
리액트 네이티브에서 외부 폰트를 추가하고 설정하는 방법에는
- 직접적으로 폰트를 파일을 추가하고 설정하는 방법
- 라이브러리 사용
이 있다.
나는 라이브러리 사용으로 인한 환경 세팅 중 에러를 그만보고 개발을 시작하고 싶었기 때문에
1. 직접적인 폰트 넣기 를 선택해서 진행했다.
참고 사이트 : DK Deku RN(Reacct Native)에서 커스텀 폰트 사용하기
사실 진행 방식은 위 사이트를 참고해서 대부분 진행하면 된다.
큰 그림만 정리하자면
진행 순서
1. 쓰고 싶은 폰트를 다운(.ttf 형식)
2. IOS 설정
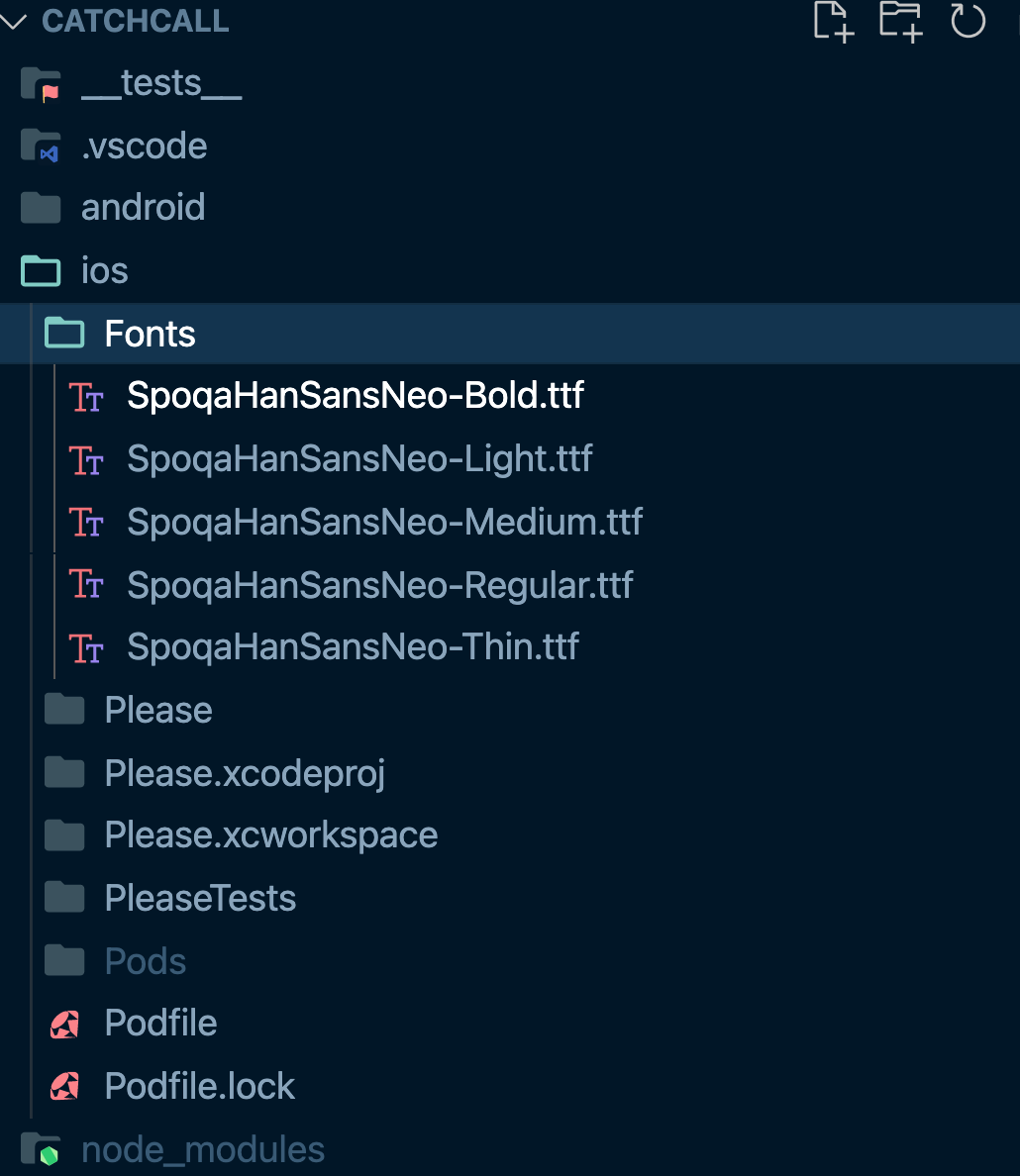
2-1. 프로젝트 폴더에서 ios 폴더에 Fonts 폴더를 만들고 안에 해당 폰트들을 넣기
