이머시브 첫날.
많이 힘들거라고 익히 들어왔지만 아직은 감이 안온다. 첫날이라 모든 스케쥴은 거의 오티였다. 오늘 특별히 배운건 각종 부가적인 프로그램과 git을 이용해 협업을 하는 방법을 배웠다. 페어분의 레퍼지토리와 내것을 연결시키는 것. 명령어는 간단하게
$git remote add pair <페어의 레퍼지토리 URL>
$git remote -v
로 연결할 수 있다. 그 뒤로는 페어가 커밋한 것을 가져오는 명령어.
$git pull pair master
로 간단히 가져올 수 있다.
또, 작업을 하고있는 것을 독립된 작업공간으로 옮겨 원본에 손상이 없게 만들고 싶다면 브랜치를 이용하면 된다. 브랜치는 checkout이라는 명령어로 활용이 가능하다.
$git checkout <브랜치 이름>
위 명령어는 내가 작업하고있는 폴더를 다른 브랜치로 옮기고 싶을 때 사용하면 된다. 그리고 브랜치가 없을 때 브랜치를 만들어야 하는데, 만들기부터 옮기기 까지 모두 가능한 명령어
$git checkout -b <브랜치 이름>
위와 같이 -b를 붙여주고 새로운 브랜치의 이름을 정해주면 된다.
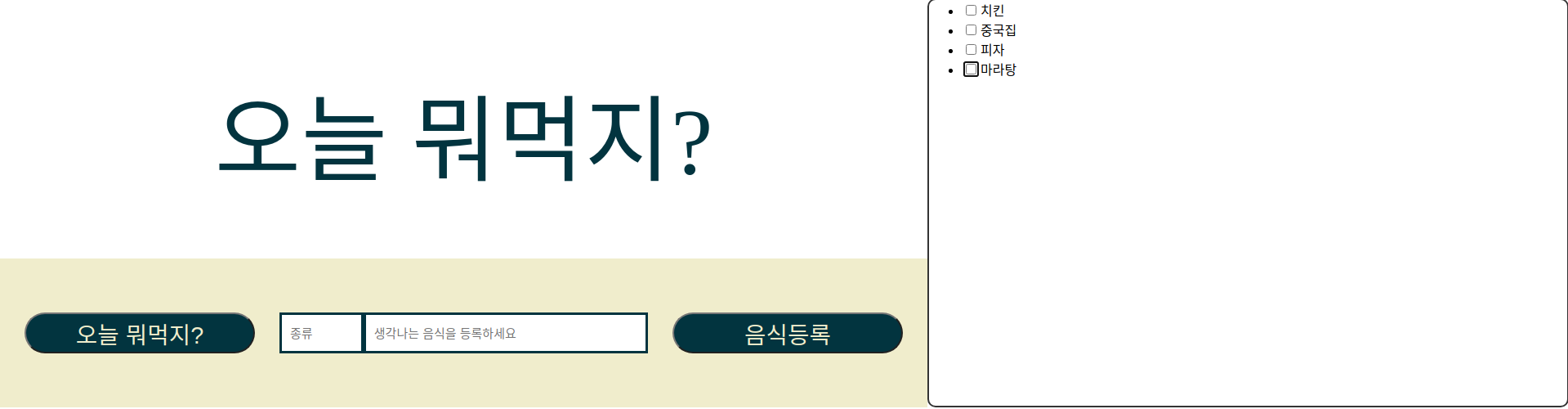
오늘 배운 내용은 이것이 전부이다. 그리고 결정장애를 도와주는 '오늘뭐먹지?'를 짬 날때 마다 조금씩 만져주었다. 저번엔 목업이 전부였는데 오늘은 리스트를 등록하고 그 리스트안에서 지점을 고르는 것 까지 구현 하였다.

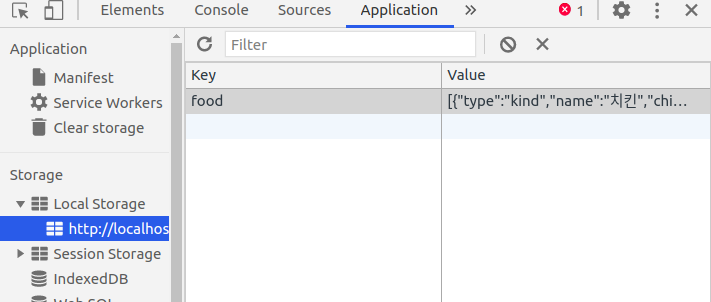
기본적으로 내가 가장 좋아하는 치킨을 하드코딩으로 등록해 주었다. (치킨 외의 다른 것들은 로컬 스토리지를 이용해 등록해 둔 것이다.)
