
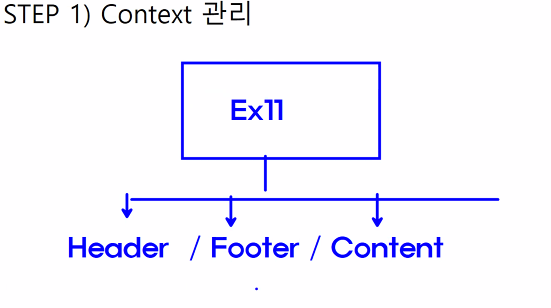
- Ex11Themecontext라는 이름의 conext 파일 생성(js)
- 해당 파일레 사서 context를 생성
- themecontext를 감싸고 데이터를 주고 밪ㄷ아주는 provider세팅
- Step 2: darkmode 관리
- darkmodestate 관리
- Step 3: 최종 dark mode setting
- darkmode- > all back for background and font is white
- lightmode→ light color
- App.css
* {
box-sizing: border-box;
margin: 0;
font-family: sans-serif;
}
.page {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
.header {
width: 100%;
height: 80px;
border-bottom: 2px solid gray;
display: flex;
justify-content: center;
align-items: center;
}
.content {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
}
.footer {
width: 100%;
height: 80px;
border-top: 2px solid gray;
display: flex;
justify-content: flex-end;
align-items: center;
}
.button {
padding: 10px;
margin-right: 30px;
}
body.light-mode {
background-color: #fff;
color: #333;
transition: background-color 0.3s ease;
}
body.dark-mode {
background-color: #1a1919;
color: #999;
}- App.jsx
import React, { useState } from 'react'
import Header from './component/Header'
import Footer from './component/Footer'
import Content from './component/Content'
import './App.css'
import { themeContext } from './context/context'
const Ex11 = () => {
const [isDark,setIsDark] = useState(false);
return (
<themeContext.Provider value= {{isDark,setIsDark}}>
<>
<Header/>
<Content/>
<Footer/>
</>
</themeContext.Provider>
)
}
export default Ex11- Folder Context → context.js
import {createContext} from 'react';
export const themeContext =createContext(null);- Folder Component
4.1 Content
import React, { useContext } from "react";
import { themeContext } from "../../context/context";
const Content = () => {
const {isDark} = useContext(themeContext)
return (
<div
className="content"
style={{
backgroundColor: isDark?"black":"white",
color: isDark?"white":"black",
}}
>
<h1>지각하지 않기! 결석하지 않기!</h1>
</div>
);
};
export default Content;4.2 Footer
import React, { useContext } from "react";
import { themeContext } from "../../context/context";
const Footer = () => {
const {isDark, setIsDark}=useContext(themeContext)
const changeMode = (modeColor,bgModeColor)=>{
};
const toggleTheme = (e) => {
console.log("mode", e.target.innerText);
console.log('isDark',isDark);
setIsDark(!isDark)
//setIsDark (isDark ?false: true)
};
return (
<div>
<footer
className="footer"
style={{
backgroundColor: isDark?"black":"lightgray",
}}
>
<button className="button" onClick={toggleTheme} onChange={changeMode}>
{isDark
?<span>Light mode</span>
:<span>Dark mode</span>}
</button>
</footer>
</div>
);
};
export default Footer;4.3 Header
import React, { useContext } from "react";
import { themeContext } from "../../context/context";
const Header = () => {
const{isDark}=useContext(themeContext)
return (
<header
className="header"
style={{
backgroundColor:isDark?"black":"skyblue",
color:isDark?"white":"black",
}}
>
<h1>스마트인재개발원</h1>
</header>
);
};
export default Header;