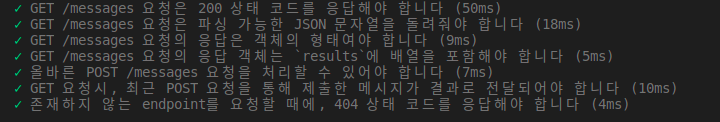
오늘의 스프린트는 저번에 했던 체터박스의 서버를 직접 구현해 보는 것이다. 그러나 테스트 에서 요구한대로 구현을 하면 체터박스 클라이언트랑 뭔가 연동이 안되었다. 일단은 테스트 만 통과하는 걸로 목표를 삼았다. 통과 요구 조건은 첫 번째 Common JS를 이용한 module.exports 하는 것인데 별 문제 없이 잘 통과했고. 그리고 두 번째는 7개의 세부 조건이 있는데 내용은,
통과는 다 하였지만 이해가 안가는 부분이 있고 그렇다보니 내가 짠 코드가 분명 문제가 있지 않을까 싶었다. 통과를 하게되기 까지의 과정을 설명한다면.
리퀘스트를 처리해주는 함수가 있고 그 함수를 이용해 조건문 if, 리퀘스트의 엔드포인트가 '/messages'이고 요청 method가 'GET'일때 서버 내 데이터에 저장된 가장 최근에 포스팅된 데이터를 주고 엔드포인트가 '/messages'이고 요청 method가 'POST'일 때 받은 데이터를 서버 내 데이터에 저장하는 것. 그리고 else 처리하여 존재하지 않는 엔드포인트는 404로 응답.
생각은 잘 했다만, 아주 막막하였다... 그 이유는 데이터를 받아올 때 어떤 형태로오고 어떤 데이터가 어떻게 오는지 잘 모르기 때문... 그래서 저번 스프린트를 참고하여 하나하나 풀어 나가보았다. 먼저 POST를 구현하는게 순서가 맞을 것 같아 구현하였는데,
if (url === '/messages' && method === 'POST') {
response.writeHead(201, headers);
request.on('data', (chunk) => {
DATA.push(JSON.parse(chunk.toString()));
}).on('end', () => {
response.end(JSON.stringify(DATA));
})
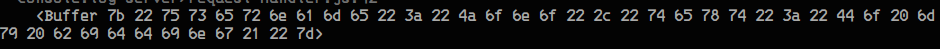
}나의 코드의 일부이다. 먼저 DATA라는 빈배열을 갖는 변수를 바깥 쪽에 선언하였고, 그 안에다가 받은 데이터를 저장하였다. 처음엔 저기 들어가는 chunk의 형태가 의문이었는데 console.log를 이용해 알 수 있었다.
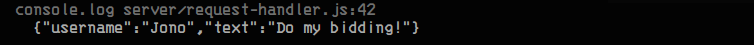
버퍼의 형태로 보내 졌고 .toSrting()을 이용해 buffer를 벗겨주었다.
그대로 DATA 배열안에 들어가게 되면서 하나하나 저장이 되는 것이다.
