
UI 설계 개요

1. 뷰(View) 란?
안드로이드 앱의 UI를 구성하는 단위 : 뷰(View)
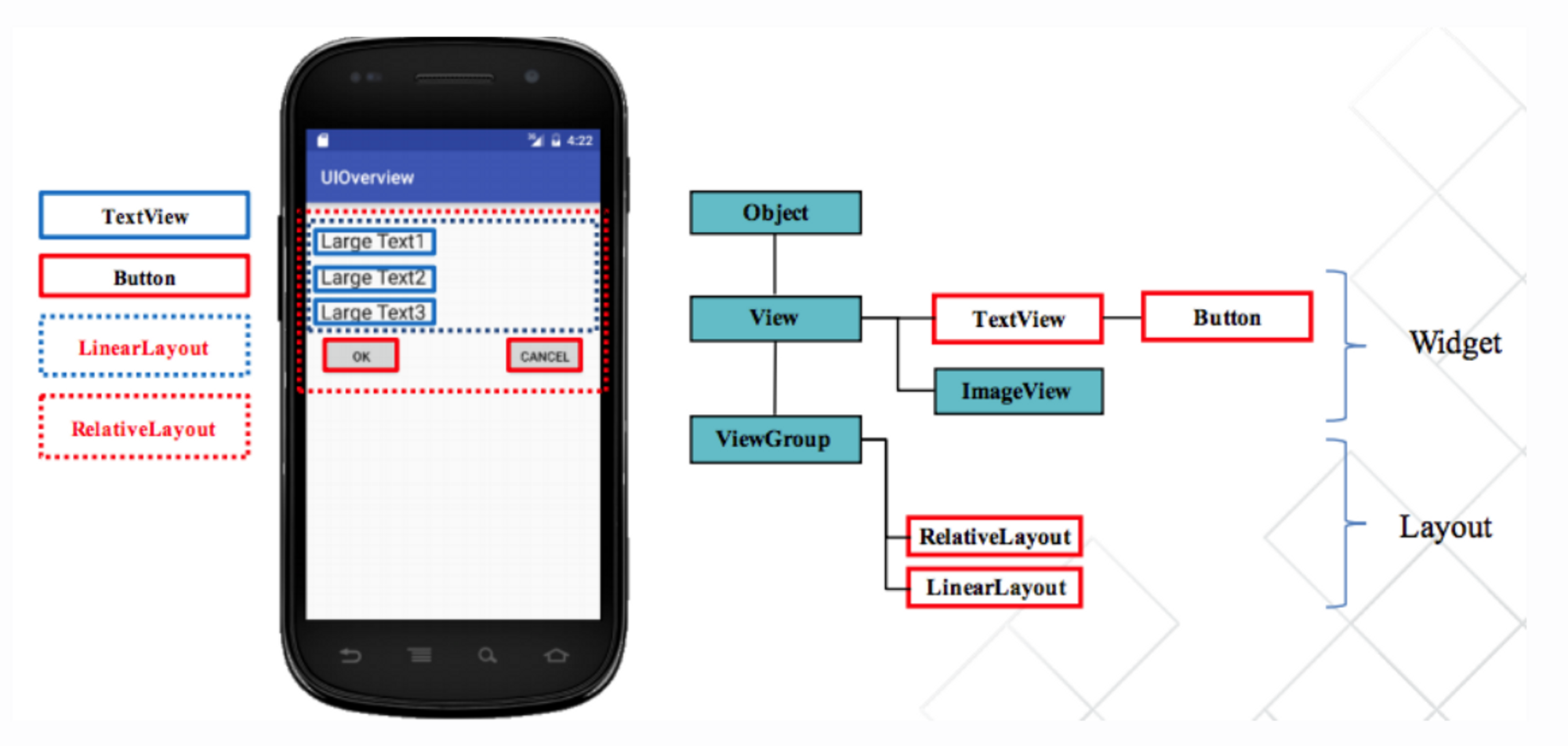
2. View 의 구성
-
뷰는 크게 2가지로 구성된다.