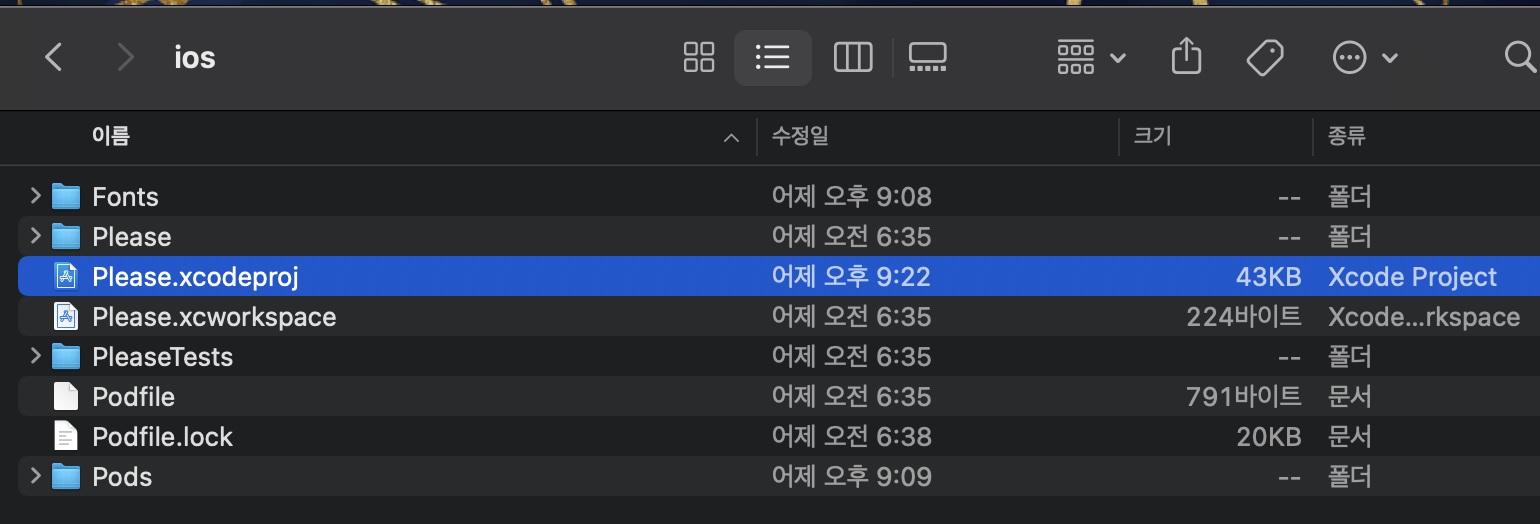
2-2. ios/프로젝트이름.xcodeproj이나 ios/프로젝트이름.xcworkspace을 실행하여 xcode를 실행 -> 폰트가 적용 될 수 있도록 설정 (해당 부분은 아래에서 자세히 설명, 참고 사이트 참고)
끝!
3. 안드로이드