let foods = [
{
type: 'kind',
name: '치킨',
children: [
{ type: 'food', name: '교촌치킨' },
{ type: 'food', name: '처갓집' },
{ type: 'food', name: 'BBQ' },
{ type: 'food', name: '네네치킨' },
{ type: 'food', name: 'BHC' },
]
}
]
그리고 등록해 둔 애들을 DOM을 통해 리스트가 만들어지게 하는 함수와 등록된 태그를 모두 지우는 함수 이 두개를 먼저 구현하였고, 만약 여기서 추가 등록을 하고싶으면 foods 배열에 새로운 객체를 추가하여 지우는 함수를 먼저 실행 후 다시 리스트를 만드는 함수를 호출하는 형식으로 하였다.
registerBtn.onclick = function () {
const kind = document.querySelector('.kind');
const wish = document.querySelector('.wish');
if (!kind.value) {
alert('종류를 선택하세요');
} else if (!wish.value) {
alert('원하는 음식을 적어주세요');
} else {
let isDup = false;
const kinds = [];
for (let el of foods) {
kinds.push(el.name);
for (let el2 of el.children) {
if (el2.name === wish.value.toUpperCase()) {
alert('이미 존재합니다.');
isDup = true;
break;
}
}
}
if (!isDup) {
if (kinds.includes(kind.value)) {
for (let el of foods) {
if (el.name === kind.value && el.type === 'kind') {
let newObj = {type: 'food', name: wish.value};
el.children.push(newObj);
break;
}
}
} else {
let newKind = {
type: 'kind',
name: kind.value,
children: [
{ type: 'food', name: wish.value },
]
}
foods.push(newKind);
}
kind.value = '';
wish.value = '';
}
}음식등록 버튼에 온클릭으로 함수를 선언하고
- 종류 입력을 안한 경우
- 종류는 입력했지만 브랜드를 입력 안한 경우
- 해당 브랜드가 이미 존재하는 경우
위 세가지로 먼저 나누었고, isDup에 불리언을 할당하여 전역에 선언했다. 위 세가지가 모두 아닌경우 밑 조건문으로 들어간다. 처음에 간단하게 생각을 하고 위 세가지가 아닌 경우 그냥 등록을 하는 것이었는데, 만약 없는 종류 예를 들어 위에서 봤던 foods 변수를 기준으로 했을 때 치킨은 있지만 중국집은 없다. 그러면 추가를 해야하는데 그 과정이 매우 힘들었다.
먼저 객체안의 name을 모두 찾아서 인풋박스에 있는 벨류값과 같지가 않다면 없다는 것인데, 이걸 구현하려니 머리가 깨졌다. 그래서 그냥 위 3번의 for 반복문에서 임시로 종류의 명단을 만들어 주고 거기서 찾아 내는 형식으로 진행했다. 그러면
- 해당 종류가 있지만 브랜드가 없는경우 추가.
- 해당 종류도 없고 브랜드도 없는 경우 종류, 브랜드 둘 다 추가.
이렇게 다섯가지의 경우가 나온다. 확인을 해보자.
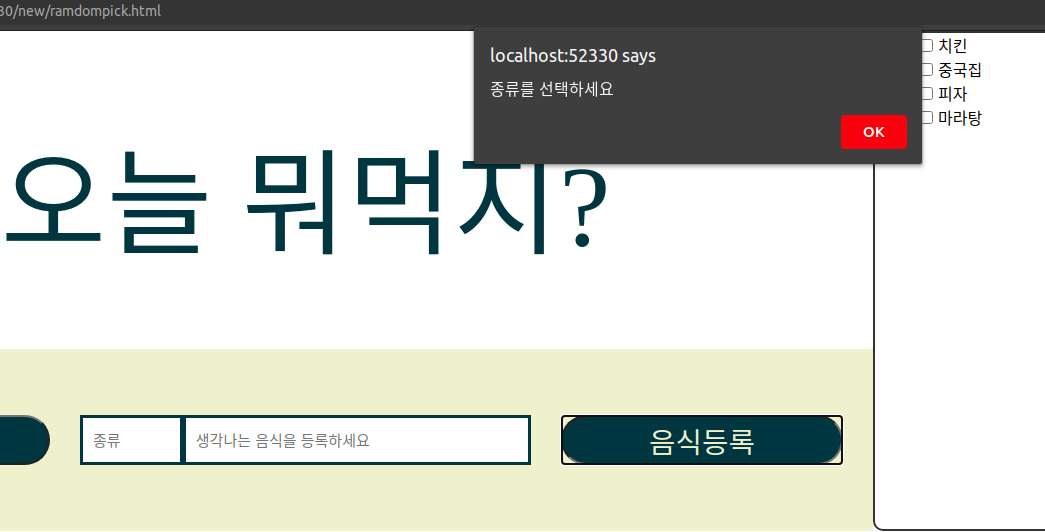
1. 종류 입력을 안한 경우

참고로 여기서 선택하세요라고 설정을 한 이유는 나중엔 종류를 선택할 수 있는 리스트의 형태로 만들기 위함이다.