-
Widget과Layout
01. 위젯(Widget)
- View의 서브 클래스로서, 앱 화면을 구성하는 시각적인 모양을 지닌 UI요소
ex) 버튼, 메뉴, 리스트 등02. 레이아웃(Layout)
- ViewGroup의 서브 클래스로서, 다른 뷰(위젯 혹은 레이아웃)를 포함하면서 이들을 정렬하는 기능을 지닌 UI요소
- 즉, 레이아웃 안에 위젯이 배치되는 것UI 설계 방법
XML을 무조건 쓰긴 써야한다!
- 따라서 UI란 XML을 어떻게 표현하느냐의 방식
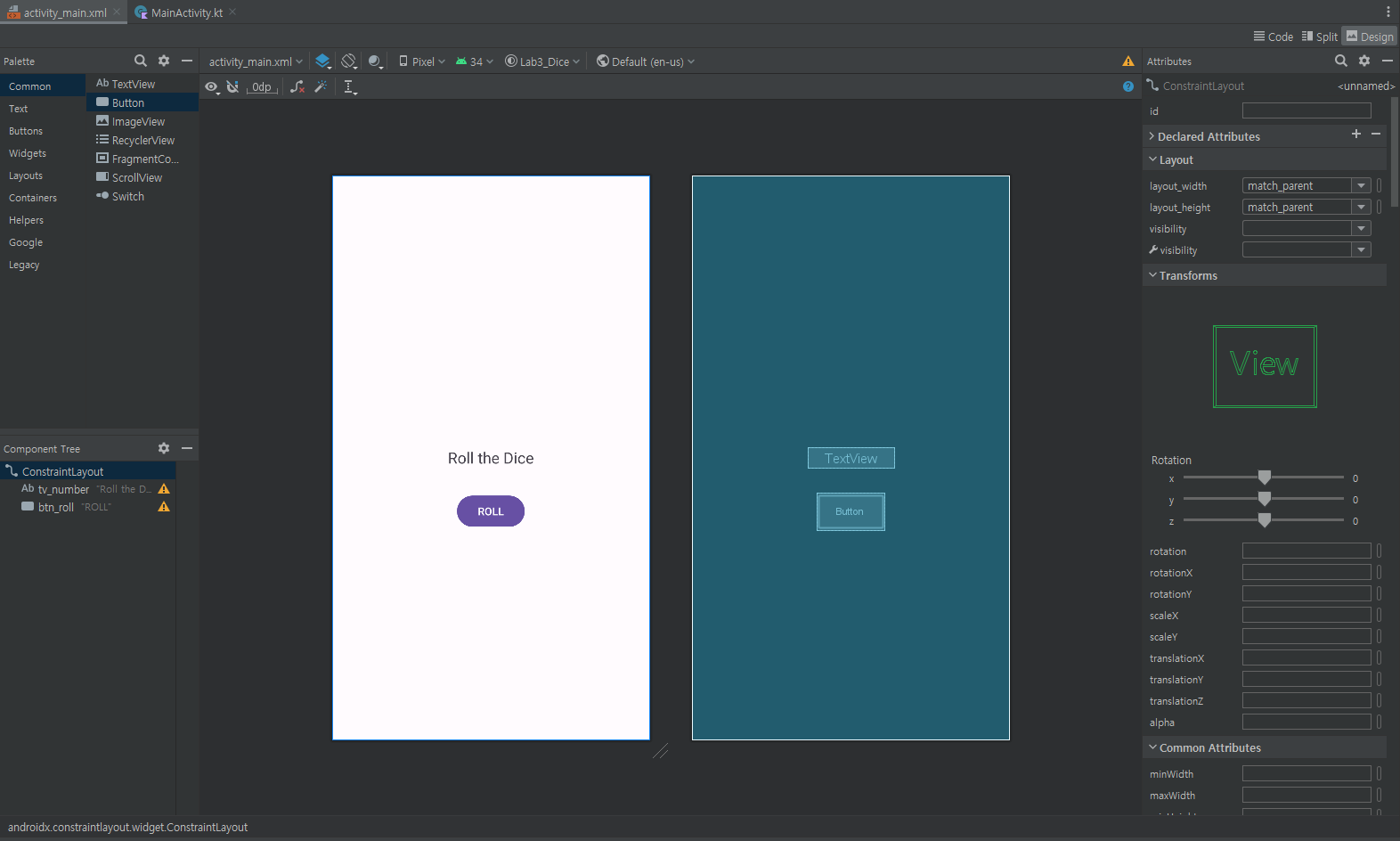
