Layout

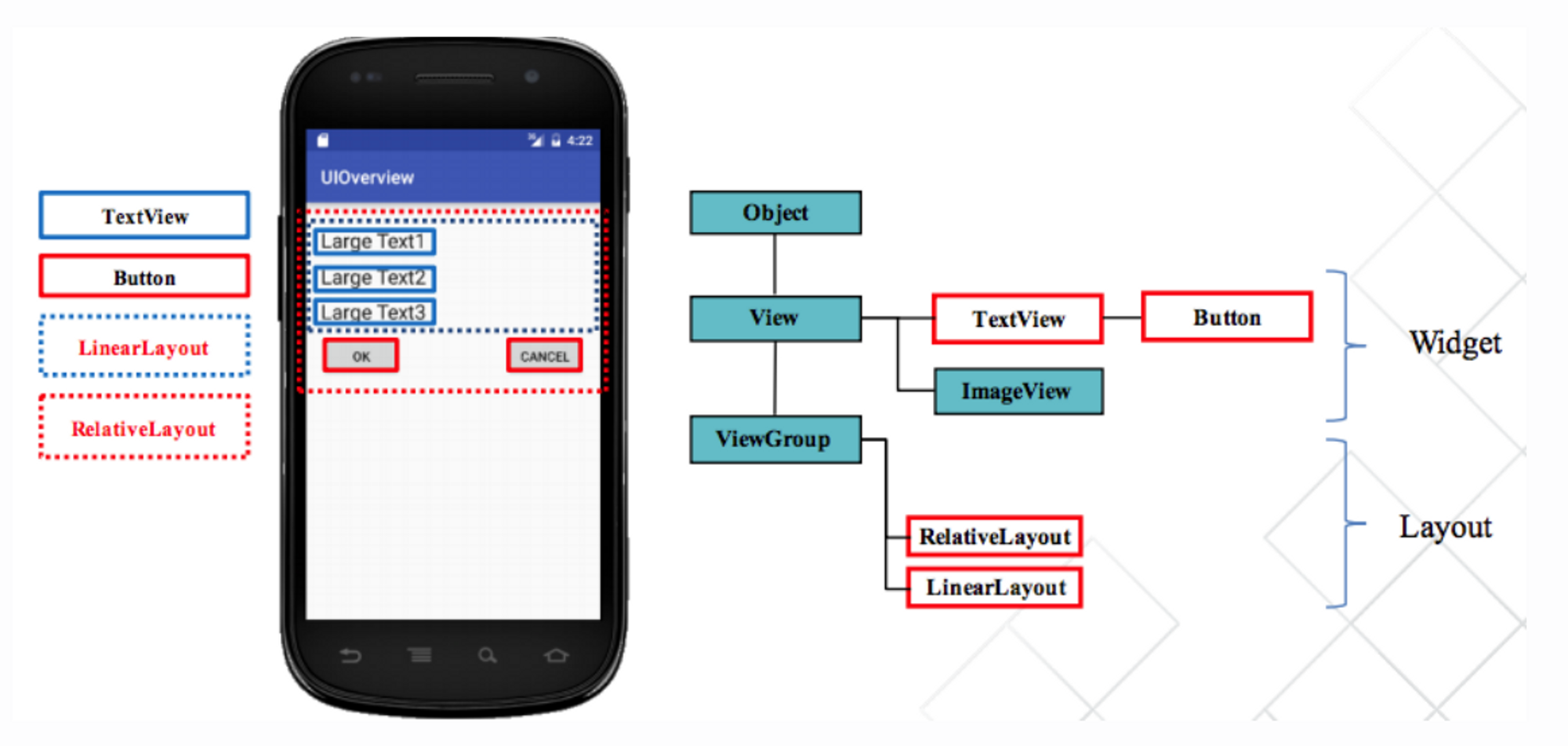
1. 레이아웃이란?
