
지난 3월 깃헙에서 GPT-4에 기반한 생성형 인공지능 개발 도우미 copilot x를 공개했었는데요, 동시에 copliot chat 대기자 명단을 받았었습니다.
당시 gpters에 소식이 올라오자 마자 바로 명단에 탑승을 했고, 한 달 정도 지나서 메일을 받을 수 있었습니다.
“You’re in!”
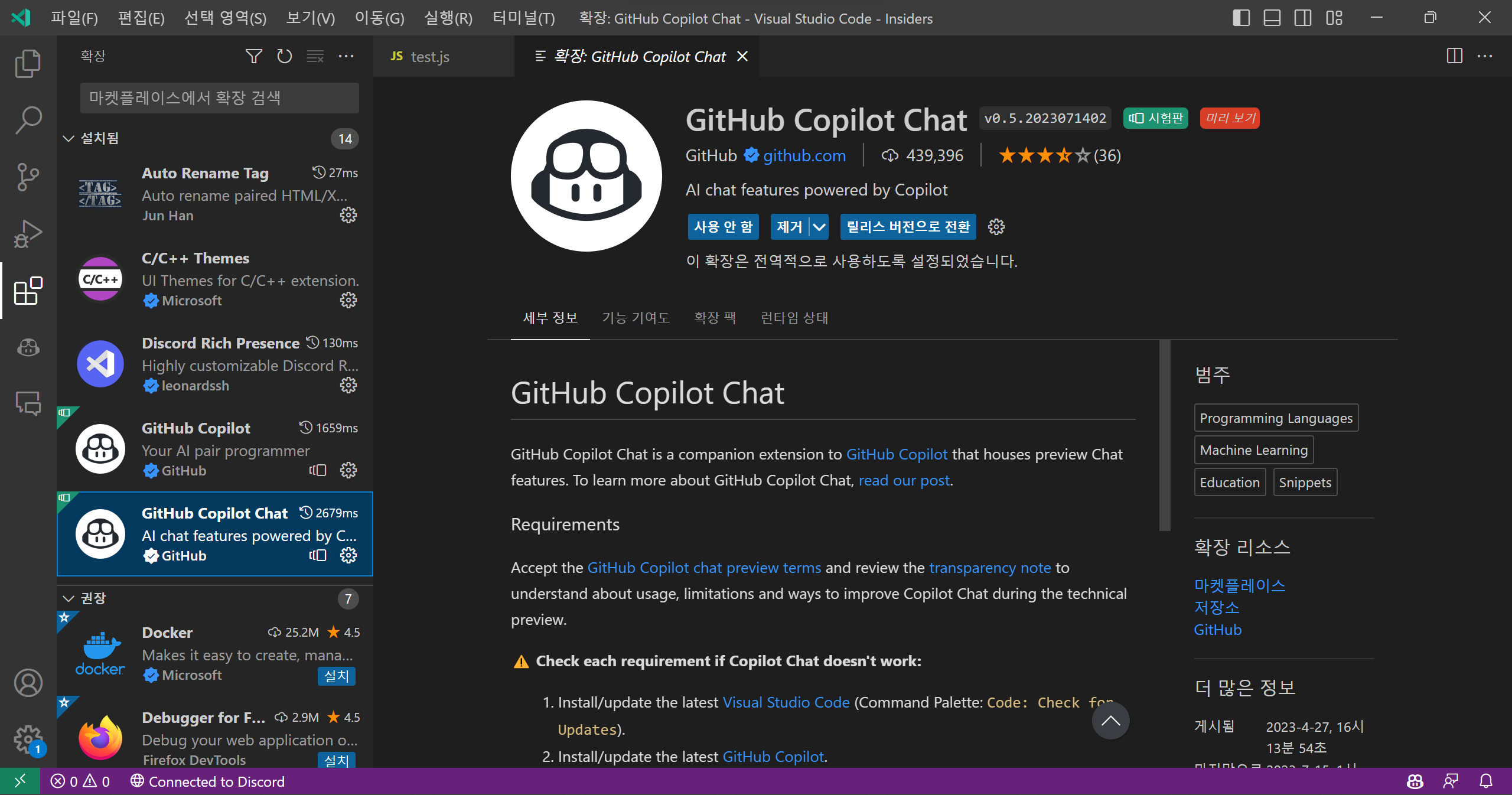
Copilot chat은 기본적으로 visual studio code insider에서 사용이 가능한 확장 프로그램입니다. insider는 visual studio code의 실험 버전이라 보면 되는데, 별도로 설치하셔야합니다. 일반적인 푸른색 아이콘이 아닌 녹색 아이콘입니다.

이렇게 마켓플레이스에서 설치하고 나면 깃헙에 로그인하라는 팝업이 뜹니다. 저는 이미 되어있는 상태입니다!

