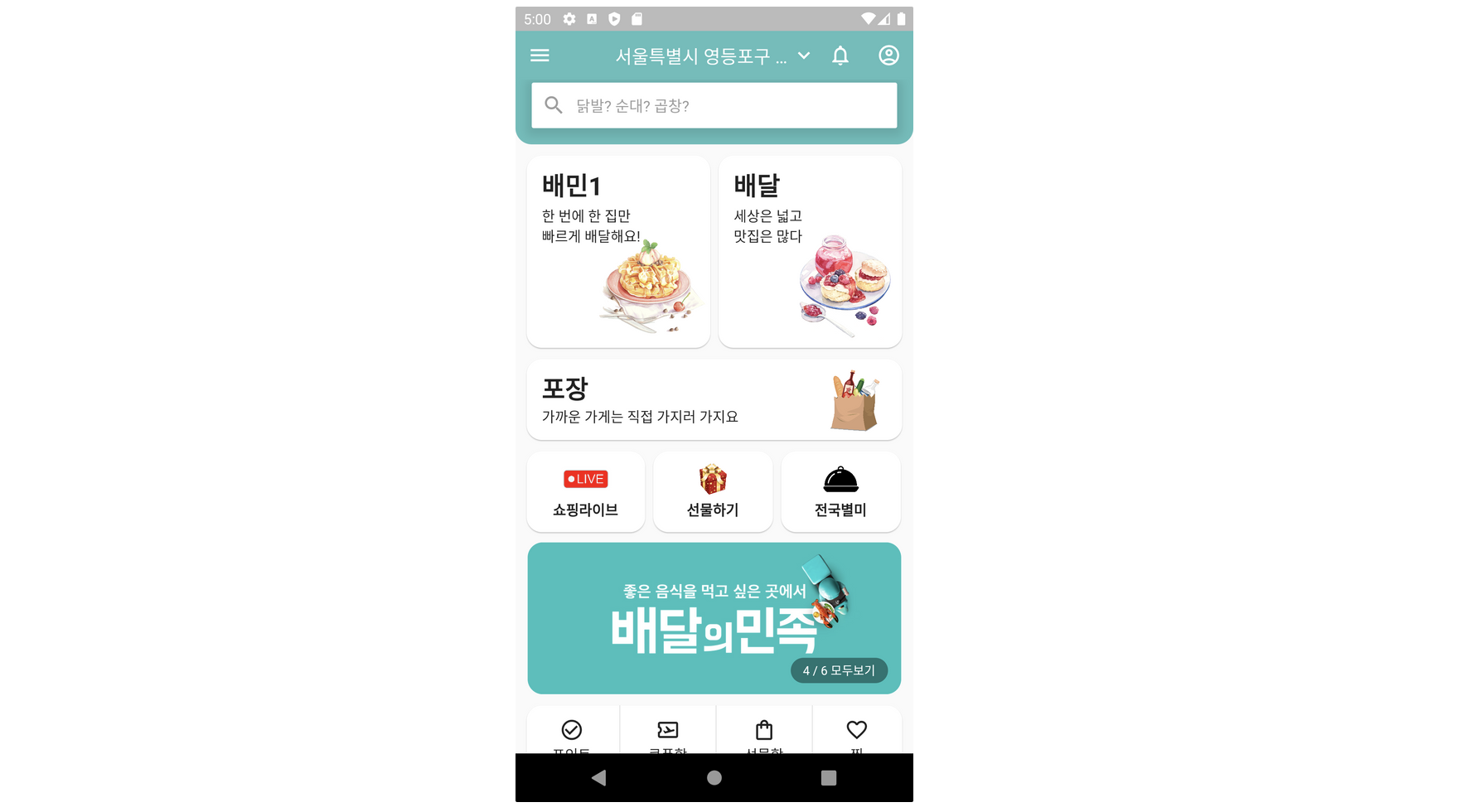
✨ 배달의 민족 홈 화면 UI

📍 사용한 위젯
width: double.infinity,: 크기의 최대값이 무한대이다. 제약이 없는 상태.width: MediaQuery.of(context).size.width,: MediaQuery 활용해 앱 화면의 넓이를 알아낸다.overflow: TextOverflow.ellipsis,: 텍스트가 일정 길이를 넘어가면 ‘…’으로 표시된다.color: Color(0xFF5EBEBB),: 원하는 hex 색상 지정할 때 사용
→ 0xFF: 불투명도를 항상 지정해야 한다. (16진수로 표시) / 뒤 여섯자리 : 색상 hex 코드 입력color: Colors.black.withOpacity(0.4),: 투명도 조절 (0~1)VerticalDivider(color: Colors.grey.shade400),: 세로 선 그을 때 사용. shade는 명암 조절- BoxShadow : 그림자 넣을 때 사용
Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.transparent.withOpacity(0.1),
spreadRadius: 5,
blurRadius: 7,
offset: const Offset(0, 3),
),
],
),
),- Card : 카드 모양 형태 제공하는 위젯. 기본 크기가 0으로 자식 위젯의 크기에 따라 크기가 결정된다.
- Flexible : 위젯이 여러개 있을 때 각각의 비율을 설정할 수 있다. 기본값은 flex: 1.
→ Flexible vs Expanded : 디테일한 영역 설정 vs 단순 위젯 오버플로우 방지
❗️ Run 시 생기는 오류 해결
💔 Incorrect use of ParentDataWidget
→ Expanded 위젯은 Column,Row,Flex 위젯 내에서만 이용 가능하다.오류가 난 이유 : Widget _packaging 내부의 Padding 위젯 내부에서 Expanded를 사용했다. 패딩이 열 안에 있었지만 Expanded가 패딩으로 래핑되었기 때문에 오류가 발생했다. Expanded를 제거하니 문제가 해결되었다.


👍