ViewGroup의 파생 클래스로서, 포함 된 View를 정렬하는 기능
- 즉, 레이아웃 안에 위젯들이 존재하게 됨
2. 레이아웃의 종류
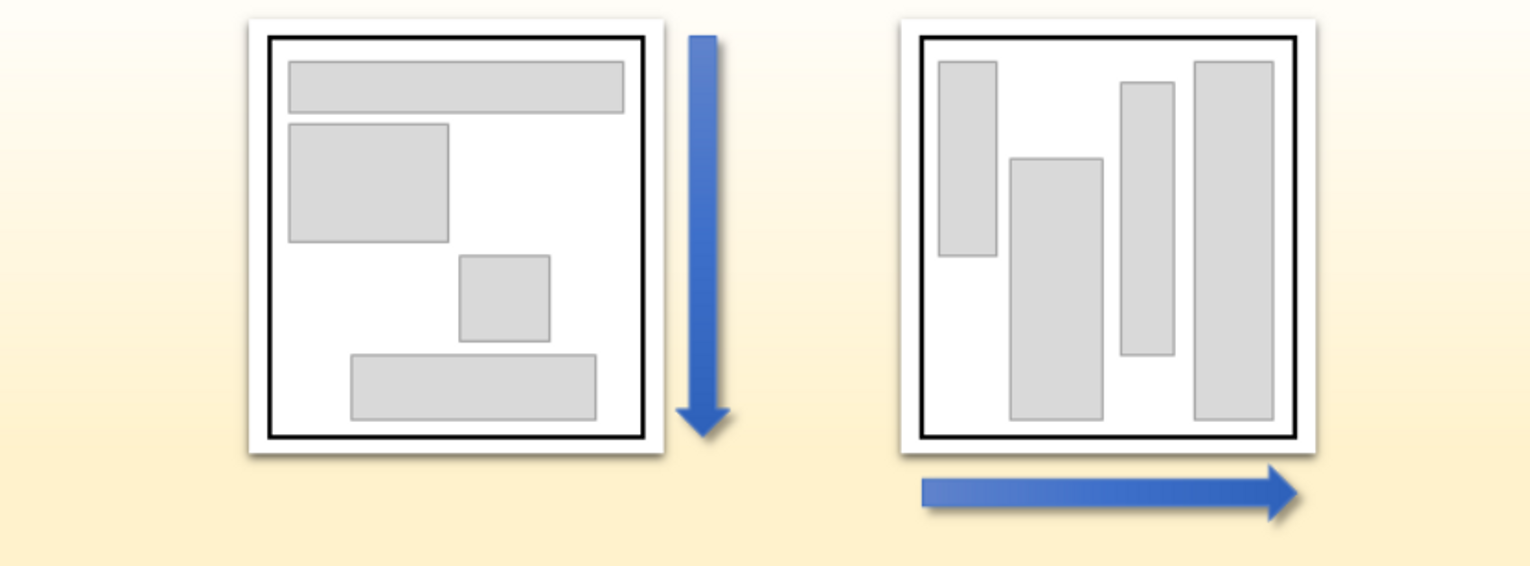
01. Linear Layout
컨테이너에 포함 된 뷰들을 수평 또는 수직으로 일렬 배치하는 레이아웃
-
자식 뷰를 수평, 수직으로 일렬 배치하는 레이아웃으로, 가장 단순하고 직관적이며 사용빈도가 높다.
-
orientation 속성 :
vertical&horizontal
- 자식 View위젯들은 오직 한 방향으로만 배치 가능 :
onlyonerow&onlyonecolumn
