
import React,{useState} from 'react'
import './App.css'
const TodoList = () => {
const [newItem, setNewItem]=useState("")
const [todos,setTodos]=useState([])
function handleSubmit(e){
e.preventDefault()
setTodos(currentTodos =>{
return [
...currentTodos,
{id: Math.floor(), title : newItem, completed: false},
]
})
setNewItem("")
}
function toggleTodo(id,completed){
setTodos(currentTodos =>{
return currentTodos.map(todo=>{
if(todo.id === id){
return {...todo,completed
}
}
return todo
})
})
}function deleteTodo(id){
setTodos(currentTodos=>{
return currentTodos.filter(todo=>todo.id !==id)
})
}
return (
<>
<form className ="new-item-form" onSubmit={handleSubmit}>
<div className='form-row'>
<label htmlFor ="item">New Item</label>
<input type = "text" id = "item" value = {newItem}
onChange={e=>setNewItem(e.target.value)}/>
</div>
<button className='btn'>Add</button>
</form>
<h1 className="header">To-do List</h1>
<ul className='list'>
{todos.length === 0 && " No todos"}
{todos.map(todo =>{
return <li key = {todo.id}>
<label>
<input type ="checkbox" checked = {todo.completed}
onChange={e=>toggleTodo(todo.id, e.target.checked)
}/>
{todo.title}
</label>
<button className='btn btn-danger' onClick={()=>{
deleteTodo(todo.id)
}}>Delete</button>
</li>
})}
</ul>
</>
)
}
export default TodoList

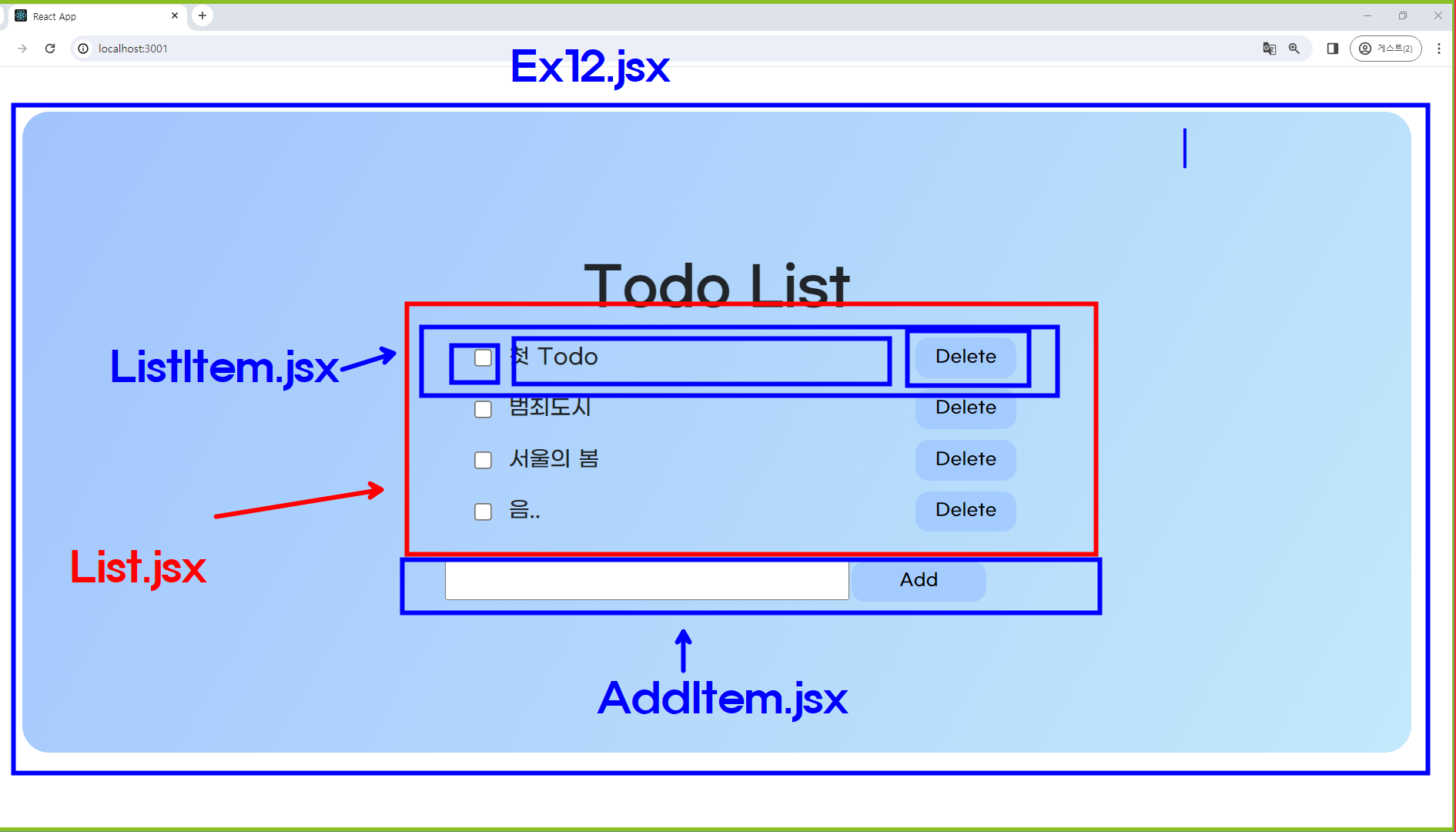
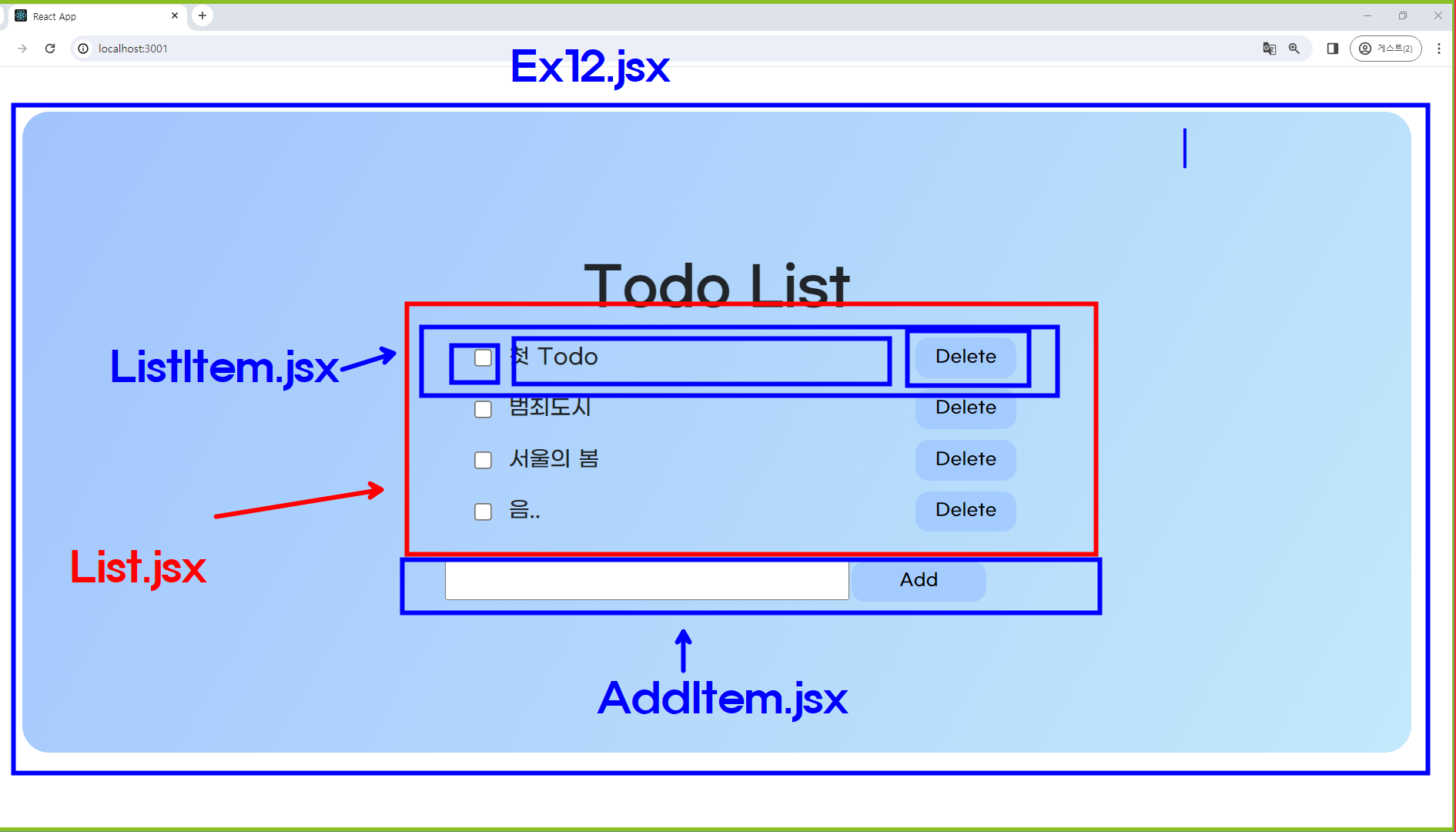
Ex12
import React, { useContext, useState } from 'react'
import { todoContext } from './context/Ex12TodoContext'
import "./Ex12.css"
import List from './component/Ex12/List'
import AddItem from './component/Ex12/AddItem'