1. Android Studio의 Layout Editor 이용
-
드래그 앤 드롭 방식의 WYSIWYG(what you see is what you get) 에디터
-
다양한 디바이스 / 안드로이드 버전에 대한 Preview
-
XML코드 자동 변환 및 동기화

2. XML file을 직접 편집
-
필요한 XML 태그나 속성을 잘 모를 경우 불편
-
Copy & Paste를 이용한 편집이 효율적인 경우가 많음
위젯(Widget)
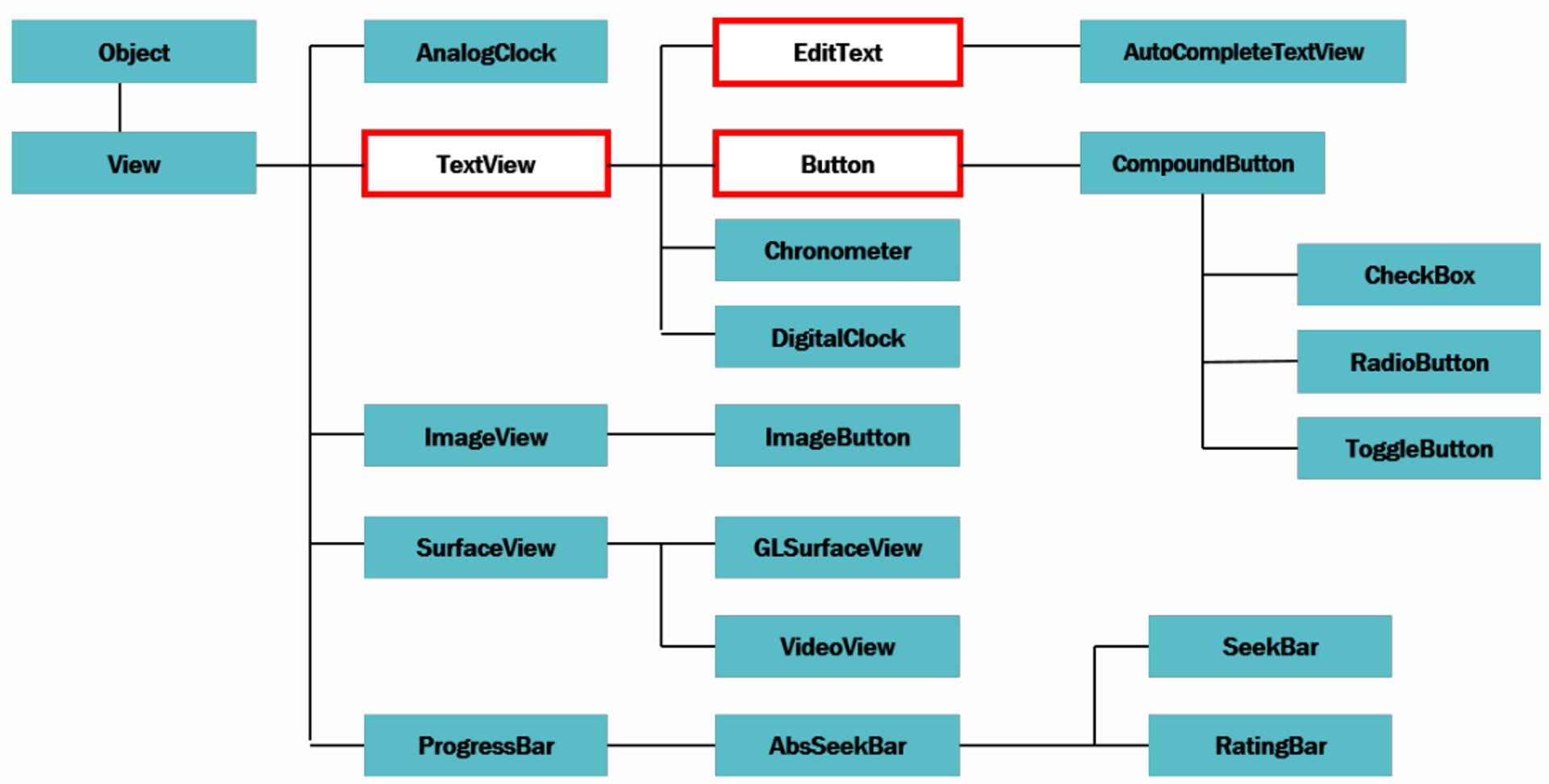
1. 위젯이란?
