
멋사 프엔스쿨을 진행하면서 position이라는 속성을 상당히 많이 사용했다. 사실 좀 강의에 집중을 놓쳤을 때 postion이라는 속성을 배워서 강의 내내 긴가민가한 상태에서 진도를 따라갔다...
근데 한번만 써봐도 이 속성 css에서 상당히 중요한게 느껴져서 따로 공부해야겠다는 생각이 들었다... 오늘은 간단하게 position에 대해 학습해보려구한다!
🟪 position
웹브라우저에 렌더링되는 문서의 요소를 재배치하는 방법. 정적위치(static),상대위치(relative),절대위치(absolute),고정위치(fixed),달라붙는 위치(sticky)로 나뉜다.
static을 제외한 나머지 값들은 top,bottom,left,right를 이용해서 어디에 위치시킬 것인지를 정할 수 있음. 값을 정해도 마크업 순서로 구현되기 때문에 마크업 순서를 바꾸지 않고 어떤 특성 요소를 맨 앞에 배치하거나 뒤에 배치하는 등 순서를 정하고 싶을경우에는 z-index라는 속성을 사용하면 됨
position 레이아웃 유형
1. static
static : 문서를 구성하는 요소의 흐름을 마크업순서대로 nomal flow로 진행, 기본값
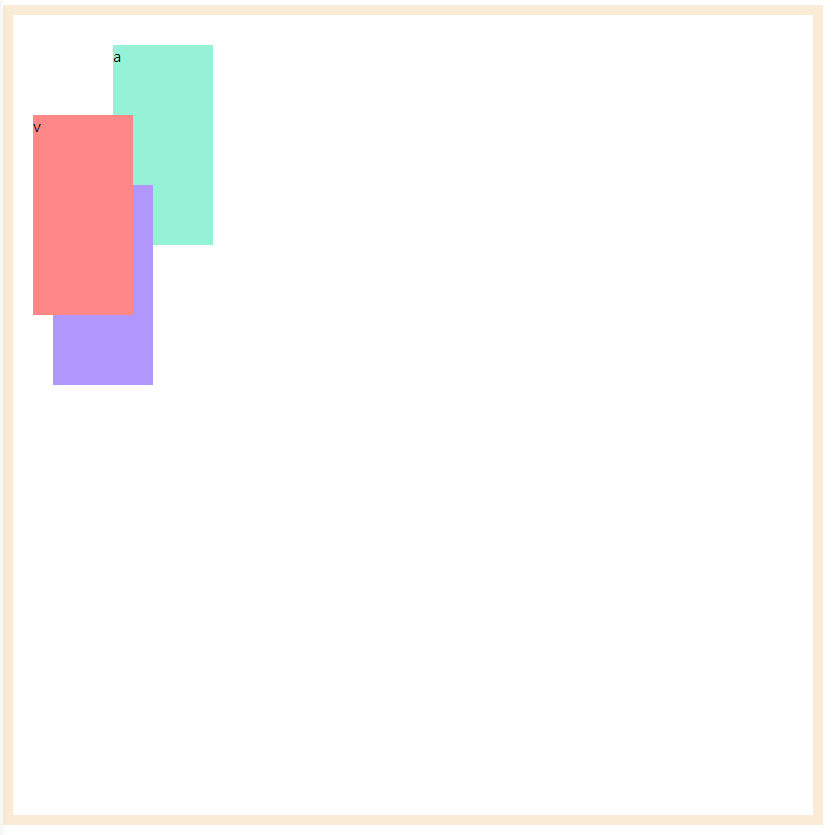
2. relative
