
SPA
1) SPA란?
- Single Page Application, 단일 페이지 어플리케이션
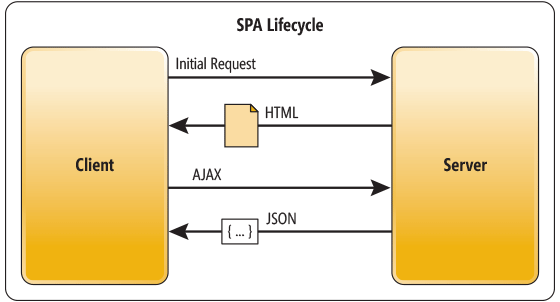
- 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다.
그 이후에 새로운 페이지의 요청이 있을 경우에, 페이지에 필요한 데이터만 전달받아서 페이지를 업데이트한다. - 하나의 html파일로만 동작함, 리액트 프로젝트 파일도 보면 다 html파일 하나로 작업
- CSR(Client Side Rendering) 방식(단, SPA 방식이 모두 CSR인 것은 아니다.)
- SPA를 적용한 곳은 Facebook, Google, medium 등

2-1) SPA 장점
- 좋은 사용자 경험(UX)
- 전체 페이지를 업데이트 할 필요가 없기 때문에 빠르다.
- 전체 페이지를 업로드하면서 발생하는 깜박거림이 없다.
- 필요한 리소스만 부분적으로 로딩(성능), 로컬 데이터를 효과적으로 캐시(cache, 데이터나 값을 미리 복사해 놓는 임시 장소로 캐시에 데이터를 미리 복사해 놓으면 계산이나 별도의 접근 시간 없이 더 빠른 속도로 데이터에 접근) 할 수 있음
- SPA의 Application은 서버에게 정적리소스를 한 번만 요청, 그리고 받은 데이터는 전부 저장, 이 데이터는 오프라인에서도 사용 가능
- 서버의 사용없이도 개발을 시작할수 있다.
- 컴포넌트별 개발 용이 (생산성)
- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능 (생산성)
2-2) SPA 단점
- 초기 구동 속도가 느리다
- 초기에 웹 애플리케이션에 필요한 모든 정적 리소스를 한번에 다 받기 때문이다. => Webpack의 code splitting으로 해결 가능
- SEO(Search Engine Optimization, 검색 엔진 최적화) 불리=> SSR로 해결 가능
- 보안 이슈
- SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
MPA
1) MPA란?
- Multi Page application, 여러 개(multi)의 Page로 구성된 application
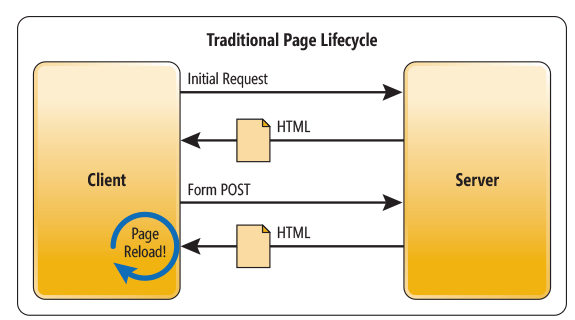
- 새로운 페이지를 요청할 때마다 정적 리소스(HTML, CSS, JavaScript)가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링
- 페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링
- SSR(Server Side Rendering)방식
- MPA를 적용한 곳은 Amazon, eBay 등

2-1) MPA란 장점
- SEO(Search Engine Optimization, 검색 엔진 최적화) 유리
- MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다.
따라서 검색엔진이 페이지를 크롤링(Crawling, 웹 크롤러로 웹사이트 관련 데이터를 가져오는 과정)하기에 적합하다.
- MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다.
- 첫 로딩 매우 짧다.
- 서버에서 이미 렌더링해 가져오기 때문
- 그러나 클라이언트가 JS 파일을 모두 다운로드하고 적용하기전 까지는 각각의 기능은 동작하지않는다.
2-2) MPA란 단점
- 새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 => 새로운 페이지를 이동하면 깜빡인다. (UX)
- 페이지 이동시 불필요한 템플릿도 중복해서 로딩 (성능)
- 서버 렌더링에 따른 부하
- 프론트엔드와 백엔드가 서로 연관이 높아 개발이 복잡해질 수 있다.
SPA, MPA 둘 중에 어느 것을 사용해야 하는지는 각 웹사이트에 맞춰 고려해야한다.

