
2022.04.02
1차 세미나를 들었다! 사실 꽤 오래 전에 들었지만 미루고 미루다 이제서야 올리는 세미나 후기..! 앞으로 부지런히 꾸준히 써야지 ㅎㅁㅎ
What Server ?!
서버(Server)란,
클라이언트라는 주체가 네트워크를 통해 데이터 및 서비스 등을 요청하면,
네트워크를 통해 데이터 및 서비스를 제공하는 컴퓨터 시스템을 서버라고 정의한다.
제공하면, 클라이언트는 제공받은 데이터 및 서비스를 사용한다.
정리!! 서버는 요청받은 데이터 및 서비스를 클라이언트에게 제공하는 컴퓨터 시스템이다.
Going Forward ..
앞으로 서버 세미나에서는,
- Node.js를 활용한 "비즈니스 로직 설계"
- mongoDB를 활용한 "데이터베이스 설계"
- AWS를 활용한 "AWS EC2, PM2 배포"
이 3가지를 중점으로 배우게 될 예정이다.
1차 세미나에서는 Javascript와 Typescript의 기본문법을 배웠다💜
JavaScript
What JavaScript ?
: 객체 기반 스크립트 프로그래밍 언어
Variable
: JS의 대표적인 3가지 변수로는 var, let, const가 있다.
❓ var : 재선언 가능, 재할당 가능
var variable1 = "var variable";
var variable1 = "new var variable"; // 재선언 가능
console.log("var: ", variable1);
❓ let : 재선언 불가, 재할당 가능
let variable2 = "let variable";
//let variable2 = "new let variable"; // 재선언 불가
variable2 = "new let variable"; // 재할당 가능
console.log("let: ", variable2);

❓ const : 재선언 불가, 재할당 불가
const variable3 = "const variable";
// const variable3 = "new const variable"; // 재선언 불가
// variable3 = "new const variable"; // 재할당 불가
console.log("const: ", variable3);

Scope
- Fuction Scope
유효범위가 함수 범위 내
전역 함수 외부에서 생성한 변수는 전역 변수
- Block Scope
블록 범위 ~ if, while, for, function
중괄호 '{'와 '}' 사이
❓ Function Scope : var 변수
: function(함수) 내부에서만 사용 가능하다.
// var : function 내에서 사용 가능, 외부에서 불가
function foo () {
if (true) {
var variable = 'hello';
console.log('if block - ', variable);
}
console.log('function block - ', variable);
}
foo();
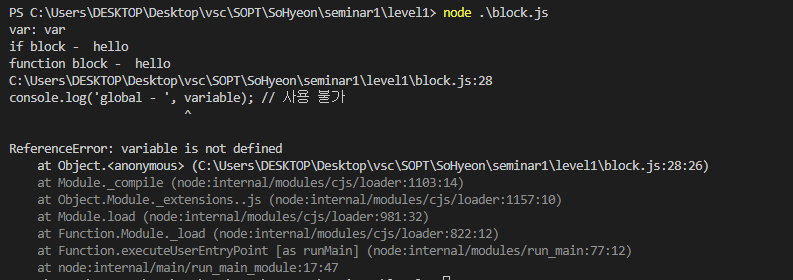
console.log('global - ', variable); // 사용 불가
❓ Block Scope : var, let, const
: var은 Block 내외부에서 모두 변수 사용 가능하고, let과 const는 Block 내부에서만 변수 사용 가능하다.
// var : function scope => block 외부 사용 가능
if (true) {
var x = 'var';
}
console.log(`var: ${x}`);
// let : block scope => block 외부 사용 불가
if (true) {
let y = 'let';
}
// console.log(`let: ${y}`); // 사용 불가
// const : block scope => block 외부 사용 불가
if (true) {
const z = 'const';
}
// console.log(`const: ${z}`); // 사용 불가
Array
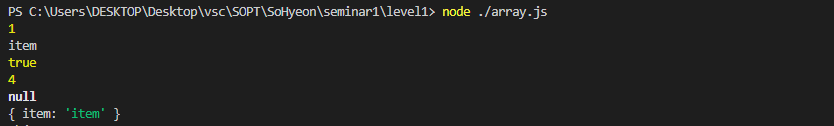
❓ 한 배열에 다양한 타입(type)의 값을 저장할 수 있다.
let arr = [1, 'item', true];
let arr2 = Array(4, null, {item: 'item'});❓ map 함수
: 배열의 모든 요소에 대하여 각 호출한 함수의 대한 결과값을 반환한다.
arr.map(item => console.log(item));
arr2.map(item => console.log(item));
❓ 함수 (fuction)
: 함수의 식에 따라 쓰는 문법이 달라진다.