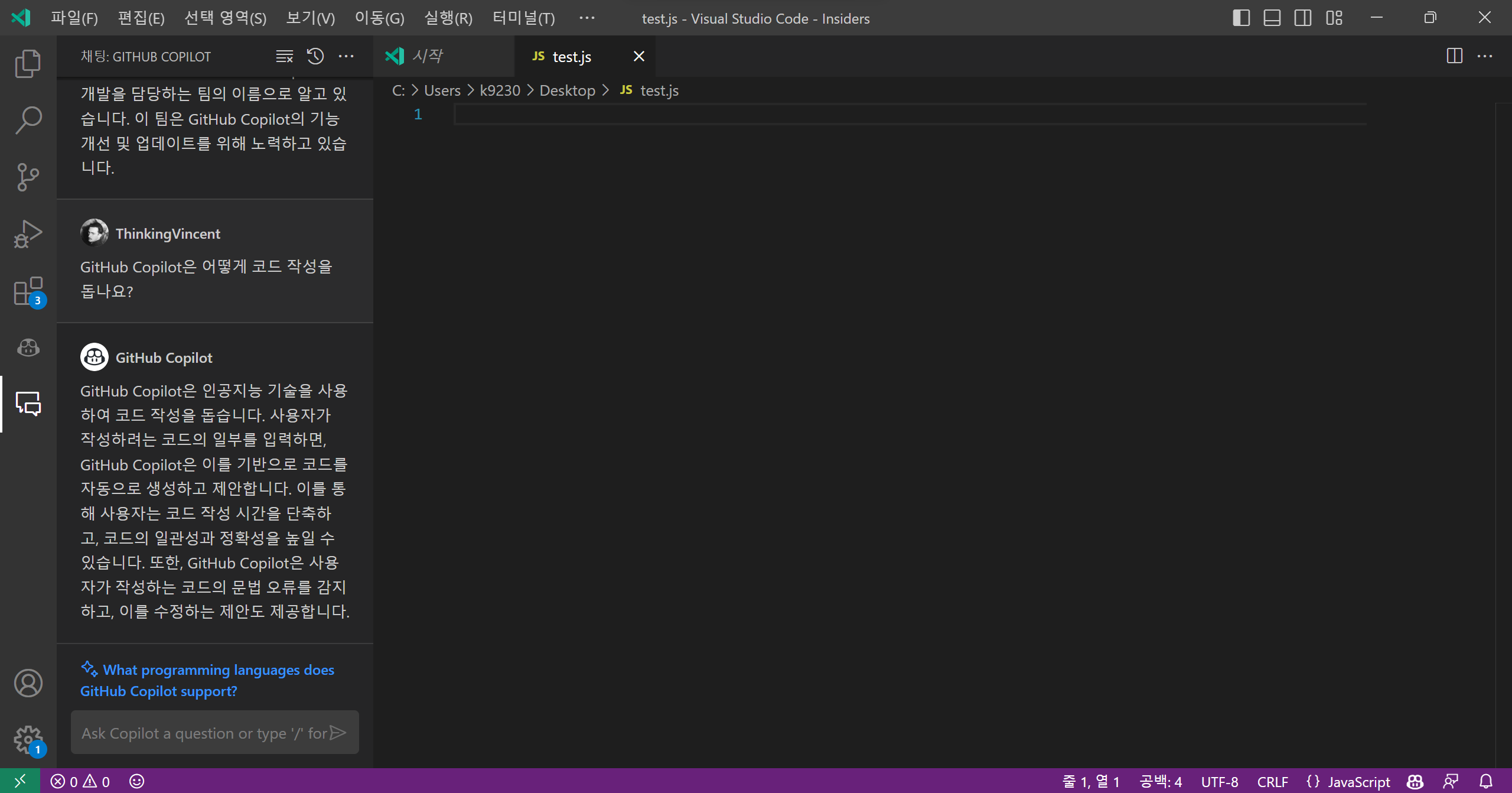
무사히 로그인을 하여 대기자 명단을 인증받고 나면 좌측 네비게이션바 최하단에 채팅 아이콘이 생성됩니다. 그걸 누르면 이렇게 채팅창이 슥 나타나는데요!
여기서 자유롭게 대화하며 작성한 코드에 대해 다양한 요청을 수행할 수 있습니다.

