
- Context만들기 순서
- context파일를 만들어준다
- createContext
- 꼭~ export 해주기
- context 를 사용할 공간에 import {context} 해주기
- context Provider로 감싸주기
- provider안에 value라는 속성
- value 안에 우리가 전달하고자 하는 데이터, 저장하고자 하는 데이터 등등을 넣는다
React Context tồn tại để bạn không cần truyền dữ liệu một cách thủ công bằng việc sử dụng props ở tất cả các cấp của component. Context chia sử dữ liệu cho nhiều các component khác nhau. Việc truyền dữ liệu từ component cha xuống component con thông qua props là tương đối dài dòng và khó kiểm sóat so với việc sử dụng Context API. Bằng việc sử dụng Context API, chúng ta không còn cần phải truyền các dữ liệu muốn chia sẻ với nhau thông qua việc dùng props.
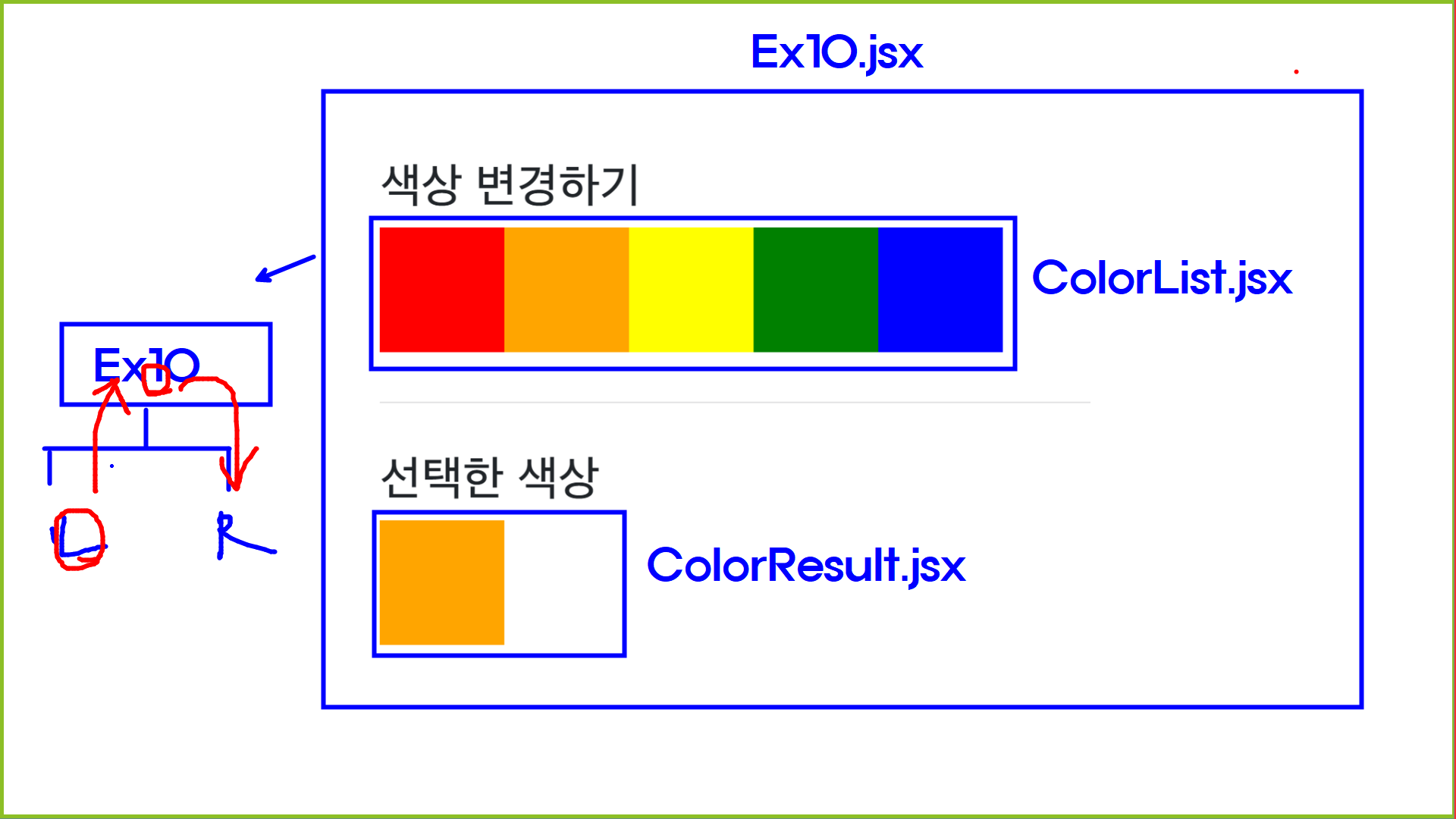
- App.jsx
import React, { useState } from 'react'
import { colorContext } from './context/Ex10ColorContext'
import ColorList from './component/Ex10/ColorList'
import ColorResult from './component/Ex10/ColorResult'
const Ex10 = () => {
/* Context 란?
- 리액트 컴포넌트 간에 값을 전역적으로 공유할 수 있게 해주는 기능
- 우리에게는 데이터를 주고받는 props 가 있는데 왜 context를 써야하는가?
A. props 로만 데이터를 전달하면 깊숙하게 위치한 컴포넌트에 데이터를 전달 하는 경우
여러번 연달아서 props를 설정하게 됨 => 불편하고, 실수가 잦음
이러한 현상을 props drilling 이라고 부른다
그래서 우리는 context로 전역적으로 데이터를 관리한다.
[Context 만드는 순서]
1) context 파일을 만들어준다.
- createContext
- 꼭! export 해주기
2) context 를 사용할 공간에 import {context} 해주기!
3) context Provider 로 감싸주기
- Provider 안에 value 라는 속성
- value 안에 우리가 전달하고자 하는 데이터, 저장하고자 하는 데이터 등등을 넣는다
*/
const [choiceColor, setChoiceColor] = useState('red');
return (
<colorContext.Provider value = {{choiceColor,setChoiceColor}}>
<h1>변경할 색상을 고르시오.</h1>
<ColorList onchange ={setChoiceColor}/>
<hr/>
<h1>선택한 색상은</h1>
<ColorResult/>
</colorContext.Provider>
)
}
export default Ex10
- Folder Context -> Context.js
import {createContext} from 'react';
export const colorContext =createContext(null);- Folder component ->
3.1 ColorList.jsx
import React, { useContext } from 'react'
import { colorContext } from '../../context/Ex10ColorContext'
const ColorList = () => {
const {setChoiceColor} = useContext(colorContext)
let color = ["red","orange","yellow","green","blue"]
const ckBtn = (e)=>{
console.log('ck',e.target.style.backgroundColor);
setChoiceColor(e.target.style.backgroundColor)
}
return (
<div style = {{display: 'flex'}} >
{color.map(item=>(
<button style ={{
width : "100px",
height: "100px",
background: `${item}`
}} onClick={ckBtn}/>
))}
</div>
)
}
export default ColorList3.2 ColorResult.jsx
import React, { useContext } from 'react'
import { colorContext } from '../../context/Ex10ColorContext'
const ColorResult = () => {
const {choiceColor} = useContext(colorContext)
return (
<div style = {{
width: '100px',
height: '100px',
backgroundColor:`${choiceColor}`
}}>
</div>
)
}
export default ColorResult