- 함수 선언식
function sum(a, b) { return a+b; }
- 함수 표현식
let sum2 = (a, b) => { return a+b; }
❓ typeof
: typeof 명령어를 통해 변수의 type을 검사할 수 있다.
console.log(typeof arr)
console.log(typeof 'hi');Object
: Javascript의 기본 타입, {}로 감싸진 형태
const sopt = {
season: 30,
group: ['YB', 'OB'],
part: ['서버', '기획', '디자인', '안드로이드', '웹', 'iOS'],
president: '김**',
introduce: function () {
this.part.map(name => {
console.log(`솝트 내 파트는 ${name} 파트가 있어요!`);
});
}
}
// sopt 객체의 introduce 함수 호출
sopt.introduce()
// sopt 객체의 season 출력
console.log(sopt.season);속성은 { key : value} 형태
TypeScript
What TypeScript?
- 높은 수준의 코드 탐색과 디버깅
코드에 목적을 명시하고, 버그를 사전에 제거한다.- Javascript와 호환
100% JavaScript와 호환한다.- 강력한 생태계
오래되지 않은 언어임에도 불구하고 다양한 플러그인이 존재한다.
ts-node
JS 파일은 node FILE_NAME.js 를 통해 js 파일을 실행시킬 수 있었다. TS 파일 또한 ts-node FILE_NAME.ts 명령어를 통해 ts 파일을 실행시킬 수 있다.
npm install -g ts-node
위의 명령어를 실행하여 ts-node를 설치하자.
Type
❓ 변수 타입 지정
: (var | let | const) 변수명: type명 = 값; 의 모양으로 변수 타입을 지정 및 선언한다.
let isDone: boolean = true;
const str: string = 'hello';
let num: number = 2;❓ Array (배열)
- 배열 타입 지정
: 위와 같이 2가지 방식으로 배열 타입을 지정할 수 있다.let array: number[] = [1, 2, 3]; const strArr: Array<string> = ['hello', 'world'];
- 배열 선언 및 할당
: 배열을 선언하고 '['와 ']' 사이에 {key: value}형의 값도 할당할 수 있다.const objArr: Array<object> = [ {item: 'value'}, {item: 'value2'} ];
❓ Object (객체)
: 객체에도 타입을 지정한다.
objArr.map((obj: any) => {
console.log(`item: ${obj.item}`);
})❓ return Type
- 함수 자체에도 return 하는 값에 따라 type 정의를 해주어야 한다.
function foo3(a: number, b: number)**: number** { return a+b; }
- return이 없는 함수라면? void로 type 정의를 해주면 된다~!
const noReturn = ()**: void** => { console.log('hihi'); }
❓ Type assertions (타입 변환)
- angle-bracket : <type명>변수로 변수를 형변환
let myName: any = '김소현'; let myNameLength: number = (<string>myName).length; // string 형변환 후 길이 구하기 console.log(myNameLength);
- as : 변수 as type명으로 변수를 형변환
let yourName: any = "김소현"; let yourNameLength: number = (yourName as string).length; console.log(yourNameLength);
❓ Any
어떤 type형이든 대체 가능한 type형이다. 남발하면 안된다!!
Interface
❓ Define
: key값과 type형을 지정하여 interface를 정의한다.
interface Sopt {
name: string;
age: number;
organization: string;
completion: number[]; // or Array<number>
}❓ Using
: key값과 value값을 넣어줌으로써 interface를 활용한다.
const sopt2: Sopt = {
name: '김소현',
age: 23,
organization: 'SOPT',
completion: [30]
};❓ Optional Property (선택적 프로퍼티)
: key값에 ?를 추가하면 선택적 프로퍼티로 지정할 수 있다. 선택적 프로퍼티는 값이 들어갈 수도, 들어가지 않을 수도 있다.
interface Closet {
name: string;
shirt: number;
pants: number;
sunglass?: number;
hat?: number;
}❓ Function Interface
- Define : interface에는 값 뿐만 아니라, 함수도 정의할 수 있다.
interface Sopt3 { season: number; group: string[]; part: string[]; president: string; introduce(): string[]; }
- Using : 정의한 interface를 활용하여 다음과 같이 함수를 정의하고 사용한다.
const currentSopt: Sopt3 = { season: 30, group: ['OB', 'YB'], part: ['서버', '기획', '디자인', '안드로이드', '웹', 'iOS'], president: '김**', introduce: function () { return this.part.map(name => { // console.log(`솝트 내 파트는 $${name} 파트가 있어요!`); return `솝트 내 파트는 $${name} 파트가 있어요!`; }); } }활용한 interface의 introduce() 함수 부분은 아래와 같이 사용한다.
console.log(currentSopt.introduce());
Concluding
JS만 조금 알고, TS에 대해서는 거의 무지할 정도로 몰랐다. 그런 상태에서도 바로 이해가 될 수 있도록 세미나를 진행해주셨고, 코드도 따라 쳐보고 과제도 수행하며 TS를 잘 배워갈 수 있었다. 1차부터 너무 만족스러운 세미나였다 :)
