
State
State(상태)란 위젯에 대한 속성을 의미한다. 예를 들어서 Text 위젯의 text를 상태라고 할 수 있고, style, fontWeight, color 등 해당 위젯이 가지고 있는 속성을 모두 상태라고 부른다. 이렇게 위젯은 모두 상태를 가지고 있고, 위젯은 위젯 트리에 의해서 관리되고 있다.
♡ StatelessWidget
StatelessWidget도 State를 가지고, 한 번 생성되면 절대 바뀌지 않는다. 즉, 위젯을 한 번만 그리고 다시 그리지 않는다. Stateless를 바꾸려면 완전히 파괴(destroy)하고, 다시 rebuild하는 방법 밖에 없다. 그래서 StatelessWidget의 라이프 사이클은 매우 간단하다. 신경써야 하는 부분은 build method 뿐이다. 즉, 매번 StatelessWidget이 build 될 때마다 build method가 호출되고, 이 build method 내에서 사용자가 원하는 내용의 StatelessWidget을 새롭게 생성하면 된다.
♥ StatefulWidget
StatefulWidget은 상태가 변경되면 build를 여러번 하는 위젯이다. StatefulWidget은 State object와 결합하게 된다. State object의 역할은 위젯의 구성 요소나 위젯의 속성들을 지속적으로 추적하는 것이기 때문에 사용자가 원하는 입맛대로 위젯의 구성 요소나 속성에 관련된 변수들을 setState 메소드를 사용해서 언제라도 업데이트 할 수 있다. StatefulWidget은 화면을 여러번 그리기 때문에 StatelessWidget보다 관리하기 어렵고, 성능도 조금 낮아질 수 있다. 하지만, UI가 변경된 상태에 따라 업데이트가 되기 때문에 사용자에게 더 나은 경험을 선사해 줄 수 있다.
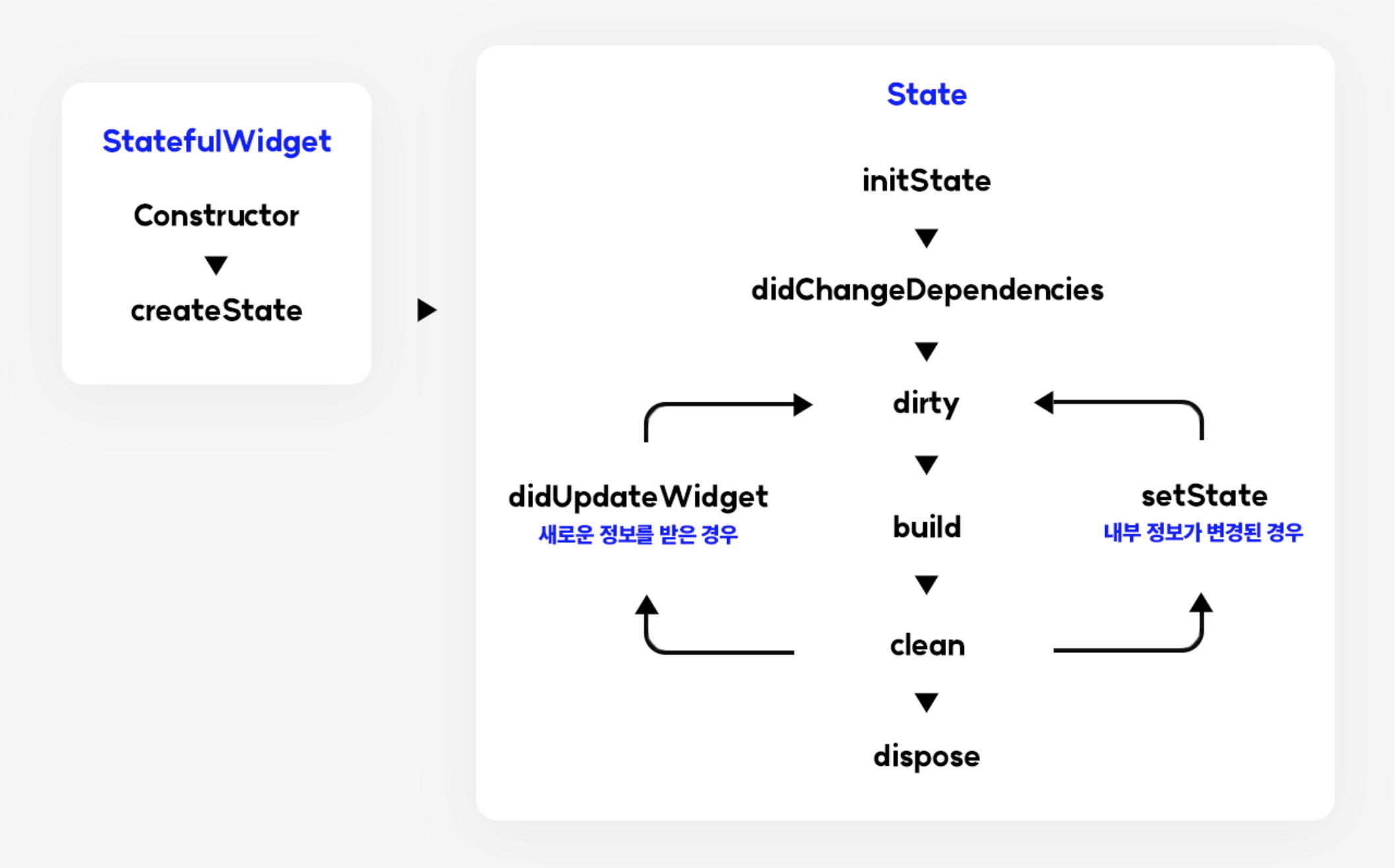
StatefulWidget의 생명주기 메소드

-
화면 구축
-
createState() : StatefulWidget 객체를 생성하면 생성자가 호출된다. 그 후 곧바로 createState()가 호출된다. StatefulWidget에서 필수적으로 오버라이드 해야 하는 함수이다. 이 함수의 역할은 State 객체를 생성하는 일이다.
