✨ 카카오T UI
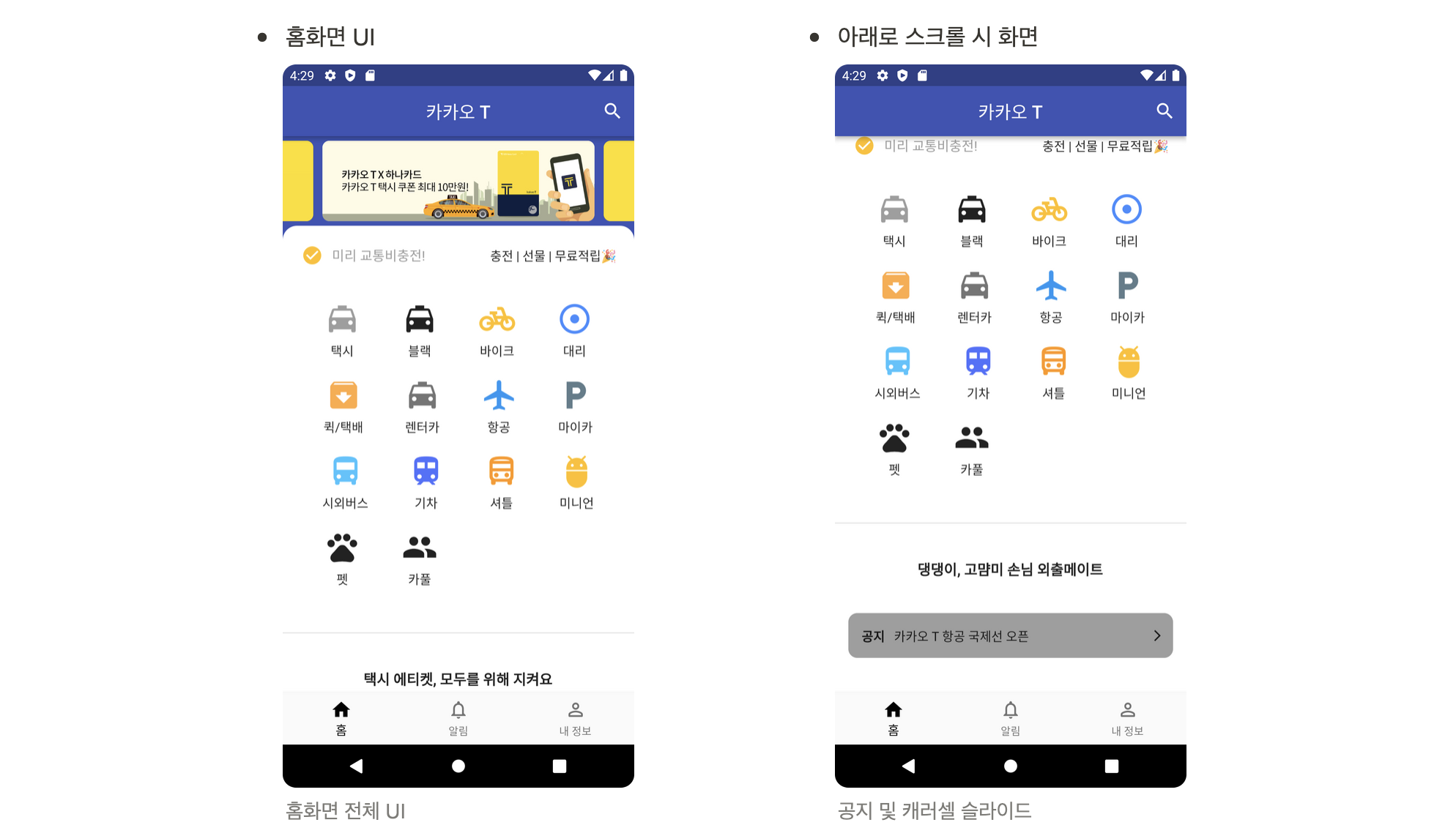
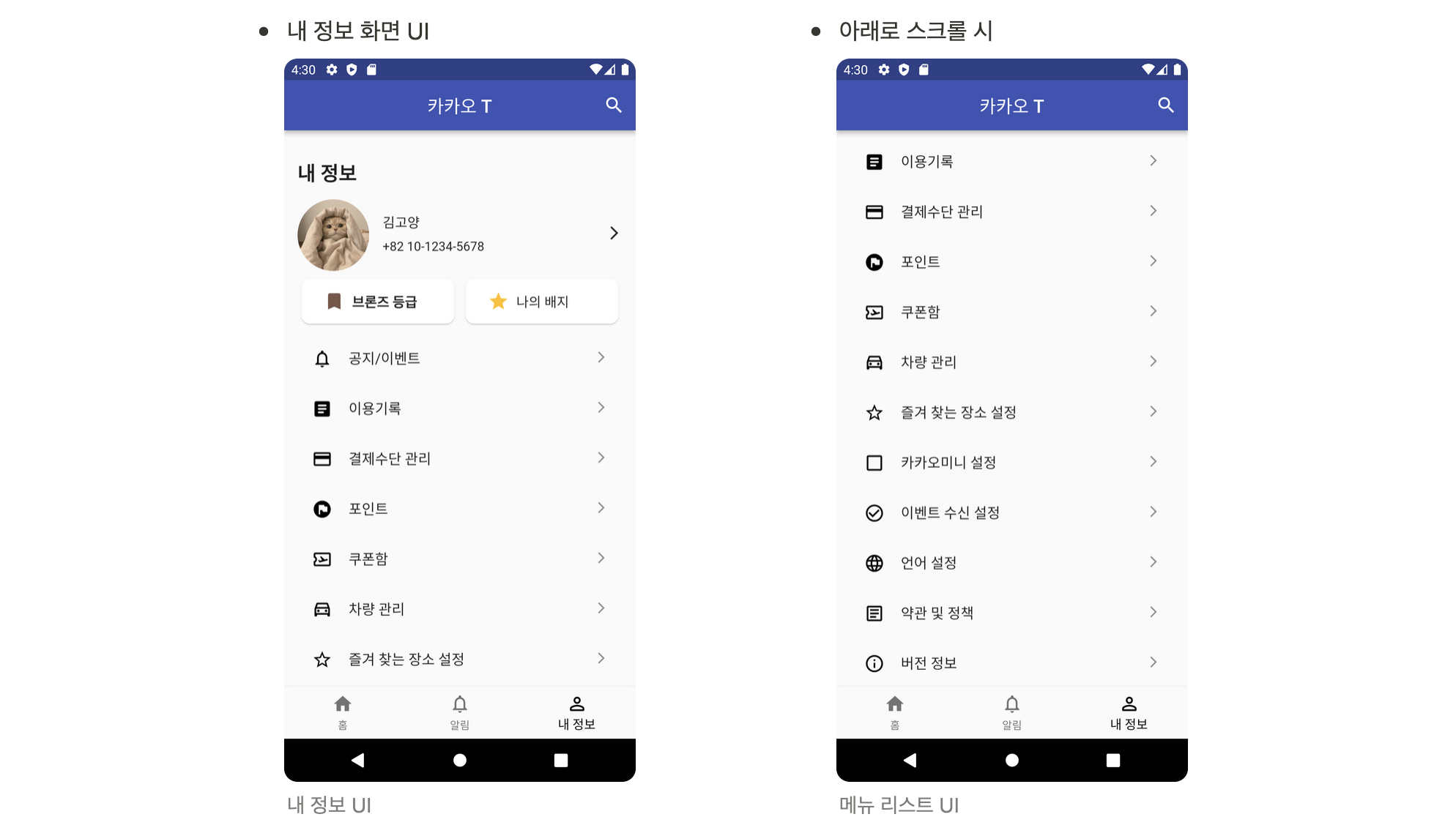
🫧 화면 스크롤 및 캐러셀 자동 슬라이드 기능 구현



📍 사용한 위젯
- BottomNavigationBar : 하단 탭 바
- SizedBox : width, height 속성에 값 할당해 크기 결정하는 위젯 (여백 표현)
- Opacity : 위젯에 투명도 부여, opacity 속성이 0.0~1.0까지 설정할 수 있고 0에 가까울수록 투명, 1에 가까울수록 불투명함.
