요즘 정말 능력자분들을 페어로 자주 만나는 것 같다. 요번 스프린트 때도 이미 독학을 하고 코드스테이츠에 오신분과 같이 페어를 하였는데, 정말 하드캐리 해주셨다. 시키는대로만 하니 테스트가 뚝딱 통과 되었다.
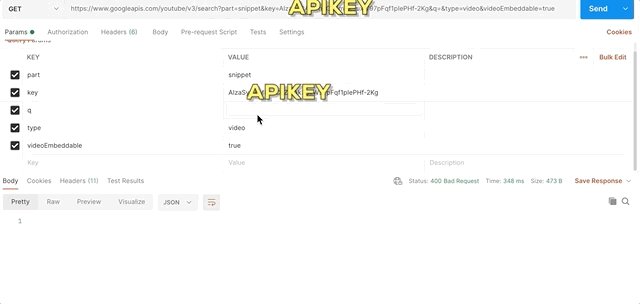
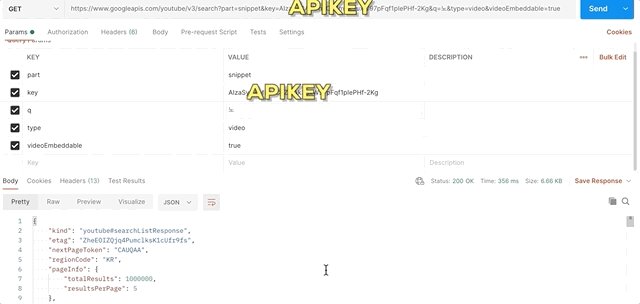
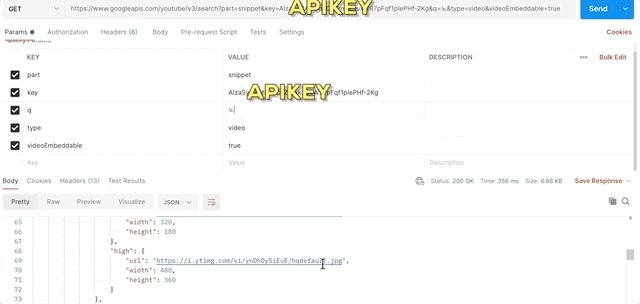
오늘의 스프린트 내용은 어제 만든 동영상 재생앱을 fakedata가 아닌 유튜브에 직접 get요청을 하여 받아 오는 것이었다. 먼저 API키가 필요한데, 난 다른분의 블로그를 참고하여 시키는대로 하니 발급이 되었다. 발급을 받고 postman을 이용해 요청이 잘 되는지 먼저 확인을 하였다.
제대로 잘 받아 와졌다. 뭔가 신기했다. 이제 이 데이터를 이용하여 지금까지 연습하였던 react + AJAX를 활용하여 앱을 완성해 보자! 먼저 클라이언트의 작동(?)코드는 다 구현이 되어 있었고 내가 구현해야 할 부분은 인풋박스에 검색어를 넣고 검색버튼을 누르면 데이터를 요청하여 받아와 props, state를 이용해 데이터를 전달해주면 된다.
여기서 중요한 부분은 fetch는 비동기로 진행이 되는데 대부분의 비동기 요청은 side effect를 동반한다고 한다. 여기서 side effect란 '함수 or 컴포넌트 입력 외에도 함수 결과에 영향을 위치는 요인' 이라고 코드스테이츠 문서에 나와있다. 그러나 이해가 잘 되지 않았다... 대충 생각하기론 자바스크립트 코드 자체에서 이루어지는 것이 아닌 코드 외부에서 이루어져 내부에 영향을 미치는 것(?)이라고 생각했다. 표현하긴 어렵지만 머릿속으론 대충 알 것 같은 느낌이다.
여튼 이 side effect를 관리할 수 있어야 한다. 하위 컴포넌트에선 side effect의 발생을 최소한으로 하고 만약 발생하면 componentDidMount 의 과정에서 처리를 해주면 된다고 한다. 사실 이론적으론 잘 모르겠다... 계속 하다보면 알 수 있지 않을까? 이때까지 그래왔던 것처럼?
