3일간의 HA가 끝이 났다. 사실 난 첫째 날에 모든걸 끝냈다 다 푸는데는 5시간 정도가 걸렸던것 같았다. 너무 불안했던 탓인지 공부를 열심히 했던것이 도움이 되었다. 사전 정보로는 우리가 프리코스 때 했던 모든 것이 다 나온다고 했다. 그리고 문제를 받아보니 예상대로 종합 선물 세트였다.
그러나 예상했던 것보다는 어렵지 않았다. 더도 말고 덜도 말고 진짜 딱 우리가 배운 그 수준에서 나왔다. 다만 신경 쓸 것이 많았다는 것 뿐. 정말 문제를 잘 만들었다.
코드스테이츠 찬양해!
솔직히 막 힘들다기 보단 재밌었다. 풀면서도 내가 부족했던 것들을 찾기도 하였고 또 뭔가 새롭게 깨달은것도 있었다. 절대 잊지 못할 것이야!
시험 진행방식은 코플릿에 HA전용 새로운 문제가 나왔다. 기한 안에 제출해야 했고 기한은 둘째 날 아침 10시에 1차 제출에서 어느정도 합격자가 나오고, 셋째 날에 나머지 수강생들 중에서 추가로 합격자가 발표나는 방식이었다. 나는 1차에서 합격을 했지만, 과제 한가지를 놓쳐서 부랴부랴 해서 냈다. 과제는 모든 코플릿과 모든 깃 레퍼지토리를 완성시키는 것이다. 한가지 주의점은 깃은 테스트 케이스가 다 통과 되어야 한다.
아쉽게도 같이 페어를 했던 분들이 몇 명 떨어졌다... 마음이 아프다 모두들 다 잘하고 노력도 많이 하셨는데... 실력이 부족했다기보단 운이 없었을 것이다. 그 날의 컨디션이 좋지 않았거나 가장 취약했던 부분에서 문제가 다수 나왔다던지 그런곳에서 멘탈이 나가버렸다던지. 다 같이 갔더라면 더욱 좋았을 것을 너무너무 아쉬웠다... 고작 한달 차이니까 수료후에 꼭 실무에서 뵐 수 있었으면 좋겠다!
요번에 시험을 치면서 더욱 sort에 대해서 더욱 깊게 알게되었다. 난 단일 배열, 문자열 같은 단순한 형태에서만 sort를 사용했었다. 그러나 다중 배열에서도 가능하다는 걸 알게 되었다.
만약
let clients = [
[
['firstName', 'Cho'],
['age', 42],
],
[
['firstName', 'Lee'],
['age', 36],
],
[
['lastName', 'Jang'],
['age', 40],
],
];이런식의 조금 많이 단순한 고객 데이터가 있다고 하자. 이 고객분들의 데이터를 나이순으로 정리 하고 싶다. 어떻게 해야할까???
sort를 사용해보자.
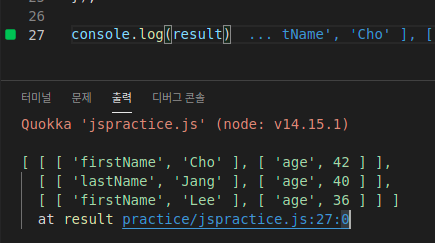
//내림차순
let result = clients.sort(function (a, b) {
if (a[1][1] > b[1][1]) {
return -1;
} else if (a[1][1] < b[1][1]) {
return 1;
} else {
return 0;
}
});
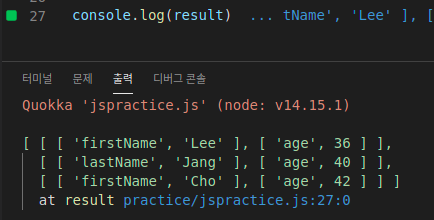
//오름차순
let result = clients.sort(function (a, b) {
if (a[1][1] > b[1][1]) {
return 1;
} else if (a[1][1] < b[1][1]) {
return -1;
} else {
return 0;
}
});