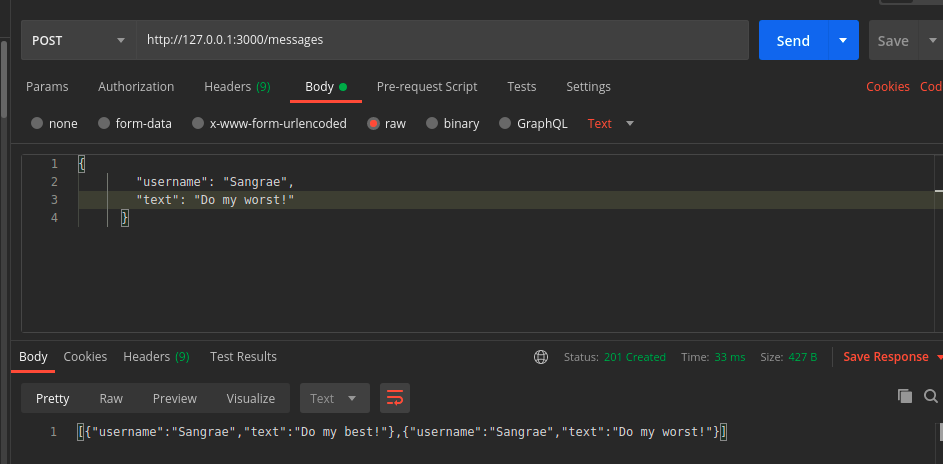
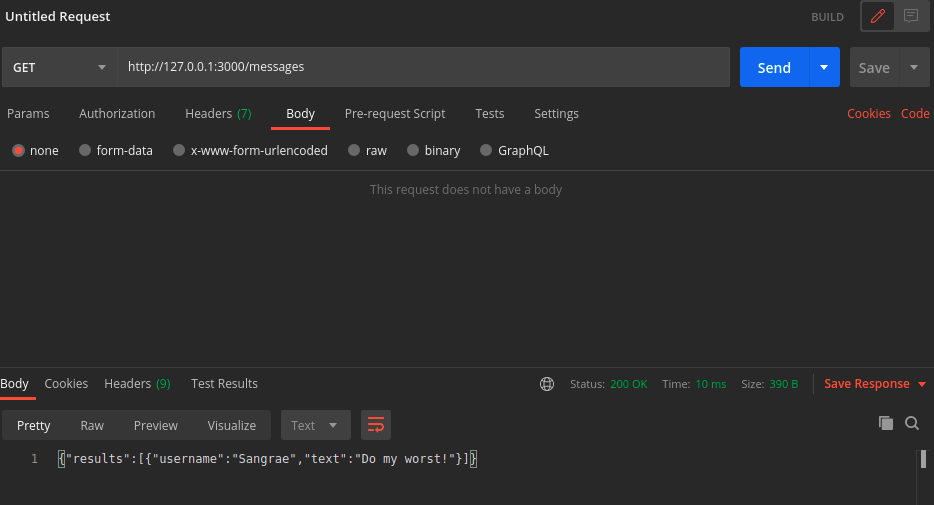
확인차 response.end()에 저장된 데이터를 보여주게 만들었는데 포스트맨으로 확인 결과 저장이 잘 된 모습으로 보인다.
그렇다면 이제 GET 요청시의 응답을 해주면 되는데, 여기서 조금 멘탈이 나갔다.
if (url === '/messages' && method === 'GET') {
response.writeHead(200, headers);
let body = {results: []}; // 테스트를 통과하기 위해 result를 속성으로 가지고 있는 객체를 만들었다.
request.on('data', () => {}).on('end', () => { // 의문의 부분.
body.results.push(DATA[DATA.length - 1]); // 데이터의 마지막 요소는 제일 최근에 POST된 데이터이기 때문에 그대로 result에 push.
response.end(JSON.stringify(body)); // 요청한 사람이 받아서 parse을 할 수 있게 stringify를 해서 응답.
})
}나의 코드를 가져와서 본다면, 나는 GET 요청시 rquest.on('data', ) 이 부분이 필요 없을 것이라 생각했는데 없으면 안되었고, 그리고 POST요청의 chunk와 달리 GET에선 아무것도 나오지 않아 어떻게 처리해 줄수도 없었다. 그래서 그냥 찝찝하게 두었다.
이런식으로 해서 테스트는 통과했는데, 아마 원하는게 이게 아닌 것 같다. 응답으로 보낸 객체에 results를 포함한 여러가지 속성이 존재하고 그 속성에 다른 정보 또한 포함 되어있어야 할 것 같다. 구글링도 해보고 여러가지 고민도 해 보았지만, 답은 나오지 않았다... 레퍼런스를 보고 얼른 충격을 받고싶다.