relative : 부모요소에 맞추어서 상대적인 위치로 지정. 상위요소가 static일 경우 기준점을 찾기 위해 static이 아닌 postion의 값을 찾게되고 만약 없다면 보고있는 뷰보트에 맞추어 위치가 설정됨
.mintBox{
position: relative;
top:30px;
right:-100px;
}
.purpleBox{
position: relative;
top: -30px;
left: 40px;
}
.pinkBox{
position: relative;
bottom: 300px;
left:20px;
}
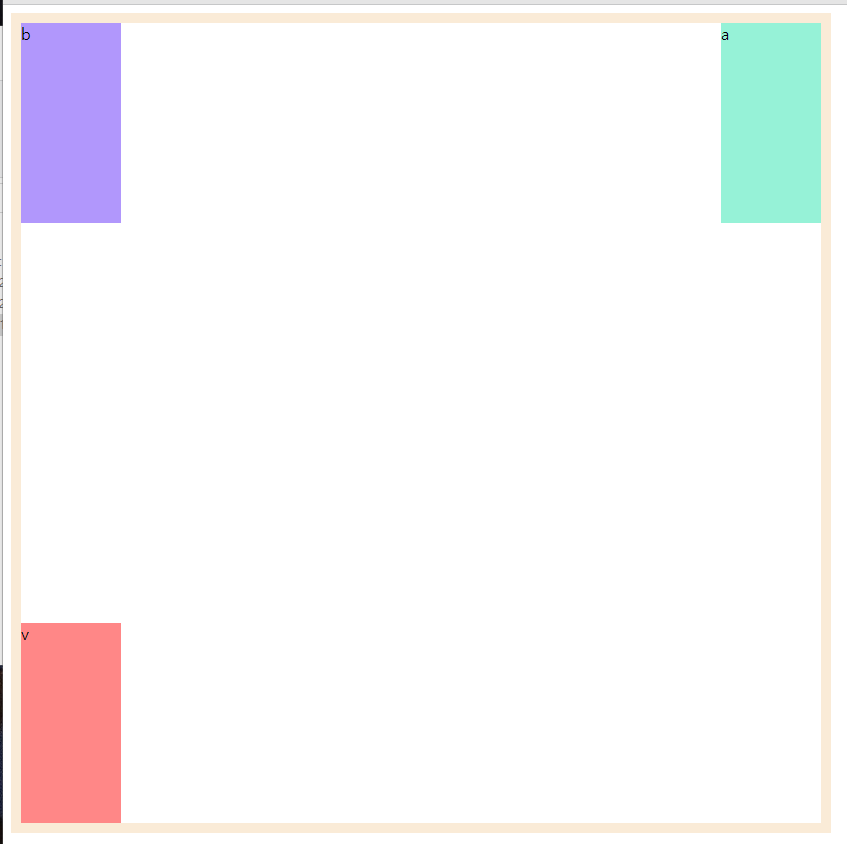
3. absolute
absolute : 원하는 위치를 지정해서 배치 할 수 있음. 기준점은 부모!
.mintBox{
position: absolute;
top:0px;
right: 0px;
}
.purpleBox{
position: absolute;
top: 0;
left: 0;
}
.pinkBox{
position: absolute;
bottom: 0;
left: 0;
}
.container{
position: relative;
}

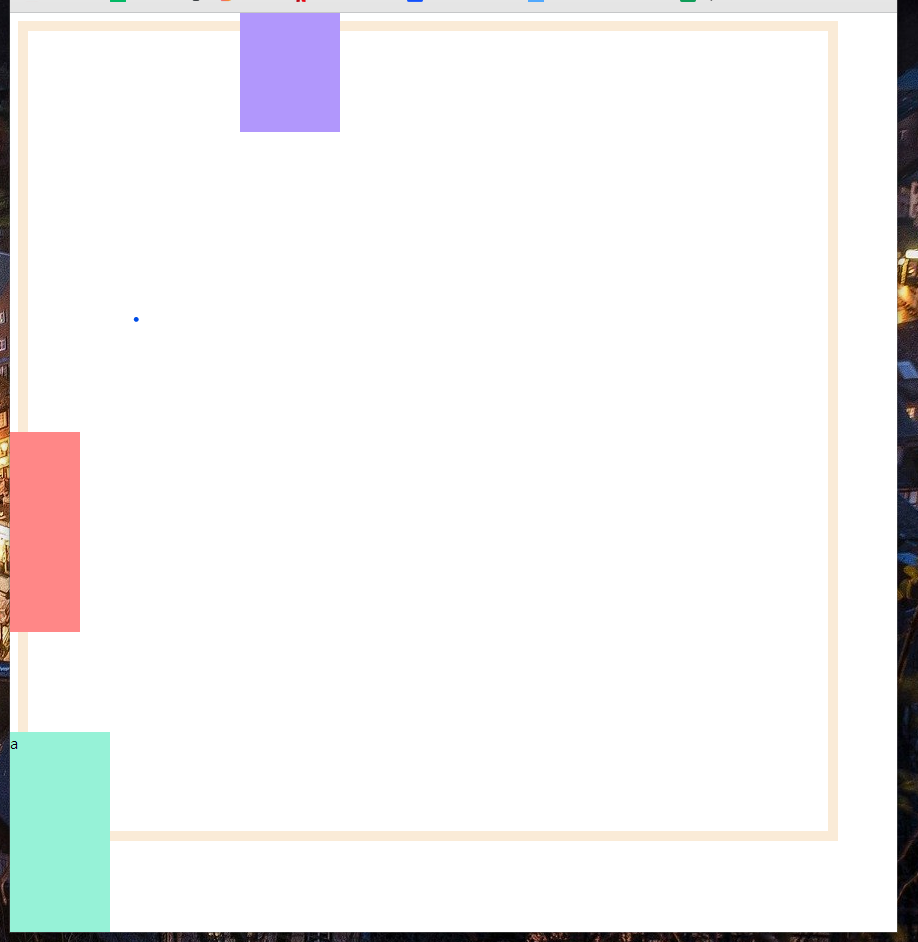
4. fixed
