🖋️기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 Component
✅ 컴포넌트란?
리액트에서 앱을 이루는 가장 작은 조각이라고 하며, UI 요소를 구분할 때 컴포넌트라고 사용을 합니다!
반복적으로 사용하는 요소를 컴포넌트로 만들어 재사용하면 보다 효과적으로 사용할 수 있습니다.

✔️ 컴포넌트는 큰 영역부터 작은 영역까지 만들어 화면을 구성하고
재사용할 수 있습니다!
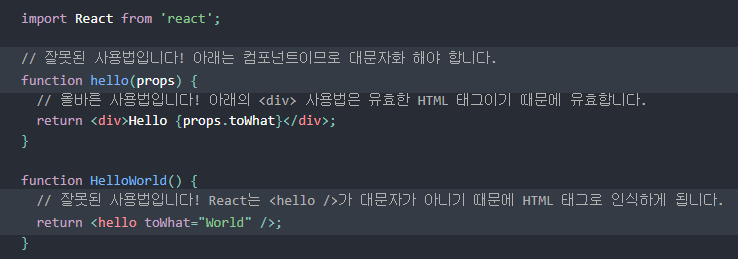
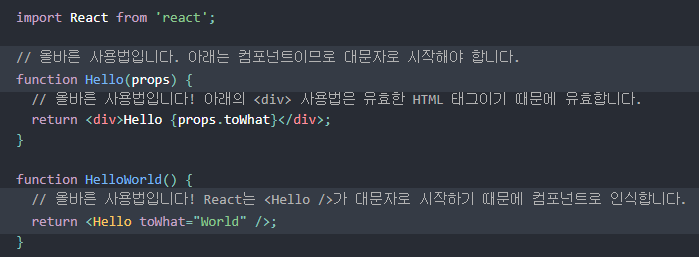
✅ 컴포넌트 이름은 항상 대문자로 시작해야합니다
소문자로 시작하는 컴포넌트를 DOM 태그로 처리한다고 해요.


✅ 컴포넌트 종류에는 클래스형 컴포넌트와 함수형 컴포넌트가 있습니다
// 👇클래스형 컴포넌트
class 컴포넌트 extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
// 👇함수형 컴포넌트
function 컴포넌트(props) {
return <h1>Hello, {props.name}</h1>;
}✔️ 저는 함수형 컴포넌트로 진행!
클래스형 컴포넌트도 필요한 상황이 있으니 구글링을 통해 다른 분이 알려주는 정보로 배워보아요!
📍컴포넌트 생성
// 함수 컴포넌트
function Velog(){
return (
<div>
Velog 컴포넌트 생성
</div>
)
}
// 화살표 문법으로도 작성 가능
const Velog2 = () => {
return (
<div>
Velog2 컴포넌트 생성
</div>
)
}✅ App.js에서 새롭게 컴포넌트를 만들고 사용하기!
✔️ src 폴더 내 component 폴더를 만들고 Velog.jsx 파일을 만들었습니다!

// Velog.jsx
import React from "react";
function Velog(){
// javascript 입력하는 곳
return (
// 👇JSX 문법 입력하는 곳
<div>
Velog
</div>
)
}
export default Velog;✔️ 위에 처럼 Velog.jsx 파일에 입력을 완료했습니다
✔️ 이제 App.js에서 사용하기!
만든 Velog를 사용하기 위해선 import를 해야하는데

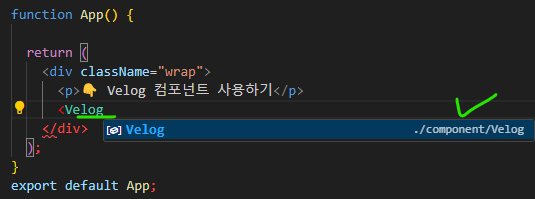
이렇게 태그를 입력하면 옆에 제가 만든 경로와 함께 안내가 나오는데 그때 엔터를 누르면 자동으로 상단에 import가 됩니다!

✔️ import 를 직접 입력하면 오타가 생길 경우도 있어서 자동으로 완성되어 참 좋아요 👍
⚠️자동이긴 하지만 import가 잘 되었는지 한번 체크해주세요
1: <Velog></Velog>
2: <Velog /> // 생략 가능☝️ 컴포넌트 입력은 위에 처럼 사용!

✔️ 결과 Velog.jsx에서 입력한 Velog가 정상 노출되고 있어요!
📍 반복 요소 컴포넌트 사용하기
✅ React에서는 .map 함수를 사용하여 반복 요소를 만들 수 있습니다.
function App() {
const list = ["list1","list2","list3","list4","list5"];
return (
<div className="wrap">
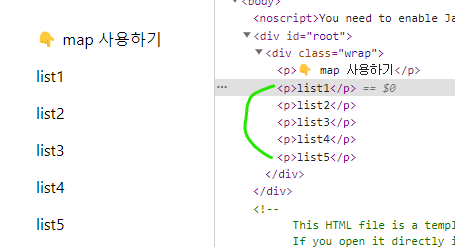
<p>👇 map 사용하기</p>
{ // map을 사용하기 위해선 { 중괄호 내에 사용 }
// list Array 수 만큼 반복
list.map((item,idx) => {
// 반복 요소에 key 값 입력!
return <p key={idx}>{item}</p>
})
}
</div>
);
}
export default App;✔️ 위 코드와 같이 map을 이용하여 반복되는 요소를 나타낼 수 있습니다!

