
1️⃣ DOM (Document Object Model)
(1) 문서 객체 모델
(2) HTML, XML 문서의 인터페이스
(3) 문서의 구조화 된 표현 제공
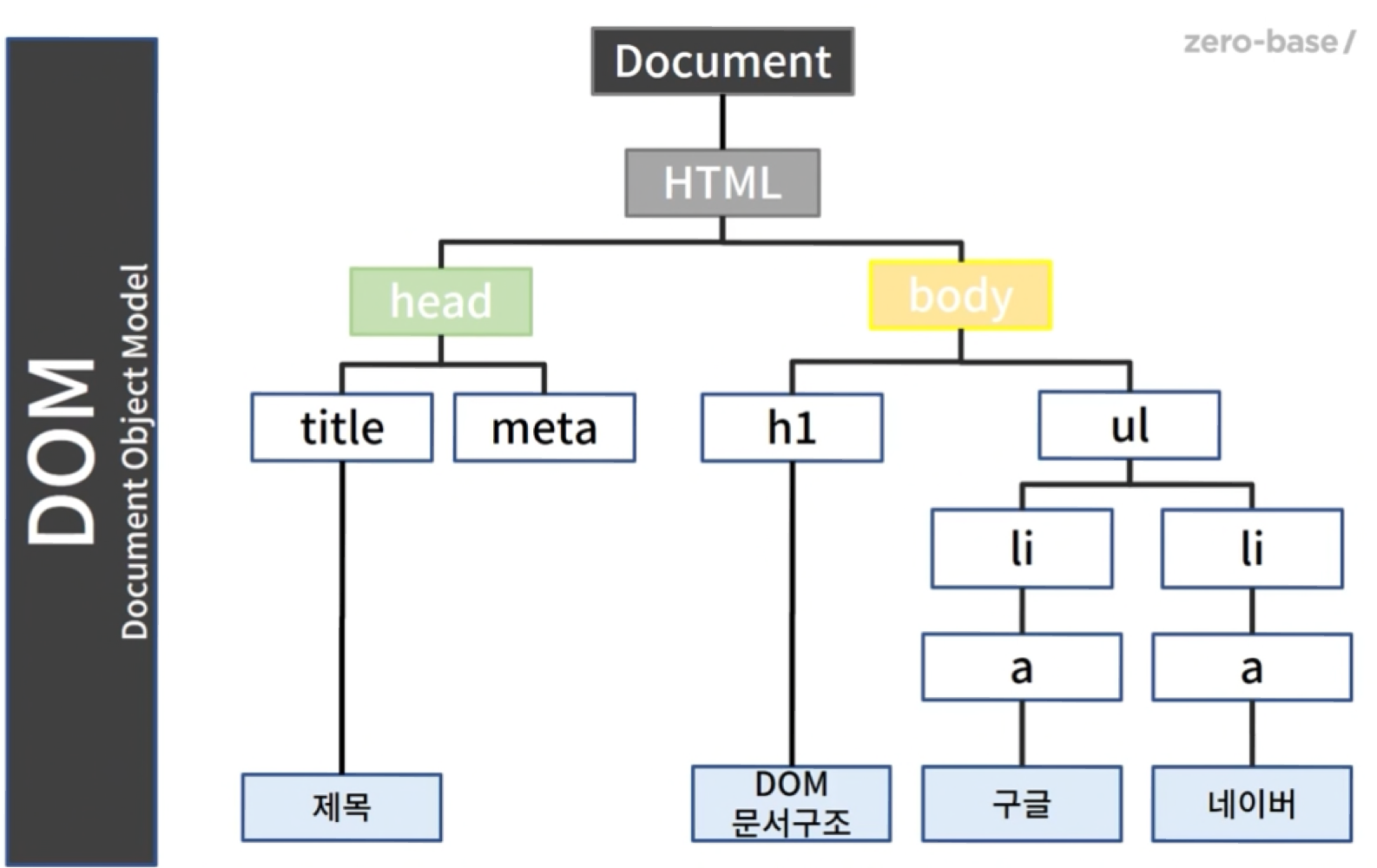
예제를 통해 DOM이 어떻게 구성되어 있는지 알아보기
<ul>
<li><a href=“www.google.com”>구글</a></li>
<li><a href=“www.naver.com”>네이버</a></li>
</ul>
2️⃣ 노드 (node)
HTML 문서 트리를 구성하는 단위
노드 이름 (Node Name) : 노드의 이름, 태그에 따라 다른 값을 지님
노드 값 (Node Value) : 노드의 값
- 노드 속성

3️⃣ Element 속성 및 함수

4️⃣ Attr 속성 및 함수

5️⃣ DOM 찾기
(1) ID를 이용하여 찾기 - getElementById(id)
(2) Name을 이용하여 찾기 - getElementsByName(name)
(3) class를 이용하여 찾기 - getElementsByClassName(classname)
(4) 태그 이름을 이용하여 찾기 - getElementsByTagName(name)
6️⃣ DOM 노드 추가
(1) createElement(name) - 지정한 tagName의 HTML 요소를 반환
(2) createTextNode(text) - 텍스트 노드 생성
(3) createAttribute(name) - 새 특성 노드를 만들고 반환
(4) createComment(text) - 새로운 주석 노드를 생성
(5) appendChild(node) - 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙임
예제
- liTag에 li 태그를 생성한다.
- text에 라인이라는 텍스트를 추가한다.
- appendChild()를 이용하여 li태그에 text = 라인을 넣어준다.
- link id를 가진 요소를 불러와 appendChild를 사용하여 liTag를 넣어준다.
7️⃣ DOM 속성 추가
(1) setAttribute(name, value) - 지정된 요소의 속성 값을 설정함
(2) getAttribute(name) - 해당 요소에 지정된 값을 반환. 속성이 존재하지 않으면 null이나 빈 문자열 반환
(3) setAttributeNode(name) - 지정된 요소에 새 노드를 추가
(4) getAttributeNode(node) - 지정된 요소의 지정된 속성을 노드로 반환