View의 서브 클래스 중에서 화면에 보이는 것들을 말한다.
- 대표적인 위젯 : TextView, EditText, Button 등
- 위젯은 View의 서브 클래스라고 했는데, 그럼
View는 뭐지?
1. View 란?
View 클래스는 모든 UI 컴포넌트들의 부모 클래스
- View클래스의 속성은 모든 UI컴포넌트들에서 공통적으로 사용할 수 있다.
01. id : UI컴포넌트를 고유하게 식별하는 식별자
- 식별자 지정 형식
android:id="@+id/my_button"
- 식별자 참조 형식
android:id="@id/my_button"
02. layout_width, layout_height // 반드시 위젯의 넓이와 높이를 명시해 주어야 한다.
- match_parent : 부모 UI컴포넌트의 크기에 맞춤 (혹은 fill_parent)
- wrap_content : UI컴포넌트의 내용물 크기에 맞춤
2. TextView
화면에 text를 표시 하는 용도
- 주요 속성
- View 속성 상속 : id, layout_width, layout_height, background, etc.
- textStyle : 텍스트 스타일 (normal, bold, italic)
- typeface : 텍스트 폰트 (noraml, sans, serif, monspace)
- singleLine : 속성값이 "true" 이면, 텍스트가 위젯의 폭보다 길 때 강제로 한 줄에 출력3. EditText
입력 가능한 Text 창
- 주요 속성
- TextView의 모든 속성 상속 (EditText는 TextView의 서브클래스임)
- inputType : 입력 시 키보드 타입 설정 및 키보드 행위를 설정
- 키보드 타입 설정 값
"text" : 일반적인 텍스트 키보드
"phone" : 전화번호 입력 키보드
"textEmailAddress" : @문자를 가진 텍스트 키보드
- 키보드 행위 설정 값
"textCapWords" : 문장의 시작을 대문자로 변환
"textAutoCorrect" : 입력된 단어와 유사한 단어를 제시하고 제시된 단어 선택 시, 입력된 단어를 대치
"textMultiLine" : 여러 줄을 입력 받을 수 있음4. Button
TextView의 서브클래스이므로, TextView의 모든 속성을 사용 가능
- singleLine : 텍스트가 위젯의 폭보다 길 때 강제로 한 줄에 출력
-
버튼 내에 텍스트, 아이콘을 표시 할 수 있음
-
버튼 전체를 이미지로 그리기 위해서는
ImageButton사용 -
버튼 클릭 이벤트 처리 방법은 2가지가 있다.
onClick 속성 활용
이벤트 처리 객체 이용
[참고]
findViewById()
Activity 클래스에 정의된 메소드로 Activity 하위 클래스(AppCompatActivity)에서 사용 가능
해당 액티비티와 연결된 XML layout 리소스 요소(위젯) 중에서 id 속성을 바탕으로 해당 Java 객체를 가져옴
onCreate() 메소드 내의 setContentView() 를 통해서 연결된 XML 리소스 요소 중에서만 검색이 가능 (fun onCreate 코드 블럭 안에 작성해야함)
따라서 다른 액티비티와 연결된 XML layout 리소스에 정의된 위젯을 findViewById() 메소드로 가져올 수는 없다.
실무에서 버튼 디자인
1. 이미지 버튼
대부분의 버튼은 ImageView를 사용한다.
- WHY?
1) 디자이너가 버튼 디자인을 던져준다.
2) 디자인을 ImageView에 넣는다
3) pressed 처리를 해준다 (버튼 클릭 시 효과 처리)
4) 여기서 normal, pressed, disabled 3가지의 이미지가 요구된다.
5) 또한 해상도 처리를 위해 dpi별(5개)로 이미지를 준비해야 한다.