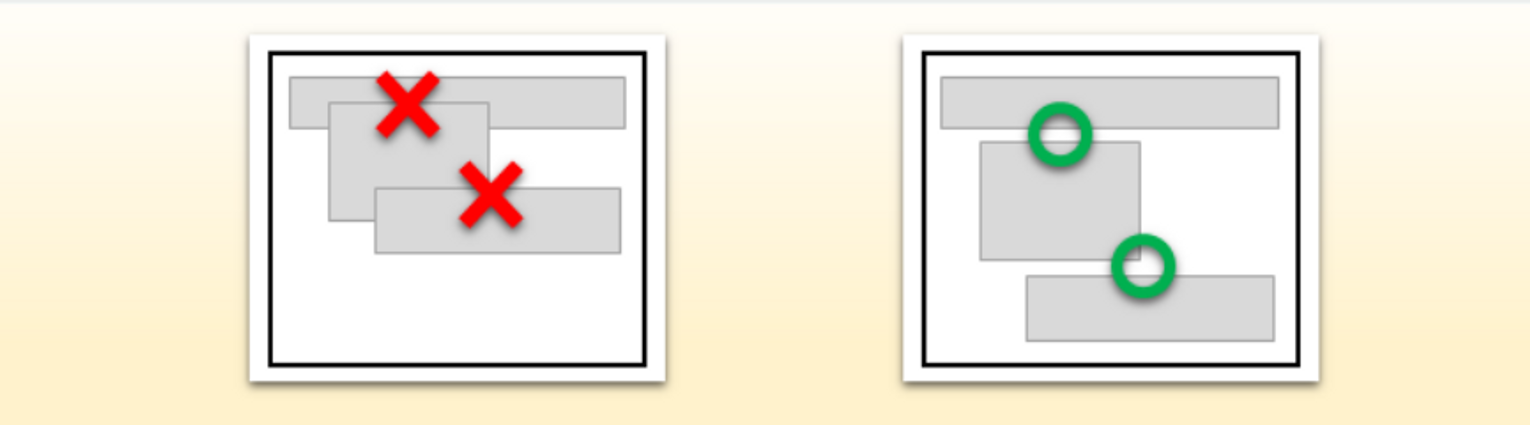
- 자식 위젯들은 중첩(overrap) 불가, 지정한 방향으로 쌓이는(stacked) 형태
- LayoutWeight : 자식들의
Weight(가중치)를 설정하여 비율 유지
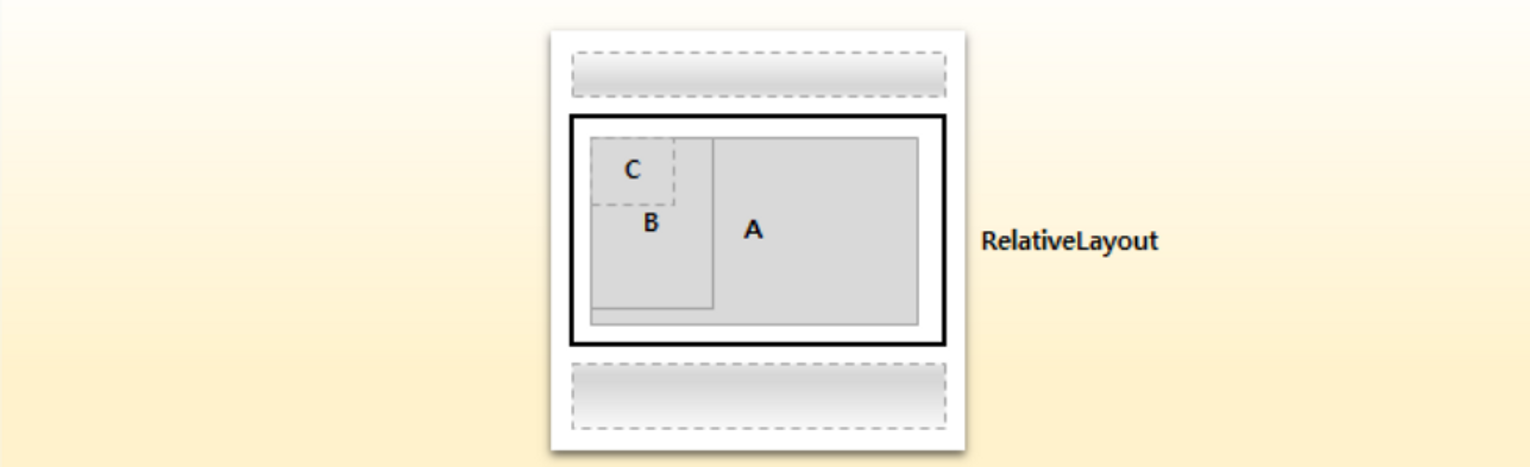
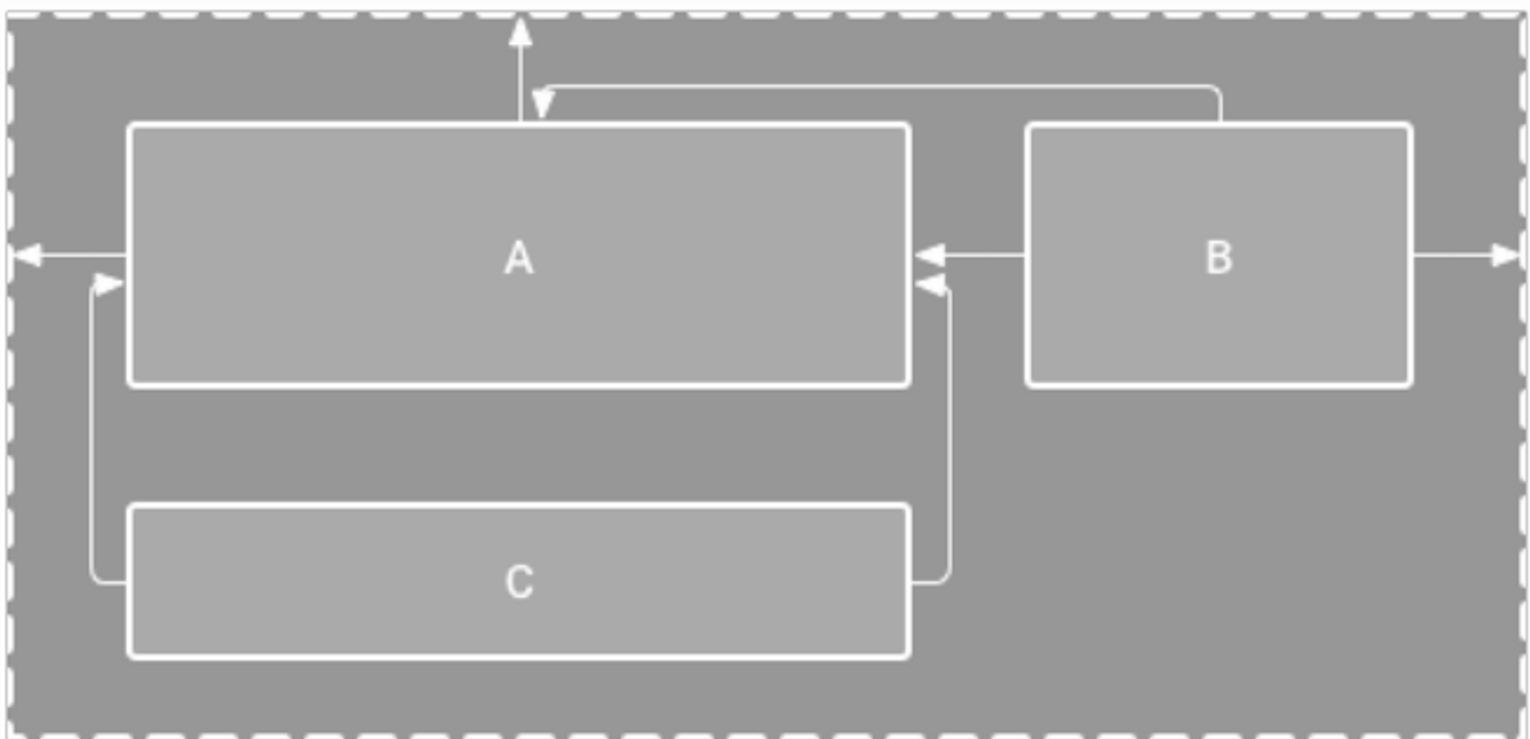
02. Relative Layout
위젯, 레이아웃의 위치 관계를 지정하여 배치하는 레이아웃
- 자식 View위젯들을 상대적 위치 관계로 배치
- "B위젯은 항상 A위젯의 오른쪽에 표시, D위젯은 항상 C위젯 아래에 표시"
- 자식 위젯을 정렬할 때도 자주 사용한다.