fixed : 화면의 뷰포트를 기준으로 고정이 되며 부모값을 찾지않고 무조건 뷰포트를 기준으로 고정이 됨
.mintBox{
position: fixed;
top: initial;
bottom: 0px;
left: 0px;
}
.purpleBox{
position: fixed;
top: initial;
bottom: 800px;
left: 230px;
}
.pinkBox{
position: fixed;
top: initial;
bottom: 300px;
left: -30px;
}
5. sticky
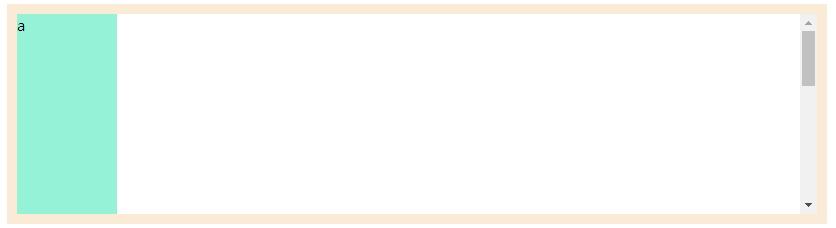
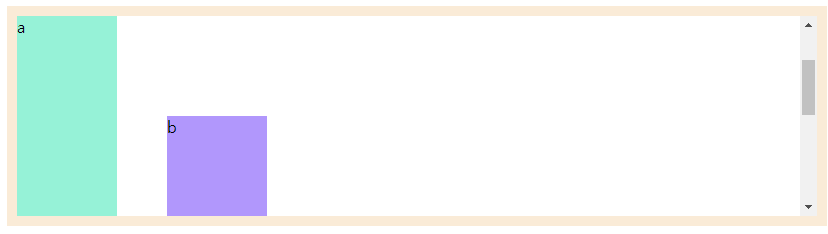
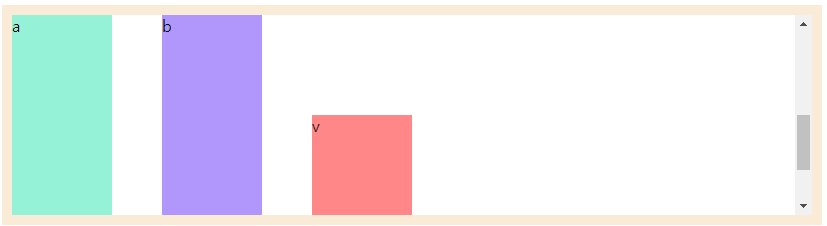
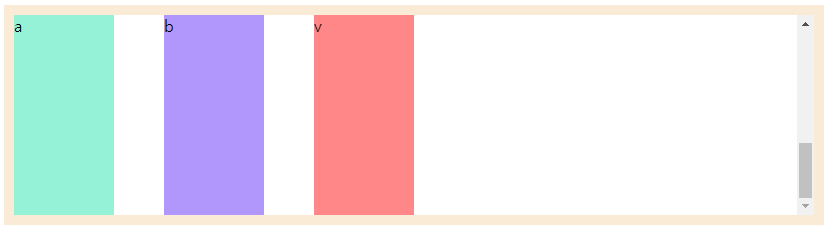
sticky : 기준점 이상을 넘지 않을 때에는 relative처럼 부모요소를 기준으로 작동하지만 기준점(scroll)을 넘으면 fixed와 같이 동작하는 속성
.mintBox{
position: sticky;
top:0;
}
.purpleBox{
position: sticky;
left: 150px;
top: 0;
}
.pinkBox{
position: sticky;
top:0;
left:300px
}