즉, 1개의 버튼에 15개의 이미지가 요구되는 것이다!-
그런데 핸드폰은 가로 모드도 지원한다 -> 해상도로 인해 버튼이 깨질 수 있다
-
여기서
9-patch 이미지를 사용할 수 있다.
01. 9-patch 이미지 란?
해상도와 상관없이 이미지 자체가 9-patch 타입
- 이미지에서 늘어날 수 있는(stretchable) 영역과 원본 크기대로 표시되어야 할 영역을 구분,
이미지가 그려질 영역의 크기가 늘어나거나 줄어들더라도 원본 이미지 형태를 유지하도록 만들어진 이미지
- 즉, 엣지 부분을 모두 따로 제작한다. (당연히 필요한 이미지 파일은 늘어난다)
물론 이미지 디자인 및 제작은 디자이너의 몫이다.
= 개발자가 안함ㅋ 그냥 던져준 이미지 적용만 하면 된다.
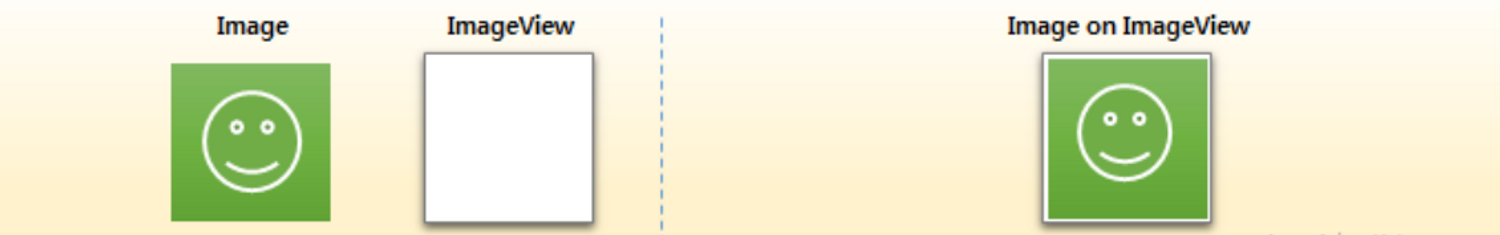
2. ImageView
앱 화면에 이미지를 표시하는 용도
01. 기본 사용법
1) Layout리소스 XML 파일에 ImageView를 추가
2) 화면에 표시 할 이미지를 Drawable리소스에 추가
3) 화면에 표시 할 이미지(Drawable)리소스 ID를 ImageView의 "src"속성에 지정02. Drawabe리소스에 이미지 추가
- .jpg, .png 둘 다 가능하나 대부분 .png를 사용 (배경 투명도 때문)
1) 이미지 파일을 /res/drawable에 추가
2) 해상도에 따른 다른 크기의 이미지는 별도의 폴더를 생성하고 복사 (drawable-xhdpi등)03. 이미지 파일 명 규칙
-
한글 포함 x
-
대문자 포함 x
-
숫자로 시작 x
-
'_' 로 시작 o
ex) "_2_icon" -
"my_logo4.png" o
04. 소스 코드
- 2가지 방법이 있다.