-
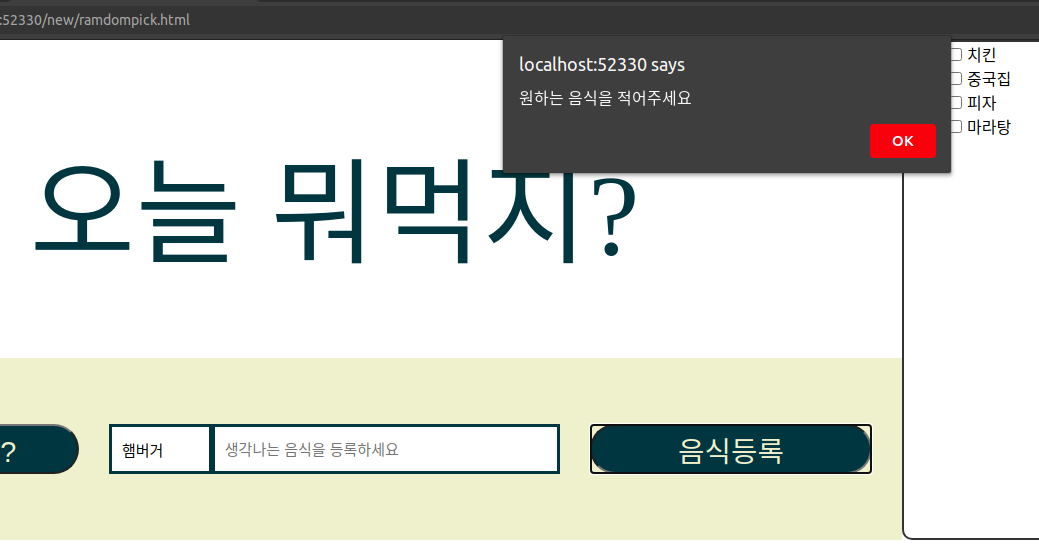
종류는 입력했지만 브랜드를 입력 안한 경우

-
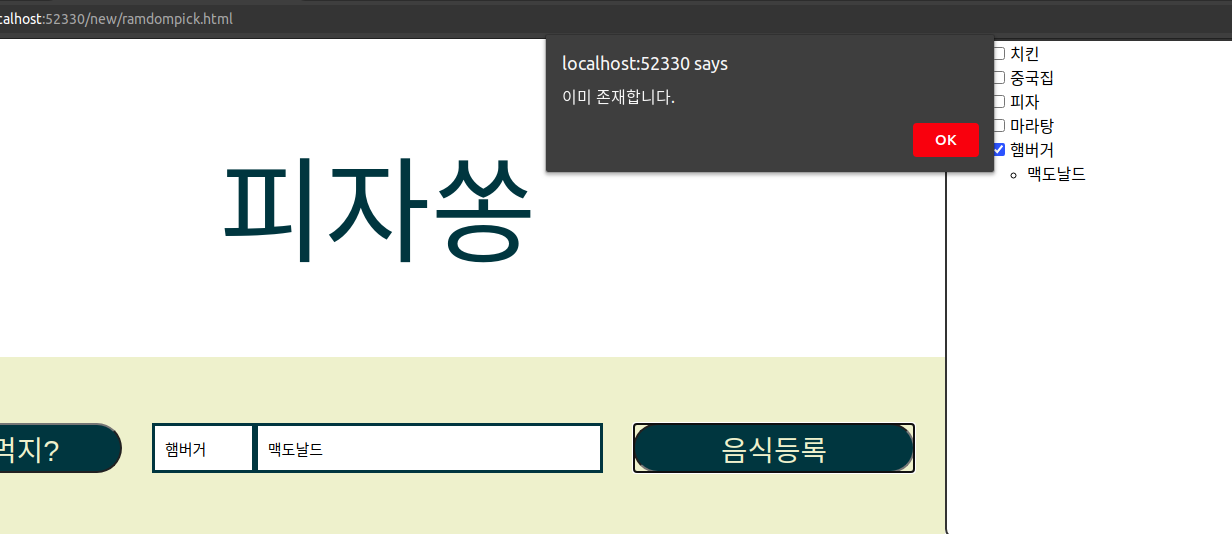
해당 브랜드가 이미 존재하는 경우

-
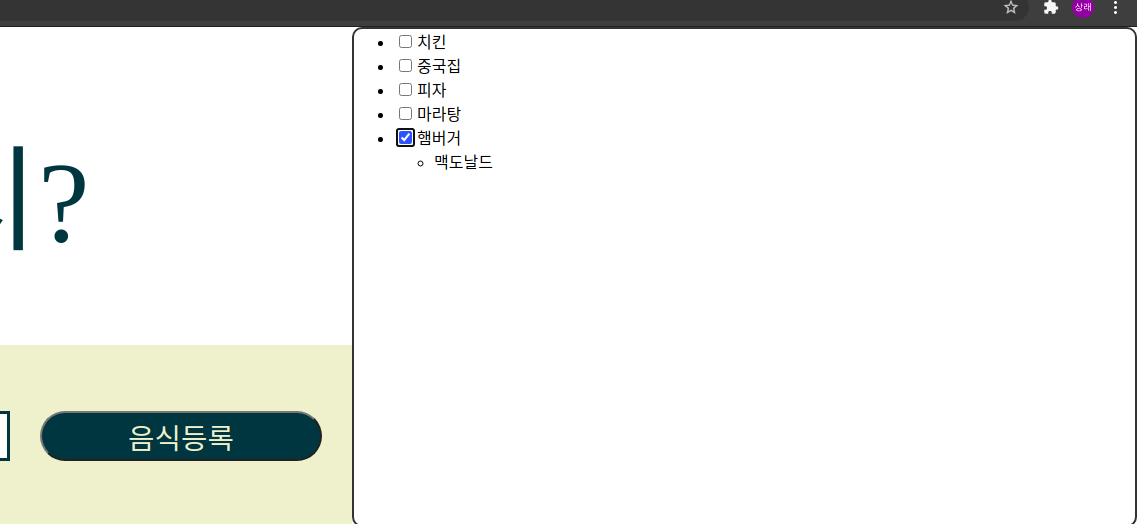
해당 종류가 있지만 브랜드가 없는경우 추가.

-
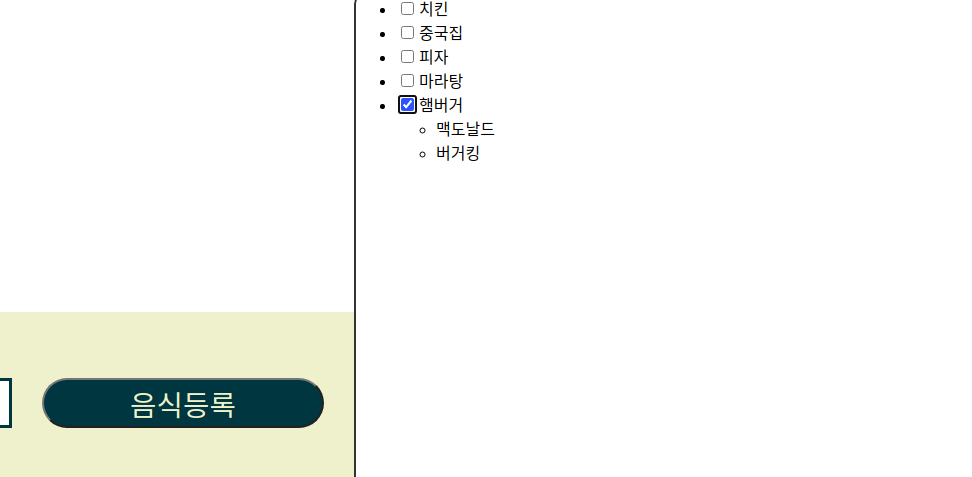
해당 종류도 없고 브랜드도 없는 경우 종류, 브랜드 둘 다 추가.

(2번 사진의 리스트와 비교하면 된다.)
지금 까진 아주 잘 구현이 된다. 추후 종류 및 브랜드를 선택하여 그 중에서 랜덤으로 선택하는 것을 계획중이다. 모두 코드스테이츠에서 배운 것들이다. 코드스테이츠 너무 고맙다... 머릿속으로만 생각했던것을 만들 수 있다는게 너무 기쁘다.
짬나는 시간에 조금 급하게(?) 하다보니 코드가 너무 길어지고 보기 불편하다. 조금은 깊게 생각하고 할 시간이 있었으면 좋겠다. 만약 다른 것을 만드는 날이 온다면 그 땐 조금 더 전문적이게 만들어 보자.