- View위젯의 parent(Relative Layout) 자체가 상대적 위치의 기준점으로 사용될 수 있다.
- 자식 위젯들에 "상대적인" 배치 기준을 지정하지 않으면, 레이아웃 내부에서
중첩되어표시된다.
01) 주요 속성
-
위젯끼리의 관계 지정
-
속성값으로 지정뷰의 id를 사용: layout_alignLeft="@+id/textView"
| 속성 | 설명 |
|---|---|
| layout_alignBaseline | 지정된 뷰와 텍스트 라인을 맞춘다 |
| layout_alignBottom | 지정된 뷰와 아래쪽 가장자리를 맞춘다 |
| layout_alignTop | 지정된 뷰와 위쪽 가장자리를 맞춘다 |
| layout_alignLeft | 지정된 뷰와 왼쪽 가장자리를 맞춘다 |
| layout_alignRight | 지정된 뷰와 오른쪽 가장자리를 맞춘다 |
| layout_Above | 지정된 뷰의 위쪽에 배치 |
| layout_Below | 지정된 뷰의 아래쪽에 배치 |
| layout_toLeft | 지정된 뷰의 왼쪽에 배치 |
| layout_toRight | 지정된 뷰의 오른쪽에 배치 |
-
Parent와의 관계 지정
-
속성값으로 true 또는 false를 사용 : layout_alignParentLeft="true"
| 속성 | 설명 |
|---|---|
| layout_centerHorizontal | 수평 방향으로 컨테이너의 가운데 배치 |
| layout_centerVertical | 수직 방향으로 컨테이너의 가운데 배치 layout_centerInParent |
| layout_alignParentLeft | 컨테이너와 왼쪽 가장자리를 맞춘다 |
| layout_alignParentRight | 컨테이너와 오른쪽 가장자리를 맞춘다 |