- XML에서 처리
1) XML 파일에 ImageView 추가
2) "src" 속성에 이미지(Drawable)의 리소스ID를 지정
//
android:src="@drawable/파일명"
- KT 파일에서 처리
ImageView의 id로 참조를 획득한 후, setImageResource() 함수를 호출
//
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var imageView: ImageView = findViewById(R.id.imageView1)
imageView.setImageResource(R.drawable.google_logo)
}
}05. ImageView의 영역과 이미지의 크기
- Image와 ImageView의 크기는 개별적이다. (ImageView의 크기는 개발자가 지정)
Image == ImageView
- 이런 경우 거의 없다
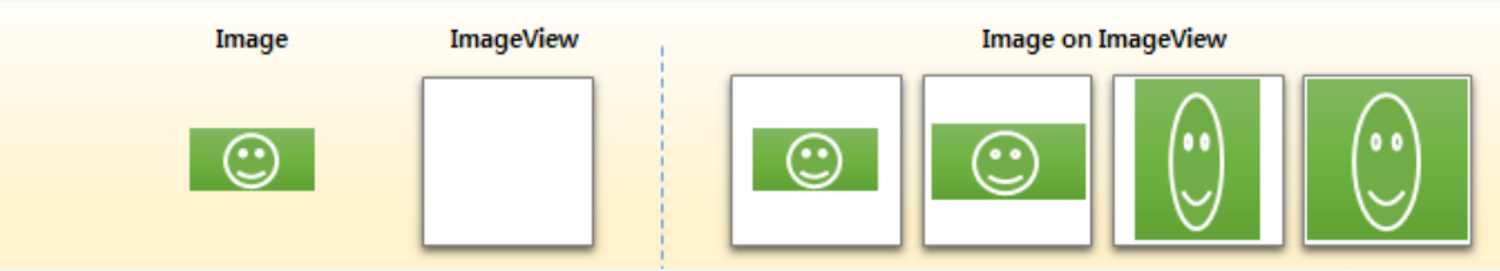
Image < ImageView
- 이미지가 ImageView 보다 작은 경우
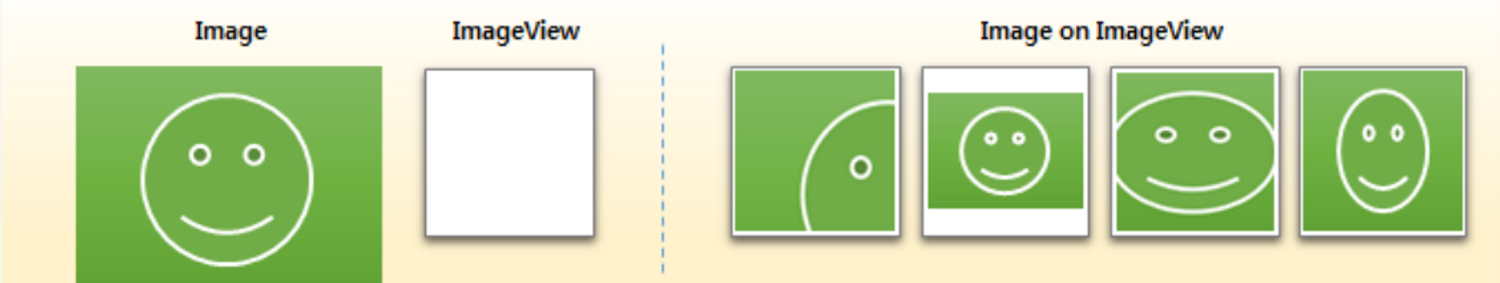
Image > ImageView
- 이미지가 ImageView 보다 큰 경우
scaleType 속성으로 관리 가능하다.
android:scaleType
1) android:scaleType="Center"
이미지 비율을 유지하며 정중앙을 기준으로 정렬 -> 그 외 다 짤림
2) android:scaleType="centerCrop"
이미지 비율을 유지하며 짧은 쪽(가로, 세로)을 기준으로 정렬 -> 그 외 다 짤림
3) android:scaleType="centerInside"
이미지 비율을 유지하며 이미지의 긴 쪽을 기준으로 레이아웃에 맞춰 정렬 -> 남는 공간은 background 색으로 채워짐
Image < ImageView 일 경우, 크기 유지
4) android:scaleType="fitCenter"
centerInside와 매우 유사
단, Image < ImageView 일 경우, ImageView의 크기에 따라 달라짐
5) android:scaleType="fitStart"
ImageView 안에서 가로, 세로 비율을 유지하며 fit하게 출력된다.
단, fitCenter와 다르게 왼쪽 상단을 기준으로 정렬됩니다.
6) android:scaleType = "fitEnd"
fitStart와 마찬가지로 가로, 세로 비율을 유지하며 fit하게 출력된다.
우측 하단을 기준으로 정렬
7) android:scaleType="fitXY"
이미지를 비율에 상관 없이 ImageView에 구겨넣음 -> 이미지가 찌그러질 수 있다.
8) android:scaleType="matrix"
이미지 비율을 유지하며 좌측상단을 기준으로 정렬 -> 그 외 다 짤림




좋은 글 감사합니다. 자주 올게요 :)