const Ex12TodoList = () => {
const [todos, setTodos] = useState([
{ text: AddItem, completed: false, key: 1 }
]);
const [newTodo, setNewTodo] = useState("")
const handleNewTodoAddition = () => {
console.log('handleNewtodoAddition function', newTodo);
setTodos([
...todos,
{
text: newTodo,
completed: false,
key: todos[todos.length - 1].key + 1
}
]);
setNewTodo("")
}
const handleTodoDelete = (key)=>{
console.log('handleTodoDelete',key);
setTodos(todos=>{
return todos.filter(todo=>todo.key !==key)
})
}
const handleCheckedTodo = (ckkey,completed) =>{
console.log('handleCheckedTodo',ckkey);
let targetTodo = todos.find(item=>item.key == ckkey);
console.log('targetTodo',targetTodo);
if (targetTodo){
targetTodo.completed = !targetTodo.completed
setTodos([...todos])
}
}
return (
<todoContext.Provider value={{ todos, newTodo, setNewTodo, handleNewTodoAddition,handleTodoDelete,handleCheckedTodo }}>
<div className='todo-container'>
<h1>🎆 To do List 🎄</h1>
<List />
<AddItem />
</div>
</todoContext.Provider >
)
}
export default Ex12TodoList
List Item
import React, { useContext } from 'react'
import { todoContext } from '../../context/Ex12TodoContext'
const ListItem = ({todo}) => {
const {handleTodoDelete}=useContext(todoContext)
const {handleCheckedTodo}=useContext(todoContext)
return (
<>
<tr>
<td>
<input type ="checkbox" checked = {todo.completed}
onChange={(e)=>{handleCheckedTodo(todo.key)}
}/>
</td>
<td>
<label style = {{textDecoration: todo.completed?"line-through":"none"}}>
<span className='todo-text'>
{todo.text}
</span>
</label>
</td>