✔️ p 태그 안에 정상적으로 입력되어 반복된 수 만큼 입력이 되었어요

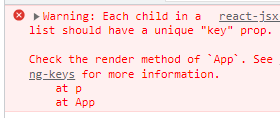
⚠️ key 값은 꼭 입력을 해주세요! 키 값이 없는 경우 콘솔에 오류 나와요!
✅ 추가 설명

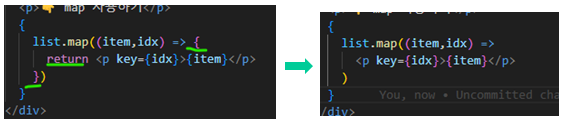
list.map((item,idx) => <p key={idx}>{item}</p> )✔️화살표 함수에서 내용이 return(반환값)만 있다면
{중괄호}와 return을 같이 생략 할 수 있습니다!
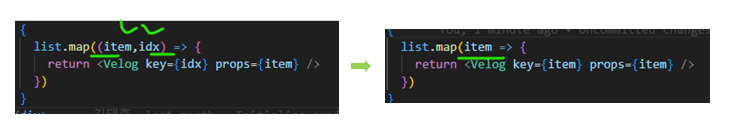
 ✔️ 매개변수가 1개일 때는 소괄호도 생략이 가능해요
✔️ 매개변수가 1개일 때는 소괄호도 생략이 가능해요
✔️ 이제 컴포넌트를 반복적으로 사용해볼게요

✅ map을 이용하여 반복적으로 사용되는 곳에 컴포넌트를 만들어서 입력하면 끝!
📍props
✅ Props란?
✔️ props(property)는 상위 컴포넌트(부모)가 하위 컴포넌트(자식) 에게 값을 전달할 때 사용을 하는 속성입니다!
✔️ 부모는 수정이 가능하지만 자식은 수정이 불가능하고 읽기만 가능합니다.
✅ props 사용하기
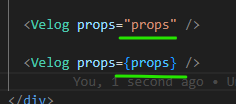
✔️ 문자열을 전달할 때는 "" 큰따옴표를 사용하고 그 외의 값을 전달할 경우에는 {}중괄호를 사용합니다

// 부모 컴포넌트
function App() {
const props= "props";
return (
<div className="wrap">
<p>👇 문자열 사용하기</p>
<Velog props="props" />
<p>👇 그 외 값(변수, 상위 props 등 등)</p>
<Velog props={props} />
</div>
);
}
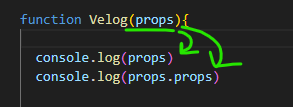
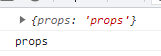
export default App;✔️ 부모 컴포넌트에서 자식 컴포넌트에게 전달한 값은 자식컴포넌트에서 아래와 같이 확인을 할 수 있습니다


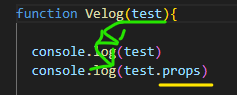
✔️ 부모컴포넌트에서 지정한 props란 이름으로 .props를 입력하면 부모에서 전달한 값을 확인할 수 있습니다

⚠️라임색 화살표 처럼 test로 변경이 가능하지만
노란색 라인에 props는 자식 컴포넌트에서 변경할 수 없습니다!
라임색 화살표도 내 마음대로 지정하면 혼동을 줄 수 있기에
부모에게 받은 props로 통일하는 쪽이 좋습니다!
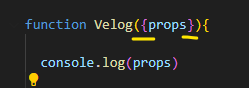
✅ 구조 분해 할당을 통하여 조금 더 간결하게 작성할 수 있습니다!
✔️ 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
✔️ 바로 중괄호를 사용하면 됩니다!


✅ props 전달까지 테스트를 끝냈습니다!
📍 반복 데이터 props 전달.
위에서 map을 활용하여 컴포넌트 입력까지 했는데
거기서 추가로 list Array의 값도 순서에 맞게 props를 전달해보겠습니다
// App.js
function App() {
const list = ["list1","list2","list3","list4","list5"];
return (
<div className="wrap">
<p>👇 props 사용하기</p>
{
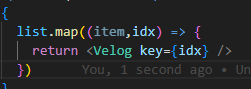
list.map((item,idx) => {
// 👇 Velog 컴포넌트에 props를 전달!!
return <Velog key={idx} props={item} />
})
}
</div>
);
}
// Velog.jsx
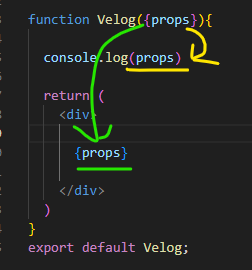
function Velog({props}){
console.log(props)
return (
<div>
{props}
</div>
)
}⚠️ 여기서 주의할 점은 return 위 console.log에 사용할때와 다르게 Jsx 문법에 맞게 중괄호를 입력해야 합니다!


✅ 성공!
✔️App.js의 list 배열 값이 map을 통해 컴포넌트에 props 전달!! 전달 받은 배열 값은 JSX문법에 맞게 중괄호를 사용하여 입력!
감사합니다. 😁