어젠 node.js http모듈로 서버를 직접 만들어 보았는데, 이번엔 express를 통해 코드를 리팩토링 하라고 하였다. http모듈도 아직 완벽히 이해하지 못한 상태인데, express로 리팩토링을 하라... 눈물이 찔끔 나왔다. 그러나 문서가 엄청나게 잘 정리 되어있고 사례정리도 굉장히 많이 되어 있어서 이해하는데 어렵지 않았다. 그리고 읽다가 보니 엄청나게 좋은 툴(?)인것을 눈치 챘다.
내가 앞서 툴이라고 표현하였지만 정확하게 프레임워크라고 한다. 그리고 자바스크립트 생태계에서 인기있는 프레임 워크들의 앞글자를 따서 MERN stack이라고 흔히 부르는데,
MERN stack
MongoDB/ Express/ React/ Node
이 네가지의 프레임워크들이다. 특히 Express.js는 Node.js 환경에서 웹 어플리케이션 혹은 API를 제작하기 위해 사용되는 인기있는 프레임워크라고 코드스테이츠 문서에 적혀있었다.
오늘 써보니 왜 인기가 있는지 알았다!
먼저 Express 공식문서를 참고하였고, 그 중에서 참고한건 라우팅과 미들웨어다.
기존 http모듈을 사용하여 라우팅을 설정하였을 땐,
1. 라우팅
// 앞의 모듈 require 생략.
if (url === '/messages' && method === 'GET') {
response.writeHead(200, headers);
request
.on('data', () => {})
.on('end', () => {
response.end(JSON.stringify(DATA));
})
} 위와같은 방식으로 작성해주었는데,
// 모듈을 사용하기전 작업 디렉토리에 Express 설치가 먼저 선행된다.
// npm install express --save
const express = require('express');
const app = express()
const port = 3000;
const ip = "127.0.0.1";
app.get('/messages', (req, res) => {
res.send(JSON.stringify(DATA));
});이런 방식으로 간단하게 바꿀수 있었다. 정말 직관적이고 훨씬 편했다.
그리고 하나하나 직접 writeHead를 적어주고 CORS설정 하는 것이 조금 귀찮았는데 Express의 미들웨어를 통해 해결이 가능했다.
2. 미들웨어
(미들웨어는 간단하게 말해 요청을 처리하면서 여러가지 옵션을 덧붙이거나 필요없는 것은 없애는 역할을 한다.)
1) cors
// 먼저 cors를 설치가 선행.
// npm install cors
const express = require('express');
const app = express()
const port = 3000;
const ip = "127.0.0.1";
const cors = require('cors');
app.use(cors()); // use메소드를 사용하면 모든 요청에 다 적용가능.
// 특정 요청에만 적용
// app.get('/products/:id', cors(), function (req, res, next) {
// res.json({msg: 'This is CORS-enabled for a Single Route'})
// })
// cors 미들웨어를 사용하지 않았을 때
// app.all('/*', function(req, res, next) {
// res.header("Access-Control-Allow-Origin", "*");
// res.header("Access-Control-Allow-Headers", "X-Requested-With");
// next();
// });코드 아래 쪽의 미들웨어를 사용하지 않았을 때 적어주는 몇줄의 코드를 app.use(cors()) 하나로 정리가 된다. 특정 요청에만 적용하는 것도 아주 간단하다.
2) body-parser
기존의 코드에선 POST요청이 들어 왔을 때 Buffer 형태의 데이터를 처리해주는 코드가 필요하였다.
if (url === '/messages' && method === 'POST') {
response.writeHead(201, headers);
request.on('data', (chunk) => {
DATA.push(JSON.parse(chunk.toString()));
}).on('end', () => {
response.end(JSON.stringify(`{id: ${DATA.length}}`));
})
}이를 간단하게 body-parser 미들웨어를 이용해 처리가 가능했다.
// 먼저 body-parser의 설치가 선행. -> 요즘은 기본적으로 내장이 되어있다고한다.
// npm install body-parser
const express = require('express');
const app = express()
const port = 3000;
const ip = "127.0.0.1";
const bodyParser = require('body-parser');
const jsonParser = bodyParser.json(
app.post('/messages', jsonParser, (req, res) => {
DATA.push(req.body);
res.status(201).send(JSON.stringify(`POST successfully!`));
})
req.body에 JSON의 형태인 payload가 담겨져 있다.

3) 미들웨어 직접 만들어보기
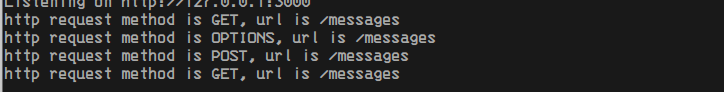
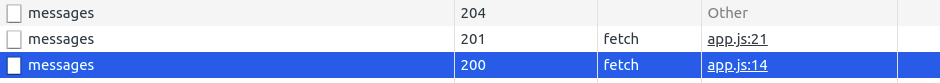
모든 요청에 대한 메소드와 url을 콘솔로 찍어 보여주고 싶을 때,

위와같이 로그를 보여주고싶다.
const myLogger = (req, res, next) => {
console.log(`http request method is ${req.method}, url is ${req.url}`);
next()
}
app.use(myLogger);위와 같은 방식으로 구현이 가능하다. 참고로 여기서 주목해야 할 점은 next 키워드이다. next의 역할은 함수 호출 후 요청을 처리하기 위한 것이다. 반대로 말해 next가 없다면 함수 호출 후 정지된 상태로 요청을 처리할 수 없다.

(위는 next가 없을 때 요청이 처리되지 않는 것을 볼 수 있다.)
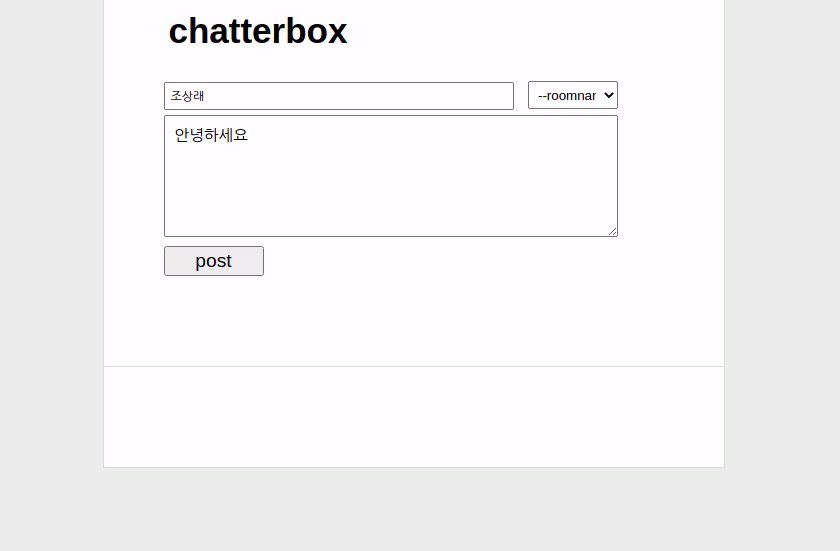
위의 모든 요소를 사용했을 때 구현 된 화면은 이렇다.


배우면 배울수록 재밌고 신기하다. 지루할 틈이 없다.
