
이노베이션 캠프를 사용하면서 가장 많이 그리고 만만하게 쓴 CSS는 단연코 display:flex; flex-direction-row(column)이라고 생각한다... 가로정렬할때 세로정렬할때 마구잡이로 사용했는데 멋사에 들어오고 이 Flexbox에 대한 좋은 가이드라인이 잡혀진 사이트를 알게 되었다.(감사해요 쌤!) flex박스의 부모요소(continer)와 자식요소(items)가 있다는 것도 모르고 마구잡이로 사용한 지난날을 반성하며... 오늘은 이 Flexbox를 정리해보려고 한다!
🟪 Flex container(부모요소)
1. display
플렉스 컨테이너를 정의해주며 요소를 블록과 인라인 요소 중 어느쪽으로 처리할지, 플로우 or 그리드 or 플렉스 처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정해줌.
.container {
display : block | inline | inline-block | flex | grid
}
2. flex-direction
플렉스 컨테이너 내의 아이템을 배치할 때 사용할 주축 및 방향을 지정하며 주로 가로 행이나 세로 열에 배치되는 개념
.container {
flex-direction: row | row-reverse | column | column-reverse
}1) row: 왼쪽에서 오른쪽으로 가로정렬
2) row-reverse: 오른쪽에서 왼쪽으로 가로정렬
3) column: 동일한 행이지만 위에서 아래로 세로 정렬
4) column-reverse: 동일한 행이지만 아래에서 위로 세로 정렬
3. flex-wrap
flex는 기본적으로 모든 요소를 한 줄에 맞추려고 함. 이것을 변경해주는 것이 flex-wrap. 기본값은 nowrap으로 모든 플렉스 항목이 한 줄에 표시됨
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}1) nowrap: 모든 아이템이 한줄에 표시
2) wrap: 컨테이너 크기 초과시 아래로 이동하여 위에서 아래로 출력
3) wrap-reverse: wrap과 동일하지만 아래에서 위로 출력
4. flex-flow
flex-direction과 flex-wrap를 동시에 정의하는 속성. flex-flow의 기본값은 row nowrap으로 가로축으로 위에서 아래로 여러줄로 래핑됨
.container {
flex-flow: column wrap;
}
5. justify-content
기본축을 따라 정렬하는 방법. 한 줄의 모든 플렉스 항목이 유연하지 않거나 유연하지만 최대 크기에 도달한 경우 남은 공간을 분산하는데 도움이 됨.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right;
}
1)flex-start : flex-direction 값에 따라서 아이템들을 정렬! flex-direction이 row일 경우에는 왼쪽에 배치, column일 때는 위쪽에 배치!
2)flex-end : flex-start와 같이 flex-direction에 따라 아이템 정렬이 달라짐. start가 시작점이라면 end는 끝에 정렬됨.
3)center : 축을 따라서 중앙에 정렬
4)space-between : 축을 기준으로 고르게 분포, 첫번째 아이템과 마지막 아이템이 축의 끝에 붙으며 사이에 균일한 간격을 만들어 줌
5)space-around : 아이템들 둘레에 균일한 간격을 만들어 줌
6)space-evenly : 아이템들 사이와 양 끝에 균일한 간격을 만들어 줌
6. align-items
자식요소(items)를 수직축 방향으로 정렬하는 속성
.container {
align-items: stretch | flex-start | flex-end | center | baseline
}
1)stretch : 아이템들이 수직축 방향으로 쭉 늘어남
2)flex-start : 아이템들을 시작점으로 정렬함. row일때는 위에 정렬되고 column일 때는 왼쪽에 정렬
3)flex-end : 아이템들을 끝점으로 정렬함. row일때는 아래에에 정렬되고 column일 때는 오른쪽에 정렬
4)center : 아이템들을 가운데에 정렬
5)baseline : 아이템들을 텍스트의 베이스라인을 기준으로 정렬
🟦 Flex Items(자식요소)
1.order
자식요소들은 기본적으로 마크업한 순서대로 배치가 됨. 이때 order를 사용하면 컨테이너에 속한 자식 요소들의 순서를 제어할 수 있음
.item {
order: -1
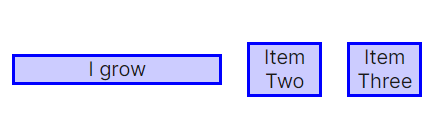
}2. flex-grow
자식(item)요소가, 부무(container)요소 내부에서 할당 가능한 공간의 정도를 선언. item요소들이 동일한 flex-grow를 얻는다면 container 내부에서 동일한 공간을 할당받지만 다른값이 지정된다면 그에 따라 다른 공간값을 나누어 할당받게 됨.
.item {
flex-grow: 3;
}
3. flex-shrink
아이템이 축소되는 기능, 음수는 X
.item {
flex-shrink: 3;
}4. flex-basis
자식요소의 기본 크기를 설정함.
.item {
flex-basis: | auto
}5. align-self
그리드 또는 플렉스 항목의 값을 재정의. 그리드에서는 그리드 영역 내부에 항목을 정렬하고 Flexbox에서는 항목을 교차축에 정렬
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}float, clear및 vertical-align는 플렉스 항목에 영향을 미치지 않는다!
참고자료
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://developer.mozilla.org/ko/docs/Web/CSS/flex-direction
https://studiomeal.com/archives/197
https://developer.mozilla.org/ko/docs/Web/CSS/flex-grow