<td>
<button onClick={()=>{handleTodoDelete(todo.key)}}>Delete</button>
</td>
</tr>
</>
)
}
export default ListItem
List
import React,{useContext, useState} from 'react'
import { todoContext } from '../../context/Ex12TodoContext'
import ListItem from './ListItem';
const List = () => {
const {todos}=useContext(todoContext)
console.log('todos',todos);
return (
<div>
<table>
<tbody>
{todos.map(item =>
<ListItem key ={item.key} todo = {item}
/>
)}
</tbody>
</table>
</div>
)
}
export default List
Add Item
import React, { useContext } from 'react'
import { todoContext } from '../../context/Ex12TodoContext'
const AddItem = () => {
const { newTodo, setNewTodo, handleNewTodoAddition } = useContext(todoContext)
return (
<>
<input type="text" id="item" value={newTodo}
onChange={(e) => { setNewTodo(e.target.value) }} />
<button onClick={handleNewTodoAddition}>Add</button>
</>
)
}
export default AddItem
CSS
@font-face {
font-family: "GmarketSansMedium";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
* {
font-family: "GmarketSansMedium";
}
.todo-container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);
border-radius: 20px;
margin: 3%;
padding: 10%;
box-sizing: border-box;
}
h1 {
font-weight: 900;
}
li {
list-style: none;
}
button {
height: 30px;
font-size: 0.8em;
background-color: #96c0ff95;
border: 0px;
}
input[type="checkbox"] {
margin: 3%;
}
li{
display: flex;
align-items: center;
justify-content: center;
}
.todo-text{
width: 300px;
display: block;
}
.list-container{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
input[type="text"]{
width: 300px;
}