🖋️기록용 Velog✅
※ 자세한 설명은 구글링 다른 분들 참고 ✔️
📌 useEffect
📍 useEffect란?
✔️ React Hook
✔️ 클래스형 컴포넌트에서 라이프 사이클을 사용하는데 함수형 컴포넌트에서도 useEffect를 통해 라이프 사이클(마운트,업데이트,언마운트) 사용할 수 있게 됩니다.
✔️ 마운트-처음 렌더링 시, 업데이트- 특정 값 변경 시, 언마운트-사자질때/컴포넌트를 떠날 때
✔️ useEffect는 html 렌더링 후 실행
✔️ 컴포넌트가 처음 렌더링, 리렌더링, 두 번째 인자 []에 선언된 값이 변경되면 실행됩니다.
✔️ 두 번째 인자로 배열을 받는데 이 배열을 Dependency Array라고 합니다.
- dependency는 useEffect, useCallback 등 Hook에서 사용되는 배열
- 두 번째 인자에 입력된 값이 변경될 때마다 실행
- 불필요하게 반복되는 것을 방지
- [] 빈 값일 경우 첫 렌더링에 1회만 실행.
✔️ useEffect 훅을 사용하면 함수형 컴포넌트에서도 side Effect를 실행할 수 있게 됩니다.
📍 useEffect 사용 목적
✔️ useEffect는 HTML 렌더링 후 실행을 하기에 복잡한 연산을 하여 지연이 되는 경우 html이 보이지 않는 문제를 해결하기 위해.
✔️ 서버에서 데이터를 가져오는 경우
✔️ 특정 값 변경 시 동작
✔️ 최초 렌더링 시에만 실행할 수 있도록, 리렌더링 시 동작❌
📍 useEffect 사용 방법
🎈 useEffect import
import {useEffect} from "react";🎈 useEffect 입력
1. 초기 렌더링, 재렌더링 시 실행 👇
useEffect(() => {
//실행 함수
console.log("useEffect");
});
2. dependency arry : 빈 배열 첫 렌더링에만(mount) 실행 👇
useEffect(() => {
//실행 함수
console.log("useEffect");
},[]);
3. dependency arry : 최초 렌더링 1회 및 val 값이 변경 시 실행 👇
useEffect(() => {
//실행 함수
console.log("useEffect");
},[val])
4. clean up : unmount 시 실행(컴포넌트 삭제 및 다른 컴포넌트 이동) 👇
useEffect(() => {
//실행 함수
console.log("useEffect");
return () => {
console.log("clean up function");
};
});📍 useEffect 테스트
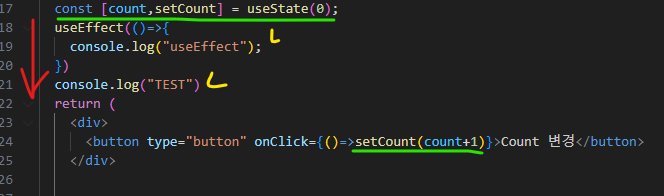
🎈초기 렌더링, 재렌더링 시 실행
useEffect(()=>{
console.log("useEffect");
})
✔️ 초기 렌더링 및 재렌더링 시 실행을 확인하기 위해
Count 상태값을 변경시켜 리렌더링!!
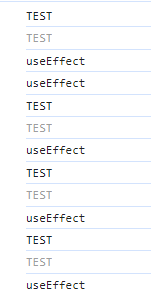
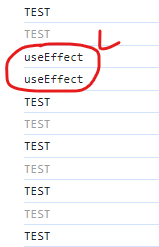
👇 결과

