
FrameLayout은 뷰를 겹쳐서 출력하는 레이아웃 클래스이다.
카드를 쌓듯이 뷰를 추가한 순서대로 위에 겹쳐서 출력한다.
예시
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater);
setContentView(binding.root)
binding.button.setOnClickListener {
binding.button.visibility = View.INVISIBLE
binding.imageView.visibility = View.VISIBLE
}
binding.imageView.setOnClickListener {
binding.button.visibility = View.VISIBLE
binding.imageView.visibility = View.INVISIBLE
}
}
}

버튼을 누르면 안드로이드 사진이 나오고,
안드로이드 사진은 누르면 버튼이 나온다.
사용 예시

실제로 FrameLayout은 자주 사용되지 않는다.
그러나 자주 사용되는 곳이 하나 있는데, 앱에서 어떤 항목을 누르면 현재 화면을 표시하기 위해 진하게 표시한다. 이때 FrameLayout을 사용한다.
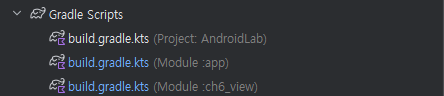
gradle 이모저모

모듈이 2개인데 뷰바인딩이 안되는 에러가 자꾸 발생했다.
만약 모듈이 2개라면, build.gradle이 총 2개다.
그럼 당연히 ch6_view의 build.gradle에도 뷰바인딩 옵션을 추가해야 한다.
참고하도록 하자..