| layout_alignParentBottom | 컨테이너와 아래쪽 가장자리를 맞춘다 |
| layout_alignParentTop | 컨테이너와 위쪽 가장자리를 맞춘다 |
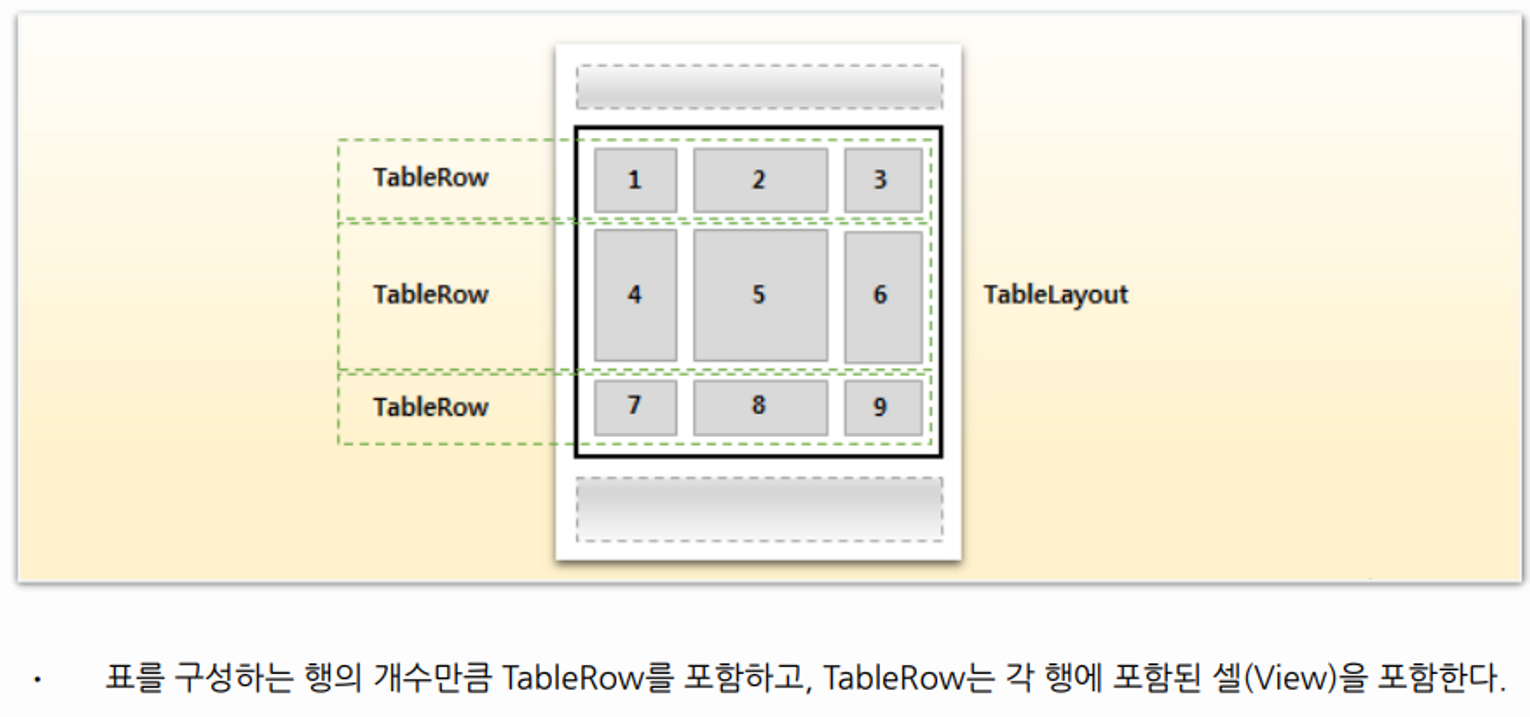
03. Table Layout
표 형식으로 차일드를 배치하는 레이아웃
- 자식 View위젯들을 테이블(행과 열로 구성) 로 나누어 표시
- 실무에서 거의 쓴 적이 없다고 한다...
알아만 두자
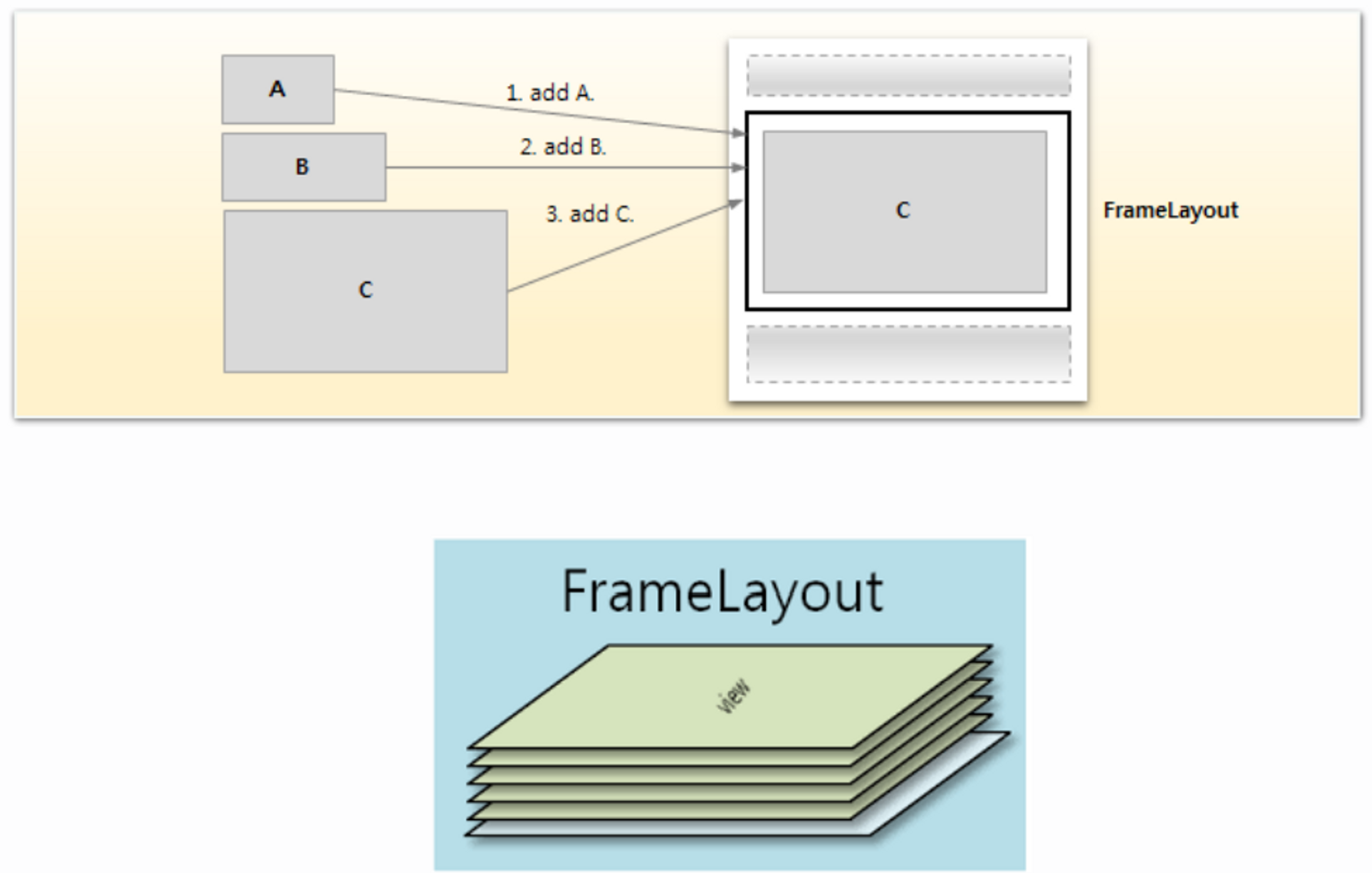
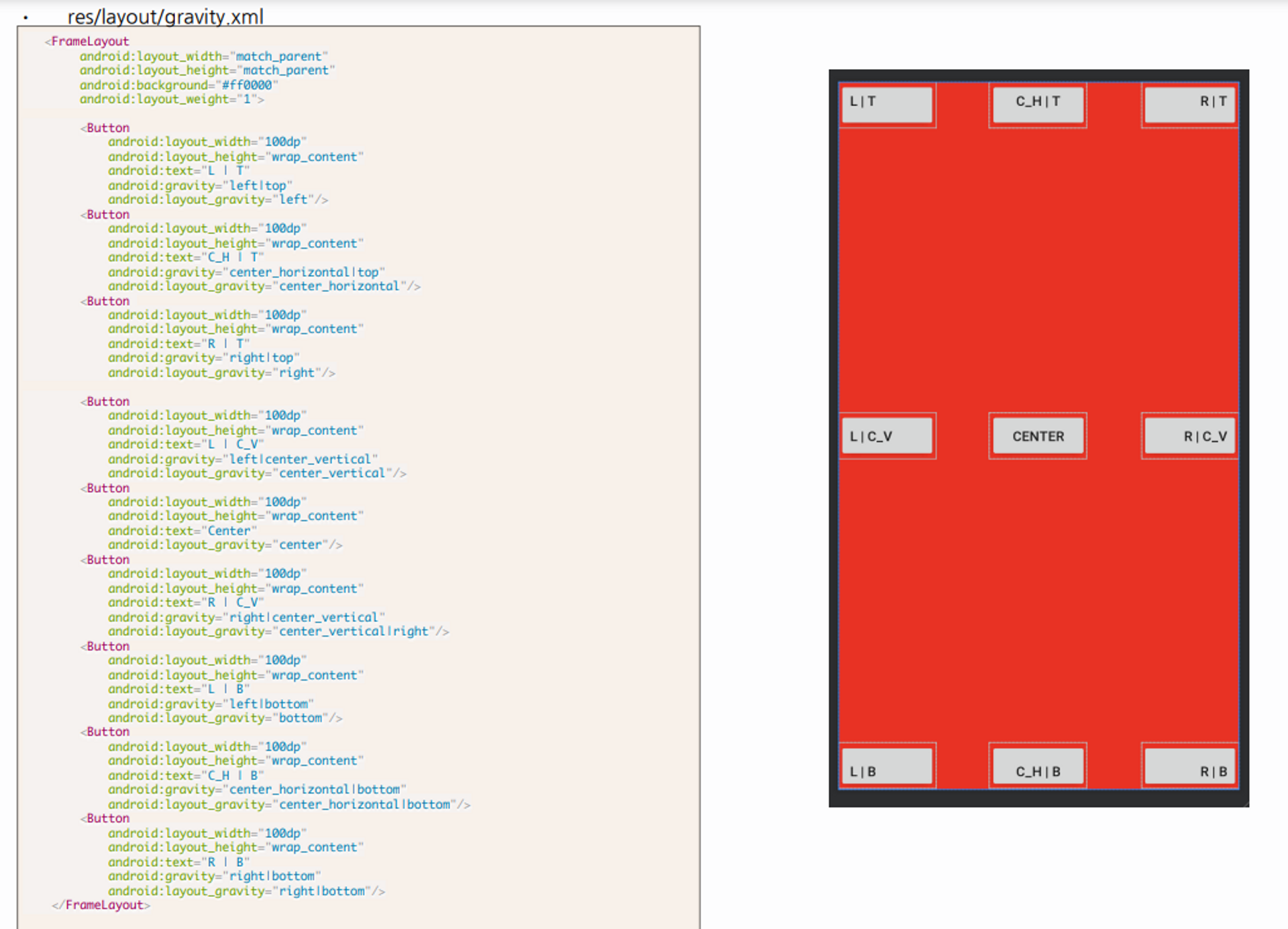
04. Frame Layout
컨테이너에 포함된 뷰들을 전부 좌상단에 배치하는 레이아웃
-
주로 1장의 프레임 위에 1개의 위젯을 올릴 때 사용
-
프레임 위에 영상 재생 서비스 혹은 미디어 플레이어를 올릴 때만 사용한다.

