✨ 카카오톡 UI

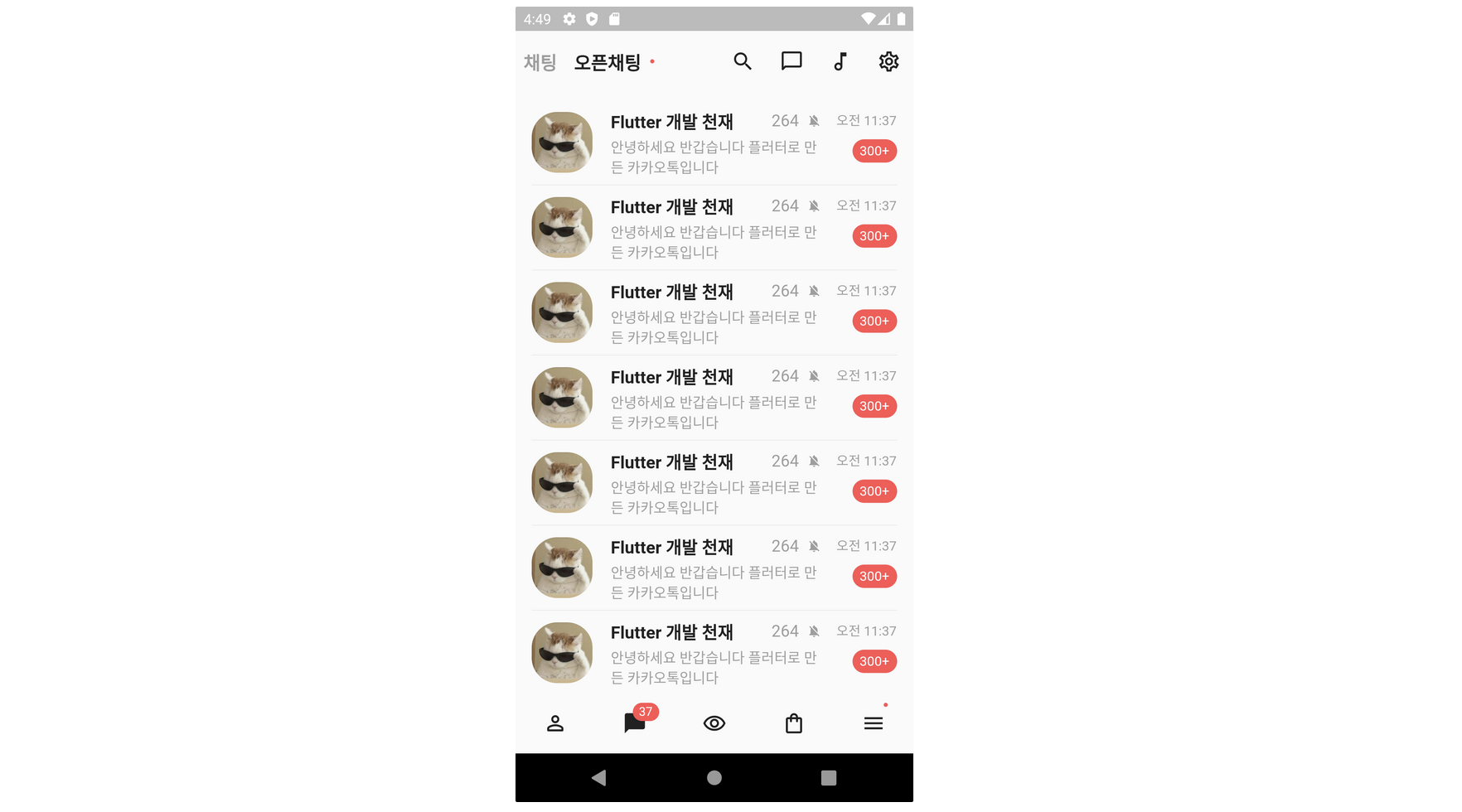
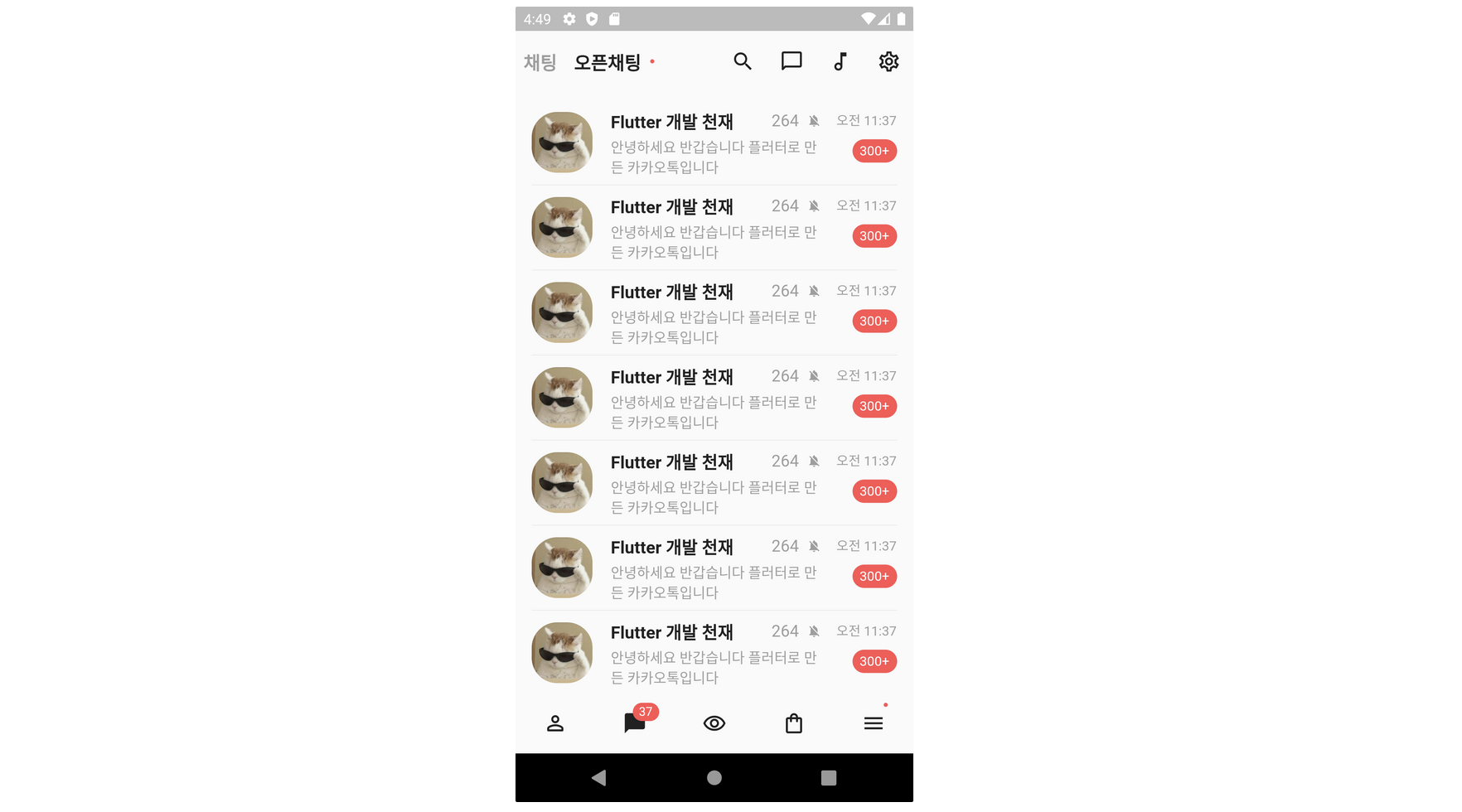
- 카카오톡 채팅 UI
→ Scaffold의 appBar, body, bottomNavigationBar 속성을 이용하지 않고 구현
→ body 내부에 Widget으로 만들어 구현!
📍 사용한 위젯
- SafeArea : 자식 위젯에 패딩을 넣어서 디바이스 영역이 앱의 위젯 영역을 침범하는 것을 막아준다.
- ListView.separated : 동적으로 많은 양의 데이터를 호출할 수 있으며 구분선을 사용할 수 있다.
ListView.separated(
itemBuilder: (BuildContext context, int index) => _listItem(),
itemCount: 20,
padding: const EdgeInsets.all(16.0),
separatorBuilder: (BuildContext context, int index) =>
const Divider(height: 16),
),
- Stack : 이미지 위에 텍스트를 겹치게 하거나 할 때 사용
- Positioned : Stack 내에서 위치 조정할 때 사용
Stack(
children: [
IconButton(onPressed: () {}, icon: const Icon(Icons.menu)),
Positioned(
top: 4,
right: 10,
child: Container(
width: 4,
height: 4,
decoration: const BoxDecoration(
shape: BoxShape.circle, color: Colors.redAccent),
),
),
],
),