이미지 맵
- 이미지 내의 여러 영역을 클릭 가능한 링크 또는 상호작용 영역으로 만드는 기술
- 주로 이미지에 다른 링크 또는 상호작용 요소를 포함하고자 할 때 사용
- 지도 이미지에서 지역별로 링크 만들기
- 이미지 안에 특정 영역을 클릭하면 특정 작업을 수행
<map>, <area>를 사용하여 이미지 맵을 정의하고 클릭 가능한 영역을 정의
ex) 클릭 시 해당 멤버 프로필 사이트로 이동

이미지에 영역을 직접 지정하긴 어렵기 때문에 도와주는 사이트
https://www.image-map.net/
이미지 스프라이트
- 여러 이미지를 하나의 이미지 파일에 결합하여 사용하는 기술
- 네트워크 요청을 줄이고 페이지 로딩 속도를 향상시키기 위해 여러 이미지를 하나의 파일로 병합
- 주로 웹 페이지 성능 최적화를 위해 사용
- CSS 배경 이미지로 사용하여 원하는 이미지를 선택하고 배치 가능
즉, 많은 이미지가 합쳐있는 하나의 이미지를 다운받고 background-image의 position을 이용해서 사용
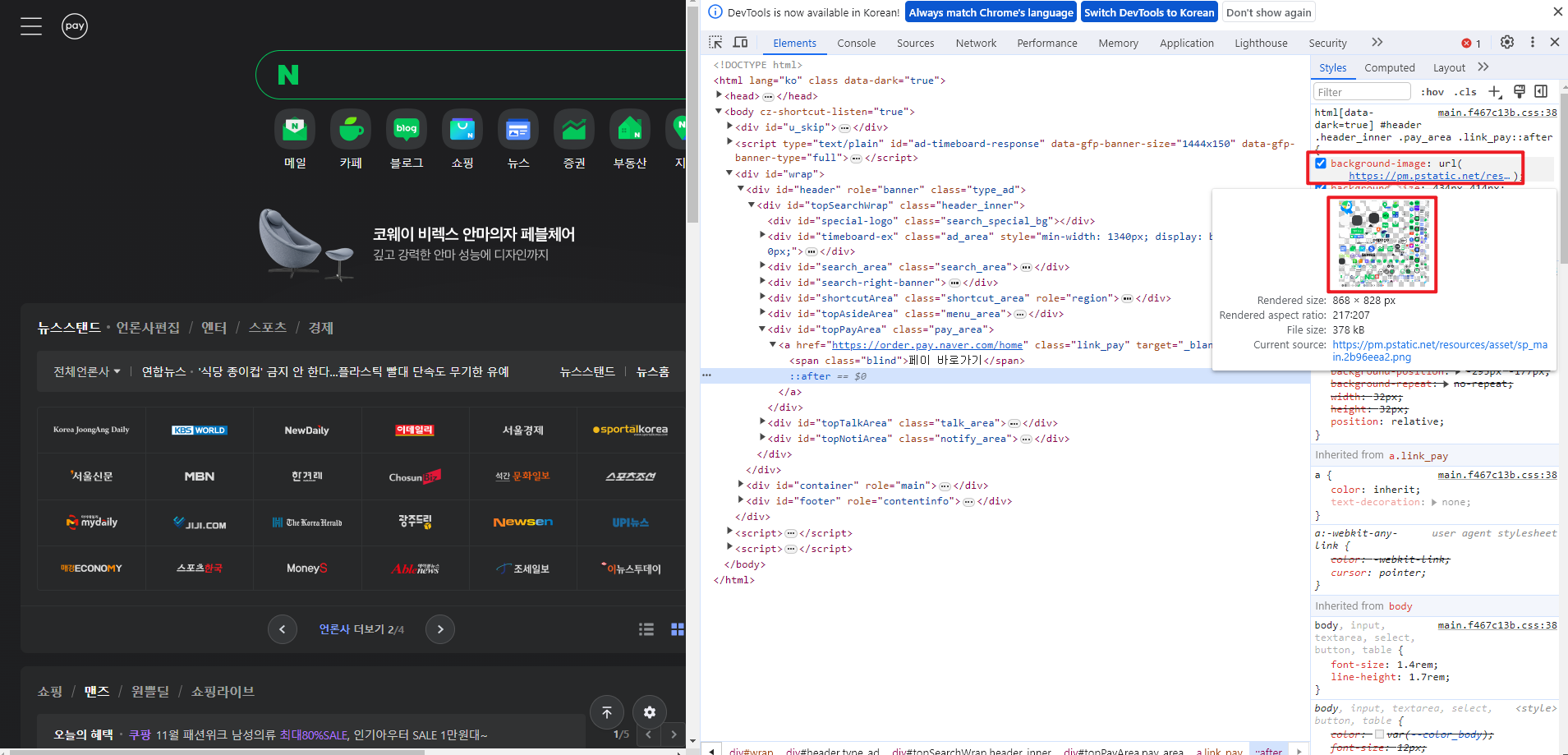
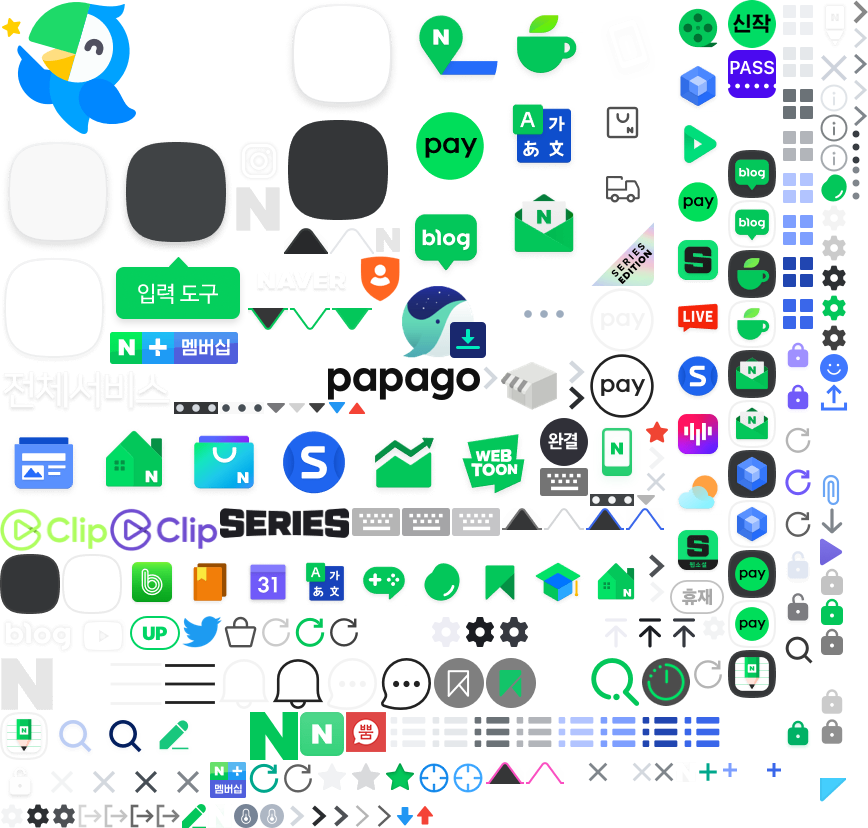
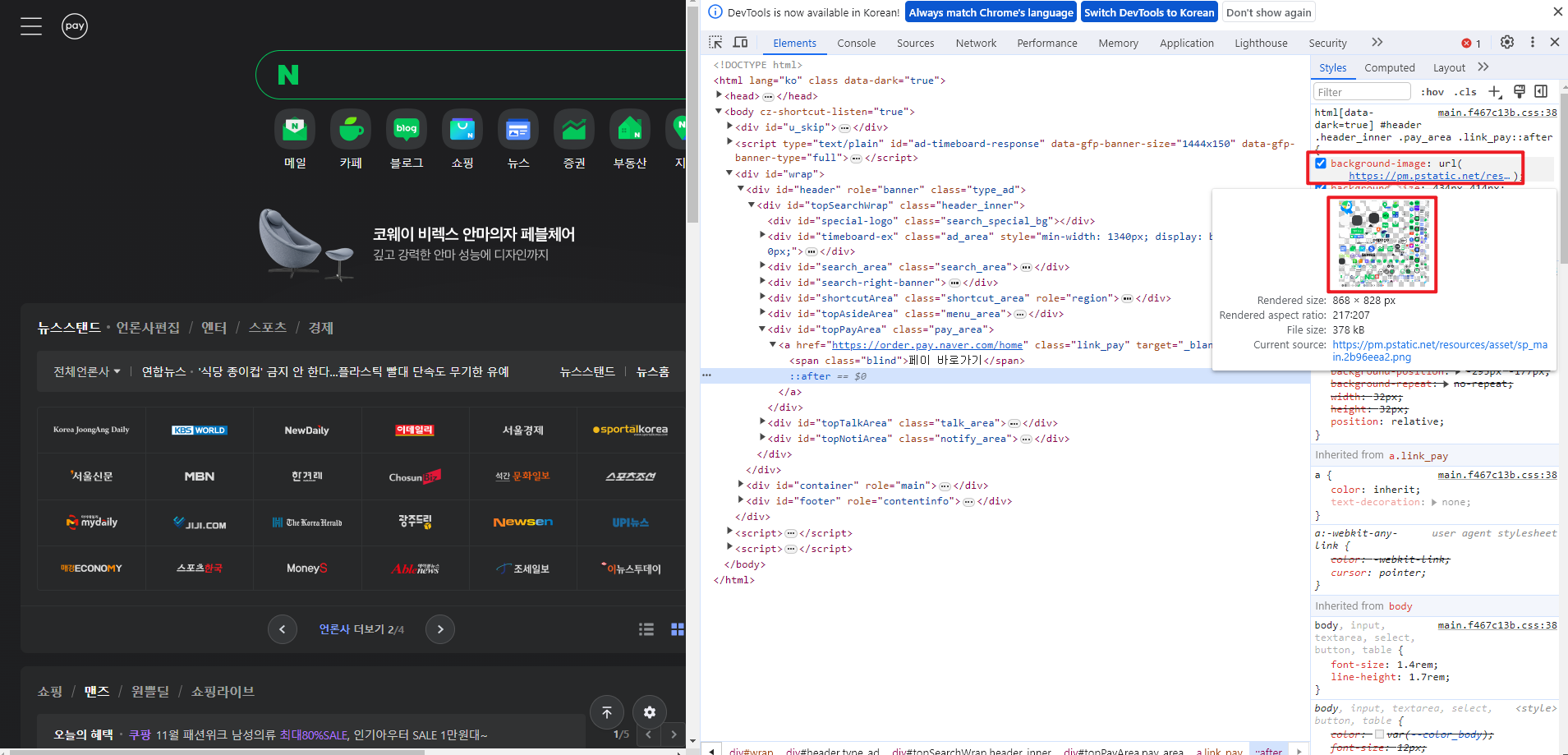
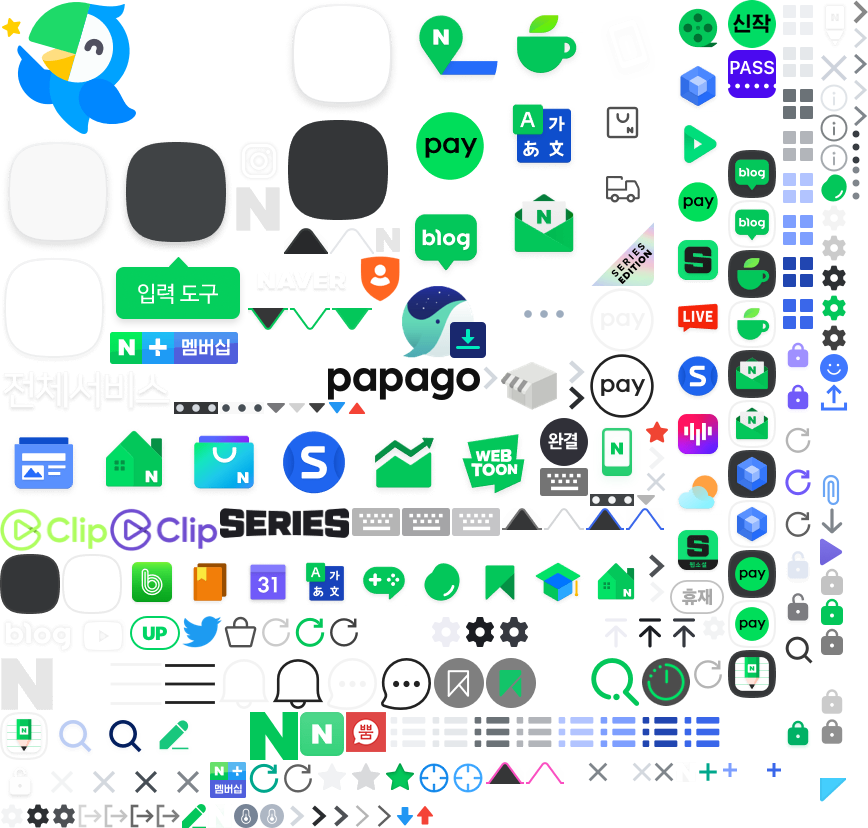
ex) 네이버에서 사용한 이미지 스프라이트

해당 이미지

차이점
- 사용 목적
이미지 맵
: 이미지 내에서 특정 영역을 클릭 가능한 영역으로 정의하고 링크를 만듬 (상호작용이 목적)
이미지 스프라이트
: 이미지 파일을 병합하여 성능 최적화를 위해 여러 이미지를 하나의 파일로 만드는데 사용(성능 최적화 목적)
- 사용 방법
이미지 맵
: <map>, <area>를 사용하여 정의하고, 이미지 내의 특정 영역을 지정
이미지 스프라이트
: 이미지 파일을 하나로 결합하고 CSS를 사용하여 이미지를 배치하고 선택
- 결론
이미지 맵
: 이미지의 일부를 클릭 가능한 링크로 만들거나 상호작용 요소로 사용하는 경우에 주로 적합
이미지 스프라이트
: 이미지를 효율적으로 관리하고 로딩 성능을 최적화하고자 할 때 사용