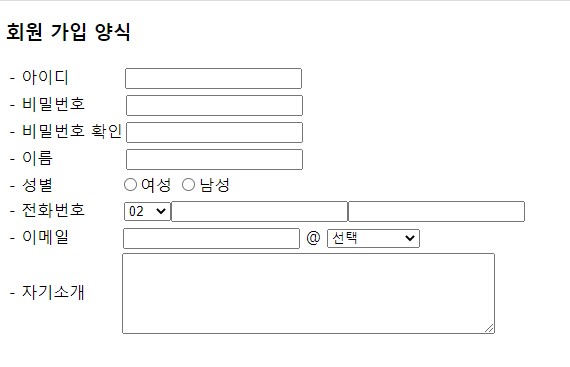
오늘은 수업에서 HTML의 table, textarea등을 사용하여 간단한 화면을 만들었습니다.
<!DOCTYPE html>
<html>
<head>
<title>join_form.html</title>
<h3>회원 가입 양식</h3>
<style type = 'text/css'>
textarea {
vertical-align : middle;
}
</style>
</head>
<body>
<form >
<table >
<tr>
<td>- 아이디 <input type = "text" name = "id" style="margin-left:50px"></td>
</tr>
<tr>
<td>- 비밀번호 <input type = "text" name = "password" style="margin-left:35px"></td>
</tr>
<tr>
<td>- 비밀번호 확인<input type = "text" name = "password_check" style="margin-left:3px"></td>
</tr>
<tr>
<td>- 이름<input type = "text" name = "name" style="margin-left:73px"></td>
</tr>
<tr>
<td>- 성별 <input style="margin-left:65px" type="radio" name="gender" value="female">여성
<input type="radio" name="gender" value="male">남성 </td>
</tr>
<tr>
<td>- 전화번호
<select style="margin-left:33px">
<option value = "1">02</option>
<option value = "2">011</option>
<option value = "3">010</option>
</select><input type = 'tel' name = 'phone2'><input type = 'tel' name = 'phone3'></td>
</tr>
<tr>
<td>- 이메일 <input type = "text" name = "e-mail" style="margin-left:48px"> @
<select>
<option value = "0">선택</option>
<option value = "1">naver.com</option>
<option value = "2">daum.net</option>
<option value = "3">hanmail.net</option>
</td>
</tr>
<tr>
<td >- 자기소개
<textarea style="margin-left:31px" cols="50" rows="5" spellcheck="true"></textarea>
</td>
</tr>
</table>
</form>
</body>
</html>
table과 form태그를 이용하여 회원 가입 양식을 만들었습니다. html을 처음 배우는 입장이기에 많이 헤맸는데 몇 가지 헤맨 부분을 적자면 우선 style="margin-left:50px"을 통해 왼쪽의 아이디와 같은 문자열과 input 태그 사이를 벌려주어 통일감을 주었습니다. 하지만 좀 더 알아보니 여기서는 td 태그를 input과 함께 사용하는게 아니라 텍스트 문자열에서 한 번 닫아주고 input 태그에서 다시 한 번 열고 닫아주면 알아서 통일감 있게 맞춰지는것을 알았습니다. 그걸 모르고 저는 눈으로 봐가면서 거리를 맞췄는데 역시 머리를 써야하는거 같습니다. 또 성별에서 제 교제에서는 type이 check였었는데 동그라미 표시를 넣어야 해서 찾아보니 radio를 넣으면 된다는 점을 배웠고 가장 애를 먹은 부분은 마지막 자기소개에서 원래는 자기소개 부분이 tesxarea의 가장 밑 부분에 고정되어 있었는데 이 부분을 해결하기 위해 style부분에
textarea {
vertical-align : middle;
}을 주어서 이 문제를 해결하였습니다. 아직은 거의 처음보는 문법들이고 태그들이어서 생소하지만 계속 실습을 해나가면서 좀 더 나아진 모습으로 발전해나가도록 하겠습니다.
참고 자료 : 국비 교육
당신의 지식에 감탄하고갑니다.... 저 또한 이정우 군을 보고 노력을 멈추지 않아야겠다는 다짐을 하고 가네요... 화이팅합시다... 그럼 이만 아디다스~