나이순으로 깔끔하게 정리된 모습을 볼 수 있다.
그러나 배열이 규칙에 맞게 잘 정리되어 age라는 항목이 들어있는 배열의 인덱스가 고정되어 있다면 이대로 써도 무방할 것이다. 만약 기록해야할 정보가 더 많고 뒤죽 박죽으로 정리 되어있다면, 이 방법은 사용하기 어려울 것이다. 가장 좋은 방법은 객체로 바꿔 주어서 정렬하면 될 것이다.
다음으로는 내가 깜빡하고 놓친 유효성 검사 테스트 과제를 하면서 만들어 본 것이다.
let DATA = [{id: 'sangrae1', pw : 'sangrae1!'}, {id: 'sangrae2', pw: 'sangrae2!'}](참고로 진짜 내가 쓰는 아이디랑 비번 절대!!! 아님...)
대충 만들어 본 데이터이다. 구성은 간단하게 아이디와 패스워드. 우리가 아무 홈 페이지를 이용할 때 로그인을 할 것이고, 그때 만약 잘못된 정보를 입력하면 여러가지의 경고창을 접할 수 있을 것이다. 나는 이것을 구현해 보고싶었다. 우리가 로그인 할 때 필요한 조건들을 생각해 보자.
- 아이디가 서버상에 존재하는가? (내가 만들었던 아이디가 맞는가?)
- 비밀번호가 아이디에 부합하는가?
간단하게 위 두개를 생각할 수 있다.
자그럼 간단하게 테스트용 목업을 만들어 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../lib/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="form">
<label class="input-form" id="input-id">
<span>UserID</span>
<input type="text">
<i class="fa" aria-hidden="true"></i>
<span class="message"></span>
</label>
<label class="input-form" id="input-pw">
<span>Password</span>
<input type="password">
<i class="fa" aria-hidden="true"></i>
<span class="message"></span>
</label>
</div>
<button id="btn-login">Log in</button>
<div id="invalid-message"></div>
<script src="script.js"></script>
</body>
</html>
이런 형태로 나올 것이다. (css는 코드스테이츠에서 주는 샘플 그대로)
그리고 내가 말한대로 자바스크립트를 작성해보자.
const btnLogin = document.querySelector('#btn-login');
const idForm = document.querySelector('#input-id');
const pwForm = document.querySelector('#input-pw');
function showInvalidMessage(text) { // 에러 메시지 출력창.
let div = document.querySelector('#invalid-message');
div.classList.add('show'); //(css에 미리 class이름 show가 추가 됐을 때의 디자인을 만들어 준다.)
div.textContent = text;
}
function handleBtnLoginClick() { // 로그인을 눌렀을 때 함수를 작성.
for (let el of DATA) {
if (el.id === inputId.value && el.pw === inputPw.value) { // 성공적인 로그인.
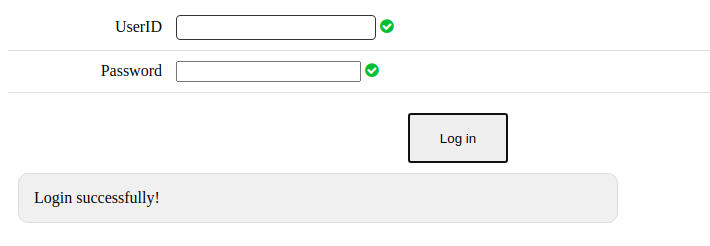
showInvalidMessage('Login successfully!');
inputId.value = '';
inputPw.value = '';
break;
} else if (el.id === inputId.value && el.pw !== inputPw.value) {// 비밀번호가 맞지 않을 때.
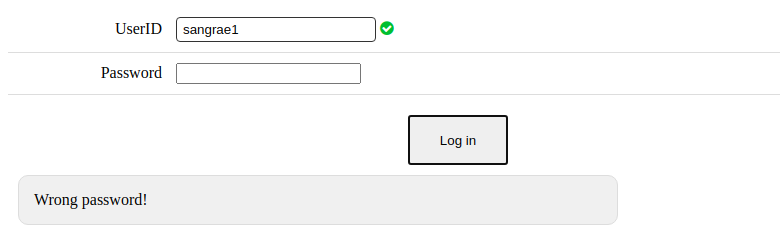
showInvalidMessage('Wrong password!');
break;
} else {
showInvalidMessage('Please check your id'); // 아이디가 DATA에 없을 때.
}
}
}
btnLogin.onclick = handleBtnLoginClick; // 로그인 버튼에 할당.이제 테스트를 해보자.
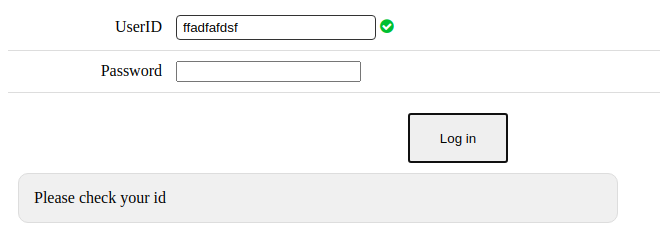
(참고로 옆의 체크는 무시하자.)
- 아이디가 서버상에 존재하는가? (내가 만들었던 아이디가 맞는가?)

만약 데이터에 없는 아이디를 휘갈겼을 때 아이디를 체크하라는 메시지가 뜬다.
- 비밀번호가 아이디에 부합하는가?

데이터에 있는 아이디는 썼지만 패스워드가 잘못됐을 경우 메시지가 바뀌었다.
- 로그인을 성공적으로 했을 때.

인풋 박스는 초기화 되고 로그인이 완료되었다는 메시지가 나온다.
재밌구만 재밌어!
---- 추가 ----
노트북을 중고로 구매한지 세달째 되는 날 신경 쓰지도 않던 하판을 우연히 보게 되었는데. 기분 나쁘게 벌어져 있었다. 구매 당시 제대로 확인하지 않아서 몰랐고, 판매자 분도 별말씀 안하셔서 모르게 지냈다. 구매할 때 스펙에 추가 hdd를 500gb가 장착되어 있다고 해서 좋아했었는데... 판매자 분이 예전 노트북에서 쓰던 구형 hdd를 끼웠나보다... 규격이 안맞아서 벌어졌다.
그렇게 유격 이유를 알고나니 찜찜해서 버틸수가 없었다. 그리고 실상 hdd에 뭔가 저장해 둘 것이 없어서 거의 텅텅 빈 상태였기도 했다. 사진이라도 많이 찍으면 그대로 쓰겠다만 사진도 많이 안찍으니 그냥 뽑는게 낫다 싶어서....
적출해버렸다! 속이 시원하다... 하판은 유격은 없어졌다. 그리고 이 애물단지를 어떻게 처리할지 문제이다 당근마켓에 팔려고 해도 그저 벽돌값이다...ㅠㅠㅠㅠ 일단은 갖고있자 어딘가 쓸 일이 있겠지? 모두들 중고 살 때 잘 확인하고 삽시다!