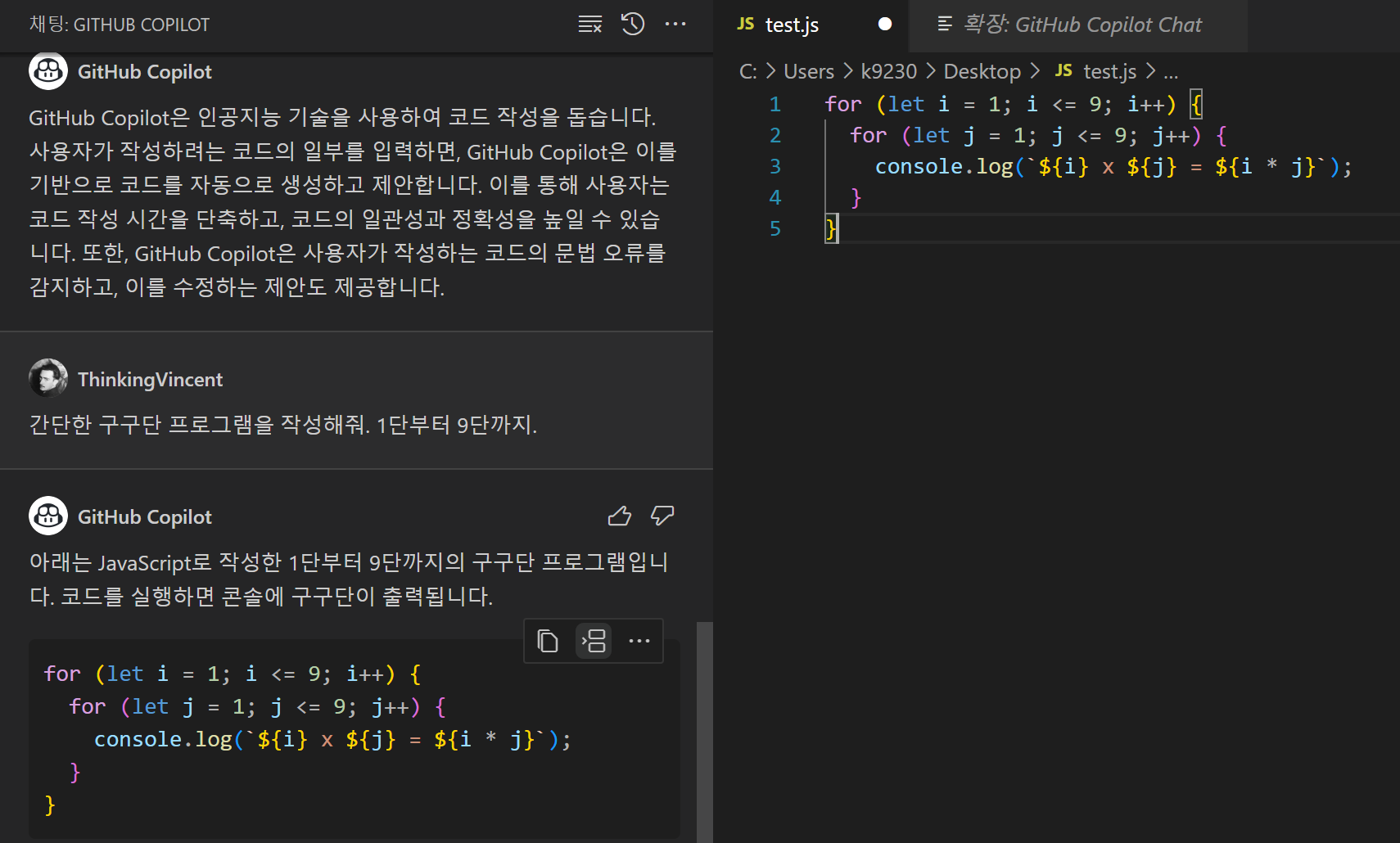
정말 간단한 구구단 프로그램을 작성하는 예시입니다. 자동으로 제 파일 트리를 인식하고 탐방하며 커서가 올려진 위치에 적절한 코드를 삽입해주기도 합니다.
chat gpt를 사용할땐 코드를 일일이 복사해서 붙여 넣으며 오류를 찾아야했었죠.
게다가 chat gpt는 규모가 큰 프로젝트에서 전체 코드를 다 먹여 기억시키기가 어려웠기 때문에 상황을 세부적으로 잘 설명해줘야하는 번거로움이 있었습니다.
copilot chat을 사용하면 그럴 걱정이 없어집니다. 이녀석은 여러분의 코드를 이미 다 알고 있습니다!
사용한지 좀 되어서 채팅 내역이 남아있지 않지만, 이걸로 node.js를 사용하여 db를 연결하고 웹의 핵심인 데이터 삽입, 삭제, 수정, 읽기 기능을 모두 구현한 적이 있습니다. 백엔드는 처음해봐서 막막했었는데 덕분에 5일 컷이 가능했었습니다!
이녀석이 어떤 gpt 버전을 사용하는지에 대해서는 정확한 자료를 찾기가 어렵네요. 해외 유저들에 의하면 gpt 4는 아닌 것으로 보인다고 합니다.
아, 그리고 이녀석은 편집기에서 코드를 자동으로 생성해주는 일반 copilot이랑 같이 사용할때 효과가 극대화됩니다 ㅎㅎ
공식 소개 페이지:
https://github.blog/2023-03-22-github-copilot-x-the-ai-powered-developer-experience/