- 프로젝트 폴더에서 android/app/src/main/assets/fonts 폴더를 생성한 후 다운로드 받은 폰트 파일을 추가
끝!
IOS Fonts 상세 설명
-
ios 폴더에 Fonts 폴더를 만들고 안에 해당 폰트들을 넣기

-
ios/project_name.xcodeproj이나 ios/project_name.xcworkspace을 실행하여 xcode를 실행

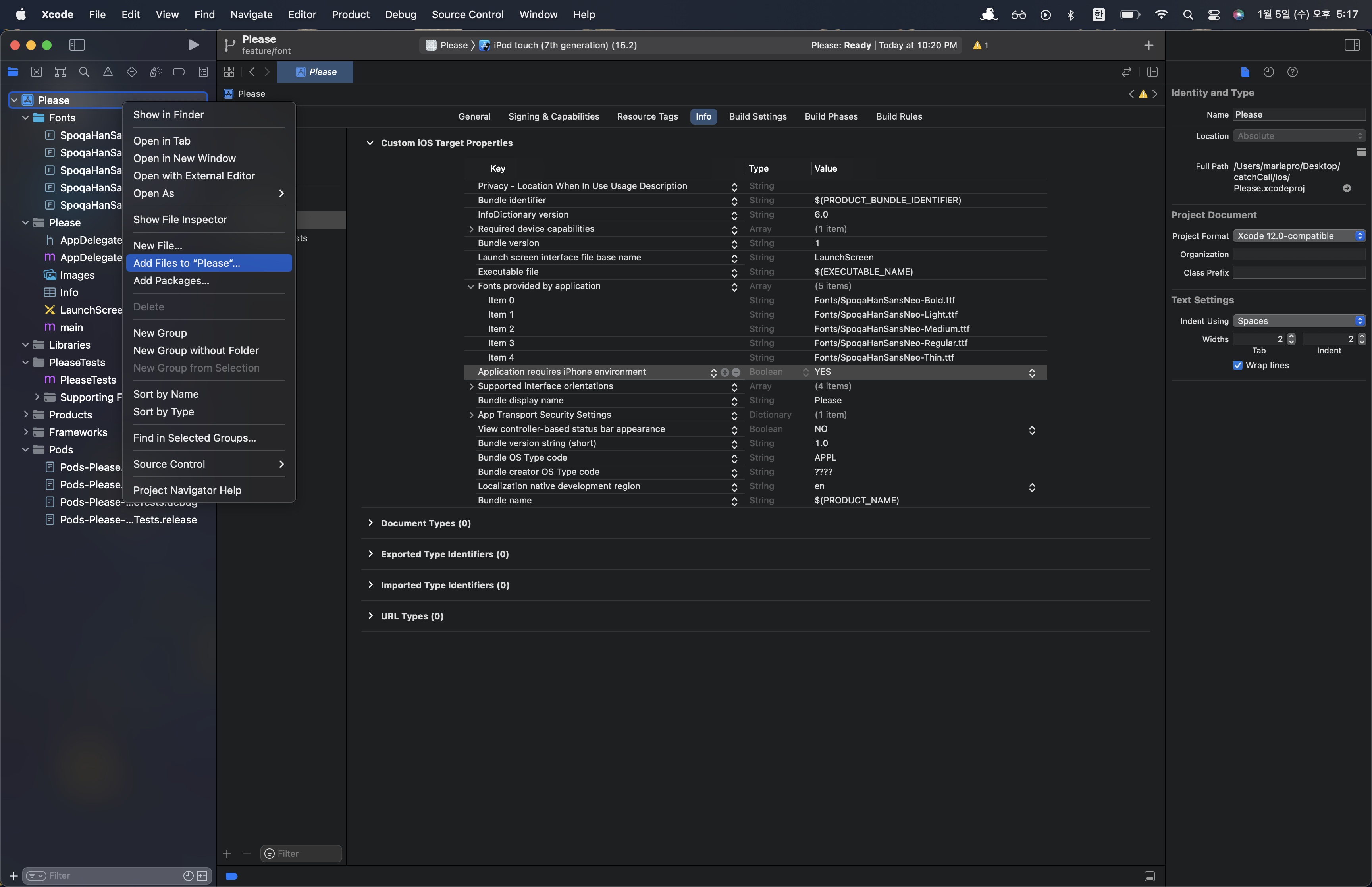
- 자신의 프로젝트에서 오른쪽 클릭하여 Add Files to "프로젝트이름"을 클릭

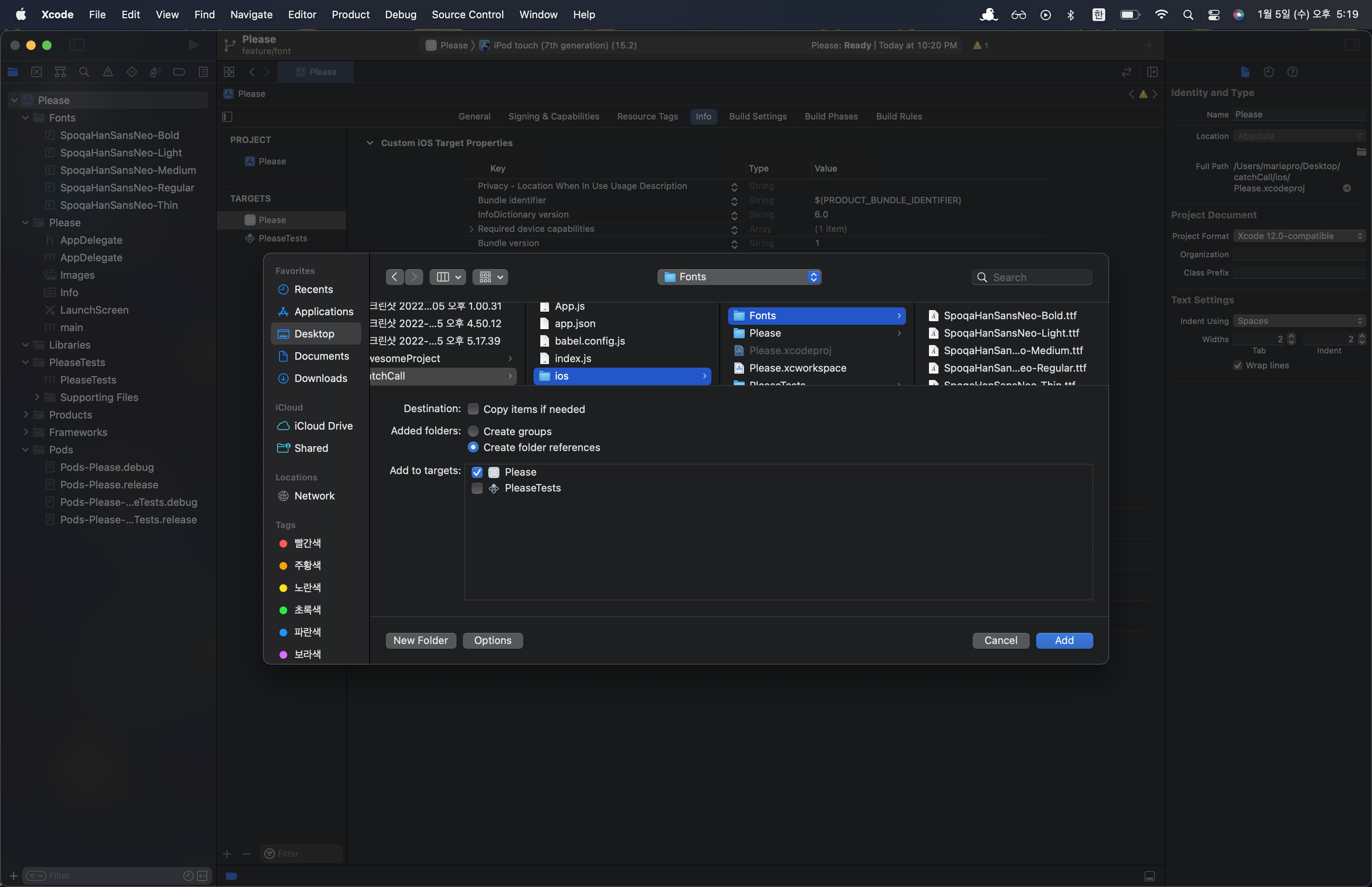
- ios/Fonts 폴더를 선택 -> Create folder references를 선택 -> Add to target: 자신의 프로젝트 -> Add를 눌러 폴더를 추가

