블록(block)
- 다른 블록 박스에 포함되거나 포함할 수 있음
- 너비, 높이 설정 가능
- 내부 콘텐츠가 없다면 높이 0
인라인(inline)
- 다른 인라인 박스에 포함되거나 포함할 수 있음
- 인라인 박스가 블록 요소를 포함할 수 없음
- 너비, 높이 설정이 불가능
- 내부 콘텐츠 만큼 높이와 너비 가짐
인라인 블록 박스
- 기본적으로 인라인 박스처럼 화면에 렌더링됨
- 블록 박스처럼 너비, 높이 설정 가능
- ex)
<img>,<input>,<button>등등
📍주의
인라인 박스는 좌/우 margin, padding 설정가능
but 상/하 margin, padding 설정은 불가능
padding 되는데 공간이 안 생긴다고~~
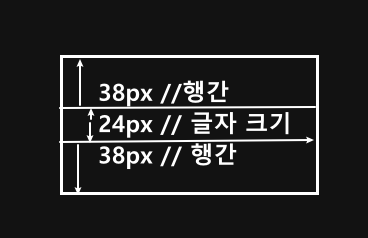
글자를 가운데에 배치하고 싶다면
text-align: center; x축으로 가운데 정렬
line-height: height와 같은 px; y축으로 가운데 정렬됨
ex)
공간 = (행간 - 글자크기) / 2
(line-height - font-size) / 2
(100px - 24px) / 2 = 38px

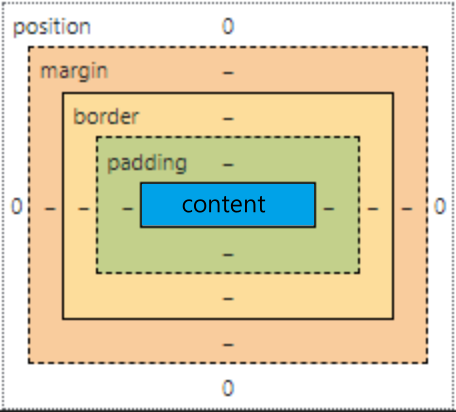
box-sizing
: 요소 박스의 크기를 결정하는 방식
-
content-box
: 따로 설정 하지 않는다면 content-box가 기본값 -
border-box
:width, height에 따라content값이 변함

ex) width, height에 500px을 주었을 때
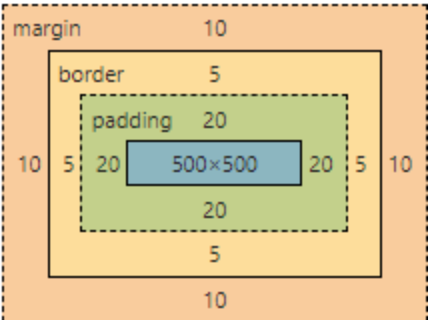
content-box
.box{
width: 500px;
height: 500px;
box-sizing: content-box; /* 기본값이라 생략 가능 */
background-color: #303030;
padding: 20px;
border: 5px solid red;
margin: 10px;
}content(500px) + padding(20*2) + border(5*2) = box 크기(550px)
width: 500px;로 설정해서 content 크기가 500px

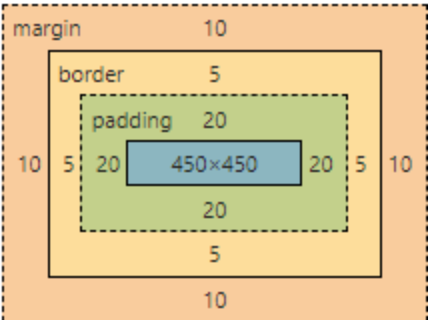
border-box
.box{
width: 500px;
height: 500px;
box-sizing: border-box;
background-color: #303030;
padding: 20px;
border: 5px solid red;
margin: 10px;
}content(450px) + padding(20*2) + border(5*2) = box 크기(500px)
width: 500px;로 설정해서 content+padding+border=500px