✔️ count 변경 버튼 클릭 시 값이 변경되어 리렌더링이 됩니다
리렌더링이 될 때마다 useEffect가 발생하는 것을 확인!
✔️ useEffect는 html 렌더링 후에 발생하기 때문에
순차적으로 위에서 console.log("TEST"); 실행 후 html 렌더링 후
useEffect가 실행 되는 것을 알 수 있습니다!
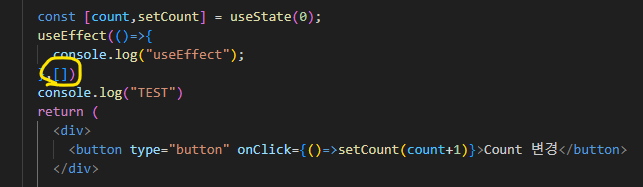
🎈dependency arry : 빈 배열
useEffect(()=>{
console.log("useEffect");
},[]) ✔️ [] 빈 배열이 추가되어 초기 렌더링 시에만 동작이 되고
리렌더링 시에는 실행이 되지 않습니다.
✔️ [] 빈 배열이 추가되어 초기 렌더링 시에만 동작이 되고
리렌더링 시에는 실행이 되지 않습니다.
👇결과
 ✔️ useEffect는 초기 렌더링 1회만 실행하고 그 이후 count 변경되어 리렌더링 시 재실행되지 않았습니다!
✔️ useEffect는 초기 렌더링 1회만 실행하고 그 이후 count 변경되어 리렌더링 시 재실행되지 않았습니다!
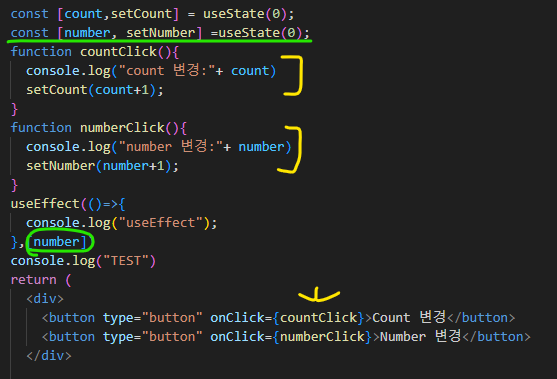
🎈dependency arry : 특정 값
useEffect(()=>{
console.log("useEffect");
},[특정 값])
✔️ number를 추가하여 useEffect의 두 번째 인자 배열에 number를 추가하여 number 값이 변경될 때 useEffect가 실행 테스트
✔️ 확인을 좀 더 쉽게 하기 위해 count,number 클릭시 console을 추가하였습니다!
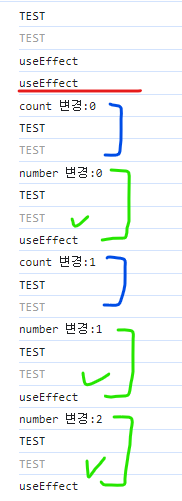
👇결과
 빨간색: 초기 렌더링 : useEffect 실행⭕
빨간색: 초기 렌더링 : useEffect 실행⭕
파란색: Count 변경 : useEffect 실행❌
라임색: Number 변경 : useEffect 실행⭕
✔️ 초기 1회 호출 및 dependency 배열에 입력된 값이 변경되면 실행되는 것을 알 수 있습니다!
🎈clean up
✔️ useEffect 실행 되기 전에 return 안에 있는 함수가 실행.
✔️ mount 시 실행 ❌ / unmount 시 실행 ⭕
✔️ setTimeout, setInterval, 이벤트 추가 등 중첩으로 실행되는 것을 방지 👉 청소하듯 기존 연결이 되어 있다면 해제 시킨다 - 초기화
useEffect(()=>{
console.log("useEffect!");
return () => {
console.log("clean up!!")
}
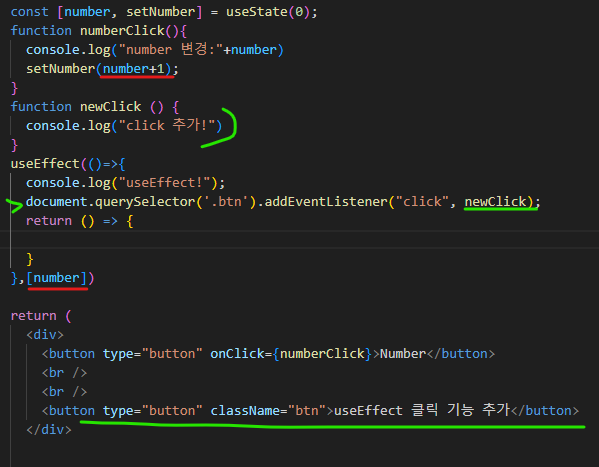
},[]) ✔️clean up 사용을 이해하기 위해 테스트
✔️clean up 사용을 이해하기 위해 테스트
✔️ 아무 이벤트 없던 버튼에 number state 값이 변경될 때 useEffect가 실행되어 추가로 click 이벤트를 계속 추가하여 중복 발생을 만들었습니다.
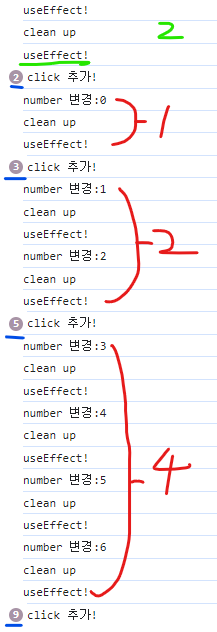
👇결과

✔️ 처음 React 2번 실행으로 두번 click 이벤트가 추가 되었고
이후 빨간색 숫자만큼 number 변경 ➡️ 리렌더링 ➡️uesEffect 실행
✔️ click 버튼 한번만 클릭했을 뿐인데 click 중복으로 추가되다 보니
파란색 밑줄처럼 숫자가 늘어나는 것을 확인할 수 있습니다!
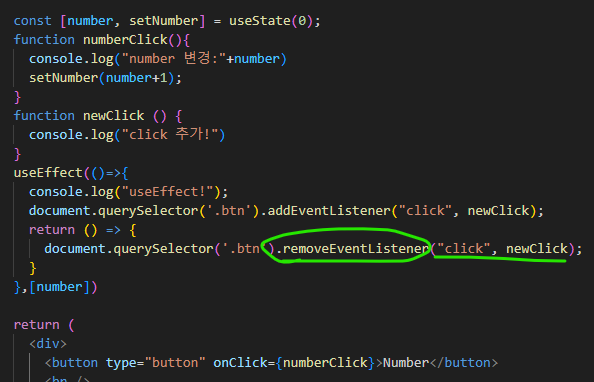
✅ clean up 시 클릭 이벤트 remove!

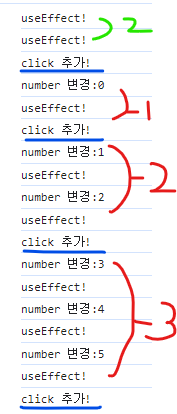
👇결과

✔️ clean up function에서 이벤트를 삭제하여 초기로 만들어 주었기에 리렌더링 시 click 이벤트를 추가하여도 중복실행이 되지 않습니다!!
➕ setTimeout으로 테스트를 진행 추천👍
⚠️ useEffect를 남용하게 되면 side effect가 커져 유지 보수 및 예상치 못한 호출이 발생할 수 있어 버그가 발생할 확률이 높아지기에 남용은 하지 않는 게 좋습니다!
감사합니다. 😁