
자바스크립트가 웹 브라우저 상에서 수행할 수 있는 기능 알아보기
✅ 자바스크립트 엔진과 런타임
- 자바스크립트 엔진 : 자바스크립트 코드를 실행하는 프로그램
- Chorme(V8), Safari(Webkit), Firefox(Gecko)
- 자바스크립트 런타임 : 자바스크립트 실행 환경 (엔진을 포함하고 있습니다.)
- 웹 브라우저, Node.js
✅ 디버깅
- 개발 단계중 발생한 논리적 오류나 버그를 찾아내고 수정하는 과정을 디버깅이라고 합니다.
- 웹 프로그래밍 시 디버깅 : console.log()
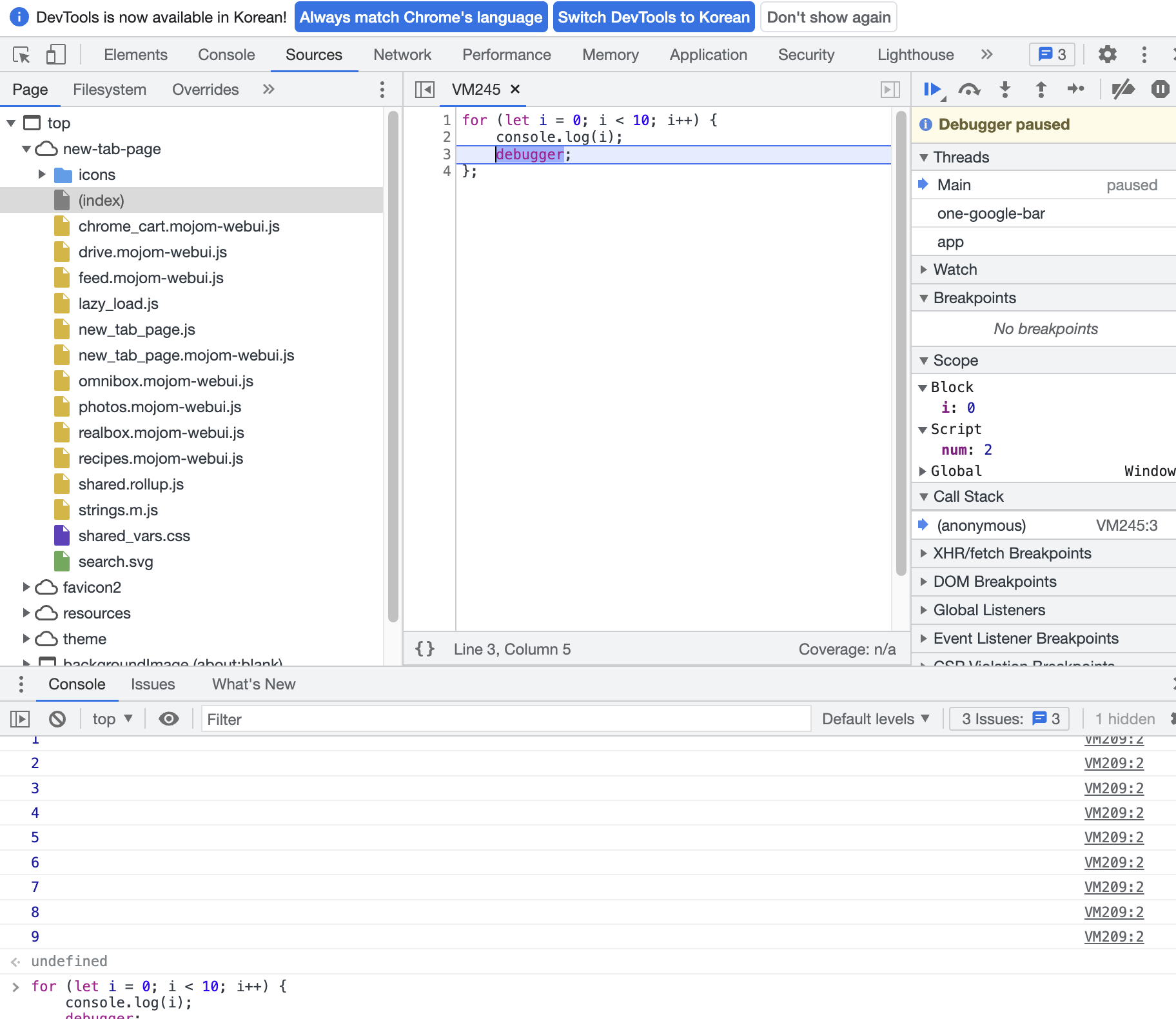
- Chorme 개발자 도구 : Element, console, Sources, Network, Application, Lighthouse
debugger;
* 자바스크립트 엔진이 해석하다가 해당 키워드를 만나면 디버깅이 필요한 구간으로 인식하여 실행을 멈춥니다.

✅ DOM 다루기
- 자바스크립트를 웹에서 다루면
window라는 최상위 객체가 존재합니다.window는Domtree에 접근하게 도와주고, 브라우저 기능을 이용할 수 있게 해주며 자바스크립트의 전역 변수를 포함하고 있습니다.document도 전역 객체이기 때문에window.document가 아닌document로 접근이 가능합니다.