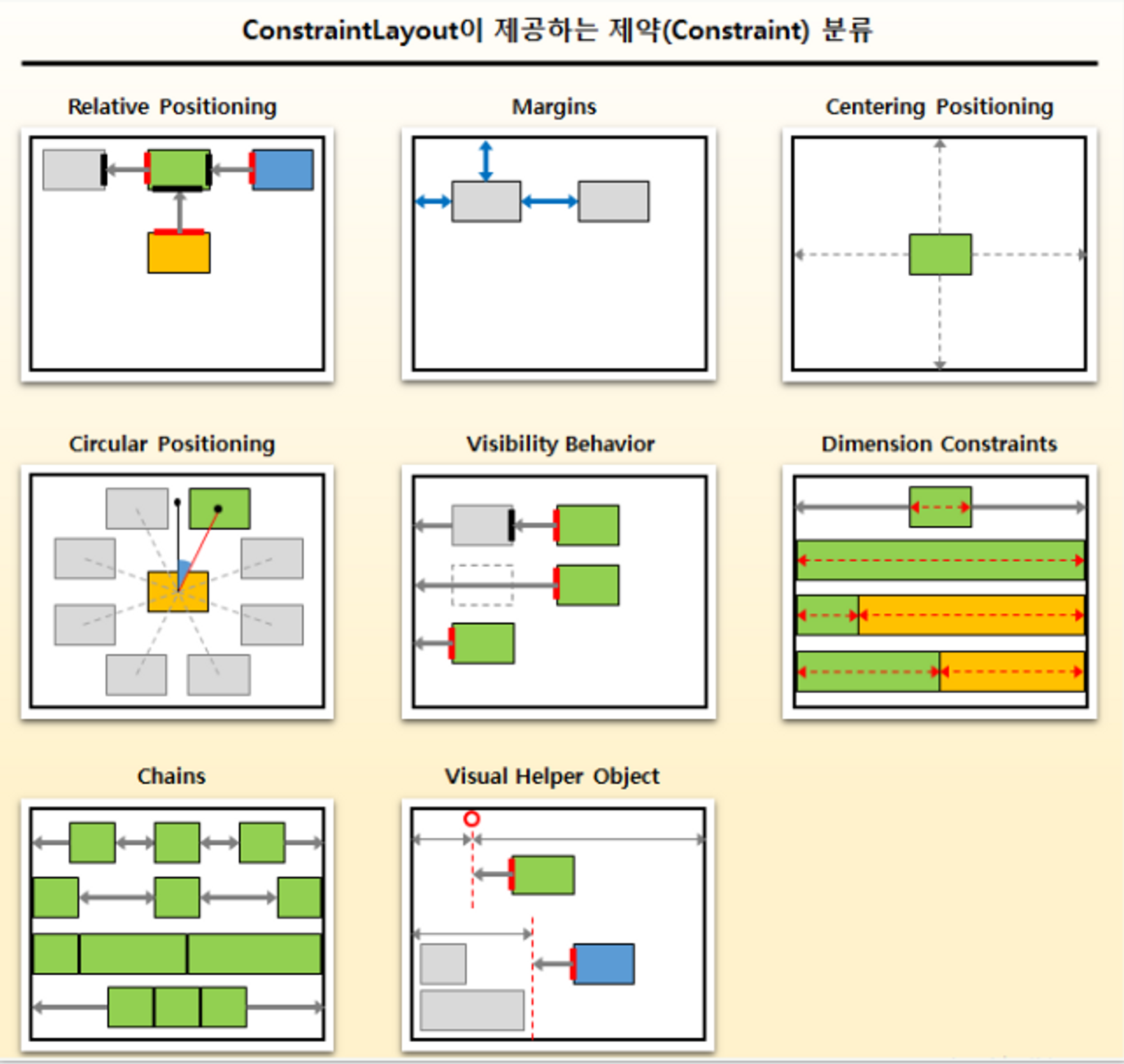
05. Constraint Layout
- 제약 조건을 사용해 화면을 구성하는 방법
-
constraint : 제약
-
현재 가장 많이 사용하는 레이아웃
-
복잡한 레이아웃을 단순한 계층구조를 이용해 표현 할 수 있는 ViewGroup
-
관계를 설정한다는 점에서 Relative Layout과 비슷하지만, 더 많은 기능을 담고 있다.