-
initState() : State 객체가 생성되면 State 객체의 생성자가 호출된다. 위젯이 최초 생성되는 상황이면 initState()가 호출된다. 즉 처음 한 번만 호출되고 더 이상 호출되지 않는다.
-
화면이 뜨자마자 비동기 처리 시작하고 싶다면 StatefulWidget의 initState() 생명주기 메소드가 최초에 한 번만 수행되므로 여기를 활용한다.
class _HomePageState extends State<HomePage> { var _result = ''; // 최초에 로드될 때 호출 void initState() { super.initState(); fetch(); } }
-
-
didChangeDependencies() : initState()가 호출된 후에 didChangeDependencies()가 호출된다. 또한 해당 위젯이 의존하는 위젯이 변경될 때도 호출된다. 쉽게 말하자면 위젯 A가 위젯 B를 상속 받았는데 위젯 B가 업데이트 될 때 호출된다.
-
-
화면 재드로잉
-
build() : build()를 통해서 위젯이 그려진다(render). State 클래스에서 반드시 오버라이딩 되어야 하는 함수이다. 그렇지 않으면 에러로 알려준다. 위젯을 그려주는 역할을 하기 때문에 최초는 물론이고 변경이 있을 때마다 호출된다.
-
didUpdateWidget() : 부모 위젯이 재빌드되어 위젯이 갱신될 때 호출된다. didUpdateWidget()이 호출된 후에는 항상 build()를 호출한다. 따라서 만약 didUpdateWidget() 내에서 setState()를 호출하면 build()를 중복 호출하는 것이다.
-
setState() : State 객체의 상태가 변경되었다는 것을 프레임워크에 알리는 용도이다. 따라서 State 객체의 상태가 변경될 때마다 setState() 함수를 통해서 알려야 한다. 그래야만 프레임워크가 build() 함수를 호출할 준비를 한다.
-
reassemble() : hot reload를 실행하면 reassemble()이 호출된다. reassemble()이 호출되면 build()도 호출된다.
-
-
화면 파기
-
deactivate() : 트리에서 State 객체가 제거될 때마다 호출된다. 어떤 경우에는 프레임워크가 제거된 State 객체를 트리의 다른 부분에 다시 삽입하기도 한다. 이 경우에는 State 객체가 트리의 새로운 위치에 적응할 수 있는 기회를 주기 위해 build()를 호출한다.
-
dispose() : 트리에서 State 객체가 영구적으로 제거될 때 호출된다. 영구적으로 제거되었기 때문에 build()가 다시 호출되지 않는다. 이미 State 객체가 폐기되었기 때문에 dispose()에서 setState()를 호출하면 안 된다.
-
오버라이드(Overriding)
부모 클래스로부터 상속받은 메소드를 자식 클래스에서 확장 및 재정의 하는 것
- 상속(inheritance) : 기존에 정의되어 있는 클래스의 모든 필드와 메소드를 물려받는다.
- 상속 관계일 때 참조 형식을 부모 클래스로 객체 형식을 자식 클래스로 인스턴스화가 가능하다.
- 예외(Exception)는 부모 클래스의 메소드 보다 많이 선언할 수 없다.
- extends : 대표적인 형태의 상속으로, 부모의 메소드를 그대로 사용할 수 있고, 오버라이딩 할 필요없이 부모에 구현되어 있는 것을 직접 사용할 수 있다.

잘 봤습니다