💡 자주 사용되는 메서드
- 특정 요소 찾기
- document.getElementById('아이디')
- document.querySelector('css')
- document.getElementsByClassName('class')
- document.getElementsByTagName('tag')
- 요소 만들기
- document.createElement(tag)
- Node.appendChild(Node)
- Node.insertBefore
- 인접 노드 접근
- Node.children : 자식들
- Node.firstElementChild, Node.lastElementChild : 첫번째, 마지막 자식
- Node.previouseElementSibling, nextElementSibilng : 이전 형제, 이후 형제
- Node.parentElement : 부모
✅ 브라우저 객체
- 브라우저 기능을 이용할 수 있는 진입점 객체
💡 가장 많이 사용되는 객체
- Navigator
- language : 선호하는 언어
- maxTouchPoints : 동시 터치 지점 수
- userAgent : 브라우저 정보
- platform : 운영체제 정보
- Location
- href : 현재 URL
- pathname : URL 경로
- reload : 새로고침 함수
참고 : location.href = '이동할 URL'
- History
- back : 뒤로 가기
- forward : 앞으로 가기
💡 사용자와 상호작용이 가능한 객체
-
window
* alert : 경고 메시지 출력- confirm : 확인 메시지 출력
- prompt : 입력 메시지 출력
- setTimeout : n초 후 함수를 실행하는 타이머 함수(호출 스케줄링)
- setInterval : n초 마다 함수를 실행하는 타이머 함수(호출 스케줄링)
- 타이머 함수는 clear를 사용하면 실행을 중지합니다.
(clearTimeout,clearInterval)
- 타이머 함수는 clear를 사용하면 실행을 중지합니다.
✅ 이벤트
-
활동이 발생했다는 신호로 함수(핸들러)를 연결시켜 활동 발생 시 동작(트리거) 합니다.
- 대부분 사용자에 의해 발생합니다.
-
대표적인 DOM 이벤트
click: 요소를 마우스 왼쪽 버튼으로 눌렀을 때 발생change: 내부 값이 바뀌었을 때 발생mouseover: 마우스 커서가 요소 위로 들어왔을 때 발생mouseout: 마우스 커서가 요소 밖으로 나왔을 때 발생focus: 요소에 포커스가 발생 했을 때 발생Blur: 요소가 포커스를 잃었을 때 발생keydown: 키보드를 눌렀을 때 발생ketup: 키보드를 뗏을 때 발생drag: 요소가 드래그 되었을 때 발생
✅ 네트워크 요청
- 클라이언트가 서버에 데이터를 요청하거나 보내는 일련의 통신 과정을 말합니다.
- 요청을 할 때에는
fetch메서드가 필요합니다.
사용 예시
fetch('URL', {
method: 'POST',
headers: {
Cookie: '',
},
body:{
name: '',
}
});Method
- GET : 사이트 불러오기
- POST : 게시물 생선
- PUT : 게시물 수정
- DELETE : 게시물 삭제
등 많은 메서드가 있습니다.MDN 참고
💡 CORS 정책
- 다른 도매인의 사이트에 요청을 보낼 때, 미리 허용된 호스트가 아니면 요청을 거부하는 정책입니다.
- 허용되지 않았다면 CORS Error, 허용 되었다면 Access-Control-Allow-Origin과 함께 정상 응답됩니다.
- 해커로부터 정보를 지키기 위해 생긴 정책입니다.
✅ 쿠키
- 쿠키란 브라우저에 저장되는 작은 크기의 문자열을 뜻합니다.
- 쿠키 구성
Name: 키(key)Value: 값Domain: 사용하는 도메인Path: 접근 경로Expires/max-age: 쿠키 만료일HttpOnly: HTTP외의 통신 허용 여부Secure: 보안 설정
- 쿠키 접근
document.cookie
- 쿠키 삭제
document.cookie = "같은 쿠기 정보 max-age=0"
- 쿠키 보내기
fetch('URL', {
credentials: `include`
});✅ 웹 스토리지
웹 스토리지란 브라우저에 저장되는 키와 값 쌍을 말합니다.
- 종류
- 로컬 스토리지 : 브라우저 종료시에도 유지되는 데이터
- 세선 스토리지 : 새로고침 시에도 유지되는 데이터 (같은 탭 내에서만)
- 웹 스토리지 쓰기
- 로컬 스토리지
localStorage.setItem('key', value);localStorage.key=value;
- 세션 스토리지
sessionStorage.setItem('key', value);sessionStorage.key=value;
- 로컬 스토리지
- 웹 스토리지 삭제
- 로컬 스토리지
localStorage.removeItem('key');localStorage.clear();
- 세션 스토리지
sessionStorage.removeItem('key');sessionStorage.clear();
- 로컬 스토리지
- 웹 스토리지 접근
- 로컬 스토리지
localStorage.getItem('key');localStorage.key
- 세션 스토리지
sessionStorage.getItem('key');sessionStorage.key
- 로컬 스토리지
❓ 쿠키와 웹 스토리지의 차이점
- 요청 헤더에 포함되지 않습니다.
- 클라이언트에서만 조정 가능합니다.
- 해당 URL에서만 접근이 가능합니다.
✅ JSON
- JSON(JavaScript Object Notation)
- 자바스크립트에서 사용할 용도로 만들어진 데이터 포맷
- JSON 전역 객체 사용법
JSON.parse(JSON String): JSON을 객체로 변환JSON.stringify(객체변수): 객체를 JSON으로 변환- 함수나 undefined 값을 가진 프로퍼티는 무시
- 데이터 포맷
- TEXT : 기본 문자열 데이털
- CSV : 콤마로 필드를 구분한 텍스트 파일
- ex : 콤마로 필드를 구분한 텍스트 파일
- XML : eXtensible Markup Language
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<TAG>
</TAG>