1) Relative Layout 과 비슷하다면 왜 사용해야 하는가?
-
Relative Layout에서 불가능한 레이아웃을 만들 수 있다.
(물론 억지로 만들 수는 있다! 하지만 성능 저하가 발생한다.) -
Linear Layout의 Weight 기능도 간단히 사용 가능
-
뷰계층을 간단하게 할 수 있어 유지보수도 good 성능도 good
💣 !중요!
제약은 최소 3개 들어가야 에러가 안 난다!

2) 위젯의 크기 설정
- 리사이즈 핸들(ResizeHandle) : 위젯 모서리의 사각형 핸들을 드래그
- 직접 layout_width, layout_height 속성값을 입력
-> 절대값이 들어가기 때문에 사용 안함
- 위젯의 상대적인 정렬
사이드핸들(SideHandle) : 위젯 각 변의 중앙 동그라미
- 좌우 핸들은 가로축, 상하 핸들은 세로축 간의 정렬을 설정
- 좌우 핸들과 상하 핸들은 연결 불가- 위젯 내의 텍스트 위치로 정렬
- 베이스라인 핸들(BaselineHandle) : 위젯 좌측 하단의 ab아이콘을 클릭 시 베이스라인 핸들이 표시된다.
- 베이스라인 핸들을 클릭하여 다른 위젯의 텍스트에 연결하면 연결된 위젯은 텍스트의 하단이 일치하도록 정렬 된다.3) Constraint Toolbar

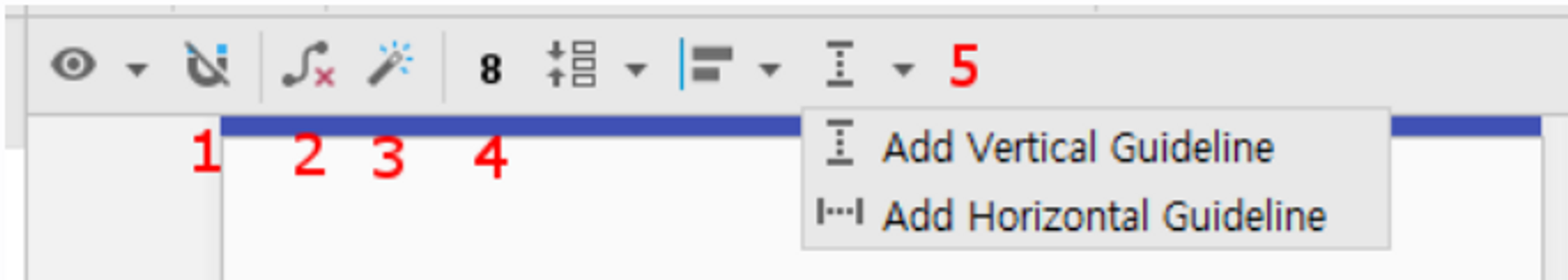
1. Autoconnect : 켜두면 위젯 배치 시 자동으로 이웃한 위젯과 관계를 맺어준다.
2. Clear All Constraints : 모든 관계를 삭제
3. Infer constraints : 레이아웃 내 배치된 모든 위젯을 현재 위치를 기반으로 관계를 맺어준다.
4. Default Margins : 위젯 간의 기본 마진 값을 지정
5. Guidelines : 수평, 수직 가이드라인을 만들 수 있다.
위젯을 이 가이드라인을 기준으로 정렬 할 수 있다.Margin / Padding / Gravity
01. Margin
-
위젯을 경계를 기준으로 바깥에 간격
-
바깥쪽 여백
02. Padding
-
위젯의 내용물을 기준으로 안쪽으로 간격
-
안쪽 여백
03. Gravity
- 뷰의
내용물을 위치 정렬할 때 사용
- 주요 속성
| 속성 | 설명 |
|---|---|
| bottom | 부모 뷰에서 아래 쪽에 위치시킴 |
| center | 부모 뷰의 중앙에 위치시킴 |
| center_horizontal | 부모 뷰의 수평기준으로 중앙에 위치시킴 |
| center_vertical | 부모 뷰의 수직기준으로 중앙에 위치시킴 |
| end | 부모 뷰에서 텍스트 방향의 끝(한글이나 영어의 경우는 오른쪽)에 위치시킴 |
| left | 부모 뷰에서 왼쪽에 위치시킴 |
| right | 부모 뷰에서 오른쪽에 위치시킴 |
| top | 부모 뷰에서 위쪽에 위치시킴 |

스타일 및 테마
01. Style
-
위젯의 높이, 패딩, 글꼴 색상, 글꼴크기, 배경색 등의 속성을 집중 관리 가능
-
res/values/styles.xml에 정의
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="RedTextView" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#FF0000</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">24sp</item>
</style>
</resources>02. Theme
- 전체 Activity 또는 애플리케이션에 적용되는 스타일