
오늘 배운 내용은 바로 API이다.
여기서 API란?
API(Application Programming Interface)는 우리가 어떠한 서버에서 클라이언트로 데이터를 이용할 때 클라언트에게 제공하는 데이터를 잘 활용할 수 있도록 인터페이스를 제공해 주는 것이다.
쉽게 말해 우리가 날씨 앱을 만든다고 가정하면 그 날씨 앱에 들어갈 도시의 날씨 데이터를 제공하는 서버에 요청을 하고 서버는 그걸 잘 활용할 수 있도록 정리된 소스를 보내주는 것이다. 하지만 한가지 주의해야할 점이 있다. 원하는 모든 정보를 공짜로 얻을 수 없다. 왜냐면 정보도 하나의 재산이기 때문에 우린 적절한 대가를 지불하거나, 쉽게는 그 사이트에 회원이 되면 얻을 수 있는 곳도 있다. 우리가 인터넷으로 방대한 정보를 얻을수 있다는 것에 감사하자.
여튼 오늘의 과제는 날씨 앱을 간단하게나마 구현하는 것이다. 이 과제의 취지는 API를 이용하는 방법을 익히는 것이라 복잡한 과정은 없었다. 단지 하나 조심 해야할 것은 서버에 API를 요청했을때 받아오는데 시간이 좀 걸린다는 것. 그래서 앱 화면에 정보를 업데이트 할 코드를 짤 때 이점을 고려하여야 한다.
그리고 요즘 내가 소소하게 하나 만들고 있는게 있다.

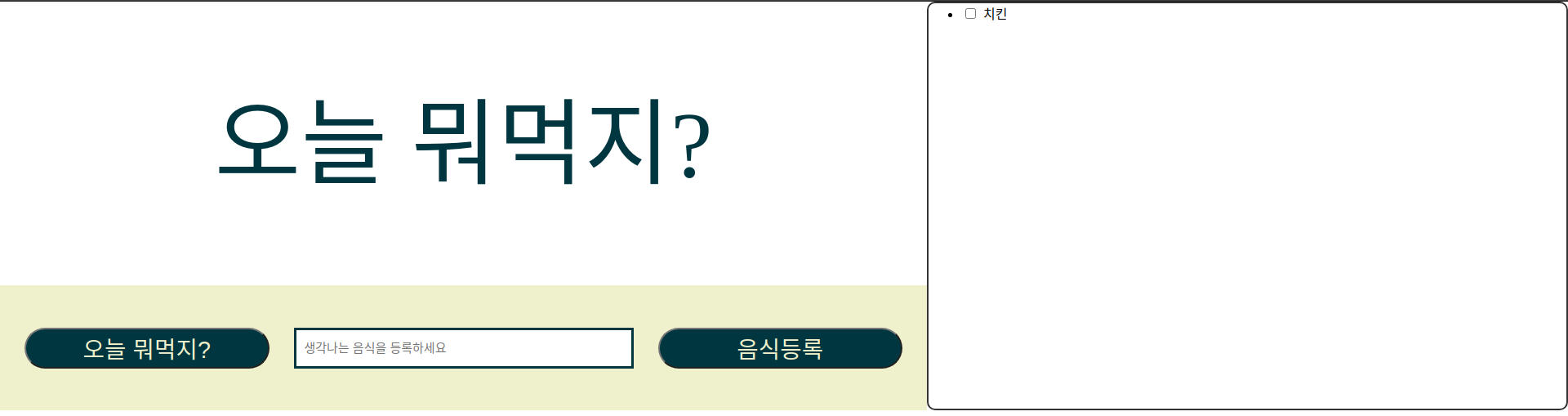
바로 오늘 뭐먹지? 라는 것인데 간단하게 설명하자면 점심시간 혹은 저녁시간 사람이라면 뭐 먹을지 고민을 한다. 그러나 너무나 많은 메뉴, 심지어 한 메뉴에 수십가지 식당이 있다. 이럴때 우린 선택장애가 오기 마련이다. 그래서 만든 것이다.
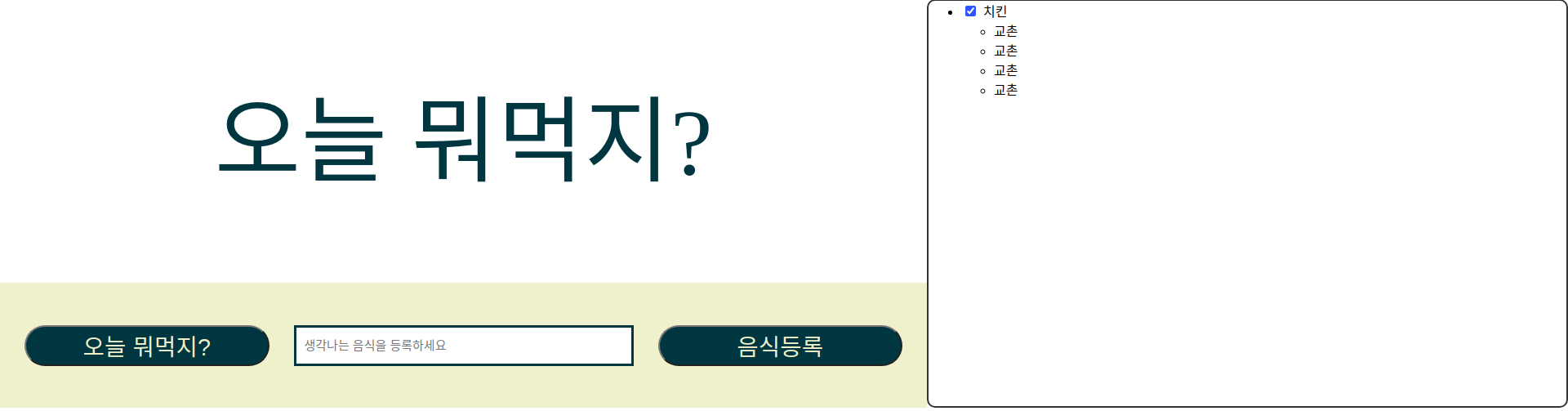
아직은 목업단계이지만 ... 내 계획은 이렇다 오른쪽에 있는 리스트의 체크박스를 눌러 음식을 선택한다. 왼쪽 하단에 오늘 뭐먹지를 버튼을 누르면 메뉴를 선택해준다. 오른쪽 리스트엔 그 음식으로 필터링 되어 나오고 그 음식의 하위 리스트에 체크박스(추가예정)를 누르면 또 그 세부 메뉴를 기준으로 브랜드 또는 식당을 선택해 준다.
위의 구현은 자바스크립트를 통해 태그를 지우는 함수와 새롭게 표시할 데이터로 리스트를 만들어 주는 함수 버튼은 간단하게 한번 누를때 가장 상위 카테고리로 랜덤하게 선택하게 하고 isMenuSelected 와 같은 스위치를 만들어 true가 되면 하위 메뉴로 가게 만드는 것. 생각은 어렵지 않다 항상.
그리고 음식등록은 추후에 리스트에 대한 함수가 제대로 구현된다면 추가하는 것은 어렵지 않을 것이라 생각한다.
여친이 B급 감성이라고 하였다. 나도 인정한다.... 사실 css를 너무 등한시 하여 조금 연습해 볼려고 만든 것이다. 나중에 여러 디자인, 버튼 효과, 중간의 메뉴가 룰렛처럼 돌아가게하는 효과를 넣어볼 생각이다. 시간이 날 때 틈틈히 해보자 조금씩 조금씩 하다보면 언젠가 A급 으로 바뀌어있겠지?
