재밌는 리액트 공부이다. 개념적이 부분에 대해서 조금 얕게 알고 있는게 문제이지만, 직접 해보면서 차츰차츰 알아 나가고있다. 물론 혼자서는 해결할 수 없는 것도 있지만 이럴 때를 위해 페어프로그램이 존재하는게 아닌가 싶다. 특히 이번 스프린트는 경력자 분을 만나 엄청난 도움을 받고 힌트도 많이 얻었다. 이 모든걸 혼자서 해야한다 생각하면 정말 끔찍하다.
여튼 어제부터 진행한 recast.ly 스프린트이다. 스프린트의 내용은 웹앱을 하나 만드는 것인데, youtube로부터 비디오에 대한 API를 받아 왔다고 가정하고 가짜데이터를 만들어 그 데이터를 리액트를 이용해 렌더링 하는 스프린트이다. 여기서 가장 중요하게 작용하는 키워드는 바로 props와 state 이다. 결과물을 직접 보면서 설명해보겠다.
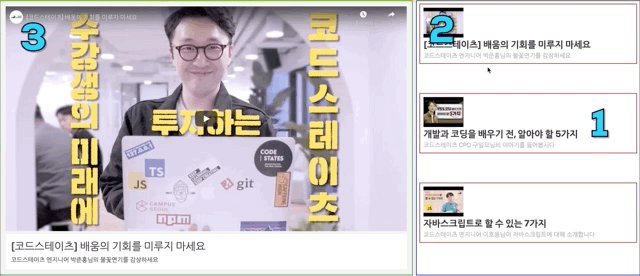
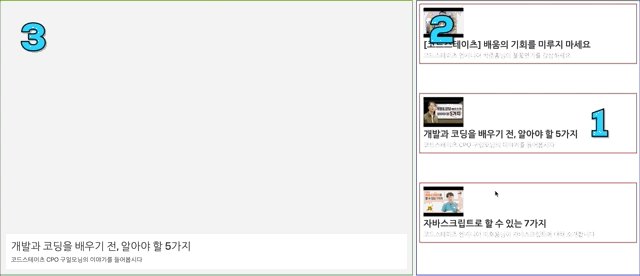
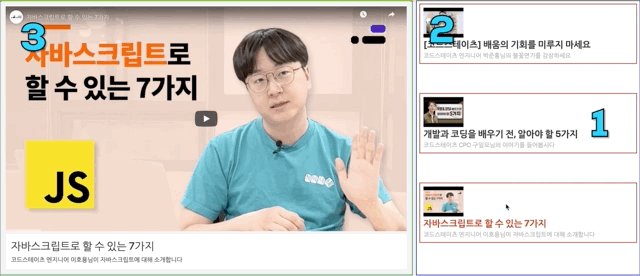
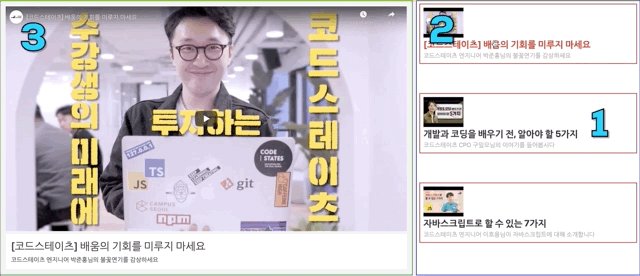
먼저 나의 결과물이다.

위 gif의 1, 2, 3의 번호를 기준으로 설명하자면, 1에서 개별적인 div태그 하나에 동영상 정보를 영상/ 타이틀/ 설명을 포함하여 렌더링 하는 컴포넌트 하나를 만든다. 그리고 2에선 1에서 만들어진 컴포넌트를 동영상의 개수 만큼 렌더링한다. 마지막, 3에선 타이틀을 누르면 그 동영상이 보여지고 재생할 수 있게 만드는 것이다.
처음에 2부분에서 동영상의 개수만큼 컴포넌트를 달아주는 것에서 조금 애를 먹었다. 다중으로 컴포넌트를 등록할 땐 배열로 들어가야하는 것을 모르고 있었던 탓에 시간을 많이 허비 하였다. 공식문서를 꼼꼼히 읽어 보지않은 죄다.
const VideoList = (props) => (
<div className="video-list media">
{props.videos.map((data, idx) => {
return <VideoListEntry video={data} key={idx} click={props.click} />
})}
</div>
);바로 이 부분인데, 처음엔 저 map자리를 forEach로 썼었다. 왜냐하면,
const VideoList = (props) => (
<div className="video-list media">
<VideoListEntry />
<VideoListEntry />
<VideoListEntry />
<VideoListEntry />
<VideoListEntry />
</div>
);처음엔 가이드로 위와 같은 형식으로 하드코딩이 되어 있었는데, forEach를 쓰면 위와 같이 동작할 것이라고 생각했기 때문이다. 배열의 형식으로 컴포넌트를 달아주는 것을 이젠 두번 다시 까먹지 않을 것 같다.
다음은 바로 키값을 참조하는 방법에 대한 고민이었다. 타이틀을 누른 동영상이 렌더링 되게 하려는데 키값을 쓰면 편하지 않을까? 라는 고민이었다. 그러나 이렇게 저렇게 여러가지 방법을 써 봤지만 전혀 해결이 되지 않았다. 먼저 어떤식으로 구현을 했냐면,
class App extends React.Component {
constructor(props) {
super(props);
this.state = {selected: fakeData[0]};
}
render() {
return (
<div>
<Nav />
<div className="parent">
<VideoPlayer video={this.state.selected} />
</div>
</div>
)}
}데이터의 인덱스의 대응하는 값을 가져오면 렌더링을 해주는 videoplayer 컴포넌트가 있는데 여기에 할당해 주는 state를 이용해 할당을 하는 방식이다. 그래서 난 타이틀 태그에 클릭이벤트를 등록하여, 그 태그의 textContent를 가져와 데이터의 타이틀을 찾아 비교해 그 데이터의 인덱스를 가져오는 것으로 하였다.
나중에 페어분께 질문을 해보니 고맙게도 직접 찾아주셨는데 참고로 props.key는 읽을 수가 없다고 한다. 왜 그렇게 되어 있는지는 모르겠지만, 할 수 없는 것을 할려고 했었던 내 자신이 부끄러워졌다. 그래도 늦게라도 알아서 참 다행이라 생각한다.