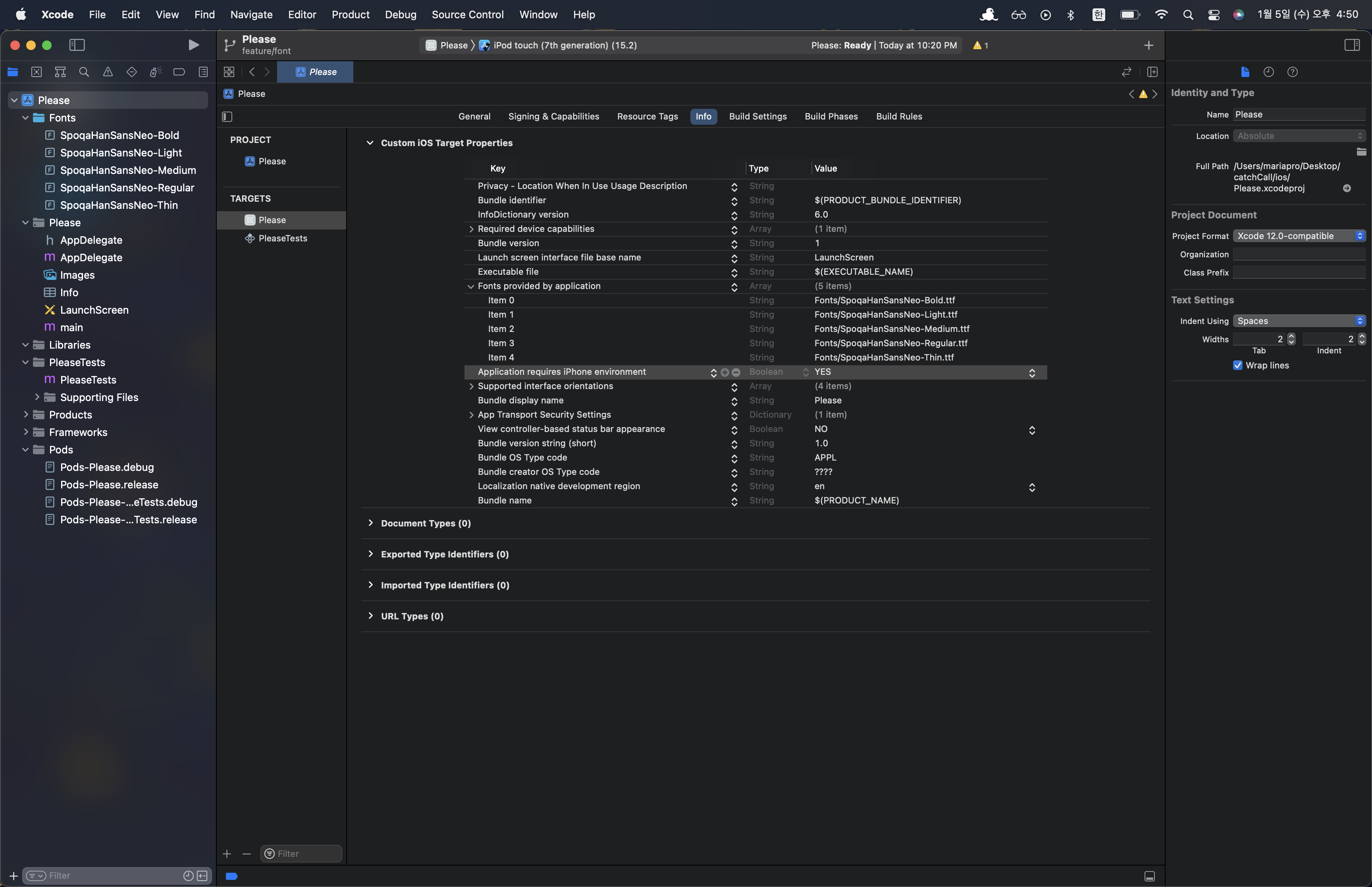
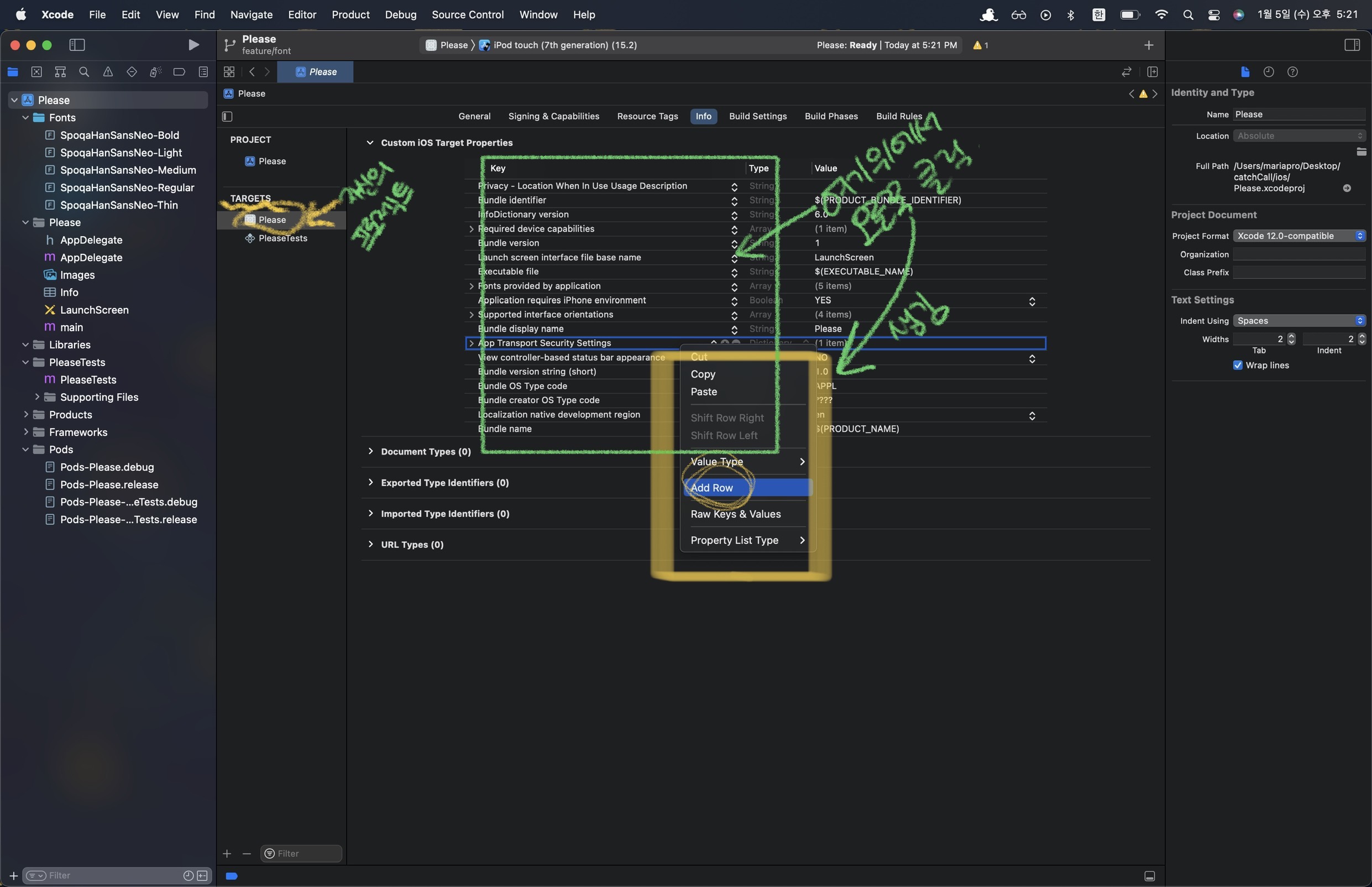
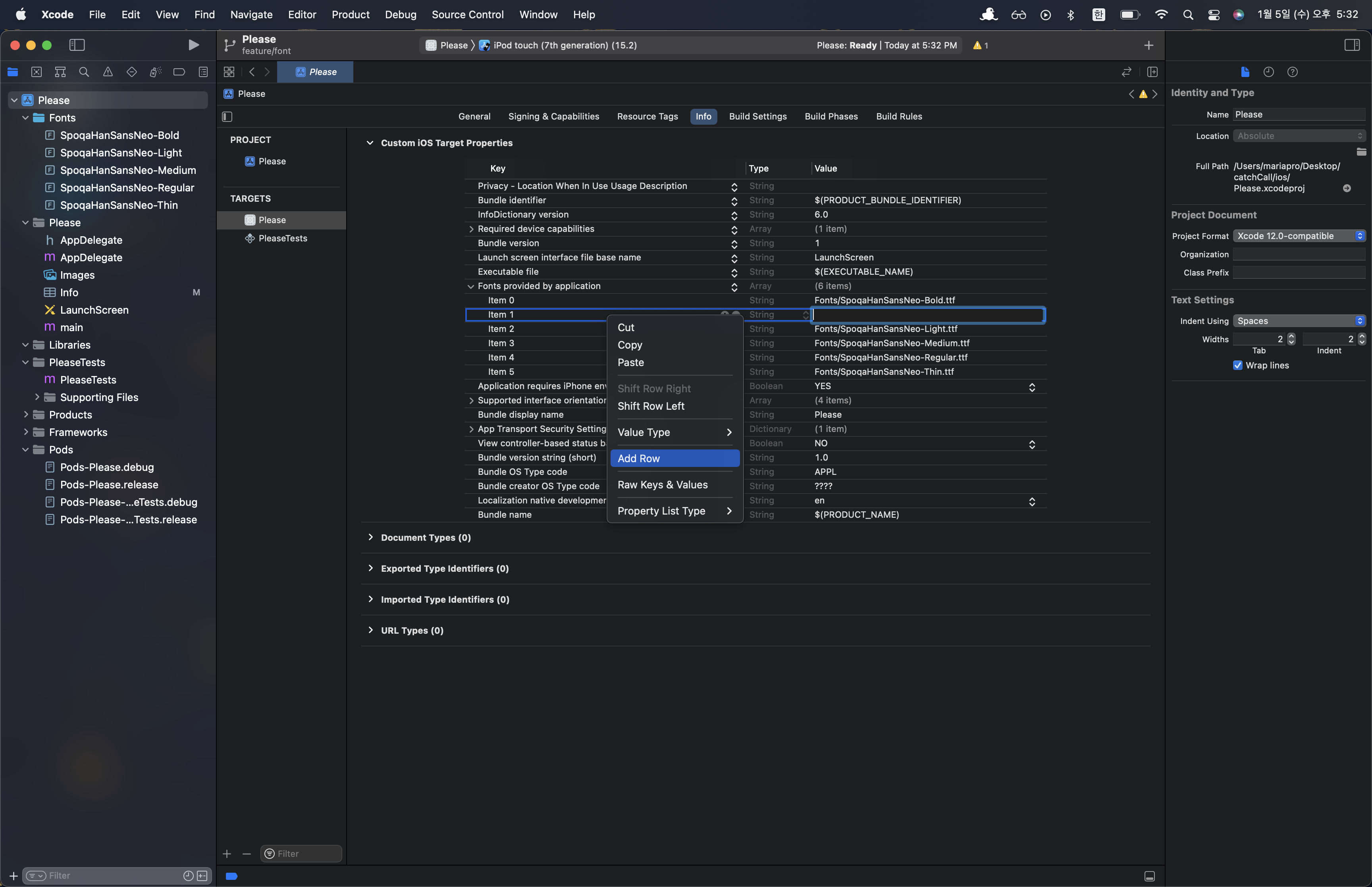
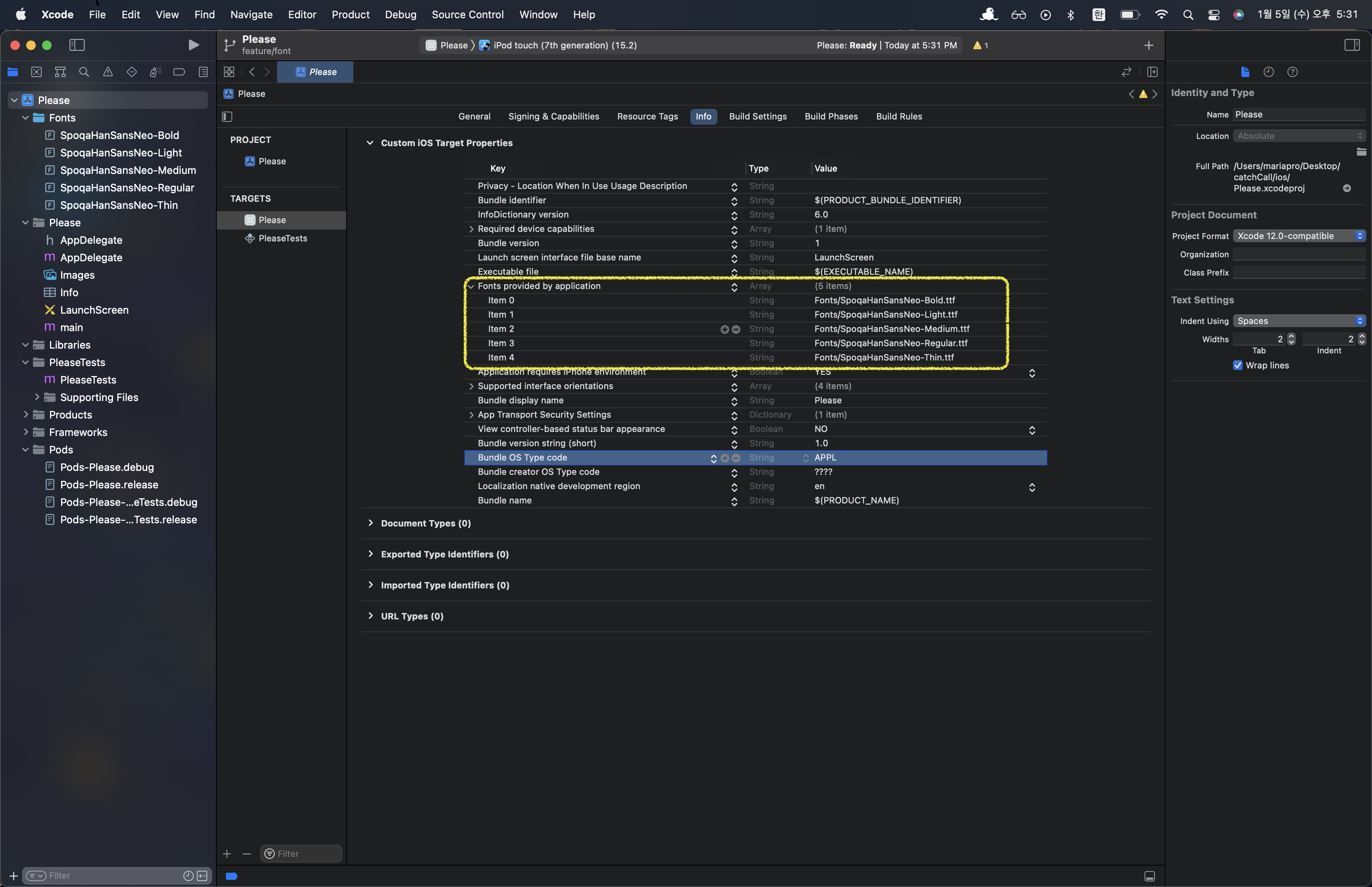
