🖋️기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 useMemo와 useCallback 사용 전
🎈 memoization - 메모제이션
✔️ useMemo, useCallback 시작 전 Memoization 개념 이해를 해야 합니다.
✔️ 동일한 계산을 반복해야할 때 기존에 수행한 값을 메모리에 저장하고 불러와 재활용을 한다.
✔️ 불필요한 반복 수행을 제거하여 성능을 최적화 하는 기술이라고 합니다.
📌 useMemo
import React, { useMemo } from "react";
const memoVal = useMemo(() => console.log(), [deps])✅ 값을 반환 하는 함수 - 값 재사용
✔️ deps 값이 변경 되었을 경우에만 실행하고 변경되지 않을 경우 기존 값 반환
✔️ 계산에 대한 입력이 일정하게 유지 되는 경우에 유용.
✔️ 연산 혹은 처리량이 많아 렌더링의 문제가 있는 경우 리렌더링 시 비용 절감
✔️ 계산 비용이 많이 드는 작업을 최적화 하기 위해 좋지만 무분별하게 사용하면 무의미하고 유지보수도 어렵고 오히려 성능을 저하할 수 있습니다.
✔️ 의존성 배열에 완전히 새로운 객체나 배열을 전달해서는 안된다고 합니다!
👇 참조글 예제
import React, { useMemo, useState } from "react";
import "./styles.css";
export default function App() {
const [aCount, setACount] = useState(0);
const [bCount, setBCount] = useState(0);
const buttonA = () => {
console.log("A Btn");
setACount((prev) => prev + 1);
};
const buttonB = () => {
console.log("B Btn");
setBCount((prev) => prev + 1);
};
const memo = useMemo(() => {
console.log(bCount);
return bCount;
}, [aCount]);
return (
<div className="App">
<p>변경된 값 : {memo}</p>
<hr />
<button type="button" onClick={buttonA}>
ACount 버튼
</button>
<hr />
<button type="button" onClick={buttonB}>
BCount 버튼
</button>
</div>
);
}

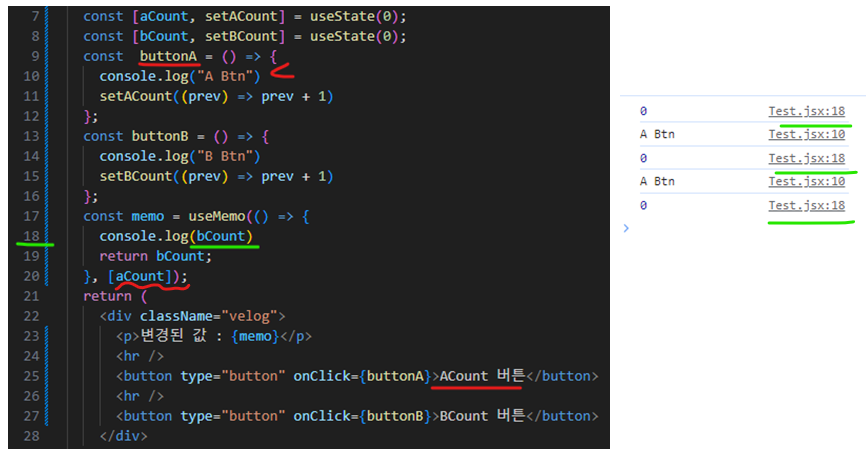
✔️ useMemo의 deps 값으로 aCount 되어 있습니다.
✔️ A버튼 클릭 시 aCount 값이 변경이 되어 useMemo 내 함수가 실행하게 됩니다.
✔️ B버튼 클릭 시 B state 값은 변경이 되지만 변경된 값에 반영이 되지 않습니다.
📌 useCallback
import React, { useCallback } from "react";
const functionCallback = useCallback(() => console.log(), [deps]);✅ 함수를 반환하는 함수 - 함수 재사용
✔️ deps 변경 되었을 때 함수를 새로 생성하고 변경되지 않을 경우 기존 함수로 반환.
✔️ 연산 혹은 처리량이 많아 렌더링의 문제가 있는 경우 리렌더링 시 비용 절감
✔️ 값만 값고 다른 메모리 주소를 가지고 있다.
✔️ 렌더링 할 때마다 함수를 새로 생성하는 것은 큰 영향을 끼치지 않기에 함수 마다 useCallback을 사용하는 것은 무의미 하며 오히려 유지보수가 어렵거나 성능에 방해가 될 수 있다고 합니다!
✔️ 의존성 배열에 완전히 새로운 객체나 배열을 전달해서는 안된다고 합니다!
👇 참조글 예제
const [aCount, setACount] = useState(0);
const [bCount, setBCount] = useState(0);
const buttonA = () => {
console.log("A Btn")
setACount((prev) => prev + 1)
};
const buttonB = () => {
console.log("B Btn")
setBCount((prev) => prev + 1)
};
const callBack = useCallback(() => {
console.log(bCount);
}, [aCount]);
callBack();
return (
<div className="velog">
<button type="button" onClick={buttonA}>ACount 버튼</button>
<hr />
<button type="button" onClick={buttonB}>BCount 버튼</button>
</div>
)
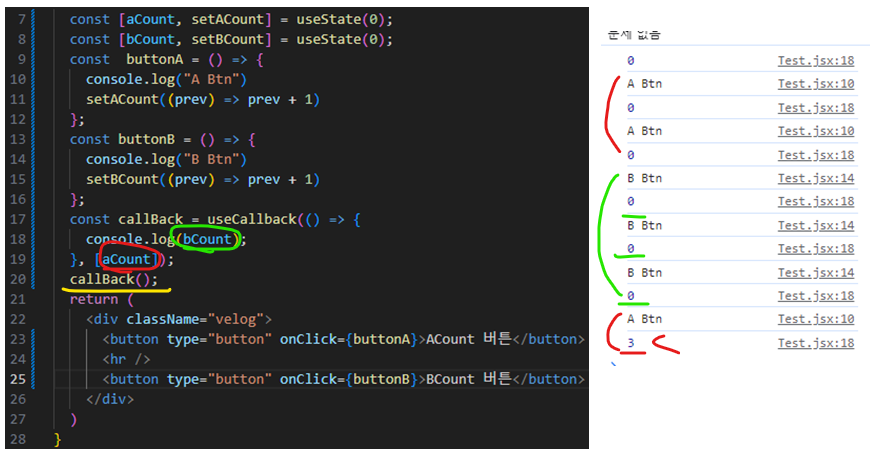
✔️ useCallback deps -> aCount
✔️ aCount 값이 변하지 않으면 기존 함수를 사용한다.
✔️ A버튼 클릭 시 bCount 값을 console.log로 나타내고 있습니다
✔️ B버튼 클릭 시 useCallback는 실행하지만 aCount 값이 변경되지 않아 기존 함수를 그대로 사용하고 있다보니 bCount 최신 값을 반영하지 않은 상태로 console.log가 찍히는 것을 알 수 있습니다!
✅ 더 많은 다른 분들의 글을 보며 무분별하게 사용하지 않고 성능을 악화시키는 코드는 피하고 적절하게 사용할 수 있도록 꾸준하게 사용 연습하고 내가 작성한 코드가 맞는지 의심을 가지고 만들도록 노력!
🔗 참조한 글
감사합니다. 😁