// ~~~ class 생략
componentDidMount() {
this.searchVideo('코드스테이츠')
}
searchVideo(queryString) {
this.setState({isLoading: true})
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&key=APIkey=${queryString}&type=video&videoEmbeddable=true`)
.then(res => res.json())
.then(data => {
console.log(data.items)
this.setState({videos: data.items, isLoading: false, currentVideo: data.items[0]});
})
}
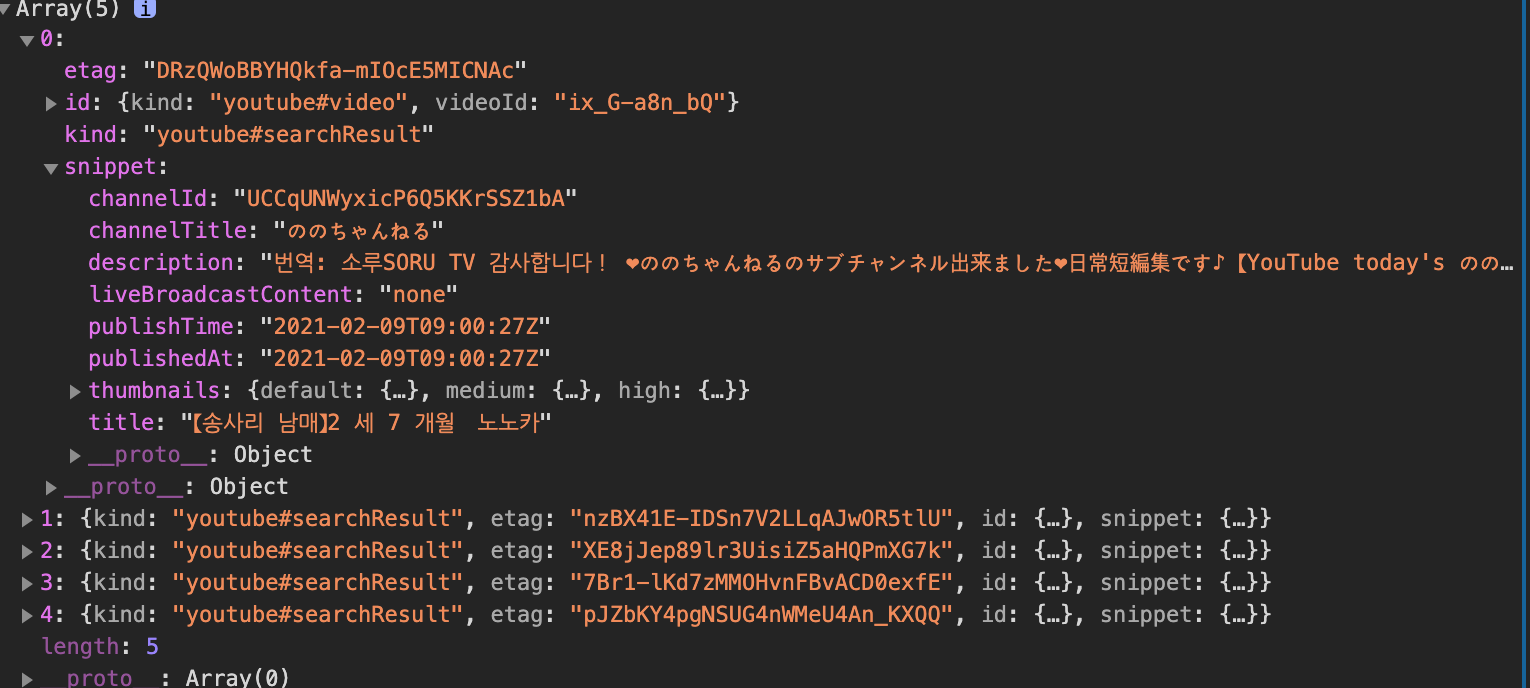
// ~~~ 생략queryString에 input에다가 입력한 검색어를 인자로 받아서 get요청을 하고 받아오는 부분의 코드인데 위 componentDidMount 함수를 이용하여 side effect를 처리하는 모습을 볼 수 있다. 그리고 data를 받아오는 것을 확인 하기위해 임의로 콘솔을 찍어 놓았는데 한번 확인 해보자.

노노카짱을 검색해봤다.

잘 가져오는 것을 볼 수 있다. 뭔가 신기하고 재밌다! 조금 아쉬운 것은 이론적인(?)부분이 부족하다. 뭔가 생소한 단어가 나오면 뇌에서 거부를 하는것 같다. 조금 더 전문적인 모습을 갖고 싶은데 그게 힘들다 ㅠㅠㅠㅠ 열심히 노력하자.
