange2 = (e) => {
setInputVal2(e.target.value);
}
const textChange = () => {
setChangeVal(inputVal2);
setInputVal2(''); // 초기화
}✔️ 결과는 ??

✔️ input에 값이 그대로 있네요..

✔️ 변경 버튼 두번 클릭 시 {changeVal} 값은 초기화가 됩니다!
✔️ inputVal2 값은 초기화가 정상적으로 되었기에 한번 더 버튼 클릭 시 changeVal가 빈 값이 나오게 됩니다
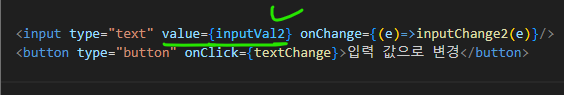
✔️ input에도 적용하기 위해서는 inputVal2를 input에 value={inputVal2}로 value 값을 inputVal2로 지정을 하게 됩니다

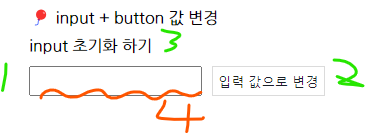
✔️결과 👇

1: 입력
2: button 클릭!
3: changeVal 값 변경!
4: input value={inputVal2} -> value 초기화
✅ 동작 확인하기
state 값으로 변경하는 방법을 알아봤습니다!
이런 방법 말고도 다른 방법이 있으니 다양한 방법으로
효과적으로 코드를 만들어요!! 👍
감사합니다. 😁