Opacity(
child: _buildItem('assets/taxi.png', '택시'),
opacity: 0,
),- Carousel_slider : 슬라이드 라이브러리
→ pub.dev에서 라이브러리 찾기
→ pubspec.yaml에 dependencies에 추가
→ pub get 실행 후 사용 - 목데이터
→ dummyItems를 map 시켜 캐러셀에 이미지 넣어줌 - ClipRRect : 모서리 둥글게 만들어주는 위젯
ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image.network(
url,
fit: BoxFit.cover,
),
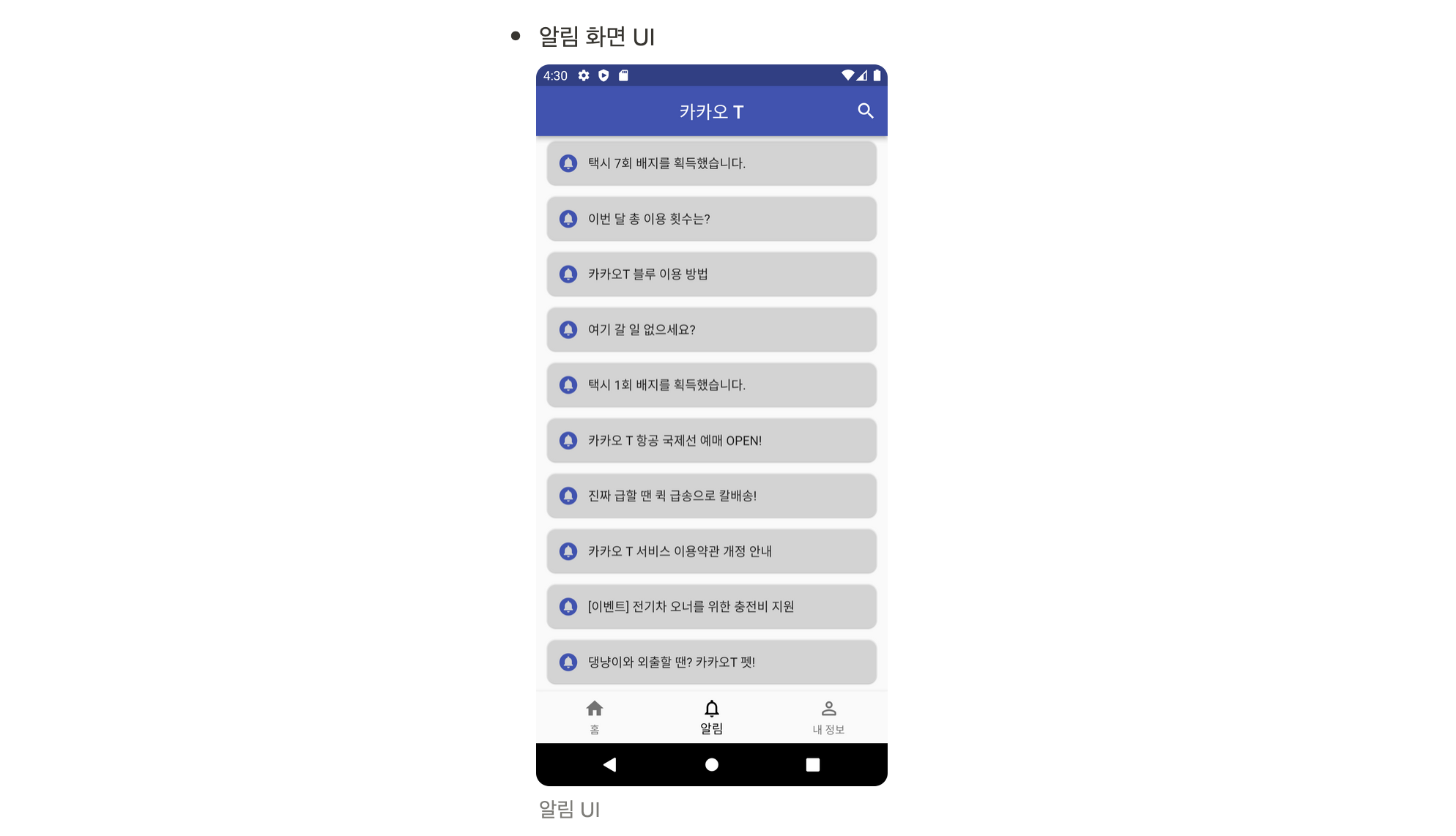
),- List.generate : 해당 개수만큼 리스트 만들어줌
final items = List.generate(10, (index) {
return ListTile(
leading: Icon(Icons.notifications_none),
title: Text('[이벤트] 이것은 공지사항입니다'),
);
});physics: NeverScrollableScrollPhysics(),: 스크롤 방지shrinkWrap: true,: 해당 리스트뷰 밖에서도 스크롤 활성화