
🏃 4개월 간의 달리기
레벨 3,4기간동안 우아한테크코스의 모의면접 레벨인터뷰를 편리하게 진행하기 위한 "레벨로그" 프로젝트 기간이 10/21을 마지막 끝이 났다. 사실 더 팀 프로젝트를 진행할 수는 있지만 대부분 크루들은 놓아주고 취업를 위한 준비를 하러 떠날 모양인 듯 싶었다.
나는 약간 욕심이 남아있어 며칠 정도는 더 투자할 듯 싶다. 레벨로그는 첫 공개 이후 우아한테크코스 크루의 거의 전체가 레벨 인터뷰에 사용한 서비스이기도 하고, 5기 때도 사용할 것 같다는 이야기를 굉장히 많이 들었기 때문에 그 기대를 실제로 만들고 싶은 욕심이다.
먼저 아래에서, 아쉬운 부분부터 이야기를 하고 싶다.
🤔 아.. 이랬다면 좋았을텐데
지금 시점에서 가장 아쉬운 부분은 아래와 같다.
늘 "사용자 경험 개선" vs "기능 추가" 에서 열띤 토론을 하며 결국 한정된 리소스의 문제로 한 쪽을 (대부분의 경우 "사용자 경험 개선"이었다.) 어느 정도 포기했다는 것.
이제서야 깨닫게 된 것들이 있는데 남은 기간동안 이걸 도입한다면, 이 문제를 해결할 수 있을거라는 생각이 들었다. 결국 저 문제를 해결할 수 있는 방법은 하나뿐이라는 생각이 들었다.
"사용자 경험 개선"에 드는 리소스를 줄인다!
나는 여기에 대한 해결책을 "디자인 시스템" 에서 찾을 수 있을 것 같았다.
💀 기존의 방식
레벨로그에서는 새로운 기능을 추가하고, 그에 맞는 화면을 만들기 위해서는 "figma"를 통해 아예 완전히 새로운 페이지를 그려야했다.
처음에는 나 혼자 figma를 완성해서 그나마 문제가 없었지만, 추가적인 기능인 "인터뷰 질문 검색"이 추가되며, 그에 필요한 화면을 시간이 남는 백엔드가 그리게 되었다.
새로운 화면은 다소 이질적이었으며, 기존의 컴포넌트를 재사용하기에도 애매해 대부분의 컴포넌트를 새로 작성하게 되었다.

이러한 프로세스는 총 세 가지 문제점을 가지고 있었다.
-
사용자에게 일관적인 경험을 제공하지 못할 수 있다.
-
새로운 기능에 맞는 화면을 제작하는데 기존의 리소스를 재사용하기 힘들어 오랜 시간이 걸린다.
-
새로운 기능을 추가하는데 걸리는 시간이 당연히 길어지니, 또 위와 같은 토론(사용성 vs 기능 추가)을 하며 시간을 뺏기는 악순환에 들어가게된다.
만약 제대로된 "디자인 시스템"이 존재했다면 어떻게 바뀌었을지를 아래에서 살펴보자!
🎨 디자인 시스템
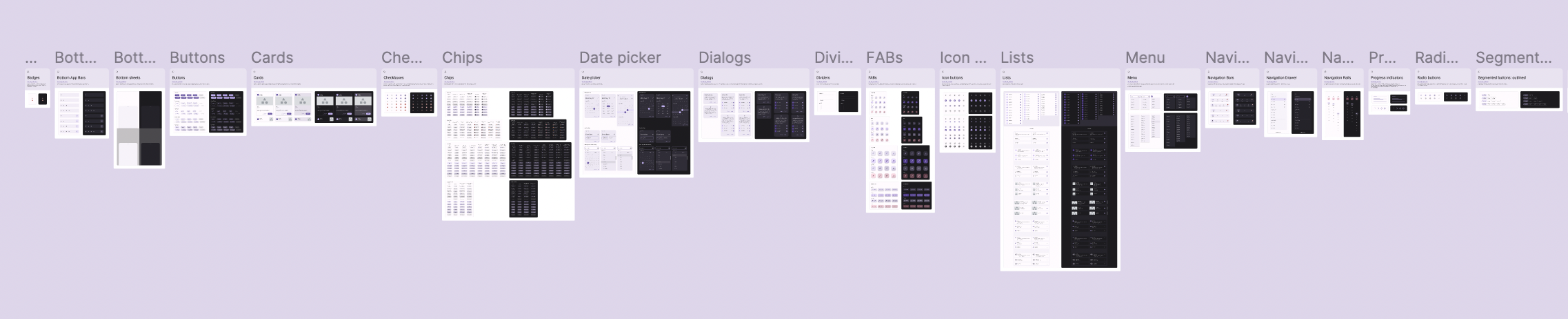
예시로 구글의 "Material Design"의 figma를 가져와 봤다.
여기에는 Buttons , Icons , Lists , Menu 등등
구글의 디자인 원칙과 UX 전략 에 의해 결합된 UI Component들이 모여있다.

이 "Material Design"의 UI 컴포넌트들을 활용하면 개발자들은 이러한 컴포넌트를 다양한 조합으로 재사용하여 오랜 시간을 들이지 않고 단순히 레고 블록을 쌓듯이 화면을 그려낼 수 있다.
여기에는 UI Component 만 가지고 왔지만 디자인 시스템은 종종 스타일 가이드로 디자인 정보를 포함한다. UI Component 전체에서 사용되는 색상, 타이포그래피 및 스타일, 표준, 원칙 및 어떤 애니메이션이 어떻게 구현되고, 어디서 사용하는게 맞는지까지 아주 상세한 정보들을 포함할 수 있다.
이렇게 된다면 위에서 발견한 문제점 세 가지가 모두 해결될 것이라고 봤다.
새로운 화면을 그리는데 걸리는 리소스가 매우 작다면, 기능 추가를 하는 속도도 빨라질 것이며, UX를 개선하는데 쓰는 시간도 당연히 많아질 것이다.
또한 일관된 UI Component를 재사용해서 화면을 그리게 되니, 일관성이 깨지는 문제도 많지 않을 것이다.
나는 그래서 남은 기간동안 레벨로그의 디자인 시스템을 만들기로 했다.
디자인 시스템을 통해서라면, 이전과는 비교도 할 수 없는 적은 시간만으로 새로운 기능을 개발하거나 프로젝트 유지보수를 할 수 있을 것이고, 곧 취업을 하게 되면 온전히 프로젝트에만 집중할 수 없는 우리에게 알맞다는 생각이 들었다.
아마 다음 주 동안 레벨로그에 맞는 디자인 시스템을 만들어 포스팅을 하지 않을까 싶다.
아무래도 다음 주는 아주 재미있는 한 주가 될 것 같다!
라고 했지만.. 팀원들과의 논의 끝에 도입하지 않기로 했다.. ㅠㅠ