- 중간 TARGETS 부분에서 자시의 프로젝트 클릭 -> 오른쪽 초록색 부분에서 오른쪽 클릭 -> 노란색 부분 생긴 -> ADD ROW 누르기

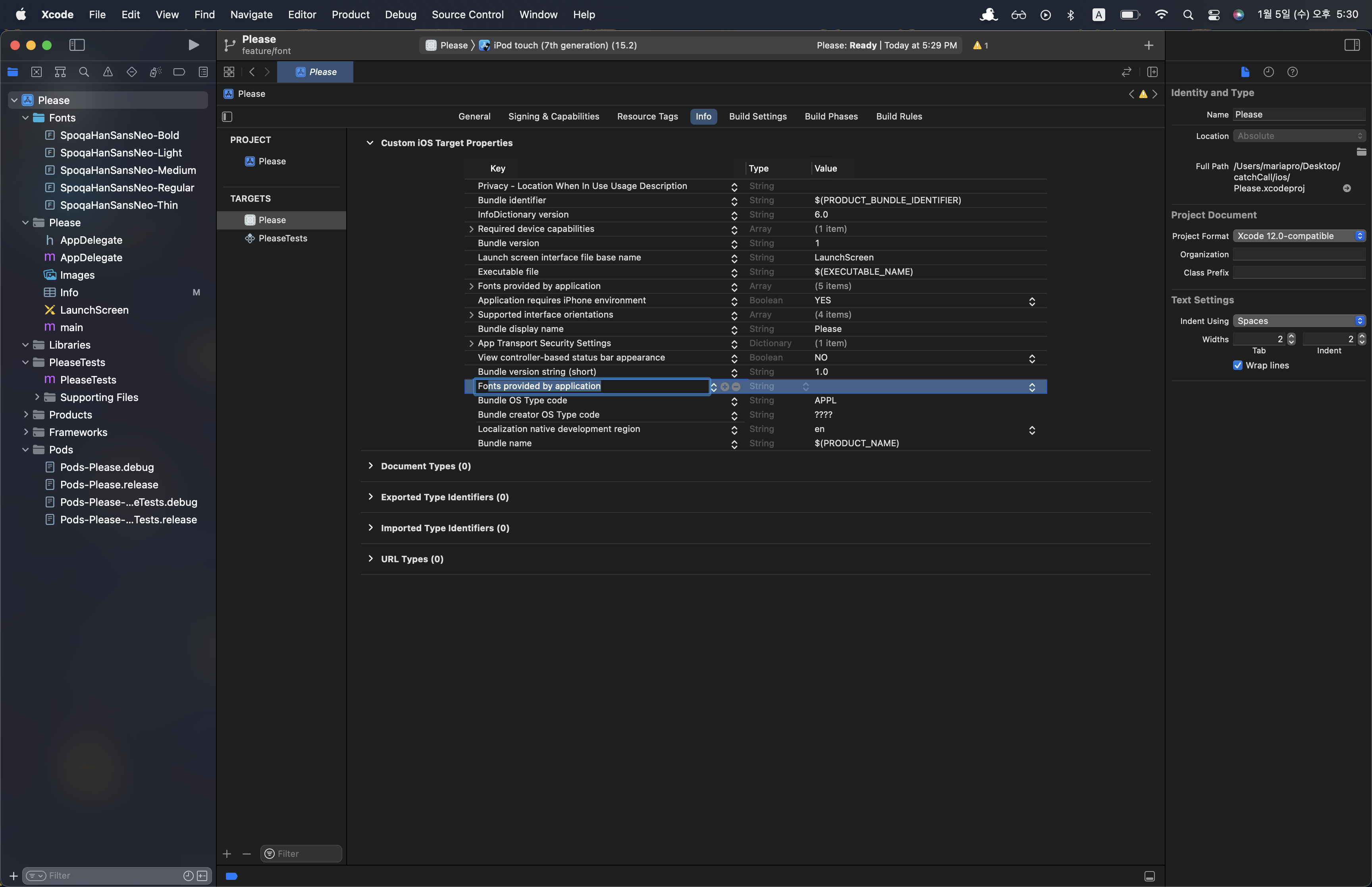
- Key 부분을 Fonts provided by application로 설정함

- item 추가하여 해당 폰트를 직접 1개씩 추가합니다.


끝!
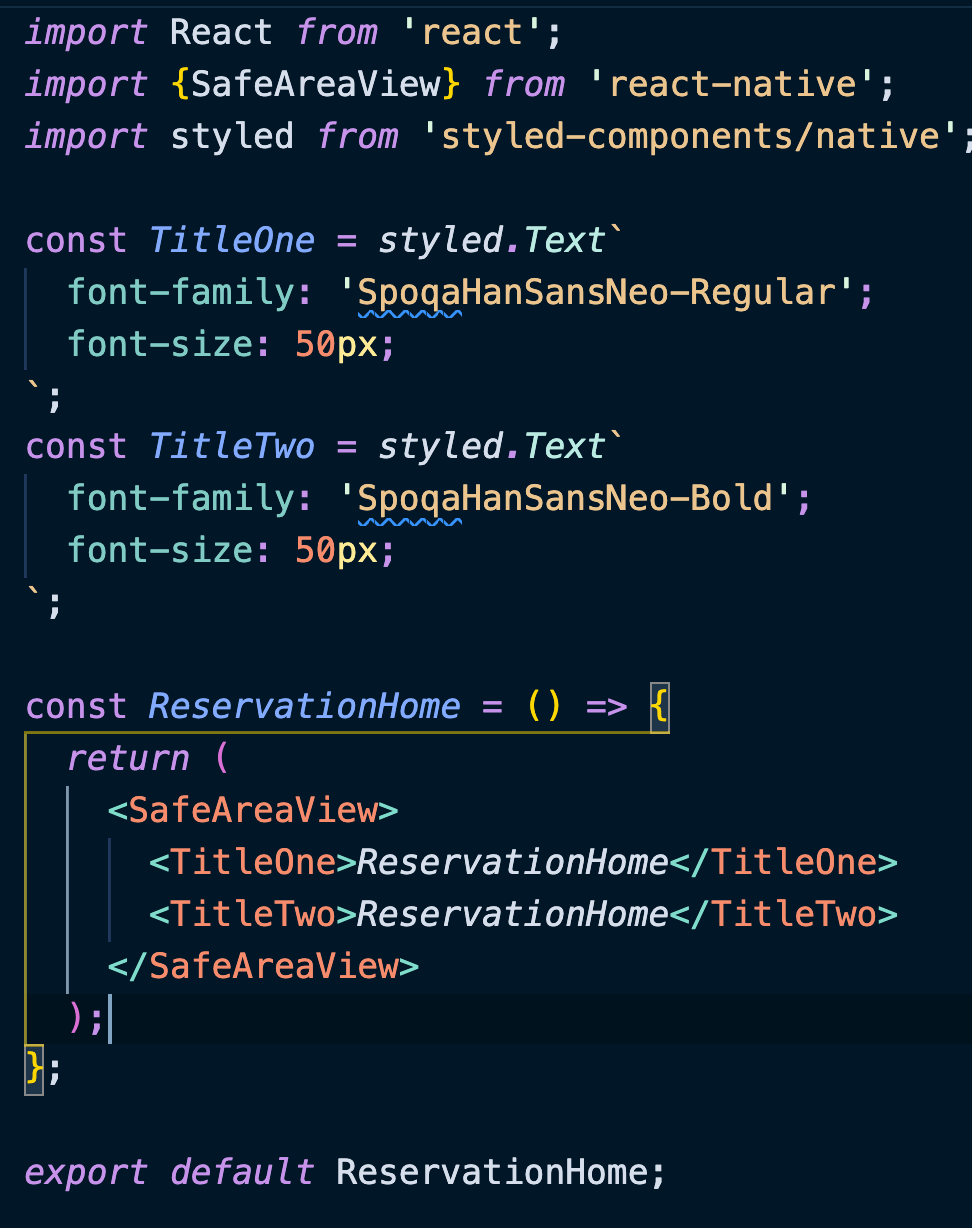
프로젝트에서 사용 예시
- 파일 이름을 이용해서 사용